Vue3 のリアクティブな応答性の原理は何ですか?
1. 変数の変更を実装する方法
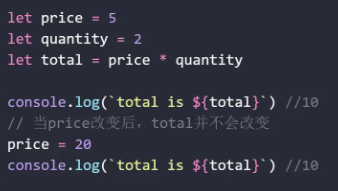
変数の変更を実装する方法、それに応じて関連する依存関係の結果も変化します

もともと price=5 が price=20 に変更された後、total は 40 に変更されるはずですが、実際の total は変わりません。解決策は次のようになります。変数が変更されたときに再計算すると、結果が最新の結果に変更されます。
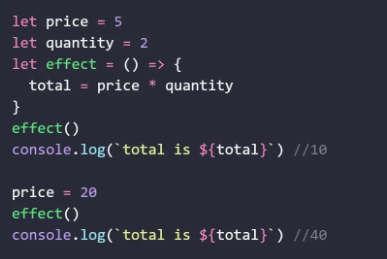
再計算が必要な場合は、従属変数が変更されたときに依存関係の計算を実行するために、total ステートメントを function として保存する必要があります。ここで、effect は関数名を表すために使用されます。
ぜひ試してみてください:

変数 price の変更を認識し、変数 price 数量 の変数 total も変更されます。
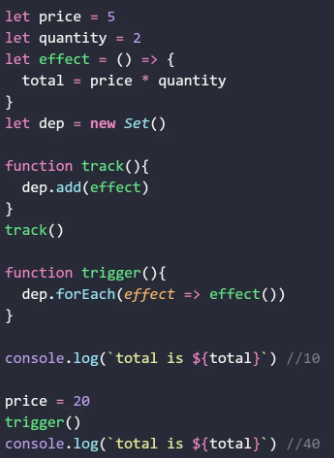
次のステップ、解決する必要がある問題は、常に effect をコピーして分離するのではなく、コードの汎用性を高めるために effect を保存する方法です。他の関数は独自の役割を実行します。これは、デカップリングと呼ばれることがよくあります。
2. 変数変更の実現方法
変数変更の実現方法、変数変更後エフェクトを取り出して実行
格納するもの# ##効果###?もちろん Set を使用します。Set は繰り返される要素をフィルターで除外するため、Set に格納されている関数が繰り返されないようにすることができます。ここでは、effect 依存関係を格納する変数が dep = new Set() として定義され、ストアド プロシージャを表す track 関数が定義されています。 trigger 関数を定義して、実行のために dep 内の関連する effect 関数を抽出します (ここで定義された関数は、Vue3 ソース コードと同じ名前と意味を持ちます)。
- effect
: 結果に影響を与える関数 (応答性の高い依存関係ステートメントを実装するため)
- track
: すべてのエフェクトを保存
#trigger - : 変数が変更されたときにコードを再実行
????、分離後のコード構造はより明確になります。 
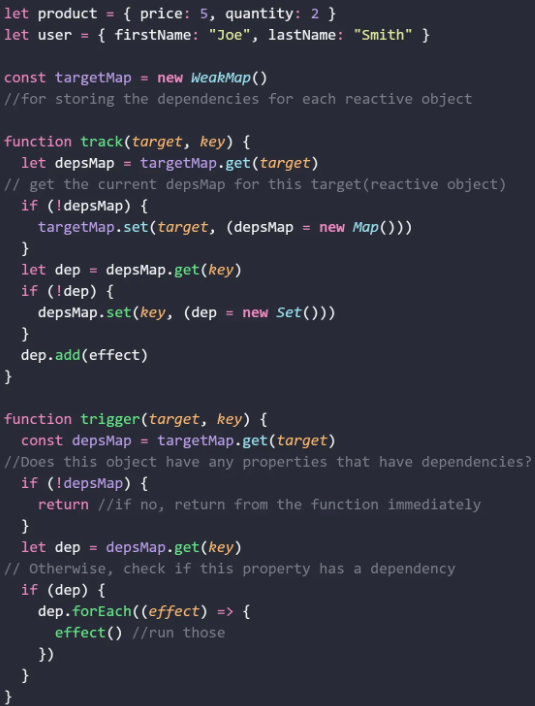
product = { 価格: 5, 数量: 2 }
などの複数の属性があり、依存関係を保存するときに ## が 1 つだけ作成されます。total の最終結果はこれら 2 つの属性に依存するため、#dep のコレクションは price と quantity の両方に対して作成する必要があります。それらの中で trigger 関数がトリガーされます。 2 つの dep を作成した後、dep を格納するコンテナーが必要になります。 3. Map に複数の deps を保存する異なる属性名には対応する独自の dep があるため、Map 構造 (キーと値のペアの形式) を使用して異なる
