nginx で Tomcat を使用する方法
Tomcat と nginx
を組み合わせた使用の概要 nginx について聞いたことがある人は多いと思いますが、この小さなものは、Apache や IIS のシェアを徐々に侵食しています。それで、それは正確に何をするのでしょうか?もしかしたら理解できない人も多いかもしれません。
リバースプロキシといえば聞いたことがある人は多いかもしれませんが、リバースプロキシが何なのかは知らない人も多いかもしれません。 Baidu Encyclopedia から説明を引用します:
リバースプロキシ方式とは、プロキシサーバーを利用してインターネット上の接続要求を受け付け、その要求を内部ネットワーク上のサーバーに転送し、サーバーから得られた結果をインターネット上の接続要求を行ったクライアントに返す方式です。同時に、プロキシ サーバーは外部からはサーバーとして認識されます。 ################################## ここはとても簡単です。リバースプロキシ方式は、実際にはプロキシサーバーが転送を担当するもので、実サーバーのように動作しているように見えますが、実際はそうではなく、プロキシサーバーはフォワーダーとして動作し、実サーバーから返されたデータを取得するだけです。このようにして、nginx は実際にこの種の作業を完了します。 nginx にポート 80 などのポートをリッスンさせますが、実際にはポート 8080 で tomcat に転送し、実際のリクエストを処理します。リクエストが完了すると、tomcat は戻りますが、この時点ではデータは直接返されません。 , ただし、直接 nginx に渡すと、nginx がそれを返します。ここでは nginx が処理していると考えますが、実際に処理しているのは Tomcat です。
上記の方法といえば、静的ファイルをnginxで処理できるようにするため、また思い当たる人も多いかもしれません。はい、nginx が使用される多くの場所は、CSS、JS、html、htm およびその他のファイルなどの静的ファイルを簡単にキャッシュできる静的サーバーとして使用されます。
早速、nginx の使用方法を見てみましょう。
1) もちろん、使用したいソフトウェアをダウンロードする必要があります。次は nginx 公式 Web サイトにアクセスしてください。現在使用しているバージョンは 1.1.7 ですが、基本的に今後のバージョンはすべて互換性があり、使用しているものはあまり低レベルな部分を含まないため、変更はありません。
ここでは、私の場合はWindowsなので、当然Windows版をダウンロードします。ダウンロードしたら、まず起動する必要があります。 nginx フォルダーに入り、nginx を直接起動します。
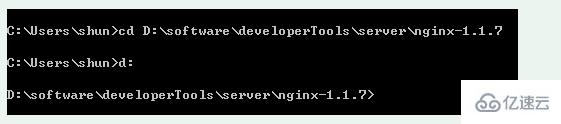
たとえば、ダウンロードした後、D:\software\developerTools\server\nginx-1.1.7 に置き、直接 cmd してから cd D:\software\developerTools\server\nginx-1.1.7 を実行します。コマンドラインに慣れている人は驚くかもしれませんが、そのフォルダーに進みません。自分で指定しない限り、Windows はパーティション間を移動しません。したがって、次のように d: を直接実行する必要があります:
この時点でタスク マネージャーを開くと、そこに 2 つの nginx.exe が表示されます。これは、すでに開始していることを示していますが、その理由については、ここでは詳しく説明しません。

