iis+nginx が負荷分散を実現する方法
目的: 負荷を軽減するために、ユーザーのリクエストをさまざまなサーバーに分散します。 nginx は、リスニング ポートからのリクエストを Web サイトが展開されているサーバーに均等に転送します。
1. Windows に nginx をインストールします
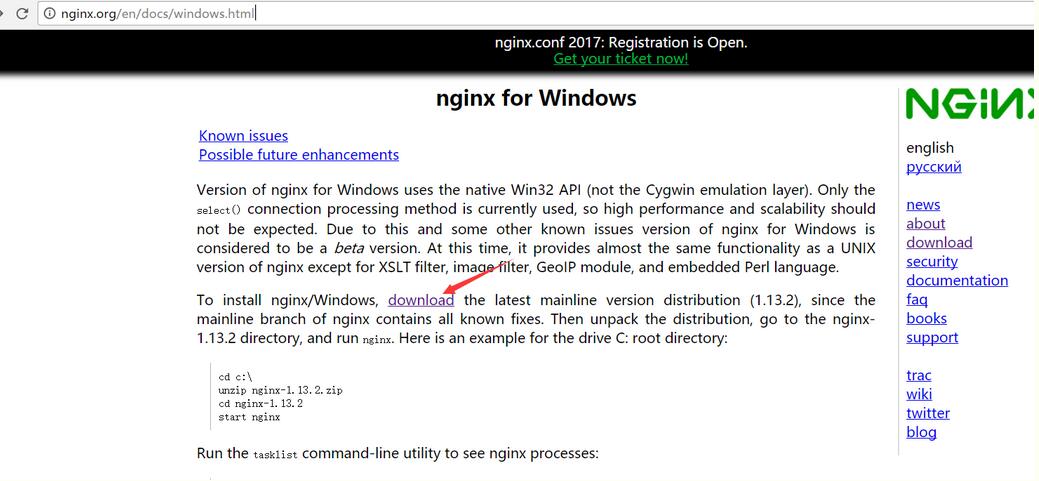
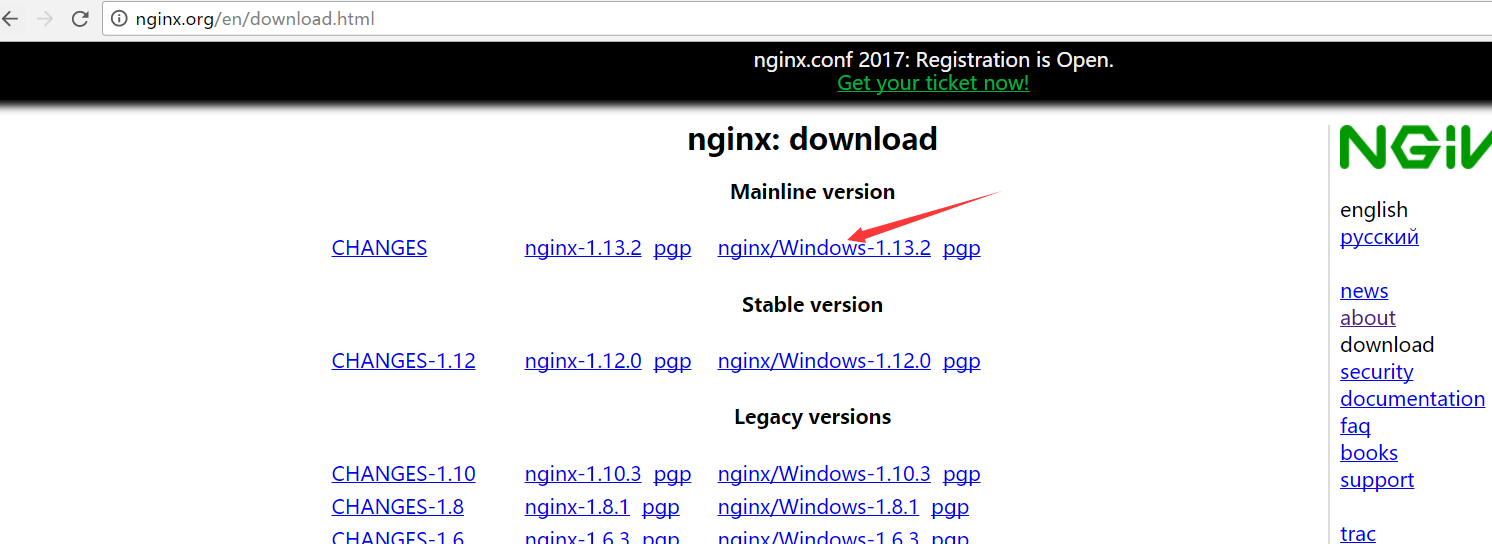
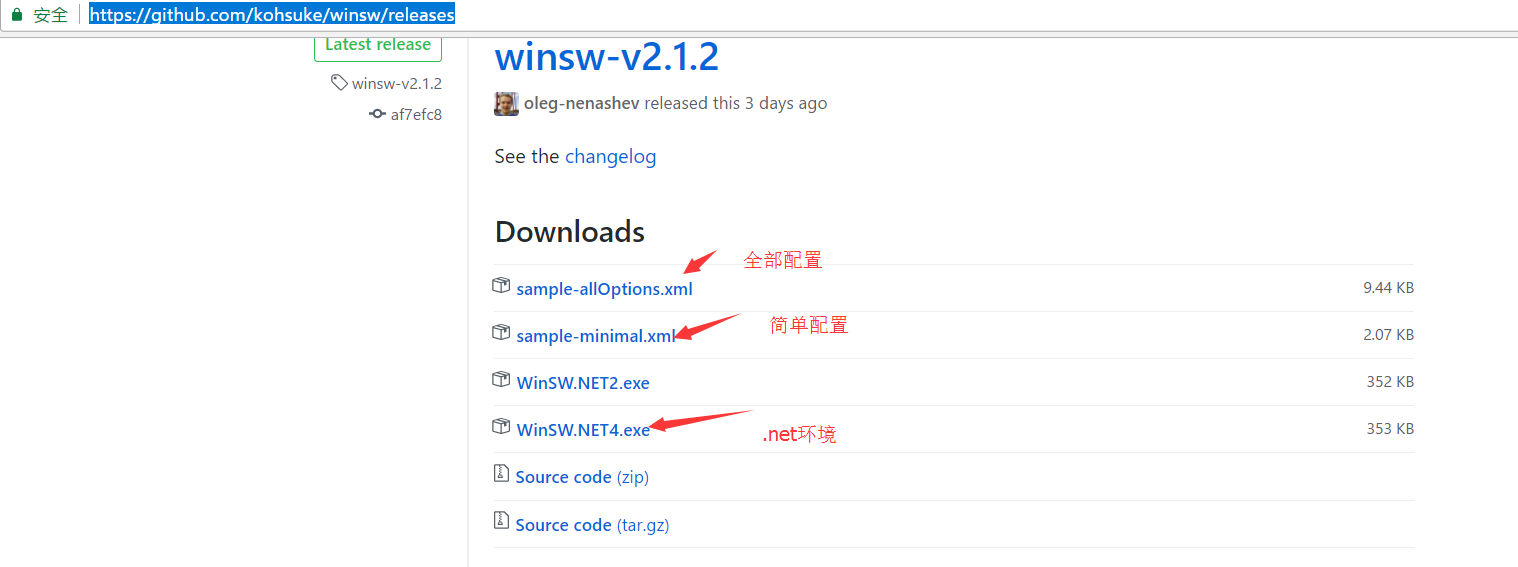
1. 公式 Web サイトから Windows バージョンの nginx をダウンロードします
最新バージョンは 1.13.2


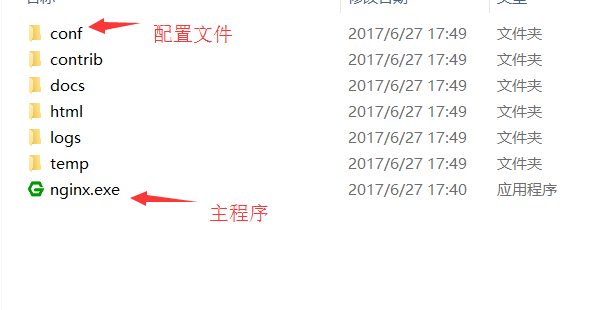
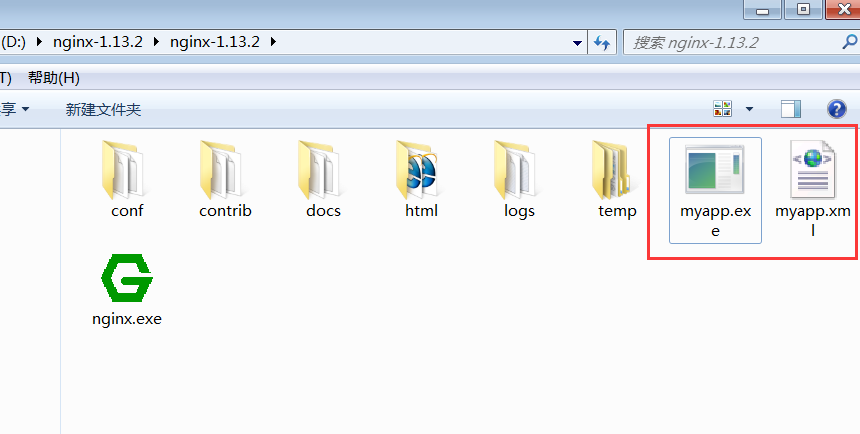
2. ダウンロードして解凍した後

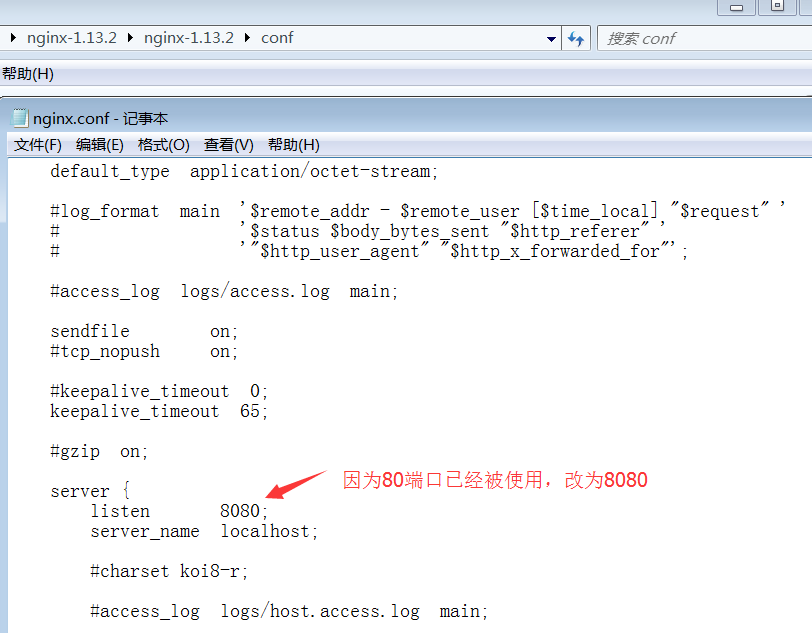