。
????、オブジェクトの複数の属性の依存関係の問題が解決され、より汎用性が高くなります。
let product = { 価格: 5, 数量: 2 }
たとえば、オブジェクトが 2 つある場合、さらなる手順が必要です。 上記のコードを変更しました。
4. 引き続き複数のオブジェクトの depsMap を保存しますここでは、応答性が必要な複数のオブジェクトを保存するために WeakMap データ構造を使用します
。
WeakMap の基本的な使用法は Map の使用法と似ていますが、WeakMap はオブジェクトをキー値としてのみ受け入れるのに対し、depsMap はMap 構造はオブジェクト タイプに偶然発生します (必ずそうなります)。 targetMap は、複数の depsMap を格納するコンテナ名として使用されます。 ??????、ここでは基本的にユニバーサル レスポンシブ コードを実装しましたが、最後の問題が 1 つあります。コードは手動で実行する必要があります ( trigger# を追加) ## 自分で実行する必要があります)、自動的に実行することはできません。変数の変更を自動的に検出し、結果を自動的に変更するにはどうすればよいですか?
5. コア
Reflect と Proxy による自己実行の問題の解決
JavaScript では、変数を自動的に検出するのは get のようなもので、変数を自動的に変更するのは set のようなものではないでしょうか? Vue2.x バージョンでは、ES5 の Obeject.defineProperty() 独自の getter/setter を使用してこの問題を解決します。 ES6 の Proxy もこの問題を解決できますが、Proxy は IE ブラウザと互換性がありません。そのときも、Youda がこの問題をどのように考えていたかわからない、とみんなで議論しました。問題の答えは「考慮しない」です。つまりIEは全く対応していないのです??????。
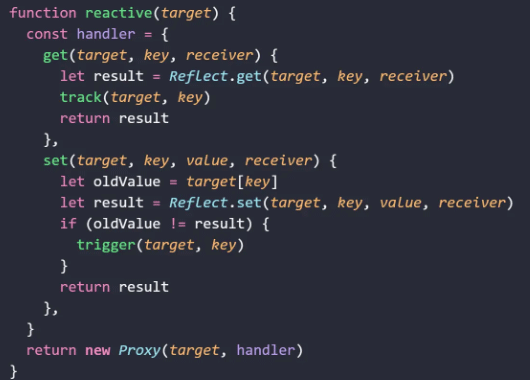
Proxy はプロキシを意味します。実際のデータに対するあらゆる操作、つまり Object, に実装できるメソッドをインターセプトしてプロキシすることができます。 Proxy も実装できます。 Proxy使用構文は new Proxy(target, hanler) です。handler は、実現したいプロキシ関数構成の種類です。そして Reflect はさらに魔法です。その機能は、Object クラスのいくつかのメソッドを置き換えて、Obeject クラスがあまり多くのものを付加することなく、より純粋にクラスを表現できるようにすることです。方法は上記の通りで、例えば a in obj は obj に a があるかどうかを判定し、## で Reflect.has( を使用することを意味します) #Reflect a)よりセマンティックな方法で以前の方法を置き換えることができます。
Proxy と Reflect は互いに対応しており、どちらも Object に対するメソッドを持っています。 Reflect と Proxy の具体的な構文については、Ruan Yifeng の ES6 入門チュートリアルを参照してください。
