
<script setup></script> は、単一ファイル コンポーネント (SFC) でコンポジション API を使用するためのコンパイル時の構文シュガーです。この構文は、合成 API で SFC を使用する場合のデフォルトの推奨事項です。通常の <script></script> 構文と比較すると、
定型的な内容が減り、コードがより簡潔になるなど、多くの利点があります。
純粋な TypeScript を使用して props とカスタム イベントを宣言する機能。
実行時のパフォーマンスの向上 (テンプレートは同じスコープ内のレンダリング関数にコンパイルされ、コンテキスト プロキシ オブジェクトをレンダリングする必要がなくなります)。
IDE の型推論パフォーマンスの向上 (言語サーバーがコードから型を抽出する作業が少なくなります)。
上記は vue3 公式 Web サイトの <script setup> の説明ですが、実際には、<script setup> は setup 関数の構文糖です。
<script>
import { ref } from 'vue'
export default {
setup () {
const num = ref(1);
return { num }
}
}
</script>setup 関数で定義した変数や関数は返さないと正常に使用できません。
<script setup>
import { ref } from 'vue'
const num = ref(1)
</script><スクリプト セットアップ> のシンタックス シュガーで定義された変数や関数は返す必要はありません。内部のコードは、コンポーネント setup() 関数のコンテンツにコンパイルされます。これは、コンポーネントが最初に導入されるときに 1 回だけ実行される通常の <script> とは異なり、<script setup> のコードは、コンポーネント インスタンスが導入されるたびに実行されることを意味します。作成されました。実行する時間です。
<template>
<div>
<h3> {{test(name)}}</h3>
</div>
</template>
<script>
import { ref } from 'vue'
import { test } from '@/utils/test.js'
export default {
setup () {
const name = ref('huang')
const testName = test
return { name, testName }
}
}
</script>setup 関数 外部ファイルを使用する場合、setup 関数内でメソッドとして定義して使用する必要があります。通常は。
<template>
<div>
<h3>{{ test(name) }}</h3>
</div>
</template>
<script setup>
import { test } from '@/utils/test.js'
import { ref } from 'vue'
const name = ref('huang')
</script><スクリプト設定>構文シュガー内でメソッドとして定義する必要はなく、そのまま使用できます。
<script>
import Hello from '@/components/HelloWorld'
export default {
components: {
Hello
}
}
</script><script setup> import Hello from '@/components/HelloWorld' </script>
コンポーネントに登録する必要はなく、直接使用できます。 。
<template>
<h2 v-onceClick>使用了setup函数</h2>
</template>
<script>
export default {
directives: {
onceClick: {
mounted (el, binding, vnode) {
console.log(el)
}
}
},
}
</script><template>
<h2 v-my-Directive>使用了script setup</h2>
</template>
<script setup>
const vMyDirective = {
beforeMount: (el) => {
console.log(el)
}
}
</script>グローバルに登録されたカスタム命令は正常に動作します。ローカル カスタム命令は、<script setup> に明示的に登録する必要はありませんが、vNameOfDirective