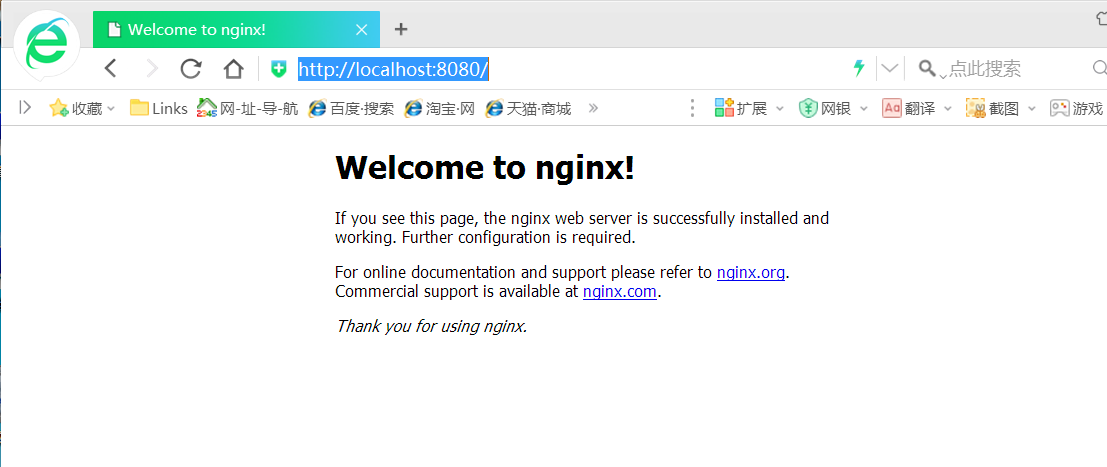
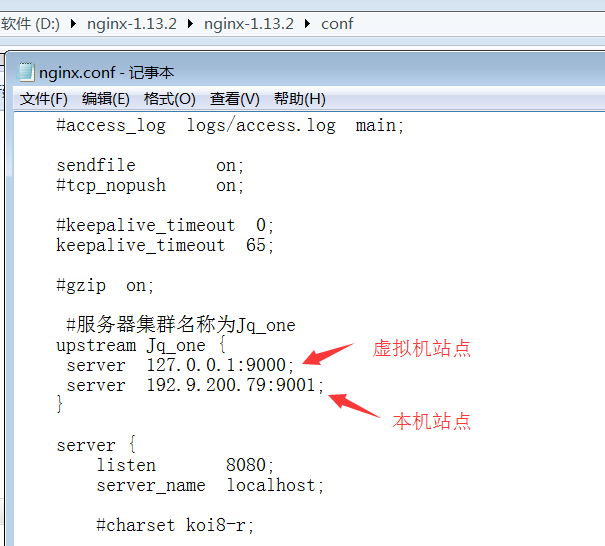
3. ポート 80 が私のコンピュータはすでに使用されているので、ポート 8080 でリッスンするように設定ファイルを変更します

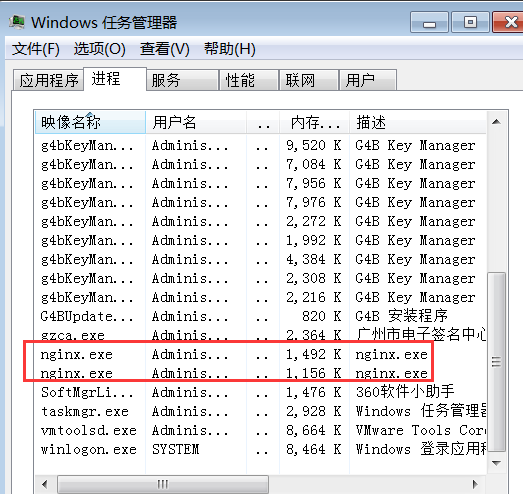
4. 実行するメイン プログラムをダブルクリックすると、nginx が実行されていることがわかります。すでにプロセス内で実行されています。


2. 2 つの同一のサイトを構築します
1. Web サイトにはホームページが 1 つだけありますpublic class homecontroller : controller
{
// get: home
public actionresult index()
{
list<string> info = new list<string>();
info.add("服务器名称:" + server.machinename);
