Nginxサーバーでマップモジュールを構成して使用する方法
map指令使用ngx_http_map_module模块提供的。默认情况下,nginx有加载这个模块,除非人为的 --without-http_map_module。
ngx_http_map_module模块可以创建变量,这些变量的值与另外的变量值相关联。允许分类或者同时映射多个值到多个不同值并储存到一个变量中,map指令用来创建变量,但是仅在变量被接受的时候执行视图映射操作,对于处理没有引用变量的请求时,这个模块并没有性能上的缺失。
一. ngx_http_map_module模块指令说明
map
语法: map $var1 $var2 { ... }
默认值: —
配置段: http
map为一个变量设置的映射表。映射表由两列组成,匹配模式和对应的值。
在 map 块里的参数指定了源变量值和结果值的对应关系。
匹配模式可以是一个简单的字符串或者正则表达式,使用正则表达式要用('~')。
一个正则表达式如果以 “~” 开头,表示这个正则表达式对大小写敏感。以 “~*”开头,表示这个正则表达式对大小写不敏感。
map $http_user_agent $agent {
default "";
~curl curl;
~*apachebench" ab;
}正则表达式里可以包含命名捕获和位置捕获,这些变量可以跟结果变量一起被其它指令使用。
map $uri $value {
/ttlsa_com /index.php;
~^/ttlsa_com/(?<suffix>.*)$ /boy/;
~/fz(/.*) /index.php?;
}在 map 块内部,无法使用命名捕获或位置捕获变量。如~^/ttlsa_com/(.*) /boy/$1; 这样会报错nginx: [emerg] unknown variable。如果源变量值包含特殊字符,例如"~",则需要使用转义字符"\"来转义。
map $http_referer $value {
mozilla 111;
\~mozilla 222;
}结果变量可以是一个字符串也可以是另外一个变量。
map $num $limit {
1 $binary_remote_addr;
0 "";
}map指令有三个参数:
default : 指定如果没有匹配结果将使用的默认值。当没有设置 default,将会用一个空的字符串作为默认的结果。
hostnames : 允许用前缀或者后缀掩码指定域名作为源变量值。这个参数必须写在值映射列表的最前面。
include : 包含一个或多个含有映射值的文件。
如果匹配到多个特定的变量,如掩码和正则同时匹配,那么会按照下面的顺序进行选择:
1. 没有掩码的字符串
2. 最长的带前缀的字符串,例如: “*.example.com”
3. 最长的带后缀的字符串,例如:“mail.*”
4. 按顺序第一个先匹配的正则表达式 (在配置文件中体现的顺序)
5. 默认值
map_hash_bucket_size
语法: map_hash_bucket_size size;
默认值: map_hash_bucket_size 32|64|128;
配置段: http
指定一个映射表中的变量在哈希表中的最大值,这个值取决于处理器的缓存。
map_hash_max_size
语法: map_hash_max_size size;
默认值: map_hash_max_size 2048;
配置段: http
设置映射表对应的哈希表的最大值。
二. 实例
http {
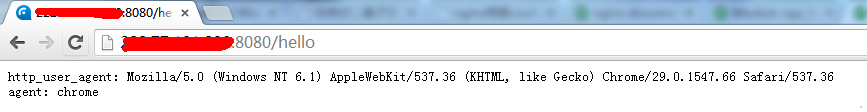
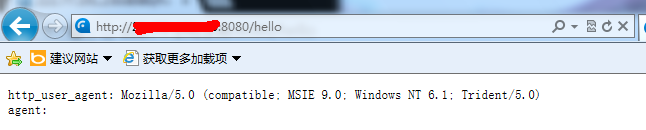
map $http_user_agent $agent {
~curl curl;
~*chrome chrome;
}
server {
listen 8080;
server_name test.ttlsa.com;
location /hello {
default_type text/plain;
echo http_user_agent: $http_user_agent;
echo agent: agent:$agent;
}
}
}# curl 127.0.0.1:8080/hello
http_user_agent: curl/7.15.5 (x86_64-redhat-linux-gnu) libcurl/7.15.5 openssl/0.9.8b zlib/1.2.3 libidn/0.6.5 agent: curl


http {
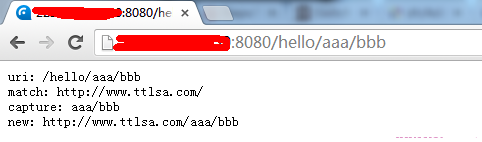
map $uri $match {
