Vue3 レスポンシブ コア リアクティブ ソース コード分析
1. Reactive ソース コード
1. reactive
ソース コード パス: packages/reactivity/src/reactive.ts
export function reactive(target: object) {
// if trying to observe a readonly proxy, return the readonly version.
// 是否是只读响应式对象
if (isReadonly(target)) {
return target
}
return createReactiveObject(
target,
false,
mutableHandlers,
mutableCollectionHandlers,
reactiveMap
)
}When reactive({}) の場合、createReactiveObject ファクトリ メソッドが実行され、応答性の高いオブジェクトが返されます。
2. 次に、ファクトリ メソッド createReactiveObject
ソース コード パス: packages/reactivity/src/reactive.ts
function createReactiveObject(
target: Target,
isReadonly: boolean,
baseHandlers: ProxyHandler<any>,
collectionHandlers: ProxyHandler<any>,
proxyMap: WeakMap<Target, any>
) {
// 仅对对象类型有效(对象、数组和 Map、Set 这样的集合类型),而对 string、number 和 boolean 这样的 原始类型 无效。
if (!isObject(target)) {
if (__DEV__) {
console.warn(`value cannot be made reactive: ${String(target)}`)
}
return target
}
// target is already a Proxy, return it.
// exception: calling readonly() on a reactive object
if (
target[ReactiveFlags.RAW] &&
!(isReadonly && target[ReactiveFlags.IS_REACTIVE])
) {
return target
}
// target already has corresponding Proxy
const existingProxy = proxyMap.get(target)
if (existingProxy) {
return existingProxy
}
// only specific value types can be observed.
const targetType = getTargetType(target)
if (targetType === TargetType.INVALID) {
return target
}
const proxy = new Proxy(
target,
targetType === TargetType.COLLECTION ? collectionHandlers : baseHandlers
)
proxyMap.set(target, proxy)
return proxy
}を確認します。オブジェクト型 (オブジェクト、配列、Map や Set などのコレクション型) には有効ですが、文字列、数値、ブール値などのプリミティブ型には無効です。
if (!isObject(target)) {
if (__DEV__) {
console.warn(`value cannot be made reactive: ${String(target)}`)
}
return target
}ターゲットがすでにプロキシ オブジェクトである場合は、ターゲットを直接返します
if (
target[ReactiveFlags.RAW] &&
!(isReadonly && target[ReactiveFlags.IS_REACTIVE])
) {
return target
}ターゲットに対応するプロキシ オブジェクトがすでにある場合は、プロキシ オブジェクトを直接返します
const existingProxy = proxyMap.get(target) // 存储响应式对象
if (existingProxy) {
return existingProxy
}For 観察できない型の場合、ターゲットは直接返されます
const targetType = getTargetType(target)
if (targetType === TargetType.INVALID) {
return target
}// getTargetType源码
function getTargetType(value: Target) {
return value[ReactiveFlags.SKIP] || !Object.isExtensible(value) // 不可扩展
? TargetType.INVALID
: targetTypeMap(toRawType(value))
}
// ReactiveFlags枚举
export const enum ReactiveFlags {
// 用于标识一个对象是否不可被转为代理对象,对应的值是 __v_skip
SKIP = '__v_skip',
// 用于标识一个对象是否是响应式的代理,对应的值是 __v_isReactive
IS_REACTIVE = '__v_isReactive',
// 用于标识一个对象是否是只读的代理,对应的值是 __v_isReadonly
IS_READONLY = '__v_isReadonly',
// 用于标识一个对象是否是浅层代理,对应的值是 __v_isShallow
IS_SHALLOW = '__v_isShallow',
// 用于保存原始对象的 key,对应的值是 __v_raw
RAW = '__v_raw'
}
// targetTypeMap
function targetTypeMap(rawType: string) {
switch (rawType) {
case 'Object':
case 'Array':
return TargetType.COMMON
case 'Map':
case 'Set':
case 'WeakMap':
case 'WeakSet':
return TargetType.COLLECTION
default:
return TargetType.INVALID
}
}
// toRawType
export const toRawType = (value: unknown): string => {
// extract "RawType" from strings like "[object RawType]"
return toTypeString(value).slice(8, -1)
}レスポンシブ オブジェクト (コア コード) の作成
const proxy = new Proxy(
target,
targetType === TargetType.COLLECTION ? collectionHandlers : baseHandlers
) 次に、baseHandlers に焦点を当てます。コールバック関数。
2.baseHandlers
1、baseHandlers
baseHandlers は、baseHandlers ファイルの mutableHandlers です。 。

mutableHandlers のソース コードは次のとおりです。プロキシはそれぞれ get、set、deleteProperty、has、ownKeys を実行します。
export const mutableHandlers: ProxyHandler<object> = {
get,
set,
deleteProperty,
has,
ownKeys
}これらのインターセプターの具体的な実装を見てみましょう。
(1), get proxy
const get = /*#__PURE__*/ createGetter()
function createGetter(isReadonly = false, shallow = false) {
// 闭包返回 get 拦截器方法
return function get(target: Target, key: string | symbol, receiver: object) {
// 如果访问的是 __v_isReactive 属性,那么返回 isReadonly 的取反值
if (key === ReactiveFlags.IS_REACTIVE) {
return !isReadonly
// 如果访问的是 __v_isReadonly 属性,那么返回 isReadonly 的值
} else if (key === ReactiveFlags.IS_READONLY) {
return isReadonly
// 如果访问的是 __v_isShallow 属性,那么返回 shallow 的值
} else if (key === ReactiveFlags.IS_SHALLOW) {
return shallow
// 如果访问的是 __v_raw 属性,那么返回 target
} else if (
key === ReactiveFlags.RAW &&
receiver ===
(isReadonly
? shallow
? shallowReadonlyMap
: readonlyMap
: shallow
? shallowReactiveMap
: reactiveMap
).get(target)
) {
return target
}
// target是否是数组
const targetIsArray = isArray(target)
if (!isReadonly) { // 可读
// 如果是数组,并且访问的是数组的一些方法,那么返回对应的方法
/**
* Vue3中使用 arrayInstrumentations对数组的部分方法做了处理,为什么要这么做呢?