info.add("客户端ip地址:" + (request.userhostaddress=="::1" ? "127.0.0.1":request.userhostaddress));
info.add("http端口:" + request.url.port);
viewbag.info = info;
return view();
}
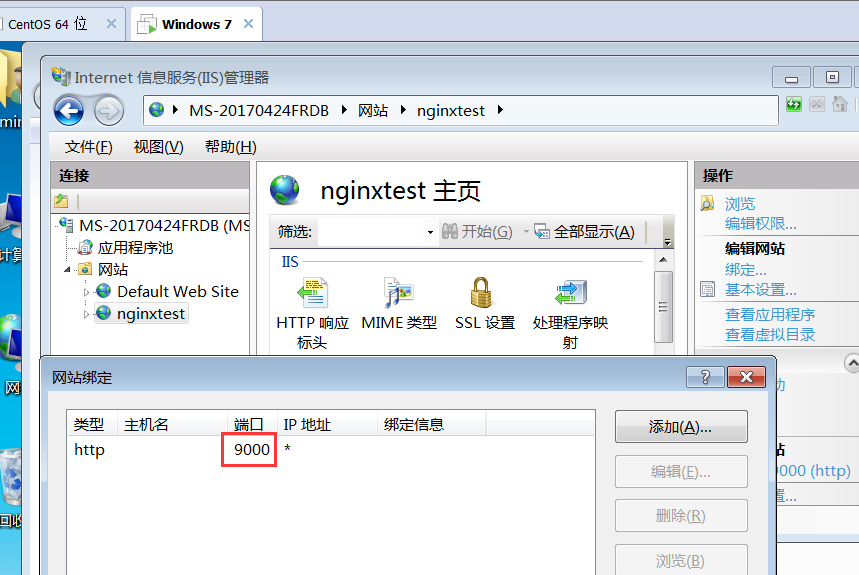
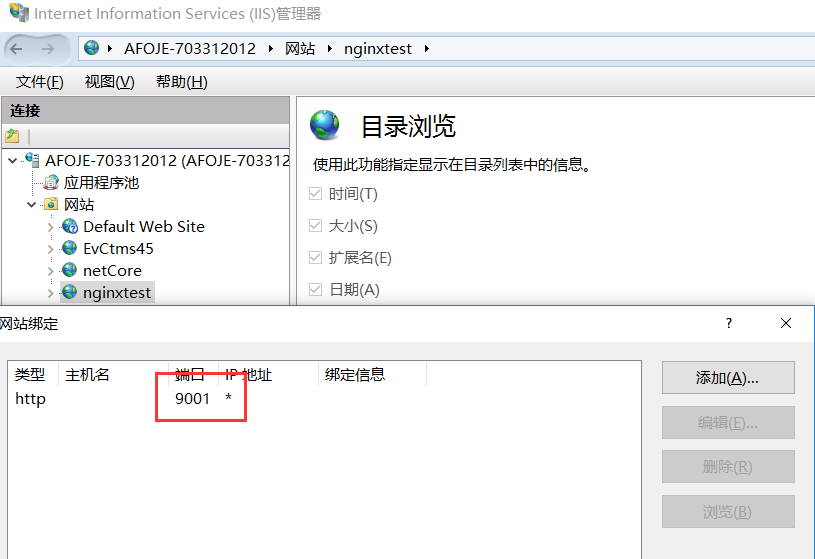
} #3 です。サイトをローカルにデプロイします。ポートは 9001
#3 です。サイトをローカルにデプロイします。ポートは 9001
## です。
 #3. nginx 設定ファイルを変更します
#3. nginx 設定ファイルを変更します
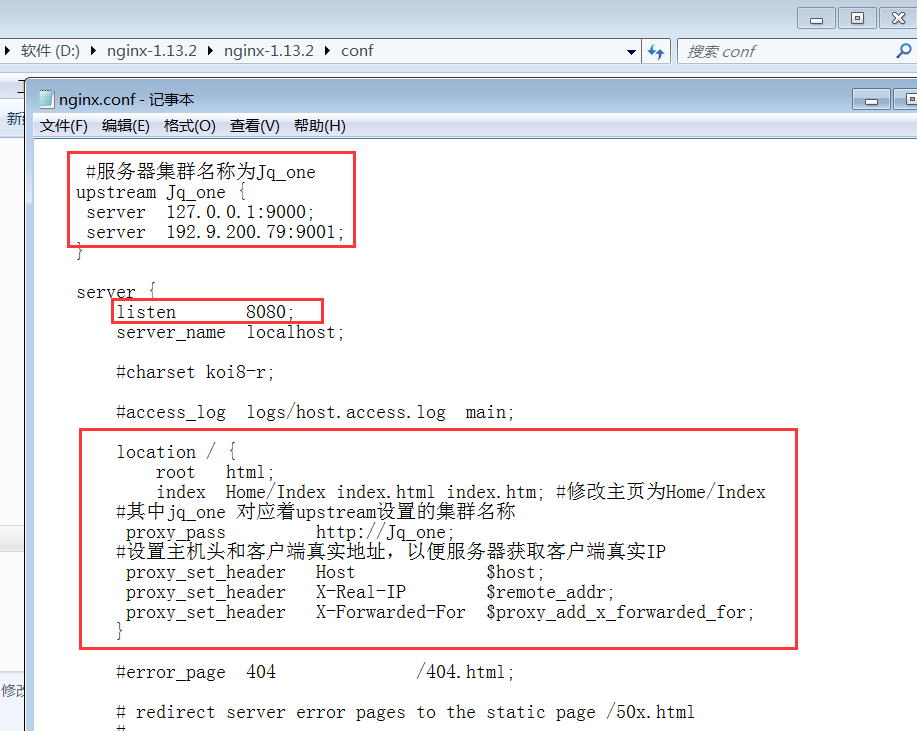
