ssl モジュールを使用して HTTPS アクセスをサポートするように nginx を設定する方法
背景:
WeChat アプレットはプロジェクト開発で使用されますが、サーバー構成 URL は https である必要があるため、nginx の ssl モジュールは https アクセスをサポートするように構成する必要があります。つまり dmsdbj.com というドメイン名で Web サイトを作成するには、https://dmsdbj.com 経由でアクセスする必要があります。
ssl は英語で Secure Sockets Layer と呼ばれます。 SSL は、SSL プロトコルを使用してブラウザと Web サーバーの間に安全なチャネルを確立するデジタル証明書です。データ情報はクライアントとサーバーの間で安全に送信されます。
前提条件:
1 . SSL モジュールを設定するには、まず CA 証明書が必要です。CA 証明書は手動で発行することも、Alibaba Cloud で申請することもできます。私は Alibaba Cloud で証明書を申請しました。 (手動発行については記事下部のリンクをご参照ください)
2. ssl モジュールはデフォルトではインストールされていませんので、このモジュールを使用したい場合は、-with- を指定する必要があります。 nginx をコンパイルするときの http_ssl_module パラメータ。
Alibaba Cloud の ca 証明書の購入
操作手順:
1. ca 証明書をダウンロードします
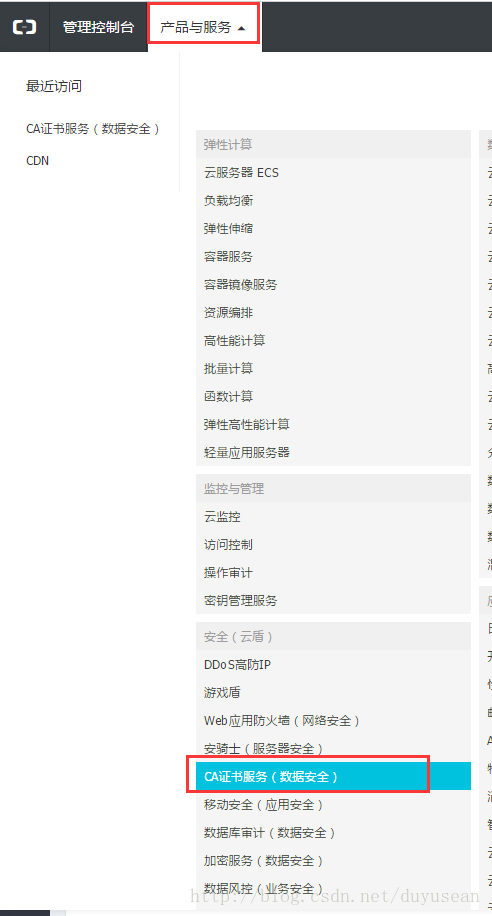
1. Alibaba Cloud にログインし、「コンソール」-「製品とサービス」を選択し、「セキュリティ (クラウド シールド)」欄の「ca 証明書サービス (データ セキュリティ)」を選択します。


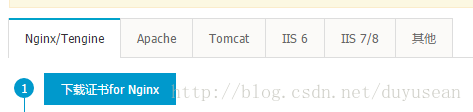
2. 購入した証明書の「ダウンロード」をクリックし、新しく開いたページで「nginx/tengine」を選択します。 nginx の証明書をダウンロードします。」


