Nginx で 404 ページと 404 ページを返す AJAX リクエストを設定する方法
404ページの基本構成
404エラーとは、wwwサイトにアクセスした際に発生しやすいエラーです。最も一般的なエラー メッセージ: 404 が見つかりません。 404エラーページの設定はWebサイトのSEOに大きな影響を与え、ホームページへの直接リダイレクトなど不適切な設定は検索エンジンによって降格され、摘発されてしまいます。 404 ページの目的は、要求したページが存在しないことをユーザーに伝え、ウィンドウを閉じて離れるのではなく、Web サイトの他のページを参照するようにユーザーを誘導することです。検索エンジンは、http ステータス コードを使用して Web ページのステータスを識別します。検索エンジンが不正なリンクを取得した場合、Web サイトは 404 ステータス コードを返し、検索エンジンにリンクのインデックス作成を中止するように指示する必要があります。 200 または 302 ステータス コードが返された場合、検索エンジンはリンクのインデックスを作成し、その結果、同じ Web ページ コンテンツを指す多数の異なるリンクが作成されます。その結果、Web サイトに対する検索エンジンの信頼は大幅に低下しました。
以下は、lnmp が nginx 404 エラー ページを設定するためのチュートリアルです:
1,
vi /usr/local/nginx/conf/nginx.conf
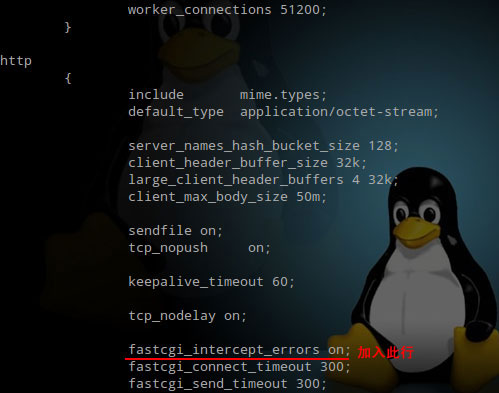
nginx 構成ファイルを編集し、http セクションに次のコードを追加します:
fastcgi_intercept_errors on;

2. Web サイト構成ファイル (例: このサイト:
vi /usr/local/nginx/conf/vhost/onelone.com.conf
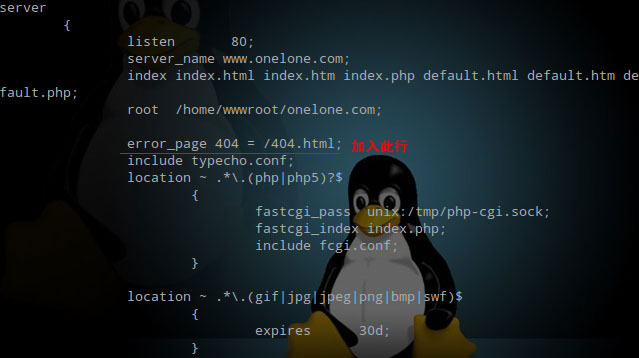
) を編集し、サーバー セクションに次のコードを追加します:
error_page 404 = /404.html;
注: 一部のネチズンはアップリンクをテストしました。正しい 404 ステータスを返すにはコードで等号を削除する必要があるため、学生は等号を削除するかどうかをテストするように求められます。

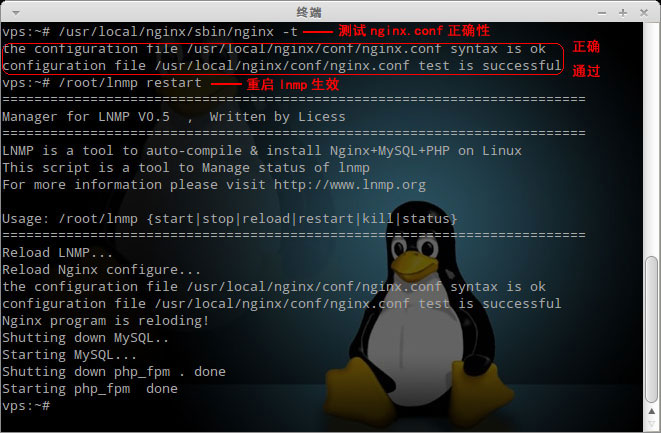
3. 設定ファイルが正しいかどうかをテストします:
/usr/local/nginx/sbin/nginx -t
、渡すために次のコードを返します:
the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok configuration file /usr/local/nginx/conf/nginx.conf test is successful
4 、lnmp を再起動して有効にします: /root/lnmp restart。

