Nginx を Tomcat サーバーのリバース プロキシとして使用する方法
1) もちろん、使用したいソフトウェアをダウンロードする必要があります。次は nginx 公式 Web サイトにアクセスしてください。 http://nginx.org/en/download.html はここにあります。現在使用しているバージョンは 1.1.7 ですが、基本的に今後のバージョンはすべて互換性があり、使用しているものはあまり低レベルな部分を含まないため、変更はありません。ここでは、私の場合はWindowsなので、当然Windows版をダウンロードします。ダウンロードしたら、まず起動する必要があります。 nginx フォルダーに入り、nginx を直接起動します。たとえば、ダウンロードした後、d:\software\developertools\server\nginx-1.1.7 に置き、直接 cmd してから cd d:\software\developertools\server\nginx-1.1.7 を実行します。コマンドラインに慣れている人は驚くかもしれませんが、そのフォルダーに進みません。自分で指定しない限り、Windows はパーティション間を移動しません。したがって、次のように d: を直接実行する必要があります:

その後、nginx を直接起動します。ここで、ウィンドウが点滅するのが見えるかもしれません。Tomcat の使用によると、その経験があっという間に過ぎてしまったら、それは何かが間違っているという証拠ですよね?しかし、そうではありません。

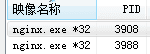
#この時点でタスク マネージャーを開くと、そこに 2 つの nginx.exe が表示されます。これは、すでに開始していることを示していますが、その理由については、ここでは詳しく説明しません。

nginx を起動したので、tomcat を起動できます。http://localhost に直接アクセスしたい場合は、tomcat に直接アクセスできます。心配しないで、nginx が起動後にどのようになるかを見てみましょう。 http://localhost に直接アクセスすると、次の内容が表示されます。

nginx が正常に起動し、nginx ディレクトリに直接アクセスしていることがわかります。では、これらは実際にはどこで設定されているのでしょうか。これには、nginx の重要な設定ファイルである nginx.conf が関係します。
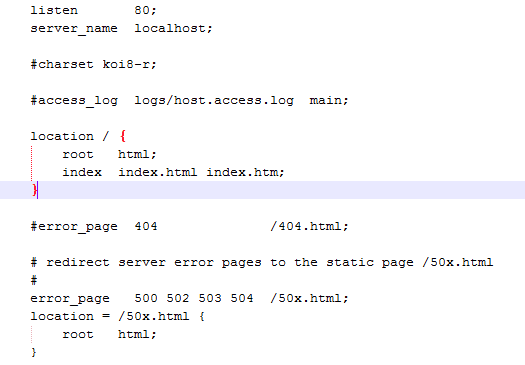
2) nginx フォルダー内に conf フォルダーがあり、いくつかのファイルが含まれていることがわかります。他のファイルには関係なく、nginx.conf を開くと、次の段落が表示されます:

このコードはサーバー内にあり、プロキシサーバーに相当しますが、もちろん複数設定することも可能です。注意深く分析してみましょう: listen: 現在のプロキシ サーバーがリッスンするポートを示します。デフォルトでは、ポート 80 をリッスンします。複数のサーバーを構成する場合は、リスナーを別の方法で構成する必要があることに注意してください。そうしないと、どこに行くかを決定できなくなります。 server_name: リスニング後のどこに行くかを示します、この時はローカルエリアに直接行きます、この時はnginxフォルダに直接行きます。 location: 一致するパスを示します。/ が設定されている場合、すべてのリクエストがここで一致することを意味します。 Root: root が設定されている場合、このリクエストのパスが一致すると、対応するファイルがこのフォルダーで見つかることを意味します. ここで、後で静的ファイルを提供するときに役立ちます。 Index: ホーム ページが指定されていない場合、指定されたファイルがデフォルトで選択されます。複数のファイルが存在する可能性があり、それらは順番にロードされます。最初のファイルが存在しない場合は、2 番目のファイルが見つかります。以下同様です。以下の error_page はエラーを表すページですが、ここでは当面使用しないので無視します。
具体的な設定がわかったので、localhost にアクセスするときに Tomcat に切り替える方法を説明します。実際、変更されたのは 2 か所だけです:
server_name localhost:8080;
location / { proxy_pass http://localhost:8080} 上記 2 か所を変更しました。私の Tomcat はポート 8080 上にありますが、必要に応じて変更できます。ここには新しい要素 proxy_pass があり、これはプロキシ パスを表します。これは、以前に指定する必要があったルートとは異なり、転送に相当します。ファイルを変更したので、nginx をシャットダウンしてから再起動する必要があるということでしょうか? 実際、その必要はなく、nginx はファイルをリロードできます。直接実行します: nginx -s reload
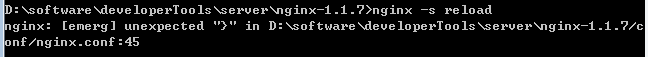
うれしすぎて、エラーを見つけました:

