WebApi のクロスドメイン セカンダリ リクエストと Vue の単一ページの問題を Nginx がどのように解決するか
1. はじめに
プロジェクトがフロントエンドとバックエンドに分離されているため、API インターフェイスと Web フロントエンドは別のサイトにデプロイされているため、前回の記事では、 webapi ajax クロスドメイン リクエスト ソリューション (cors 実装) は、jsonp の代わりにクロスドメイン処理を使用します。
しかし、しばらくすると、非常に奇妙な問題が見つかりました。フロントエンドがリクエストを開始するたびに、ブラウザの開発者ツールを通じて、ネットワーク上に同じ URL に対する 2 つのリクエストがあることがわかります。 1 つ目のリクエストのメソッドは options で、2 つ目のリクエストのメソッドは real get または post で、1 つ目のリクエストはデータを返さず、2 つ目のリクエストは通常のデータを返します。
2. 理由
最初のオプション要求は、クロスドメイン アクセスを処理する Web サーバーによってトリガーされます。オプションはプリフライト リクエストです。ブラウザがクロスドメイン アクセス リクエストを処理するとき、リクエストが複雑なリクエストであると判断した場合、ブラウザはまずサーバーにプリフライト リクエストを送信します。サーバーから返されたコンテンツに基づいて、ブラウザはサーバーがアクセスを許可するかどうかはリクエストによって決まります。 Web サーバーが CORS を使用してクロスドメイン アクセスをサポートしている場合、複雑なリクエストを処理するときにこのプリフライト リクエストは避けられません。
私たちの Web サーバーは cors を使用してクロスドメイン アクセスの問題を解決し、同時にヘッダーにカスタム パラメーターを追加し、データのやり取りに json 形式を使用しているため、それぞれのリクエストは複雑なリクエストになります。その結果、各リクエストに対して 2 つのリクエストが送信されます。
理由は次のとおりです:
cors を使用してクロスドメインの問題を解決する
3. 解決策
3.1 nginx
3.1.1 アイデア
フロントエンド プロジェクトを nginx にデプロイし、クロスドメイン リクエストの問題を解決します。 proxy
3.1.2 実装
3.1.2.1 nginx のインストール
Windows に nginx をインストールし、ダウンロードするのが最も簡単です。圧縮パッケージを直接展開し、解凍後
3.1.2.2 nginx
の設定には独自のデフォルト設定があります。 angular で、index.html をパッケージ化します。ファイルと dist ディレクトリをリリース ディレクトリに置き、パスをコピーし、それを使用して、次のように
構成ファイルを指すように nginx サービスを構成します。
3.1.2.3 nginx の一般的なコマンド
開始: start nginx設定をリロード: nginx -s reloadログ ファイルを再度開きます: nginx -s restart構成ファイルが正しいかどうかをテストします: nginx -t [オプション: パスを指定]クイック停止: nginx -s stop順序どおりに停止: nginx -s quit##3.1.3 nginx シングル ページ アプリケーション h5 履歴 URL 書き換え##サポート
vue、angular、react
理由
単一ページを実装する場合、ページを更新するとページが見つからなくなるため、URLアドレスをindex.htmlに書き換える必要があります。
注意事項
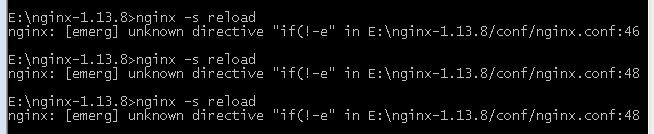
nginx で URL 書き換えを使用すると、常に次のエラーが報告されます
確認後、 if と ( の間にはスペースが必要であることがわかりました。 
3.2 その他
##3.2.1 アイデア
プリフライト リクエストを送信するときに、プリフライト リクエストの数を減らすことはできますか?#たとえば、有効期間を設定すると、有効期間中はプリフライトが繰り返されなくなります。
3.2.2 実装
この問題を解決するには、サーバー上でプリフライトが完了した後に access-control-max-age リクエスト ヘッダーを追加できます。3.2 .3 cors 応答フィールドの説明
access-control-allow-methodsこのフィールドは必須です。その値は、サポートされているすべてのクロスドメイン リクエスト メソッドを示すカンマ区切りの文字列です。
ブラウザによって要求されたメソッドだけでなく、サポートされているすべてのメソッドが返されることに注意してください。これは、複数の「プリフライト」リクエストを避けるためです。access-control-allow-headersブラウザリクエストに access-control-request-headers フィールドが含まれる場合、access-control-allow-headers フィールドが必要です。これは、サーバーがサポートしていることを示すカンマ区切りの文字列でもあります。 「プリフライト」でブラウザによって要求されたフィールドに限定されない、すべてのヘッダー情報フィールド。access-control-allow-credentialsこのフィールドは、単純なリクエストの場合と同じ意味を持ちます。 access-control-max-ageこのフィールドはオプションで、このプリフライト リクエストの有効期間を秒単位で指定するために使用されます。上記の結果では、有効期間は 20 日です (つまり、応答は 1,728,000 秒 (つまり 20 日間) キャッシュされることが許可されます。この期間中、別のプリフライト リクエストを発行する必要はありません。以上がWebApi のクロスドメイン セカンダリ リクエストと Vue の単一ページの問題を Nginx がどのように解決するかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7531
7531
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 77
77
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Linuxでは、次のコマンドを使用して、nginxが起動されるかどうかを確認します。SystemCTLステータスNGINXコマンド出力に基づいて、「アクティブ:アクティブ(実行)」が表示された場合、NGINXが開始されます。 「アクティブ:非アクティブ(dead)」が表示されると、nginxが停止します。
 Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する手順:nginxがインストールされているかどうかを確認します。 systemctlを使用して、nginxを開始してnginxサービスを開始します。 SystemCTLを使用して、NGINXがシステムスタートアップでNGINXの自動起動を有効にすることができます。 SystemCTLステータスNGINXを使用して、スタートアップが成功していることを確認します。 Webブラウザのhttp:// localhostにアクセスして、デフォルトのウェルカムページを表示します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
質問への回答:304変更されていないエラーは、ブラウザがクライアントリクエストの最新リソースバージョンをキャッシュしたことを示しています。解決策:1。ブラウザのキャッシュをクリアします。 2.ブラウザキャッシュを無効にします。 3.クライアントキャッシュを許可するようにnginxを構成します。 4.ファイル許可を確認します。 5.ファイルハッシュを確認します。 6. CDNまたは逆プロキシキャッシュを無効にします。 7。nginxを再起動します。
 nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
サーバーには、要求されたリソースにアクセスする許可がなく、NGINX 403エラーが発生します。ソリューションには以下が含まれます。ファイル許可を確認します。 .htaccess構成を確認してください。 nginx構成を確認してください。 SELINUXアクセス許可を構成します。ファイアウォールルールを確認してください。ブラウザの問題、サーバーの障害、その他の可能なエラーなど、他の原因をトラブルシューティングします。
 Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決するには2つの方法があります。クロスドメイン応答ヘッダーの変更:ディレクティブを追加して、クロスドメイン要求を許可し、許可されたメソッドとヘッダーを指定し、キャッシュ時間を設定します。 CORSモジュールを使用します。モジュールを有効にし、CORSルールを構成して、ドメインクロスリクエスト、メソッド、ヘッダー、キャッシュ時間を許可します。