* 对于 push、pop、 shift、 unshift、 splice 这些方法,
* 写入和删除时底层会获取当前数组的length属性,如果我们在effect中使用的话,
* 会收集length属性的依赖,当使用这些api是也会更改length,就会造成死循环:
* */
if (targetIsArray && hasOwn(arrayInstrumentations, key)) {
// 返回重写的push、pop、 shift、 unshift、 splice 'includes', 'indexOf', 'lastIndexOf'
return Reflect.get(arrayInstrumentations, key, receiver)
}
// 如果访问的是 hasOwnProperty 方法,那么返回 hasOwnProperty 方法
if (key === 'hasOwnProperty') {
return hasOwnProperty
}
}
// 获取 target 的 key 属性值
const res = Reflect.get(target, key, receiver)
// 如果是内置的 Symbol,或者是不可追踪的 key,那么直接返回 res
if (isSymbol(key) ? builtInSymbols.has(key) : isNonTrackableKeys(key)) {
return res
}
// 如果不是只读的,那么进行依赖收集
if (!isReadonly) {
track(target, TrackOpTypes.GET, key)
}
// 如果是浅的,那么直接返回 res
if (shallow) {
return res
}
// 如果 res 是 ref,对返回的值进行解包
if (isRef(res)) {
// ref unwrapping - skip unwrap for Array + integer key.
return targetIsArray && isIntegerKey(key) ? res : res.value
}
// 如果 res 是对象,递归代理
if (isObject(res)) {
// Convert returned value into a proxy as well. we do the isObject check
// here to avoid invalid value warning. Also need to lazy access readonly
// and reactive here to avoid circular dependency.
return isReadonly ? readonly(res) : reactive(res)
}
return res
}
}ターゲットが配列の場合、'push'、'pop'、'shift'、'unshift'、' これらsplice のメソッドは配列の長さを変更し、無限再帰を引き起こします。したがって、依存関係のコレクションを最初に一時停止する必要があるため、配列の上記のメソッドがインターセプトされて書き換えられます。
if (targetIsArray && hasOwn(arrayInstrumentations, key)) {
// 返回重写的push、pop、 shift、 unshift、 splice 'includes', 'indexOf', 'lastIndexOf'
return Reflect.get(arrayInstrumentations, key, receiver)
}書き換えられたコード:
const arrayInstrumentations = /*#__PURE__*/ createArrayInstrumentations()
function createArrayInstrumentations() {
const instrumentations: Record<string, Function> = {}
// instrument length-altering mutation methods to avoid length being tracked
// which leads to infinite loops in some cases (#2137)
;(['push', 'pop', 'shift', 'unshift', 'splice'] as const).forEach(key => {
instrumentations[key] = function (this: unknown[], ...args: unknown[]) {
// 由于上面的方法会改变数组长度,因此暂停收集依赖,不然会导致无限递归
console.log('----自定义push等入口:this, args, key');
pauseTracking()
console.log('----自定义push等暂停收集依赖&执行开始')
// 调用原始方法
const res = (toRaw(this) as any)[key].apply(this, args)
console.log('----自定义push等暂停收集依赖&执行结束')
//复原依赖收集
resetTracking()
return res
}
})
return instrumentations
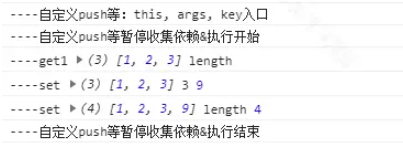
}次の図は実行結果です。

は次のコードで理解できます。
let arr = [1,2,3]
let obj = {
'push': function(...args) {
// 暂停收集依赖逻辑
return Array.prototype.push.apply(this, [...args])
// 启动收集依赖逻辑
}
}
let proxy = new Proxy(arr, {
get: function (target, key, receiver) {
console.log('get的key为 ===>' + key);
let res = '';
if(key === 'push') { //重写push
res = Reflect.get(obj, key, receiver)
} else {
res = Reflect.get(target, key, receiver)
}
return res
},
set(target, key, value, receiver){
console.log('set的key为 ===>' + key, value);
return Reflect.set(target, key, value, receiver);
}
})
proxy.push('99')特殊な属性は対象外ですdependency collection
// 如果是内置的 Symbol,或者是不可追踪的 key,那么直接返回 res
if (isSymbol(key) ? builtInSymbols.has(key) : isNonTrackableKeys(key)) {
