Vue3 でページの部分的なコンテンツを更新する方法
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけです。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。
Vue2 では、v-if コマンドを使用してローカル dom を再レンダリングするだけでなく、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプし、空のコンポーネントの beforeRouteEnter ガードで、元のページに戻ります。
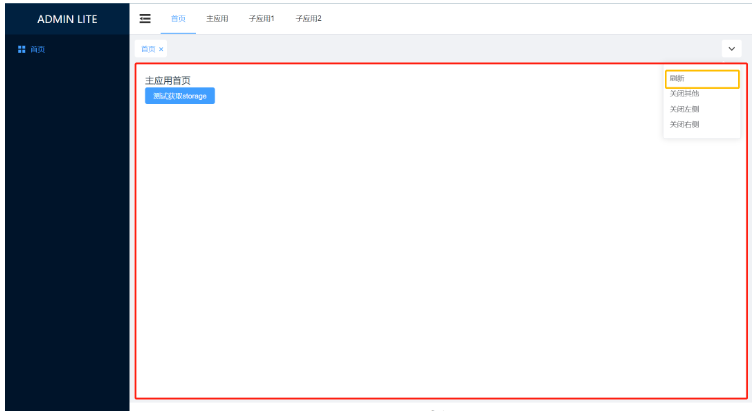
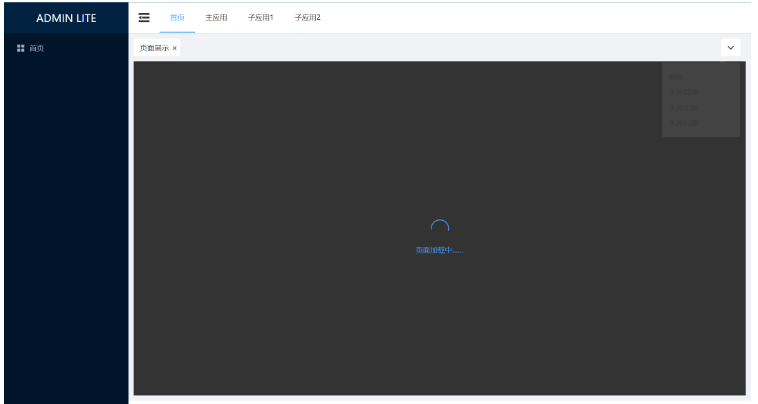
Vue3.X の更新ボタンをクリックして赤いボックス内の DOM を再読み込みし、対応する読み込みステータスを表示するにはどうすればよいですか? 。


Vue3 の script setup 構文と onBeforeRouteUpdate の 2 つの API により、したがって、v-if ディレクティブを使用してローカル dom を再レンダリングし、この要件を達成します。 ステップ 1: 状態識別子を定義する
グローバル状態で
isRouterAlive 識別子の更新状態を定義し、isRouterAlive## の変更に基づいて再レンダリングします。 #。 isLoading 読み込みステータスを識別します。
import { defineStore } from 'pinia'
export const useAppStore = defineStore({
id: 'app',
state: () =>
({
isRouterAlive: true,
isLoading: false
} as { isRouterAlive: boolean; isLoading: boolean })
})2 番目のステップ、v-if 命令を借用して dom ノードを再レンダリングします<template>
<div class="common-layout">
<el-container>
<SideMenuView :collapse="isCollapse"></SideMenuView>
<el-container>
<NavMenuView v-model:collapse="isCollapse"></NavMenuView>
<TabsView></TabsView>
<!--核心 start-->
<el-main
v-loading="appStore.isLoading"
element-loading-text="页面加载中……"
element-loading-background="rgba(0, 0, 0, 0.8)"
>
<router-view v-if="appStore.isRouterAlive"> </router-view>
</el-main>
<!--核心 end-->
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</div>
</template>
<script setup lang="ts">
import SideMenuView from './SideMenuView.vue'
import NavMenuView from './NavMenuView.vue'
import TabsView from './TabsView.vue'
import { useAppStore } from '@/stores/app'
const appStore = useAppStore()
const isCollapse = ref(false)
</script>
<style lang="scss" scoped>
…… CSS样式
</style>rreee
以上がVue3 でページの部分的なコンテンツを更新する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトがパッケージ化され、サーバーに公開されると、アクセス ページに空白の 1 が表示されます。vue.config.js ファイル内の publicPath は次のように処理されます: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
Vue を使用してカスタム要素を構築する WebComponents は、開発者が再利用可能なカスタム要素 (カスタム要素) を作成できるようにする一連の Web ネイティブ API の総称です。カスタム要素の主な利点は、フレームワークがなくても、任意のフレームワークで使用できることです。これらは、異なるフロントエンド テクノロジ スタックを使用している可能性のあるエンド ユーザーをターゲットにする場合、または最終アプリケーションを使用するコンポーネントの実装の詳細から切り離したい場合に最適です。 Vue と WebComponents は補完的なテクノロジであり、Vue はカスタム要素の使用と作成に対する優れたサポートを提供します。カスタム要素を既存の Vue アプリケーションに統合したり、Vue を使用してビルドしたりできます。