1. http ノード配下にアップストリーム (サーバークラスター) を追加しますサーバー設定はクラスターサーバーの情報です。ここでは 2 つ構築しました。サイトは 2 つの情報で構成されています。
2. http ノードの下の location ノードを見つけて変更します 
root html;
index home/index Index.html Index.htm; #ホームページを home/index に変更します#ここで、jq_one は上流で設定されたクラスター名に対応します
proxy_pass http://jq_one;
#ホスト ヘッダーと実際のヘッダーを設定しますサーバーが取得できるようにするクライアントのアドレス Client real ip
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}
変更された設定ファイル:
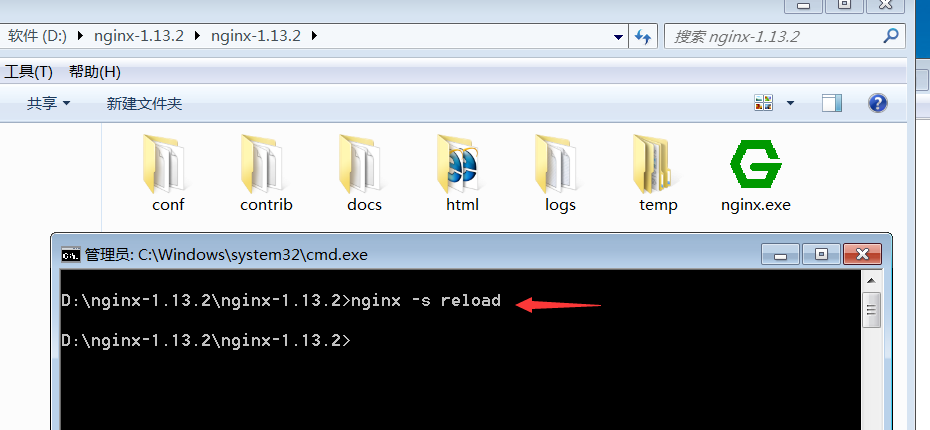
3. nginx を再起動します
コマンド nginx -s を入力します。リロードして Enter キーを押します