return res;
}この手順では、Symbol.iterator、Symbol.toStringTag などのネイティブ シンボル タイプ属性など、いくつかの特別な属性をフィルタリングします。これらの属性は、ビルドされているため依存関係の収集を必要としません。
proto、__v_isRef、__isVue など、追跡できない属性もいくつかあります。これらの属性には依存関係のコレクションは必要ありません。
依存関係のコレクション
// 如果不是只读的,那么进行依赖收集
if (!isReadonly) {
track(target, "get" /* TrackOpTypes.GET */, key);
}Shallow は再帰プロキシを実行しません
if (shallow) {
return res;
}戻り値をアンパックします
// 如果 res 是 ref,对返回的值进行解包
if (isRef(res)) {
// 对于数组和整数类型的 key,不进行解包
return targetIsArray && isIntegerKey(key) ? res : res.value;
}このステップは ref 状況を処理するためのものです。res が ref の場合は、res をアンパックします。以下に A の判断を示します。配列でキーが整数型の場合はアンパックされません。リアクティブは応答性が高いため、属性が ref
の再帰プロキシの場合はアンパックする必要があります。 object
// 如果 res 是对象,那么对返回的值进行递归代理
if (isObject(res)) {
return isReadonly ? readonly(res) : reactive(res);
}(2)、setagent
const set = /*#__PURE__*/ createSetter()
function createSetter(shallow = false) {
// 返回一个set方法
return function set(
target: object,
key: string | symbol,
value: unknown,
receiver: object
): boolean {
let oldValue = (target as any)[key] // 获取旧值
// 如果旧值是只读的,并且是 ref,并且新值不是 ref
if (isReadonly(oldValue) && isRef(oldValue) && !isRef(value)) {
return false
}
if (!shallow) { // 非shallow
// 新值非shallow && 非只读
if (!isShallow(value) && !isReadonly(value)) {
// 获取新旧值的原始值
oldValue = toRaw(oldValue)
value = toRaw(value)
}
// 代理对象非数组 & 旧值是ref & 新值非ref
if (!isArray(target) && isRef(oldValue) && !isRef(value)) {
oldValue.value = value
return true
}
} else {
// in shallow mode, objects are set as-is regardless of reactive or not
}
console.log('----set', target, key, value)
// 是数组 & key是整型数字 ?
// 如果 key 小于数组的长度,那么就是有这个 key :
// 如果不是数组,那么就是普通对象,直接判断是否有这个 key
// 数组会触发两次set: index和新增的值 和 'length'和新增之后的数组长度
const hadKey =
isArray(target) && isIntegerKey(key)
? Number(key) < target.length
: hasOwn(target, key)
// 设置key-value
const result = Reflect.set(target, key, value, receiver)
// don't trigger if target is something up in the prototype chain of original
// 如果目标对象是原始数据的原型链中的某个元素,则不会触发依赖收集
if (target === toRaw(receiver)) {
if (!hadKey) {// 如果没有这个 key,那么就是新增了一个属性,触发 add 事件
trigger(target, TriggerOpTypes.ADD, key, value)
} else if (hasChanged(value, oldValue)) { // // 如果有这个 key,那么就是修改了一个属性,触发 set 事件
trigger(target, TriggerOpTypes.SET, key, value, oldValue)
}
}
// 返回结果,这个结果为 boolean 类型,代表是否设置成功
return result
}
}メインロジック:
古い値を取得
let oldValue = target[key];
古い値は読み取り
// 如果旧值是只读的,并且是 ref,并且新值不是 ref,那么直接返回 false,代表设置失败
if (isReadonly(oldValue) && isRef(oldValue) && !isRef(value)) {
return false;
}以上がVue3 レスポンシブ コア リアクティブ ソース コード分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトがパッケージ化され、サーバーに公開されると、アクセス ページに空白の 1 が表示されます。vue.config.js ファイル内の publicPath は次のように処理されます: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
Vue を使用してカスタム要素を構築する WebComponents は、開発者が再利用可能なカスタム要素 (カスタム要素) を作成できるようにする一連の Web ネイティブ API の総称です。カスタム要素の主な利点は、フレームワークがなくても、任意のフレームワークで使用できることです。これらは、異なるフロントエンド テクノロジ スタックを使用している可能性のあるエンド ユーザーをターゲットにする場合、または最終アプリケーションを使用するコンポーネントの実装の詳細から切り離したい場合に最適です。 Vue と WebComponents は補完的なテクノロジであり、Vue はカスタム要素の使用と作成に対する優れたサポートを提供します。カスタム要素を既存の Vue アプリケーションに統合したり、Vue を使用してビルドしたりできます。