原因は何ですか、エラーは次の場所で見つかりました。 45 行目、その行で } を見つけたくなかったので、慎重に検索したところ、追加した proxy_pass が非常に奇妙であることがわかりました。; 記号で終わっていませんでした。これが問題でした。これを直接変更し、再度実行すると、エラーはなく、問題ないことがわかりました。直接ロードしたくないが、構成ファイルに問題があるかどうかだけを確認したい場合は、次のように直接入力できます: nginx -t
これにより、構成ファイルにエラーがあるかどうかを確認できます。以下のすべての変更は、変更の完了後に nginx -s reload を実行して構成ファイルをリロードすることを前提としています。
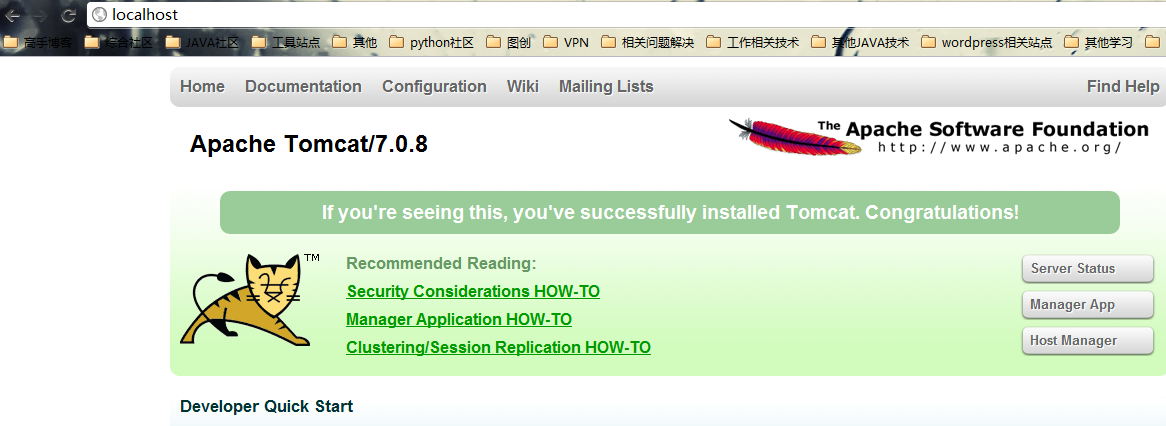
すべて問題がなければ、http://localhost を再度開くと、次のページが表示されます:

这时,我们发现它并不是刚才的welcome页面了,而是tomcat的管理页面了,不管我们点击什么链接都是没问题的,相当于直接访问http://localhost:8080一样。
3)上面我们直接试了一个小例子,让nginx进行转发,即所谓的反向代理。但实际上我们的需求不会是这样的,我们需要分文件类型来进行过滤,比如jsp直接给tomcat处理,因为nginx并不是servlet容器,没办法处理jsp,而html,js,css这些不需要处理的,直接给nginx进行缓存。下面我们来进行一下配置,让jsp页面直接给tomcat,而html,png等一些图片和js等直接给nginx进行缓存。这时最主要用的还是location这个元素,并且涉及到一部分正则,但不难:
location ~ .jsp$ { proxy_pass http://localhost:8080;}
location ~ .(html|js|css|png|gif)$ { root d:/software/developertools/server/apache-tomcat-7.0.8/webapps/root;}
location ~ .jsp$ { proxy_pass http://localhost:8080;}
location ~ .(html|js|css|png|gif)$ { root d:/software/developertools/server/apache-tomcat-7.0.8/webapps/root;} 我们先要去掉之前配的location /,避免全部请求被拦截了。然后我们再来看看http://localhost

