vue3 ref インスタンスを取得し、それを ts の InstanceType と結合します。
テンプレート参照がある場合がありますが、それらを使用する場合、ts プロンプトは表示されません。コンポーネントが渡すプロンプトはありません。defineExpose によって公開されるメソッド名は、あまり影響はありませんが、解決または解決できます~
<!-- MyModal.vue -->
<script setup lang="ts">
import { ref } from 'vue'
const sayHello = () => (console.log('我会说hello'))
defineExpose({
sayHello
})
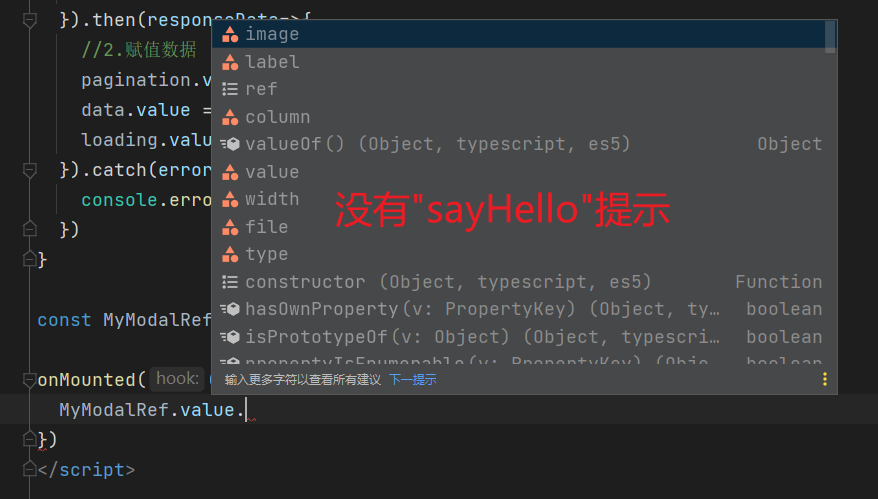
</script>その後、親レベルでそれを使用します。 MyModalRef.value を入力すると、sayHello 関数プロンプトがないことがわかります。そのため、この時点では、InstanceType ツール タイプを使用してインスタンス タイプを取得する必要があります
<!-- App.vue -->
<script setup lang="ts">
import MyModal from './MyModal.vue'
const MyModalRef = ref()
const handleOperation = () => {
MyModalRef.value.sayHello
}
</script>
Use InstanceType ツール タイプを使用してインスタンス タイプを取得します:
<!-- MyModal.vue -->
<script setup lang="ts">
import { ref } from 'vue'
const sayHello = () => (console.log('我会说hello'))
defineExpose({
open
})
</script>Parent use
<!-- App.vue -->
<script setup lang="ts">
import MyModal from './MyModal.vue'
const MyModalRef = ref<InstanceType<typeof MyModal> | null>(null)
const handleOperation = () => {
MyModalRef.value?.sayHello()
}
</script>プロンプトが表示されても、InstanceType を使用するように求めるプロンプトがまだないようですが、間違った内容を入力してもエラーは発生しませんコンパイル前に報告されました...しかし、Vue 公式がこれを言ったので、彼の言うことを聞いてください (実際、私は通常使用しませんが、これも学びました)
@vue 公式 API はコンポーネント テンプレート参照型に注釈を付けます
vue3 コンポーネントの TS タイプに注釈を付ける方法
Vue3 と TS は、間違いなく今年最も人気のあるフロントエンド テクノロジです。多くの企業が新しいプロジェクトの開発に Vue3 TS Vite を組み合わせて使用しています。以下は書き直された文です: Vue3 コンポーネントで Composition-Api を TS タイプと組み合わせて使用する方法を共有します。
プロパティの型に注釈を付ける

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 Vue3+TS+Vite 開発スキル: SEO を最適化する方法
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 開発スキル: SEO を最適化する方法
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 開発スキル: SEO 最適化の実行方法 SEO (SearchEngineOptimization) とは、Web サイトの構造、コンテンツ、キーワードを最適化して検索エンジンで上位にランク付けし、それによって Web サイトのトラフィックと露出を増やすことを指します。 Vue3+TS+Viteなどの最新のフロントエンド技術の開発において、SEOをいかに最適化するかは非常に重要な問題です。この記事では、Vue3+TS+Vite の開発テクニックとそのための方法をいくつか紹介します。
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3+TS+Vite 開発スキル: クロスドメイン リクエストとネットワーク リクエストを最適化する方法
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 開発スキル: クロスドメイン リクエストとネットワーク リクエストを最適化する方法
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 開発スキル: クロスドメイン リクエストとネットワーク リクエストを最適化する方法 はじめに: フロントエンド開発では、ネットワーク リクエストは非常に一般的な操作です。ネットワーク リクエストを最適化してページの読み込み速度とユーザー エクスペリエンスを向上させる方法は、開発者が考慮する必要がある問題の 1 つです。同時に、異なるドメイン名にリクエストを送信する必要がある一部のシナリオでは、クロスドメインの問題を解決する必要があります。この記事では、Vue3+TS+Vite 開発環境でクロスドメイン リクエストを行う方法とネットワーク リクエストの最適化テクニックを紹介します。 1. クロスドメインリクエストソリューション
 Vue3+TS+Vite 開発スキル: フロントエンドのセキュリティ保護を実行する方法
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 開発スキル: フロントエンドのセキュリティ保護を実行する方法
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 開発スキル: フロントエンドのセキュリティ保護を実行する方法 フロントエンド テクノロジの継続的な開発に伴い、ますます多くの企業や個人がフロントエンド開発に Vue3+TS+Vite を使用し始めています。しかし、それに伴うセキュリティリスクも人々の注目を集めています。この記事では、いくつかの一般的なフロントエンド セキュリティの問題について説明し、Vue3+TS+Vite の開発プロセス中にフロントエンド セキュリティを保護する方法に関するいくつかのヒントを共有します。入力の検証 ユーザー入力は、多くの場合、フロントエンドのセキュリティ脆弱性の主な原因の 1 つです。存在する
 Vue3+TS+Vite 開発スキル: データを暗号化して保存する方法
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 開発スキル: データを暗号化して保存する方法
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 開発のヒント: データを暗号化して保存する方法 インターネット技術の急速な発展に伴い、データ セキュリティとプライバシー保護がますます重要になっています。 Vue3+TS+Vite 開発環境では、データをどのように暗号化して保存するかが、すべての開発者が直面する必要がある問題です。この記事では、開発者がアプリケーションのセキュリティとユーザー エクスペリエンスを向上させるのに役立つ、一般的なデータ暗号化とストレージのテクニックをいくつか紹介します。 1. データ暗号化 フロントエンド データ暗号化 フロントエンド暗号化は、データ セキュリティを保護するための重要な部分です。よく使われる



