サービスのパフォーマンスを考慮して、通常、HTML 静的リソースをさまざまなタイプに応じて複数のサービスに保存します。
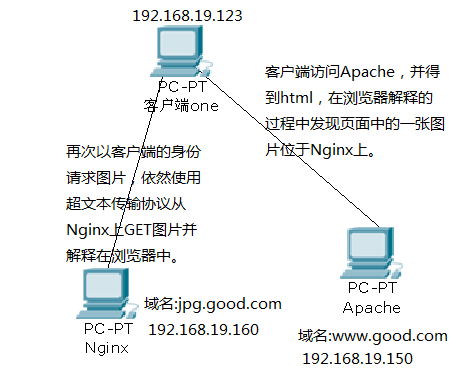
トポロジ マップの場合:

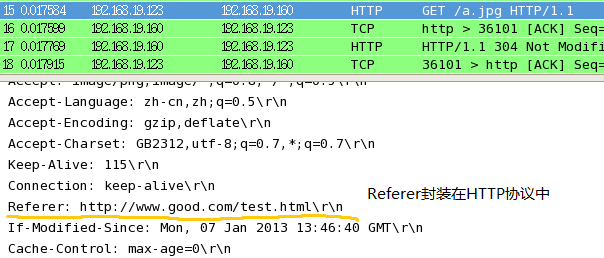
ハイパーテキスト転送プロトコルのリファラー ロール
referer: null はリクエスターが直接アクセスすることを意味します
referer: ブロック 通常、ファイアウォール機器用に追加されます
referer: url URL 内のホストがリクエスターに間接アクセスについて通知することを示します 画像の
jpg.good.com は明らかに専用 ユーザーが写真を保存するサーバーであり、www.good.com は Web サーバーです。ドメイン名から企業であることがわかります。条件:
1. www にアクセスするユーザーのみです。 Good.com は、Access jpg.good.com をあなたの身元情報とリンクすることが許可されています (リファラー: URL のホスト コンテンツは www.good.com です)
2. リジェクト リファラー: null (リファラーによる直接アクセスを示します)依頼者)否定します。
3. ホット リンクの防止 (ユーザーがリンクとして jpg.good.com にアクセスすることを拒否します。リファラー: URL 内のホスト コンテンツが www.good.com ではありません)
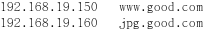
ホストを変更するレコードは

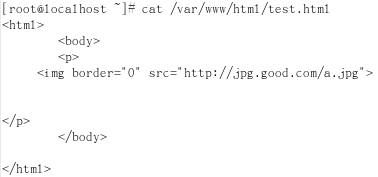
Apache のデフォルト ディレクトリ /var/www/html に作成された test.html コンテンツは次のとおりです:

nginx メイン設定ファイル vi /etc/nginx/nginx.conf

設定ファイル /etc/init.d/nginx reload を再読み込みします (サービスの再起動も行います)
/good/a.jpg に画像を追加します
#クライアントはブラウザを使用して http://www.good.com/test.htmlにアクセスします
nginx でパケットをキャプチャする ##クライアントは画像を取得し、ブラウザで解釈します
##クライアントは画像を取得し、ブラウザで解釈します
以上がNginx のアンチリーチングを構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。