2. nginx 設定ファイルに証明書をインストールします
ファイルの説明: 1 . 証明書ファイル "証明書名.pem" には、コンテンツの 2 つのセクションが含まれています。コンテンツを削除しないでください。 2. 証明書システムによって作成された CSR の場合は、以下も含まれます。 証明書の秘密キー ファイル "証明書名.pem"。 (1) nginx設定ファイルがあるディレクトリにcertフォルダを作成し、ダウンロードしたファイルをすべてcertディレクトリにコピーします。証明書申請時にcsrファイルを自分で作成する場合は、対応するcsrファイルを入れてください。秘密キー ファイルを cert ディレクトリに作成し、その名前を「証明書名.key」にします;
(2) nginx インストール ディレクトリの conf ディレクトリにある nginx.conf ファイルを開き、次を見つけます:
# https server
# #server {
# listen 443;
# server_name localhost;
# ssl on;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_protocols sslv2 sslv3 tlsv1;
# ssl_ciphers all:!adh:!export56:rc4+rsa:+high:+medium:+low:+sslv2:+exp;
# ssl_prefer_server_ciphers on;
# location / {
#
#
#}
#}(3) これを次のように変更します (次の属性 ssl で始まる属性は証明書の構成に直接関連しています。実際の状況に基づいて他の属性をコピーまたは調整してください):
server {
listen 443;
server_name localhost;
ssl on;
root html;
index index.html index.htm;
ssl_certificate cert/证书名称.pem;
ssl_certificate_key cert/证书名称.key;
ssl_session_timeout 5m;
ssl_ciphers ecdhe-rsa-aes128-gcm-sha256:ecdhe:ecdh:aes:high:!null:!anull:!md5:!adh:!rc4;
ssl_protocols tlsv1 tlsv1.1 tlsv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}保存して終了します。
(4) nginx を再起動します。
nginx -s reload
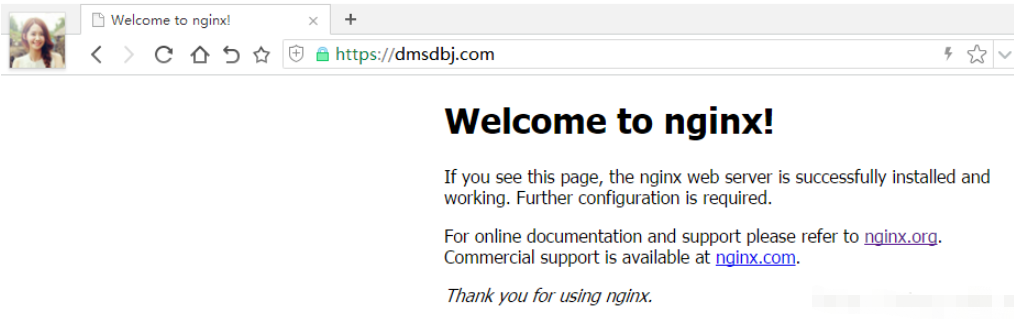
(5) https 経由でサイトにアクセスし、サイト証明書のインストールと構成をテストします。ブラウザに https://dmsdbj.com と入力します。以下の図に示すように、構成が成功したことを示しています。

インストール プロセス中に発生した問題
エラー1:
nginx: [emerg ] /usr/local/nginx/conf/nginx.conf の不明なディレクティブ "ssl":151
解決策:
このエラーは 2 つの状況によって発生する可能性があります。
ケース 1: 構成ファイルの形式が正しくありません。
解決策の参照リンク:
ケース 2: ssl モジュールがインストールされていません
デフォルトの状況 ssl モジュールがインストールされていません。このモジュールを使用したい場合は、nginx のコンパイル時に --with-http_ssl_module パラメータを指定する必要があります。この状況でもエラーが発生します2.
解決策:
nginx には http_ssl_module モジュールがありません。コンパイルしてインストールするときは、 --with-http_ssl_module 構成を持ってくるだけですが、現在の状況では、nginx はすでにインストールされています。モジュールを追加する方法は実際には非常に簡単です。続きを読んでください: 注: 私の nginx インストール ディレクトリは /usr/local/nginx ディレクトリであり、ソース コード パッケージは /usr/local/src/nginx-1.3.6 ディレクトリにあります。
(1) ソース コード パッケージに切り替えます:
cd /root/nginx-1.13.6
(2) 設定情報:
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
(3) 設定が完了したら、make を実行してコンパイルします。 make install を実行しないでください。実行しないと、インストールが上書きされます。
mark
(4) 次に、元のインストール済み nginx をバックアップします。
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
(5) nginx を停止します。通常のコマンド nginx -s stop
nginx -s stop
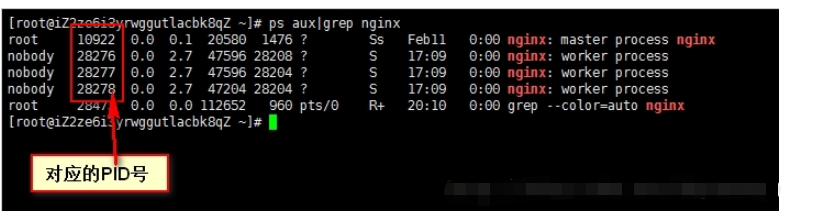
を使用します。 off そうでない場合は、プロセスを直接強制終了します。 ps aux | grep プロセス名を実行すると、プロセスが占有している PID 番号が表示されます。
ps aux|grep nginx