完全な再起動
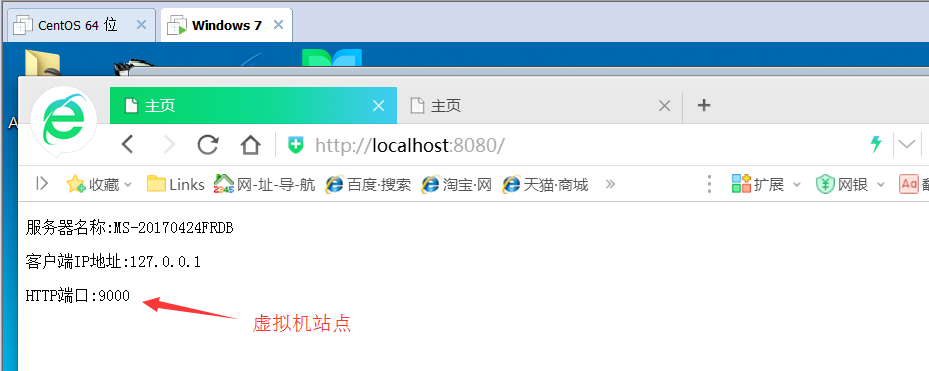
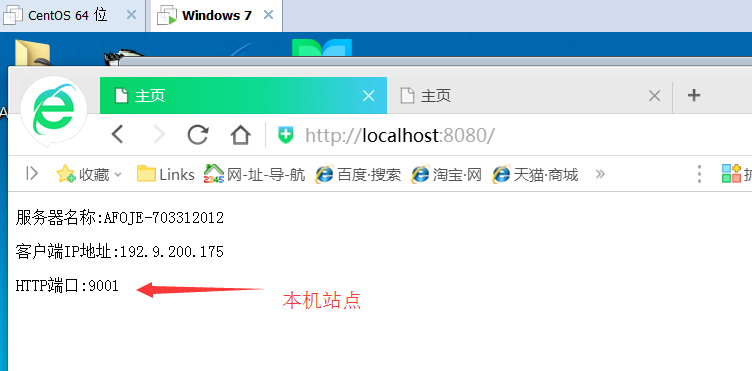
4. 検証
リスニング 8080 ポートにアクセスしてみます。

 #5. nginx をサービスに変換し、起動後に開始します
#5. nginx をサービスに変換し、起動後に開始します
##1. 小さなツール winsw を使用します
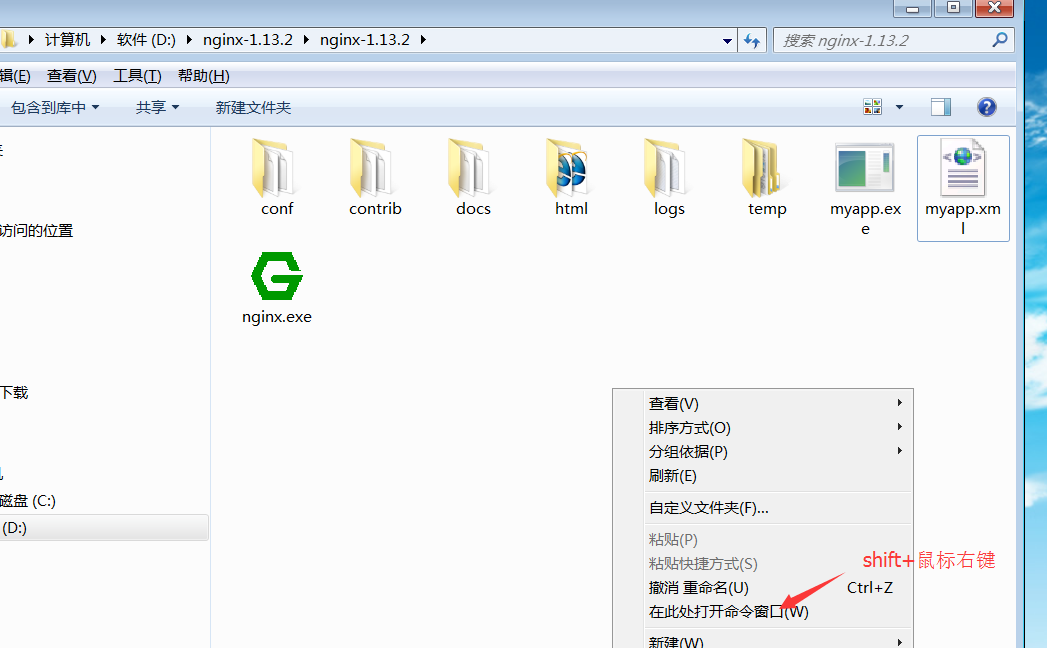
簡単な構成と .net 環境の 2 つのファイルをダウンロードします。自分の環境に応じて、ここでは .net4 をダウンロードします。 そして、それを任意のディレクトリに配置します。ここに nginx と一緒に配置し、2 つのファイルを同じ名前に変更します。
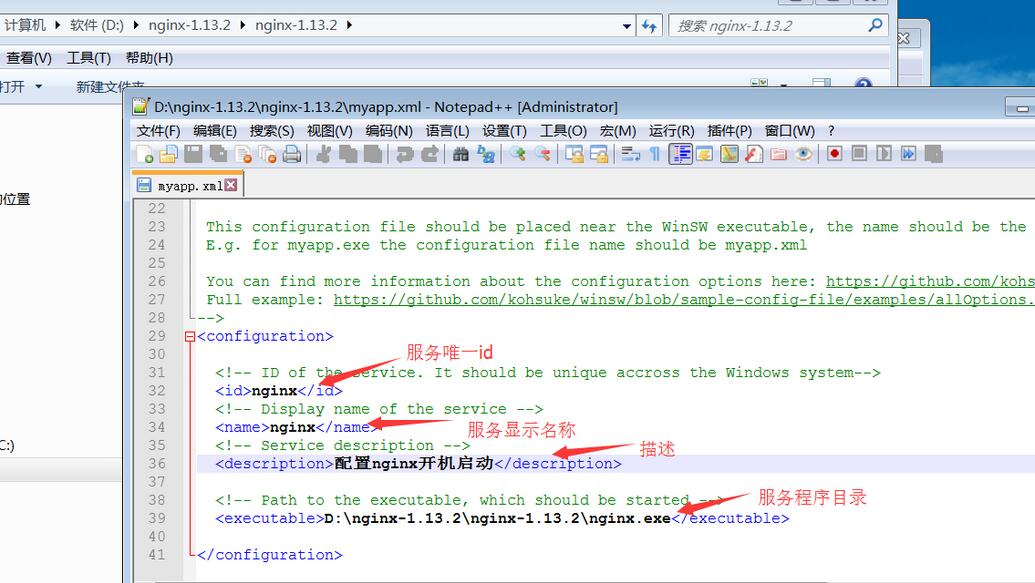
2. 設定ファイルを変更します
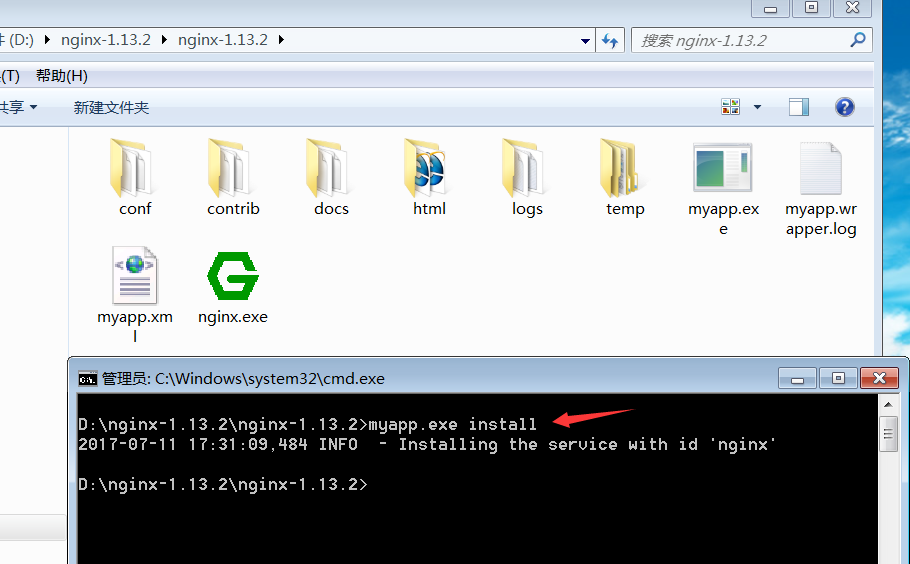