5. 404 エラー ページを作成する場合の注意事項:
(1) 404 エラーを Web サイトのトップページにリダイレクトしないでください。ホームページが検索で失われる エンジンがダウングレードされるか、表示されなくなります。
(2) 絶対 URL は使用しないでください。絶対 URL を使用すると、ステータス コード 302 200 が返され、多数の重複 Web ページが生成されます。
(3) 404ページの設定が完了しました。正しいか必ず確認してください。返される http ヘッダー情報は 404 ステータスである必要があります。これは、サーバーヘッダー情報検査ツールを通じて確認できます。
(4) 自動的に 404 ページにジャンプせず、どこに行くかはユーザーに決めてもらいます。
カスタム 404 ページは 512 バイトより大きくなければなりません。そうでない場合は、つまりデフォルトの 404 ページが表示される可能性があります。
ajax によって要求された 404 ページが返されます
数日前、友人が自分のプログラムに問題を抱えていましたが、いくら調べても問題が見つからなかったので、彼は私にそれを調べるのを手伝ってほしいと頼んだ。実際、これは ajax が多くのテンプレートをリクエストし、そのテンプレートをページに書き込みます。重要なのは、要求されたすべてのページが通常のステータス コード 200 を返すということです。表面上は問題ありません。実際、一部の要求ではステータス コード 200 が返されますが、返されるステータス コードは 200 です。 Web サーバーは nginx で、nginx の 404 エラー ページを設定する必要があると直接教えてもらいました。存在しないリソースに対するリクエストは正常に 404 ページを返すことができますが、返されるステータス コードは確かに 200 です。
404.html this is 404 page.
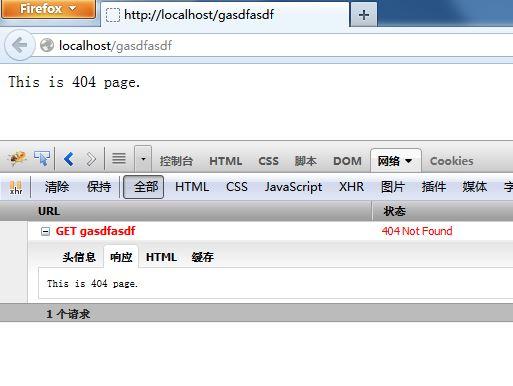
存在しないページをリクエスト:

ajax コード:
$.ajax({
url: "does_not_exist.html",
success : function(response, textstatus){
console.log(textstatus+":"+response);
},
error : function(xmlhttprequest, textstatus, errorthrown){
console.log([xmlhttprequest, textstatus, errorthrown].join(","));
}
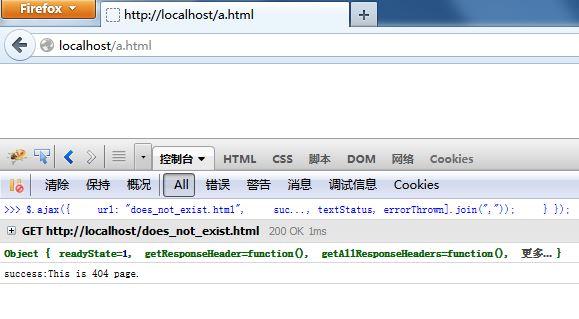
});実行結果 :