検出された pid を kill するだけです。kill -9 pid コマンドを使用してプロセスを終了します。次の 3 つのEveryone PID を続行する前に、まず root に対応する PID を強制終了する必要があります。
kill -9 10922 kill -9 28276 kill -9 28277 kill -9 28278
(6) 元の nginx をコンパイルしたばかりの nginx
cp ./objs/nginx /usr/local/nginx/sbin/
(7) で開始します nginx
nginx
(8) 次のコマンドを使用して、すでに参加しているかどうかを確認します成功しました。
nginx -v
エラー 2:
nginx: [emerg] "ssl" パラメータには /usr/local/nginx/conf/nginx.conf の ngx_http_ssl_module が必要です:148

エラー 3:
nginx を停止しています... nginx: [emerg] bio_new_file("/usr/local/nginx/conf/cert/214291778530222. pem") が失敗しました (ssl: エラー:02001002:システム ライブラリ:fopen:そのようなファイルまたはディレクトリはありません:fopen('/usr/local/nginx/conf/cert/214291778530222.pem','r') エラー:2006d080:bioルーチン:bio_new_file:そのようなファイルはありません) が失敗しました。強制終了を使用してください

以上がssl モジュールを使用して HTTPS アクセスをサポートするように nginx を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
「nginx へようこそ!」エラーを解決するには、仮想ホスト構成を確認し、仮想ホストを有効にし、Nginx をリロードする必要があります。仮想ホスト構成ファイルが見つからない場合は、デフォルト ページを作成して Nginx をリロードすると、エラー メッセージが表示されます。が消え、ウェブサイトは通常のショーになります。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 dockerfile で最も一般的な命令は何ですか
Apr 07, 2024 pm 07:21 PM
dockerfile で最も一般的な命令は何ですか
Apr 07, 2024 pm 07:21 PM
Dockerfile で最も一般的に使用される命令は次のとおりです。 FROM: 新しいイメージを作成するか、新しいイメージを派生します。 RUN: コマンドを実行します (ソフトウェアのインストール、システムの構成) COPY: ローカル ファイルをイメージにコピーします。 ADD: COPY と同様に、自動的に解凍できます。 tar アーカイブまたは URL ファイルを取得します。 CMD: コンテナーの起動時にコマンドを指定します。 EXPOSE: コンテナーのリスニング ポートを宣言します (ただし、パブリックではありません) ENV: 環境変数を設定します。 VOLUME: ホスト ディレクトリまたは匿名ボリュームをマウントします。 WORKDIR: 作業ディレクトリをコンテナ ENTRYPOINT: コンテナ起動時に実行する内容を指定します。 実行可能ファイル (CMD に似ていますが、上書きできません)
 外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
はい、Node.js には外部からアクセスできます。次の方法を使用できます。 Cloud Functions を使用して関数をデプロイし、一般にアクセスできるようにします。 Express フレームワークを使用してルートを作成し、エンドポイントを定義します。 Nginx を使用して、Node.js アプリケーションへのリバース プロキシ リクエストを実行します。 Docker コンテナを使用して Node.js アプリケーションを実行し、ポート マッピングを通じて公開します。
 PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP Web サイトを正常に展開して維持するには、次の手順を実行する必要があります。 Web サーバー (Apache や Nginx など) を選択する PHP をインストールする データベースを作成して PHP に接続する コードをサーバーにアップロードする ドメイン名と DNS を設定する Web サイトのメンテナンスを監視する手順には、PHP および Web サーバーの更新、Web サイトのバックアップ、エラー ログの監視、コンテンツの更新が含まれます。