3. サービスをインストールします 
コマンド myapp.exe install を入力してサービスをインストールします
この時点では、nginx はすでにサービス内にあるので、サービスを開始するだけです
以上がiis+nginx が負荷分散を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Linuxでは、次のコマンドを使用して、nginxが起動されるかどうかを確認します。SystemCTLステータスNGINXコマンド出力に基づいて、「アクティブ:アクティブ(実行)」が表示された場合、NGINXが開始されます。 「アクティブ:非アクティブ(dead)」が表示されると、nginxが停止します。
 Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する手順:nginxがインストールされているかどうかを確認します。 systemctlを使用して、nginxを開始してnginxサービスを開始します。 SystemCTLを使用して、NGINXがシステムスタートアップでNGINXの自動起動を有効にすることができます。 SystemCTLステータスNGINXを使用して、スタートアップが成功していることを確認します。 Webブラウザのhttp:// localhostにアクセスして、デフォルトのウェルカムページを表示します。
 nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
質問への回答:304変更されていないエラーは、ブラウザがクライアントリクエストの最新リソースバージョンをキャッシュしたことを示しています。解決策:1。ブラウザのキャッシュをクリアします。 2.ブラウザキャッシュを無効にします。 3.クライアントキャッシュを許可するようにnginxを構成します。 4.ファイル許可を確認します。 5.ファイルハッシュを確認します。 6. CDNまたは逆プロキシキャッシュを無効にします。 7。nginxを再起動します。
 nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
サーバーには、要求されたリソースにアクセスする許可がなく、NGINX 403エラーが発生します。ソリューションには以下が含まれます。ファイル許可を確認します。 .htaccess構成を確認してください。 nginx構成を確認してください。 SELINUXアクセス許可を構成します。ファイアウォールルールを確認してください。ブラウザの問題、サーバーの障害、その他の可能なエラーなど、他の原因をトラブルシューティングします。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決するには2つの方法があります。クロスドメイン応答ヘッダーの変更:ディレクティブを追加して、クロスドメイン要求を許可し、許可されたメソッドとヘッダーを指定し、キャッシュ時間を設定します。 CORSモジュールを使用します。モジュールを有効にし、CORSルールを構成して、ドメインクロスリクエスト、メソッド、ヘッダー、キャッシュ時間を許可します。