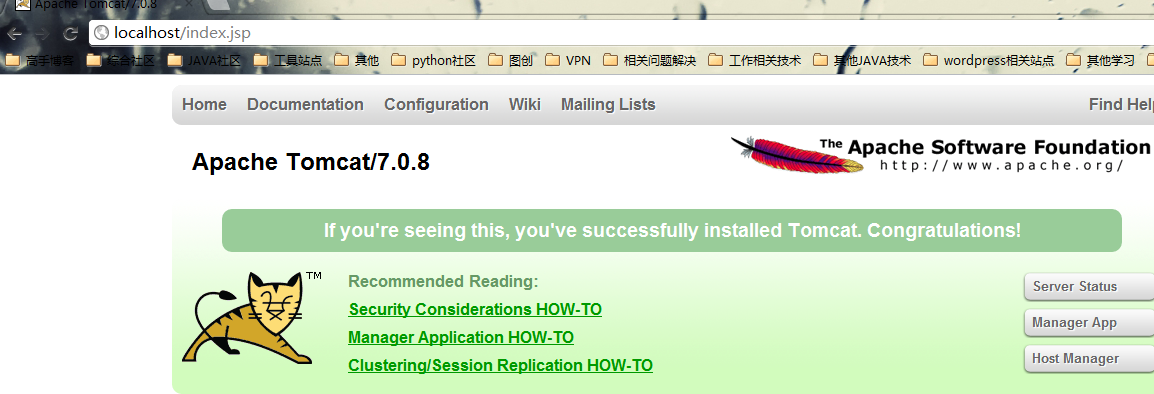
当我们不指定jsp页面的时候,它会出现找不到,因为,此时并没有相应的location匹配,所以就会有404错误,这时就跳到了nginx自定义的error页面去了。而当我们用http://localhost/index.jsp去访问时,我们看到了熟悉的页面:

而且图片那些都显示正常,因为图片是png的,所以直接在tomcat/webapps/root目录下直接查找,当然,如果我们点击manager application how-to这个链接,我们发现:

它还是找不到,为什么呢?因为这是个html页面,但它并不在root目录下,而是在docs目录下,但当我们匹配html时,我们却到root目录下去找,所以还是找不到这个页面。
一般情况下,如果我们需要用nginx来进行静态文件伺服,一般都会把所有静态文件,html,htm,js,css等都放在同一个文件夹下,这样就不会有tomcat这样的情况了,因为tomcat下的是属于不同的项目,这个我们就没办法了。
3)有些人会说,这些都只会找一台服务器,但如果我们想在一台服务器挂了的时候,自动去找另外一台,这怎么办?这实际上nginx都考虑到了。这时,我们之前用的proxy_pass就有大用途了。我们把之前的第一个例子,即全部都代理的修改一下:最后修改如下:
upstream local_tomcat { server localhost:8080;}
server{ location / { proxy_pass http://local_tomcat; }
##......其他省略
}
upstream local_tomcat { server localhost:8080;}
server{ location / { proxy_pass http://local_tomcat; }
#......其他省略
}我们在server外添加了一个upstream,而直接在proxy_pass里面直接用http://+upstream的名称来使用。我们还是直接来http://localhost,还是和第一个一样的效果,所有链接都没问题,说明我们配置正确。upstream中的server元素必须要注意,不能加http://,但proxy_pass中必须加。我们刚才说可以在一个服务器挂了的情况下连到另外一个,那怎么弄呢?其实很简单,在upstream中的local_tomcat中配置多一个server。比如我现在弄多一个jetty,端口在9999,所以我们配置如下:
upstream local_tomcat { server localhost:8080; server localhost:9999;}
upstream local_tomcat { server localhost:8080; server localhost:9999;} 此时,我们关闭tomcat,而只开jetty。我们来运行http://localhost看看效果: 我们看到它请求到了jetty的页面,但由于jetty的机制,这时没有显示jetty主页,这个我们先不管。但我们的在一个服务器挂的情况下自动使用另外一个的功能实现了。
但有时我们就不想它挂的时候访问另外一个,而只是希望一个服务器访问的机会比另外一个大,这个可以在server最后加上一个weight=数字来指定,数字越大,表明请求到的机会越大。
upstream local_tomcat { server localhost:8080 weight=1; server localhost:9999 weight=5;}
upstream local_tomcat { server localhost:8080 weight=1; server localhost:9999 weight=5;}这时我们给了jetty一个更高的权值,让它更有机会访问到,实际上当我们刷新http://localhost访问的时候发现jetty访问机率大很多,tomcat几乎没机会访问,一般情况下,如果我们必须这样用,不要相关太大,以免一个服务器负载太大。当然,server还有一些其他的元素,比如down表示暂时不用到该服务器等等。
以上がNginx を Tomcat サーバーのリバース プロキシとして使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 Tomcatで文字化けが起こる原因
Apr 21, 2024 am 10:18 AM
Tomcatで文字化けが起こる原因
Apr 21, 2024 am 10:18 AM
Tomcat の文字化けの理由: 1. 文字セットの不一致、2. HTTP 応答ヘッダーが正しく設定されていない、4. Web ページのエンコードが間違っている、5. その他の理由。エンコードとプロキシ サーバーの問題)。
 Eclipseにサーバーを追加する方法
May 05, 2024 pm 07:27 PM
Eclipseにサーバーを追加する方法
May 05, 2024 pm 07:27 PM
Eclipse にサーバーを追加するには、次の手順に従います。 サーバー ランタイム環境の作成 サーバーの構成 サーバー インスタンスの作成 サーバー ランタイム環境の選択 サーバー インスタンスの構成 サーバー デプロイメント プロジェクトの開始
 Tomcat起動後のページへのアクセス方法
Apr 21, 2024 am 10:30 AM
Tomcat起動後のページへのアクセス方法
Apr 21, 2024 am 10:30 AM
Tomcat の起動後にページにアクセスするには、次の手順を実行する必要があります。 Tomcat サーバーを起動し、IP アドレス、ポート番号、ページ パスを含む URL を結合します。 URL; Tomcat のウェルカム ページを識別します。他のページにアクセスするには同じ形式を使用します。
 PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP Web サイトを正常に展開して維持するには、次の手順を実行する必要があります。 Web サーバー (Apache や Nginx など) を選択する PHP をインストールする データベースを作成して PHP に接続する コードをサーバーにアップロードする ドメイン名と DNS を設定する Web サイトのメンテナンスを監視する手順には、PHP および Web サーバーの更新、Web サイトのバックアップ、エラー ログの監視、コンテンツの更新が含まれます。
 Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Linux 管理者にとっての重要なタスクは、サーバーを違法な攻撃やアクセスから保護することです。デフォルトでは、Linux システムには、iptables、Uncomplicated Firewall (UFW)、ConfigServerSecurityFirewall (CSF) などの適切に構成されたファイアウォールが付属しており、さまざまな攻撃を防ぐことができます。インターネットに接続されているマシンはすべて、悪意のある攻撃のターゲットになる可能性があります。サーバーへの不正アクセスを軽減するために使用できる Fail2Ban と呼ばれるツールがあります。 Fail2Ban とは何ですか? Fail2Ban[1] は、ブルート フォース攻撃からサーバーを保護する侵入防止ソフトウェアです。 Python プログラミング言語で書かれています
 Tomcat に war パッケージをデプロイする方法
Apr 21, 2024 am 10:23 AM
Tomcat に war パッケージをデプロイする方法
Apr 21, 2024 am 10:23 AM
WAR パッケージを Tomcat にデプロイする手順は次のとおりです。 WAR パッケージを Tomcat の webapps ディレクトリにコピーします。 Tomcat サーバーを起動すると、WAR パッケージが自動的にデプロイされます。ブラウザにアプリケーションのコンテキスト パスを入力して、アプリケーションにアクセスします。
 Linux を学び、Nginx をインストールするために私と一緒に来てください
Apr 28, 2024 pm 03:10 PM
Linux を学び、Nginx をインストールするために私と一緒に来てください
Apr 28, 2024 pm 03:10 PM
今回は、Linux 環境に Nginx をインストールする方法を説明します。 ここで使用する Linux システムは CentOS7.2 です。 インストール ツールを準備します。 1. Nginx 公式 Web サイトから Nginx をダウンロードします。ここで使用するバージョンは 1.13.6.2. ダウンロードした Nginx を Linux にアップロードする ここでは例として /opt/nginx ディレクトリを使用します。 「tar-zxvfnginx-1.13.6.tar.gz」を実行して解凍します。 3. /opt/nginx/nginx-1.13.6 ディレクトリに切り替え、./configure を実行して初期設定を行います。次のプロンプトが表示された場合は、マシンに PCRE がインストールされていないため、Nginx がインストールする必要があることを意味します。