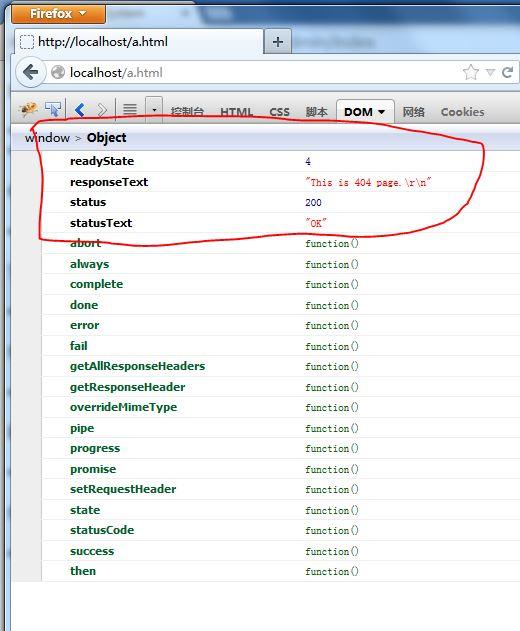
詳細を表示するにはオブジェクトを入力してください:

要求されたページが見つかりません404 ページ情報が返されますが、ステータス コードは 200 のままであるため、jquery はエラー関数のコールバックを使用せず、成功のコールバックを直接使用します。
設定に問題があるはずなので、nginx.conf を開いたところ、設定が次のように書かれていることがわかりました。
error_page 404 = /404.html;
そこで、公式 Web サイトのドキュメントを確認して、上記の式を書き直しました次のように:
error_page 404 /404.html;
その後、再起動
d:\nginx-1.5.11>nginx.exe -s reload
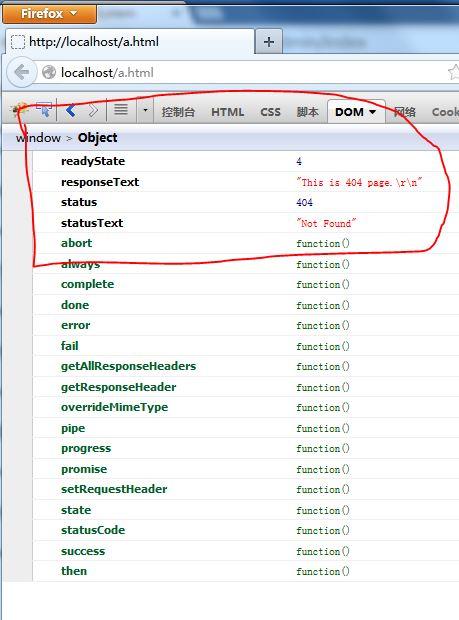
もう一度試してください:

見てみましょうajax リクエスト:

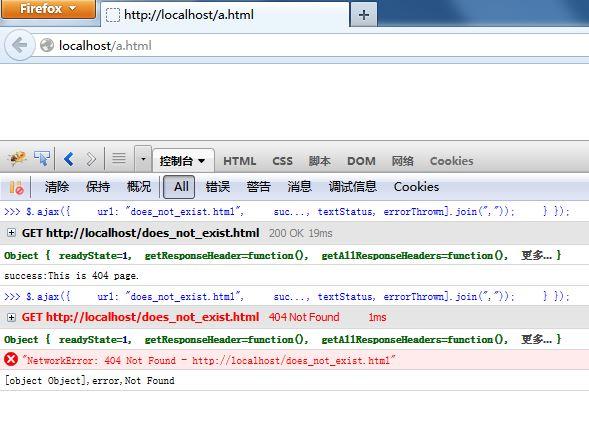
赤い 404 ステータス コードを返す前のリクエストと比較すると、以下の console.log から出力される内容は次のとおりであることは明らかです。
##
[object object],error,not found