<Com :num="100"></Com>
<script>
export default {
props: {
num: {
type: Number,
default: 1
}
},
setup (props) {
console.log(props)
}
}
</script><script setup>
import { defineProps } from 'vue'
const props = defineProps({
num: {
type: Number,
default: 1
}
})
</script><script>
export default {
setup (props, context) {
const sendNum = () => {
context.emit('sendNum', 200)
}
return { sendNum }
}
}
</script><script setup>
import { defineProps, defineEmits } from 'vue'
const emit = defineEmits(['submit'])
const sendNum = () => {
emit('submit', 1000)
}
</script>setup 関数 を使用して定義されたコンポーネントのエクスポーズはデフォルトで有効になっており、関数内で定義されているすべてのインスタンス変数とメソッドが露出。 <script setup> を使用するコンポーネントはデフォルトで閉じられます。つまり、テンプレート参照または $parent チェーンを通じて取得されたコンポーネントのパブリック インスタンスは、## で宣言された # バインディングを公開しません。 <スクリプトのセットアップ>。
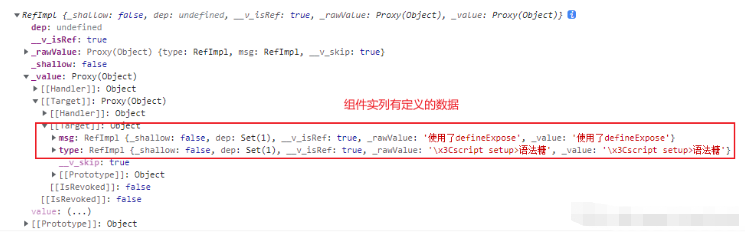
コンパイラ マクロを使用すると、<script setup> コンポーネントで公開するプロパティを明示的に指定できます。 defineExpose 現在参照されているコンポーネントのインスタンス変数およびメソッドを取得できません。 使用済みdefineExpose
<script setup>
import { ref } from "vue";
const type = ref("<script setup>语法糖");
const msg = ref("使用了defineExpose");
defineExpose({
type,
msg,
});
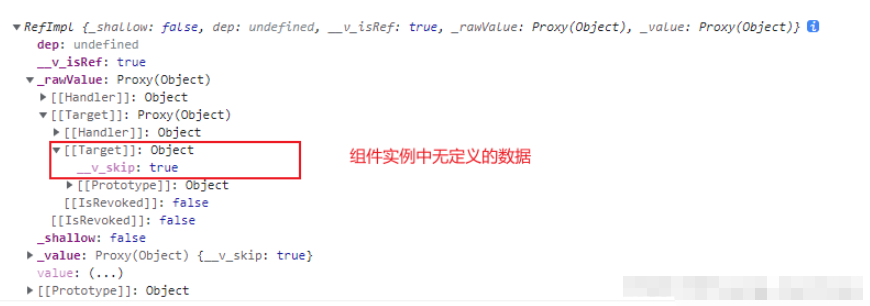
</script> 未使用 defineExpose
defineExpose
<script setup>
import { ref } from "vue";
const type = ref("<script setup>语法糖");
const msg = ref("使用了defineExpose");
</script>8. 通常の <script> で使用する 
<script><script setup>
モジュールの名前付きエクスポートを宣言します。运行只需要在模块作用域执行一次的副作用,或是创建单例对象
<script>
// 普通 <script>, 在模块作用域下执行 (仅一次)
runSideEffectOnce()
// 声明额外的选项
export default {
name:'header',
inheritAttrs: false,
customOptions: {}
}
</script>
<script setup>
// 在 setup() 作用域中执行 (对每个实例皆如此)
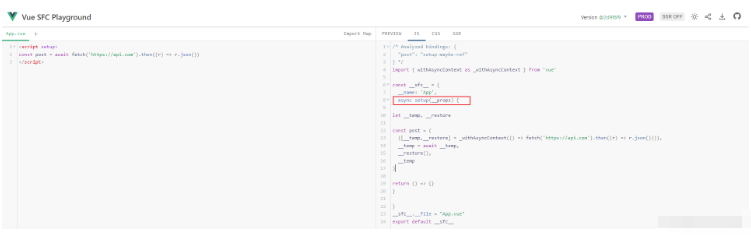
</script><script setup> 中可以使用顶层 await。结果代码会被编译成 async setup()
<script setup> const post = await fetch('https://api.com').then((r) => r.json()) </script>
另外,await 的表达式会自动编译成在 await 之后保留当前组件实例上下文的格式。

由于模块执行语义的差异,<script setup></script> 中的代码依赖单文件组件的上下文。当将其移动到外部的 .js 或者 .ts 文件中的时候,对于开发者和工具来说都会感到混乱。因此,<script setup></script> 不能和 src attribute 一起使用。
以上が