Vue3のリストアニメーションとステートアニメーションを適用する方法
概要
リスト アニメーションとステータス アニメーションはどちらもユーザー エクスペリエンスを向上させる方法です。リストにデータを追加するとき、またはリストからデータを削除するとき、データを直接追加する場合は、 , 突然の表示なので、ユーザーはこの時点でデータが追加されたことが分からない可能性がありますが、リストからデータを削除する場合も同様で、どのデータが削除されたのかユーザーは分からない可能性があります。興味深いアニメーションは非常に魅力的であり、ユーザーが新しいデータや削除されたデータに集中しやすくなるため、アニメーションを追加するとユーザー エクスペリエンスが向上します。これはリストアニメーションで、状態アニメーションとはある状態から別の状態への変化のことを指しますので、直接変更すると硬い印象になりますが、ゆっくりと遷移するアニメーションを追加するとより良くなります。
分析例
リストアニメーション

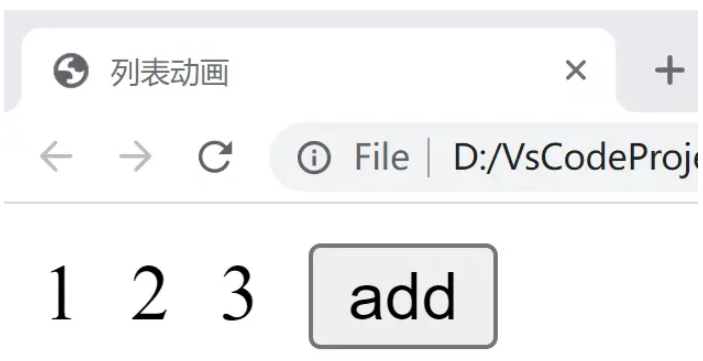
上の図に示すように、数値のリストを表示したいとします。右側のボタンをクリックして、ボタンをクリックするとアニメーションが実行され、数値が増加します。コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表动画</title>
<style>
.list-item{
display: inline-block;
margin-right: 10px;
}
.v-enter-from{
opacity: 0;
transform: translateY(30px);
}
.v-enter-active{
transition: all 1s ease-in;
}
.v-enter-to{
opacity: 1;
transform: translateY(0px);
}
.v-move{
transition: 2.5s ease-in;
}
</style>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
list:[1,2,3]
}
},
methods: {
handleClick(){
this.list.unshift(this.list.length+1);
}
},
template:
`
<div>
<transition-group>
<span class="list-item" v-for = "item in list" :key="item">{{item}}</span>
</transition-group>
<button @click="handleClick">add</button>
</div>
`
});
const vm = app.mount('#root');
</script> まず CSS を使用してリストのアニメーション効果を定義します。この効果は前述のアニメーション定義に似ています。ここでは詳細は説明しません。アニメーションを定義した後では、スパンを使用して数値のリストを表示します。次に最も重要なことは、<transition-group> タグを使用してアニメーション化する部分をラップすることです。ボタンをクリックすると、js 関数が実行され、リストの長さに 1 を加えた数値がリストに追加されます。読者はアニメーションを実行することでアニメーション効果を確認できます。
状態アニメーション

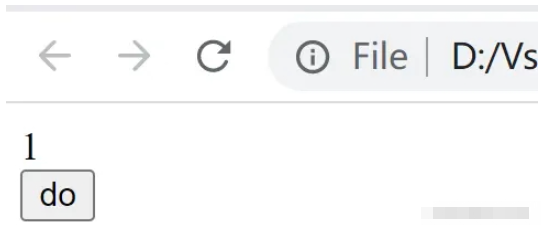
状態アニメーションは比較的単純です。つまり、ある状態から別の状態への遷移値を追加し、主にデータを通じてコンテンツを制御します。 . 例えば、1から10への変化を表示します。1をそのまま10に変えると非常に硬い印象になりますが、途中に2、3、4…など他の数字を加えて最終的に10に変えると、コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>状态动画</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
// 状态动画:通过数据控制内容的展示
const app = Vue.createApp({
data() {
return {
number:1,
animateNumber: 1
}
},
methods: {
handleClick(){
this.number =10;
if(this.animateNumber<this.number){
const animation = setInterval(()=>{
this.animateNumber += 1;
if(this.animateNumber === 10){
clearInterval(animation)
}
},100);
}
}
},
template:
`
<div>
<div>{{animateNumber}}</div>
<button @click="handleClick">do</button>
</div>
`
});
const vm = app.mount('#root');
</script>リスト アニメーションは比較的単純です。実行ボタンをクリックすると、js 関数を使用して、値が最終的な望ましい状態。
以上がVue3のリストアニメーションとステートアニメーションを適用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1660
1660
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1260
1260
 29
29
 1233
1233
 24
24
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia で無意味なリフレッシュを実現 1. まず、プロジェクト内の aiXos と pinianpmipinia をダウンロードします--savenpminstallaxios--save2. axios リクエストをカプセル化-----ダウンロード js-cookienpmiJS-cookie-s// aixosimporttype{AxiosRequestConfig , AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトがパッケージ化され、サーバーに公開されると、アクセス ページに空白の 1 が表示されます。vue.config.js ファイル内の publicPath は次のように処理されます: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&




