Vue3のrefとreactiveに関する問題を解決する方法
ref と reactive に関する質問
Vue3 を使用したことがある場合は、Vue3 でよく使用される 2 つのリアクティブ API、reactive と ref があることをご存知でしょう。これらは、追跡したいデータの応答性を高めます。
私たちは、ref を使用して基本型と参照型の反応性を作成できると常に言われてきました。参照型の場合、最下層も応答性の高い処理のためにリアクティブに変換されます。では、なぜリアクティブを使用する必要があるのでしょうか?すべてに ref を使用するだけで十分ではないでしょうか?
ref によって作成されたリアクティブ データには、スクリプト内で .value にアクセスする必要がありますが、この場合、これはプログラムに大きな影響を与えません。テンプレートは .value を自動的に追加するため、テンプレート内で .value アクセスを使用する必要はありません。
この 2 つに基本的に違いはありませんが、リアクティブ API は依然として公開されているため、リアクティブでは実行できるが、ref では実行できないシナリオはありますか?
ref と reactive の簡単な理解
まず、これら 2 つの API について簡単に理解しましょう。
reactive
オブジェクトのリアクティブ コピーを返します。リアクティブ変換は「深い」もので、ネストされたすべてのプロパティに影響します。私たちは通常このように書きます。
const obj = reactive({ count: 0 })であり、直接使用できます。
const count = obj.count
ref
内部値を受け入れ、応答性と変更可能な ref オブジェクトを返します。 ref オブジェクトには、内部値を指す .value プロパティが 1 つだけあります。私たちは通常このように書きます。
const data = ref(xxx)
引用する場合、通常は data.value を通じて引用されます。
const dataValue = data.value
Vue3 のソース コードをトレースすると、パラメータがオブジェクト型の場合、ref メソッドを呼び出してリアクティブ データを定義するときに、実際にリアクティブ メソッドが使用されることが証明できます。つまり、data.value 上のプロパティはリアクティブ メソッドを通じて作成されます。
注:
reactive で実行できることは、ref でも実行でき、やはり reactive で実行されます。
ref のパラメータがobject, use 最も重要なことは reactive メソッドです。
Vue3 では、オブジェクト型のデータをレスポンシブにしたい場合、reactive と ref の両方を使用でき、ref は reactive を通じて内部的にサポートされています。言い換えれば、reactive でできることは ref でもできるということです。
簡単に言うと、ref は reactive でカプセル化され強化されているため、Vue3 では、reactive でできることは ref で実行でき、reactive でできないことも ref で実行できます。
個人的には、ref は reactive の糖衣構文であると理解しています。例: ref(1) は reactive({value: 1}) と同等です。
通常は、次のようにしても問題ありません。プロジェクトの ref 、問題は大きくありません
vue3 ref と reactive の違い
Ref
ref データ応答モニタリング。 ref 関数は、パラメーターとして値 (通常は基本データ型) を渡し、その値に基づいて応答性の Ref オブジェクトを返します。オブジェクト内の値が変更されてアクセスされると、書き換えられた例と同様に追跡されます。 count.value の値を変更することで、テンプレートの再レンダリングをトリガーし、最新の値
<template>
<h2 id="name">{{name}}</h2>
<h2 id="age">{{age}}</h2>
<button @click="sayName">按钮</button>
</template>
<script lang="ts">
import {ref,computed} from 'vue'
export default {
name: 'App',
setup(){
const name = ref('zhangsan')
const birthYear = ref(2000)
const now = ref(2020)
const age = computed(()=>{
return now.value - birthYear.value
})
const sayName = () =>{
name.value = 'I am ' + name.value
}
return {
name,
sayName,
age
}
}
}
</script>reactive
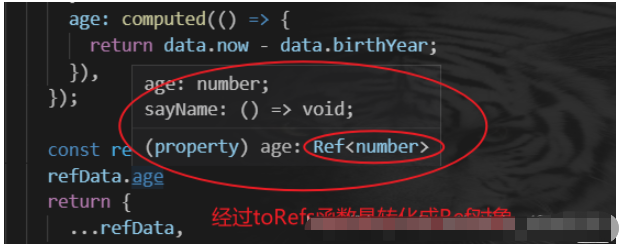
reactive を表示できます。は、より複雑なデータ型を定義するために使用されますが、定義された後、内部の変数は応答性のない Ref オブジェクト データ
#そのため、toRefs 関数を使用して応答性の高いデータ オブジェクトに変換する必要があります
<template>
<!-- <img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" > -->
<div>
<h2 id="nbsp-name-nbsp">{{ name }}</h2>
<h2 id="nbsp-age-nbsp">{{ age }}</h2>
<button @click="sayName">按钮</button>
</div>
</template>
<script lang="ts">
import { computed, reactive,toRefs } from "vue";
interface DataProps {
name: string;
now: number;
birthYear: number;
age: number;
sayName: () => void;
}
export default {
name: "App",
setup() {
const data: DataProps = reactive({
name: "zhangsan",
birthYear: 2000,
now: 2020,
sayName: () => {
console.log(1111);
console.log(data.name);
data.name = "I am " + data.name;
console.log(data.name);
},
age: computed(() => {
return data.now - data.birthYear;
}),
});
const refData = toRefs(data)
refData.age
return {
...refData,
};
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>以上がVue3のrefとreactiveに関する問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトがパッケージ化され、サーバーに公開されると、アクセス ページに空白の 1 が表示されます。vue.config.js ファイル内の publicPath は次のように処理されます: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
Vue を使用してカスタム要素を構築する WebComponents は、開発者が再利用可能なカスタム要素 (カスタム要素) を作成できるようにする一連の Web ネイティブ API の総称です。カスタム要素の主な利点は、フレームワークがなくても、任意のフレームワークで使用できることです。これらは、異なるフロントエンド テクノロジ スタックを使用している可能性のあるエンド ユーザーをターゲットにする場合、または最終アプリケーションを使用するコンポーネントの実装の詳細から切り離したい場合に最適です。 Vue と WebComponents は補完的なテクノロジであり、Vue はカスタム要素の使用と作成に対する優れたサポートを提供します。カスタム要素を既存の Vue アプリケーションに統合したり、Vue を使用してビルドしたりできます。
 Vue3 と Element Plus を使用して自動インポートを実装する方法
May 22, 2023 pm 04:58 PM
Vue3 と Element Plus を使用して自動インポートを実装する方法
May 22, 2023 pm 04:58 PM
1 はじめに 1.1 目的 ElementPlus は、パッケージ化されたファイルのサイズを大幅に削減するためにオンデマンド導入を使用します 1.2 最終効果は、components.d.ts ファイルを自動的に生成し、ファイルに導入します ElementPlus コンポーネントは、components.d を自動的に生成します。 ElementPlusAPI2 準備 ElementPlus をインストール#好きなパッケージ マネージャーを選択#NPM$npminstallelement-plus--save#Yarn$yarnaddelement-plus#pnpm$pnpminstallelement-plus3 を押します