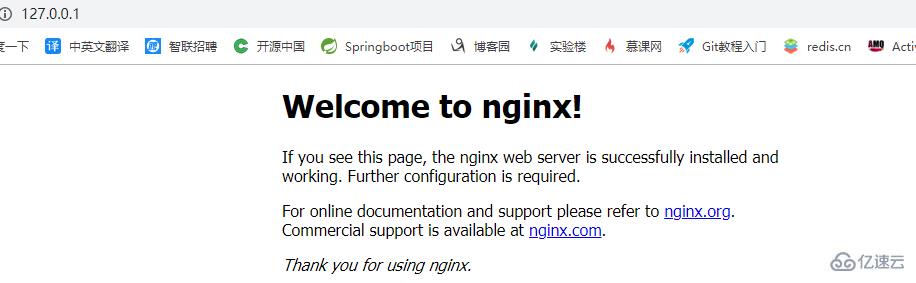
 心配しないで、nginx が起動後にどのようになるかを見てみましょう。 http://localhost に直接アクセスして、
心配しないで、nginx が起動後にどのようになるかを見てみましょう。 http://localhost に直接アクセスして、
 では、これらは実際にはどこで設定されているのでしょうか。これには、nginx の重要な設定ファイルである nginx.conf が関係します。
では、これらは実際にはどこで設定されているのでしょうか。これには、nginx の重要な設定ファイルである nginx.conf が関係します。
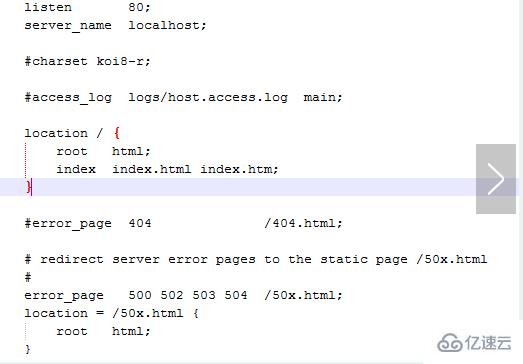
2) nginx フォルダー内に conf フォルダーがあり、いくつかのファイルが含まれていることがわかります。他のファイルには関係なく、nginx.conf を開くと、
# のセクションが表示されます。 # # このコードはサーバー内にあり、プロキシサーバーに相当しますが、もちろん複数設定することも可能です。
慎重に分析しましょう: 
Index: ホーム ページが指定されていない場合、指定されたファイルがデフォルトで選択されます。複数のファイルが存在する可能性があり、それらは順番にロードされます。最初のファイルが存在しない場合は、2 番目のファイルが見つかります。以下同様です。
以下の error_page はエラーを表すページですが、ここでは当面使用しないので無視します。
次に、具体的な構成、つまり localhost にアクセスするときに Tomcat に切り替える方法がわかります。実際、変更する必要があるのは 2 か所だけです:
1 server_name localhost:8080;
2
3 location / {
4 proxy_pass http://localhost:8080
5 }上記 2 か所を変更しました。私の Tomcat はポート 8080 にあります。必要に応じて変更できます。ここには新しい要素 proxy_pass があり、これはプロキシ パスを表します。これは、以前に指定する必要があったルートとは異なり、転送に相当します。
ファイルを変更したので、nginx をシャットダウンしてから再起動する必要があるということでしょうか? 実際、その必要はなく、nginx はファイルをリロードできます。
直接実行します:

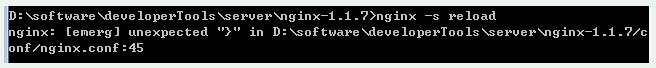
# 喜ぶのはまだ早いです。エラーが見つかりました:

何が起こったのでしょうか? 45 行目にエラーが見つかりました。その行では } を見つけたくなかったので、慎重に調べたところ、追加した proxy_pass が奇妙であることがわかりました。; 記号で終わっていませんでした。これは、問題が発生しました。直接変更してから再度実行しました。エラーがないことがわかりました。OK。
直接ロードしたくないが、構成ファイルに問題があるかどうかだけを確認したい場合は、次のように直接入力できます:

これにより、構成ファイルにエラーがないかチェックされます。以下のすべての変更は、変更の完了後に nginx -s reload を実行して構成ファイルをリロードすることを前提としています。
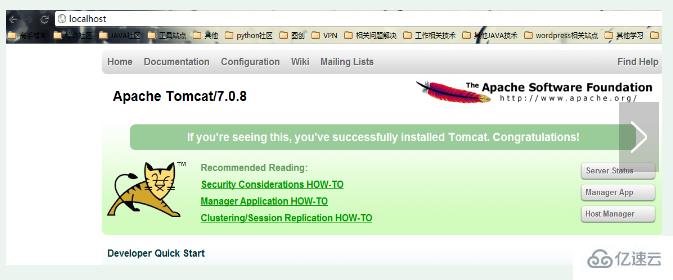
次に http://localhost を再度開くと、次のページが表示されます:

この時点では、先ほどのウェルカムページではなく、tomcatの管理ページであることが分かりましたが、どのリンクをクリックしても問題なく、http://localhost:8080に直接アクセスするのと同等です。
3) 上記では、nginx を転送する小さな例 (いわゆるリバース プロキシ) を直接試しました。しかし、実際には、私たちのニーズはこのようなものではありません。ファイル タイプでフィルタリングする必要があります。たとえば、nginx はサーブレット コンテナではないため JSP を処理できませんが、html、js、および css は処理できないため、jsp は tomcat によって直接処理されますはい、nginx に直接キャッシュします。
JSPページはtomcatに直接送信し、一部の画像やhtml、pngなどのJSはnginxで直接キャッシュされるように設定しましょう。
現時点で使用する最も重要なことは location 要素であり、これにはいくつかの規則的なルールが含まれますが、難しいことではありません:
1 location ~ \.jsp$ {
2 proxy_pass http://localhost:8080;
3 }
4
5 location ~ \.(html|js|css|png|gif)$ {
6 root D:/software/developerTools/server/apache-tomcat-7.0.8/webapps/ROOT;
7 }すべてのリクエストが傍受されないようにするために、最初に以前に構成された場所を削除する必要があります。
次に、http://localhost

を見てみましょう。 jspページを指定しない場合、この時点では対応する場所が存在しないため検索されず、404エラーが発生し、nginxカスタムエラーページにジャンプします。
http://localhost/index.jsp を使用してアクセスすると、見慣れたページ 
が表示されます。 画像は png であるため、通常どおり表示されます。したがって、tomcat/webapps/ROOT ディレクトリで直接検索できます。もちろん、Manager Application HOW-TO リンクをクリックすると、
# が見つかります。
1 upstream local_tomcat {
2 server localhost:8080;
3 }
4
5 server{
6 location / {
7 proxy_pass http://local_tomcat;
8 }
9 #......其他省略
10 }我们还是直接来http://localhost,还是和第一个一样的效果,所有链接都没问题,说明我们配置正确。
upstream中的server元素必须要注意,不能加http://,但proxy_pass中必须加。
我们刚才说可以在一个服务器挂了的情况下连到另外一个,那怎么弄呢?
其实很简单,在upstream中的local_tomcat中配置多一个server。比如我现在弄多一个jetty,端口在9999,所以我们配置如下:
1 upstream local_tomcat {
2 server localhost:8080;
3 server localhost:9999;
4 }此时,我们关闭tomcat,而只开jetty。我们来运行http://localhost看看效果:

我们看到它请求到了jetty的页面,但由于jetty的机制,这时没有显示jetty主页,这个我们先不管。但我们的在一个服务器挂的情况下自动使用另外一个的功能实现了。
但有时我们就不想它挂的时候访问另外一个,而只是希望一个服务器访问的机会比另外一个大,这个可以在server最后加上一个weight=数字来指定,数字越大,表明请求到的机会越大。
1 upstream local_tomcat {
2 server localhost:8080 weight=1;
3 server localhost:9999 weight=5;
4 }这时我们给了jetty一个更高的权值,让它更有机会访问到,实际上当我们刷新http://localhost访问的时候发现jetty访问机率大很多,tomcat几乎没机会访问,一般情况下,如果我们必须这样用,不要相关太大,以免一个服务器负载太大。
当然,server还有一些其他的元素,比如down表示暂时不用到该服务器等等。这些可以参考nginx的wiki。也许写了一大堆,有人会有问题,那nginx怎么关闭呢?这倒是个问题,其实直接运行nginx -s stop就可以关闭了。
以上がnginx で Tomcat を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7399
7399
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Tomcat で複数のプロジェクトをデプロイする方法
Apr 21, 2024 am 09:33 AM
Tomcat で複数のプロジェクトをデプロイする方法
Apr 21, 2024 am 09:33 AM
Tomcat を介して複数のプロジェクトをデプロイするには、プロジェクトごとに webapp ディレクトリを作成してから、次の操作を行う必要があります。 自動デプロイ: webapp ディレクトリを Tomcat の webapps ディレクトリに配置します。手動デプロイメント: Tomcat のマネージャー アプリケーションにプロジェクトを手動でデプロイします。プロジェクトがデプロイされると、そのデプロイメント名 (例: http://localhost:8080/project1) でアクセスできるようになります。
 Tomcat Web サイトのルート ディレクトリはどこですか?
Apr 21, 2024 am 09:27 AM
Tomcat Web サイトのルート ディレクトリはどこですか?
Apr 21, 2024 am 09:27 AM
Tomcat Web サイトのルート ディレクトリは Tomcat の webapps サブディレクトリにあり、Web アプリケーション ファイル、静的リソース、および WEB-INF ディレクトリを保存するために使用されます。これは、Tomcat 構成ファイルで docBase 属性を検索することで見つかります。
 TomcatでHTMLとJSPを実行する方法
Apr 21, 2024 am 09:04 AM
TomcatでHTMLとJSPを実行する方法
Apr 21, 2024 am 09:04 AM
Tomcat は HTML と JSP を実行できます。その方法は次のとおりです。HTML ファイルを Tomcat ディレクトリの対応するサブディレクトリにコピーし、ブラウザでアクセスします。 JSP ファイルを Tomcat ディレクトリの対応するサブディレクトリにコピーし、<%@ page %> ディレクティブを使用して Java コードを指定し、ブラウザでそのコードにアクセスします。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 Tomcatで文字化けが起こる原因
Apr 21, 2024 am 10:18 AM
Tomcatで文字化けが起こる原因
Apr 21, 2024 am 10:18 AM
Tomcat の文字化けの理由: 1. 文字セットの不一致、2. HTTP 応答ヘッダーが正しく設定されていない、4. Web ページのエンコードが間違っている、5. その他の理由。エンコードとプロキシ サーバーの問題)。
 Eclipseにサーバーを追加する方法
May 05, 2024 pm 07:27 PM
Eclipseにサーバーを追加する方法
May 05, 2024 pm 07:27 PM
Eclipse にサーバーを追加するには、次の手順に従います。 サーバー ランタイム環境の作成 サーバーの構成 サーバー インスタンスの作成 サーバー ランタイム環境の選択 サーバー インスタンスの構成 サーバー デプロイメント プロジェクトの開始
 Tomcatでドメイン名を設定する方法
Apr 21, 2024 am 09:52 AM
Tomcatでドメイン名を設定する方法
Apr 21, 2024 am 09:52 AM
ドメイン名を使用するように Tomcat を構成するには、次の手順に従います。 server.xml バックアップを作成します。 server.xml を開いて Host 要素を追加し、example.com をドメイン名に置き換えます。ドメイン名の SSL 証明書を作成します (必要な場合)。 server.xml に SSL コネクタを追加し、ポート、キーストア ファイル、およびパスワードを変更します。 server.xml を保存します。 Tomcatを再起動します。
 Tomcatでwarファイルを実行する方法
Apr 21, 2024 am 09:06 AM
Tomcatでwarファイルを実行する方法
Apr 21, 2024 am 09:06 AM
Tomcat を使用して WAR ファイルをデプロイする手順: WAR ファイルを Tomcat の webapps ディレクトリに解凍します。 WAR ファイルと同じ名前のディレクトリを作成し、解凍したファイルをそのディレクトリに移動します。 Tomcat サービスを開始します。 WAR ファイルは起動時に自動的にデプロイされ、ブラウザからアクセスできます。URL 形式は http://localhost:8080/WAR_file_directory name/ です。