~^/hello/(.*) http://www.ttlsa.com/;
}
server {
listen 8080;
server_name test.ttlsa.com;
location /hello {
default_type text/plain;
echo uri: $uri;
echo match: $match;
echo capture: $1;
echo new: $match$1;
}
}
}
ps:基于map指令和geo指令的限速白名单配置
http {
geo $whiteiplist {
default 1;
127.0.0.1 0;
10.0.0.0/8 0;
121.207.242.0/24 0;
}
map $whiteiplist $limit {
1 $binary_remote_addr;
0 "";
}
limit_conn_zone $limit zone=limit:10m;
server {
listen 8080;
server_name test.ttlsa.com;
location ^~ /ttlsa.com/ {
limit_conn limit 4;
limit_rate 200k;
alias /data/www.ttlsa.com/data/download/;
}
}
}技术要点:
1. geo指令定义一个白名单$whiteiplist, 默认值为1, 所有都受限制。 如果客户端ip与白名单列出的ip相匹配,则$whiteiplist值为0也就是不受限制。
2. map指令是将$whiteiplist值为1的,也就是受限制的ip,映射为客户端ip。将$whiteiplist值为0的,也就是白名单ip,映射为空的字符串。
3. limit_conn_zone和limit_req_zone指令对于键为空值的将会被忽略,从而实现对于列出来的ip不做限制。
测试方法:
# ab -c 100 -n 300 http://test.ttlsa.com:8080/ttlsa.com/docs/pdf/nginx_guide.pdf
以上がNginxサーバーでマップモジュールを構成して使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 nginxの起動コマンドと停止コマンドとは何ですか?
Apr 02, 2024 pm 08:45 PM
nginxの起動コマンドと停止コマンドとは何ですか?
Apr 02, 2024 pm 08:45 PM
Nginx の開始コマンドと停止コマンドは、それぞれ nginx と nginx -s quit です。 start コマンドはサーバーを直接起動し、stop コマンドはサーバーを正常にシャットダウンして、現在のすべてのリクエストを処理できるようにします。その他の使用可能な停止信号には、停止およびリロードがあります。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
「nginx へようこそ!」エラーを解決するには、仮想ホスト構成を確認し、仮想ホストを有効にし、Nginx をリロードする必要があります。仮想ホスト構成ファイルが見つからない場合は、デフォルト ページを作成して Nginx をリロードすると、エラー メッセージが表示されます。が消え、ウェブサイトは通常のショーになります。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 phpmyadminの登録方法
Apr 07, 2024 pm 02:45 PM
phpmyadminの登録方法
Apr 07, 2024 pm 02:45 PM
phpMyAdmin に登録するには、まず MySQL ユーザーを作成して権限を付与し、次に phpMyAdmin をダウンロード、インストール、構成し、最後に phpMyAdmin にログインしてデータベースを管理する必要があります。
 Dockerコンテナ間で通信する方法
Apr 07, 2024 pm 06:24 PM
Dockerコンテナ間で通信する方法
Apr 07, 2024 pm 06:24 PM
Docker 環境でのコンテナ通信には、共有ネットワーク、Docker Compose、ネットワーク プロキシ、共有ボリューム、メッセージ キューの 5 つの方法があります。分離とセキュリティのニーズに応じて、Docker Compose を利用して接続を簡素化するか、ネットワーク プロキシを使用して分離を強化するなど、最も適切な通信方法を選択します。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。




