Nginx リバース プロキシと負荷分散を使用して複数人によるテスト環境を構築する方法
実装原則
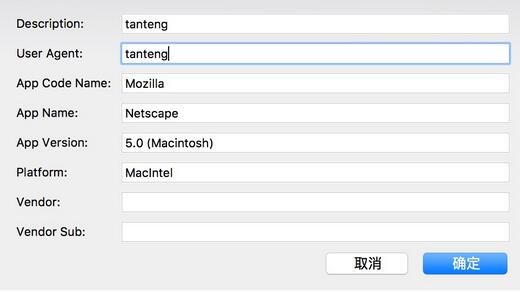
Web サイトにアクセスすると、リクエスト ヘッダーに、mozilla/5.0 (macintosh; intel mac os x 10.12; など) のユーザー エージェント ヘッダーが含まれます。 rv: 50.0) gecko/20100101 firefox/50.0、この ua はカスタマイズでき、Firefox のユーザー エージェント切り替えプラグインなど、多くのブラウザ プラグインはカスタム ua の追加もサポートしています。

図のように、ここにカスタム ua が追加され、内容が独自の名前に変更されます。この ua リクエスト Web サイトを通じて、次の ua を確認できます。リクエストヘッダー、これはあなた自身のものになります、これはロゴです。
この ua は nginx によって判断され、異なる ua が異なるポートに転送され、各ポートが Web サイトのディレクトリに対応します。
nginx は ua を決定します
nginx を通じて各リクエストの ua、つまり $http_user_agent 変数を取得できます。
たとえば、location フィールドでは、次のように ua を判断してフラグを設定できます。
if ( $http_user_agent ~ "dashen" ) {
set $flag "01";
}たとえば、ua の内容がダッシュであると判断し、$flag を設定した場合01では、このようなフラグを多数設定できます。
nginx リバース プロキシとロード バランシング
異なる ua を判断することで、リバース プロキシを介して異なるマシンやポートに転送できます。ここでは同じテスト マシンを使用できます。ローカル マシンのさまざまなポートに転送され、さまざまなポートをリッスンしてさまざまな Web サイト ディレクトリを設定します。
詳細は次のとおりです:
server
{
listen 192.168.1.251:80;
server_name *.example.com;
index index.html index.htm index.php;
charset utf-8;
location / {
set $flag "00";
if ( $http_user_agent ~ "dashen" ) {
set $flag "01";
}
if ( $http_user_agent ~ "mianwo" ) {
set $flag "02";
}
if ( $http_user_agent ~ "bingkuai" ) {
set $flag "03";
}
if ( $http_user_agent ~ "hadoop" ) {
set $flag "04";
}
proxy_set_header host $host;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
if ( $flag = "00" ){
add_header z-server mobile;
proxy_pass http://webserver_mobile;
}
if ( $flag = "01" ){
add_header z-server dashen;
proxy_pass http://webserver_dashen;
}
if ( $flag = "02" ){
add_header z-server mianwo;
proxy_pass http://webserver_mianwo;
}
if ( $flag = "03" ){
add_header z-server bingkuai;
proxy_pass http://webserver_bingkuai;
}
if ( $flag = "04" ){
add_header z-server hadoop;
proxy_pass http://webserver_hadoop;
}
}
}この構成は、さまざまな ua リクエストをさまざまな負荷分散サーバーにリバース プロキシします。以下の特定の負荷分散構成を参照してください。
nginx 負荷分散構成
ここでは、いくつかの負荷分散構成が定義されています。各負荷分散構成は、実際には 1 台のマシンのみで構成されます。ローカルマシンのポート。
upstream webserver_mobile{
server 127.0.0.1:8900 max_fails=2 weight=2 fail_timeout=10s;
}
upstream webserver_dashen{
server 127.0.0.1:8901 max_fails=2 weight=2 fail_timeout=10s;
}
upstream webserver_mianwo{
server 127.0.0.1:8902 max_fails=2 weight=2 fail_timeout=10s;
}
upstream webserver_bingkuai{
server 127.0.0.1:8903 max_fails=2 weight=2 fail_timeout=10s;
}
upstream webserver_hadoop{
server 127.0.0.1:8904 max_fails=2 weight=2 fail_timeout=10s;
}つまり、まだ終わっていません。次に行う必要があるのは、通常の Web サイトのように複数の nginx 仮想ホストを構成することです。違いは、ここで複数の異なるポートをリッスンする必要があることです。いくつかの仮想ホスト構成では、Web サイトのディレクトリのみが異なります。たとえば、ua が dashen の場合、対応する Web サイトのディレクトリは /vhosts/example.com/dashen です。ua が mianwo の場合、対応する Web サイトのディレクトリは /vhosts/example です。 .com/mianwo.
このようにして、さまざまなテスターが自分の ua に対応する Web サイト ディレクトリ内のブランチをプルし、ブラウザ プラグインを通じて独自の ua を設定できるため、複数の人が異なるブランチをプルできるようになります。同じドメイン名にアクセスする場合、Web サイトのルート ディレクトリは異なる ua に従って分離され、相互に影響しません。
以上がNginx リバース プロキシと負荷分散を使用して複数人によるテスト環境を構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
「nginx へようこそ!」エラーを解決するには、仮想ホスト構成を確認し、仮想ホストを有効にし、Nginx をリロードする必要があります。仮想ホスト構成ファイルが見つからない場合は、デフォルト ページを作成して Nginx をリロードすると、エラー メッセージが表示されます。が消え、ウェブサイトは通常のショーになります。
 Dockerコンテナ間で通信する方法
Apr 07, 2024 pm 06:24 PM
Dockerコンテナ間で通信する方法
Apr 07, 2024 pm 06:24 PM
Docker 環境でのコンテナ通信には、共有ネットワーク、Docker Compose、ネットワーク プロキシ、共有ボリューム、メッセージ キューの 5 つの方法があります。分離とセキュリティのニーズに応じて、Docker Compose を利用して接続を簡素化するか、ネットワーク プロキシを使用して分離を強化するなど、最も適切な通信方法を選択します。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 dockerfile で最も一般的な命令は何ですか
Apr 07, 2024 pm 07:21 PM
dockerfile で最も一般的な命令は何ですか
Apr 07, 2024 pm 07:21 PM
Dockerfile で最も一般的に使用される命令は次のとおりです。 FROM: 新しいイメージを作成するか、新しいイメージを派生します。 RUN: コマンドを実行します (ソフトウェアのインストール、システムの構成) COPY: ローカル ファイルをイメージにコピーします。 ADD: COPY と同様に、自動的に解凍できます。 tar アーカイブまたは URL ファイルを取得します。 CMD: コンテナーの起動時にコマンドを指定します。 EXPOSE: コンテナーのリスニング ポートを宣言します (ただし、パブリックではありません) ENV: 環境変数を設定します。 VOLUME: ホスト ディレクトリまたは匿名ボリュームをマウントします。 WORKDIR: 作業ディレクトリをコンテナ ENTRYPOINT: コンテナ起動時に実行する内容を指定します。 実行可能ファイル (CMD に似ていますが、上書きできません)
 外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
はい、Node.js には外部からアクセスできます。次の方法を使用できます。 Cloud Functions を使用して関数をデプロイし、一般にアクセスできるようにします。 Express フレームワークを使用してルートを作成し、エンドポイントを定義します。 Nginx を使用して、Node.js アプリケーションへのリバース プロキシ リクエストを実行します。 Docker コンテナを使用して Node.js アプリケーションを実行し、ポート マッピングを通じて公開します。