Reactive
 ## ???? という名前を付けましょう。ここまでは、Vue3 の基本的なリアクティブ原理です。分析が完了しました。
## ???? という名前を付けましょう。ここまでは、Vue3 の基本的なリアクティブ原理です。分析が完了しました。
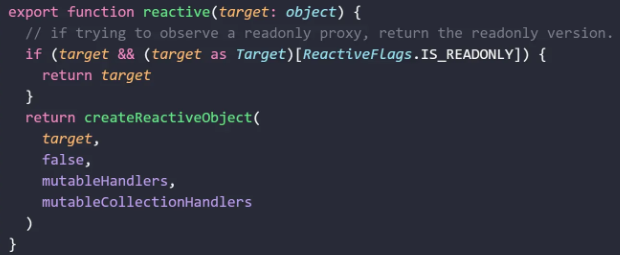
6. ソースコード分析 (TypeScript)

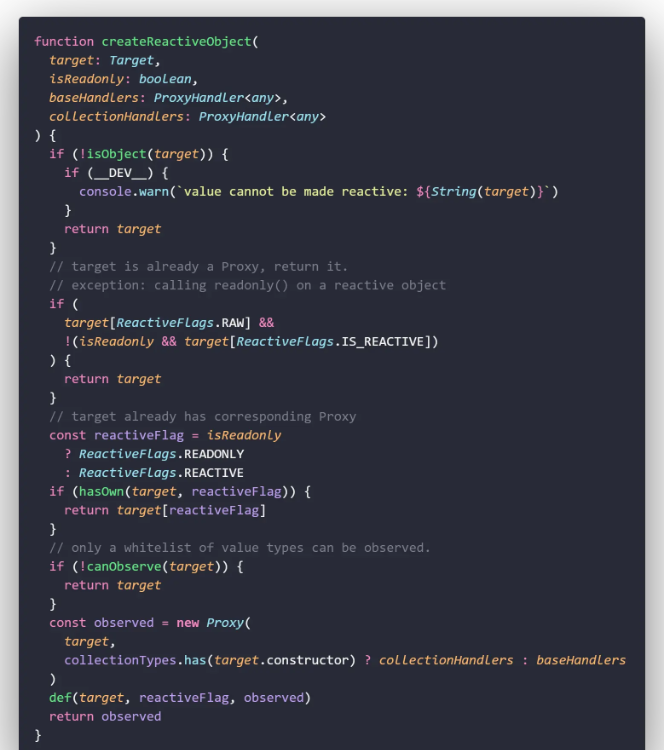
createReactiveObject 関数があるので確認してくださいアウトcreateReactiveObject。
 これまでのコードは、さまざまな状況を判断するためのものです。最後の数行を見てみましょう。
これまでのコードは、さまざまな状況を判断するためのものです。最後の数行を見てみましょう。
const observed = new Proxy(
target,
collectionTypes.has(target.constructor) ? collectionHandlers : baseHandlers
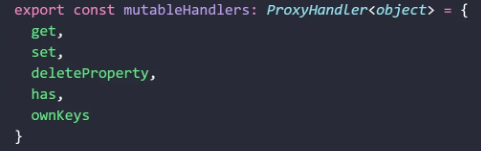
) ##handler は collectionHandlers または baseHandlers です。引き続きいずれかを選択して確認してください。 baseHandlers
get/set/deleteProperty およびその他のプロパティ設定を確認できます:
 set
set
以上がVue3 のリアクティブな応答性の原理は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトがパッケージ化され、サーバーに公開されると、アクセス ページに空白の 1 が表示されます。vue.config.js ファイル内の publicPath は次のように処理されます: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
Vue を使用してカスタム要素を構築する WebComponents は、開発者が再利用可能なカスタム要素 (カスタム要素) を作成できるようにする一連の Web ネイティブ API の総称です。カスタム要素の主な利点は、フレームワークがなくても、任意のフレームワークで使用できることです。これらは、異なるフロントエンド テクノロジ スタックを使用している可能性のあるエンド ユーザーをターゲットにする場合、または最終アプリケーションを使用するコンポーネントの実装の詳細から切り離したい場合に最適です。 Vue と WebComponents は補完的なテクノロジであり、Vue はカスタム要素の使用と作成に対する優れたサポートを提供します。カスタム要素を既存の Vue アプリケーションに統合したり、Vue を使用してビルドしたりできます。
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&