以下は他のネチズンからの追加です:
1. nginx のエラーページが綺麗に表示される理由は?
ウェブサイトにアクセスすると、特別な理由により 403、404、503 などのエラーが頻繁に表示され、ユーザーのアクセス エクスペリエンスに大きな影響を与えるため、エラー ページの表示を改善する必要があります。ユーザーのブラウジング体験。
2. nginx でエレガントに表示されるページを定義するにはどうすればよいですか?
404 エラーを例に挙げます。具体的な手順は次のとおりです:
1. 独自の 404.html ページを作成し、サイト ディレクトリの下に配置します;
2. nginx.conf 構成を変更します。ファイルを作成し、http モジュールに設定します fastcgi_intercept_errors を追加します;
3. nginx.conf 設定ファイルを変更し、error_page 404 /404.html; または error_page 404 =http://www.hulala.com/404 を追加します。 html;
4. 変更後の構文 /nginx/sbin/nginx -t を確認し、nginx を再起動します;
これで、404 エラー ページのエレガントな表示が設定されました。
1 つの例から推論します。502、403 およびその他のエラーも同じ方法で構成できます。
error_page 500 502 503 504 /50x.html;
error_page 403 /403.html;
注:
nginx でエラー リダイレクトを有効にするための 2 つの前提条件は次のとおりです: fastcgi_intercept_errors on、および error_pageオプションが正しく設定されています。
以上がNginx で 404 ページと 404 ページを返す AJAX リクエストを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP Web サイトを正常に展開して維持するには、次の手順を実行する必要があります。 Web サーバー (Apache や Nginx など) を選択する PHP をインストールする データベースを作成して PHP に接続する コードをサーバーにアップロードする ドメイン名と DNS を設定する Web サイトのメンテナンスを監視する手順には、PHP および Web サーバーの更新、Web サイトのバックアップ、エラー ログの監視、コンテンツの更新が含まれます。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。
 WordPressサイトファイルアクセスは制限されています:なぜ私の.txtファイルがドメイン名からアクセスできないのですか?
Apr 01, 2025 pm 03:00 PM
WordPressサイトファイルアクセスは制限されています:なぜ私の.txtファイルがドメイン名からアクセスできないのですか?
Apr 01, 2025 pm 03:00 PM
WordPressサイトファイルアクセスが制限されています:最近.txtファイルにアクセスできない理由のトラブルシューティング。一部のユーザーは、ミニプログラムのビジネスドメイン名を構成する際に問題に遭遇しました:�...
 PHP セキュリティのベスト プラクティスを実装する方法
May 05, 2024 am 10:51 AM
PHP セキュリティのベスト プラクティスを実装する方法
May 05, 2024 am 10:51 AM
PHP セキュリティのベスト プラクティスを実装する方法 PHP は、動的でインタラクティブな Web サイトの作成に使用される最も人気のあるバックエンド Web プログラミング言語の 1 つです。ただし、PHP コードはさまざまなセキュリティ脆弱性に対して脆弱になる可能性があります。 Web アプリケーションをこれらの脅威から保護するには、セキュリティのベスト プラクティスを実装することが重要です。入力検証 入力検証は、ユーザー入力を検証し、SQL インジェクションなどの悪意のある入力を防止するための重要な最初のステップです。 PHP は、filter_var() や preg_match() などのさまざまな入力検証関数を提供します。例: $username=filter_var($_POST['username'],FILTER_SANIT
 一度記録し、strace を使用して、PHP がシステム リソースを過剰に占有する問題を診断します。
May 03, 2024 pm 04:31 PM
一度記録し、strace を使用して、PHP がシステム リソースを過剰に占有する問題を診断します。
May 03, 2024 pm 04:31 PM
ローカル環境:redhat6.7系。 nginx1.12.1、php7.1.0、コードは yii2 フレームワークの問題を使用しています。ローカル Web サイトは elasticsearch サービスを使用する必要があります。 PHP がローカル サーバー上に構築された elasticsearch を使用する場合、ローカル負荷は正常です。 AWS の elasticsearch サービスを使用すると、ローカル サーバーの負荷が高すぎることがよくあります。 nginx と php のログを確認して、例外が見つからないことを確認します。システム内の同時接続数も多くありません。そんなとき、上司から教えてもらったstrace診断ツールを思い出しました。デバッグプロセス: PHP サブプロセス idstrace- を検索します。
 同じサーバー上のnginx構成を介してphp5.6とphp7を共存する方法は?
Apr 01, 2025 pm 03:15 PM
同じサーバー上のnginx構成を介してphp5.6とphp7を共存する方法は?
Apr 01, 2025 pm 03:15 PM
同じシステムで複数のPHPバージョンを同時に実行することは、特に異なるプロジェクトがPHPの異なるバージョンに依存する場合、一般的な要件です。同じようになる方法...




