Docker で nginx+confd を使用して構成を動的に生成する方法
プロジェクトの数が増えると、手動でサーバーにアクセスして nginx 構成を変更するのは非常に面倒で、失敗する可能性があります。 nginx confd Configuration Center を通じて、エラーを回避し、煩雑なプロセスを軽減するための一連のソリューションを実装できます。
まず、nginx confdの dockerfile に直接移動します
FROM nginx:1.21.6
# 拷贝confd二进制可执行文件 https://github.com/kelseyhightower/confd/releases/tag/v0.16.0
COPY ./confd-0.16.0-linux-amd64 /usr/local/bin/confd
# 拷贝wait-for脚本 https://github.com/Eficode/wait-for
COPY ./wait-for /
# 安装nc支持wait-for脚本
RUN apt-get update \
&& DEBIAN_FRONTEND=noninteractive apt-get install -y \
net-tools \
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/*
RUN apt-get update \
&& DEBIAN_FRONTEND=noninteractive apt-get install -y \
netcat \
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/*
# 创建配置文件目录
RUN mkdir -p /etc/confd/conf.d \
# 给可执行权限
&& chmod +x /usr/local/bin/confd \
&& chmod 777 /wait-for \
# 使用脚本启动多进程
&& echo "#!/bin/bash" >> start.sh \
&& echo "nohup /usr/local/bin/confd -config-file /etc/confd/conf/confd.toml &" >> start.sh \
&& echo "nginx -g 'daemon off;'" >> start.sh \
&& chmod 664 ./start.sh
CMD ["bash", "start.sh"]自分で生成したくない場合は、次を使用できます:
https:// Hub.docker.com/repository/docker/ lablelan/nginx-confd
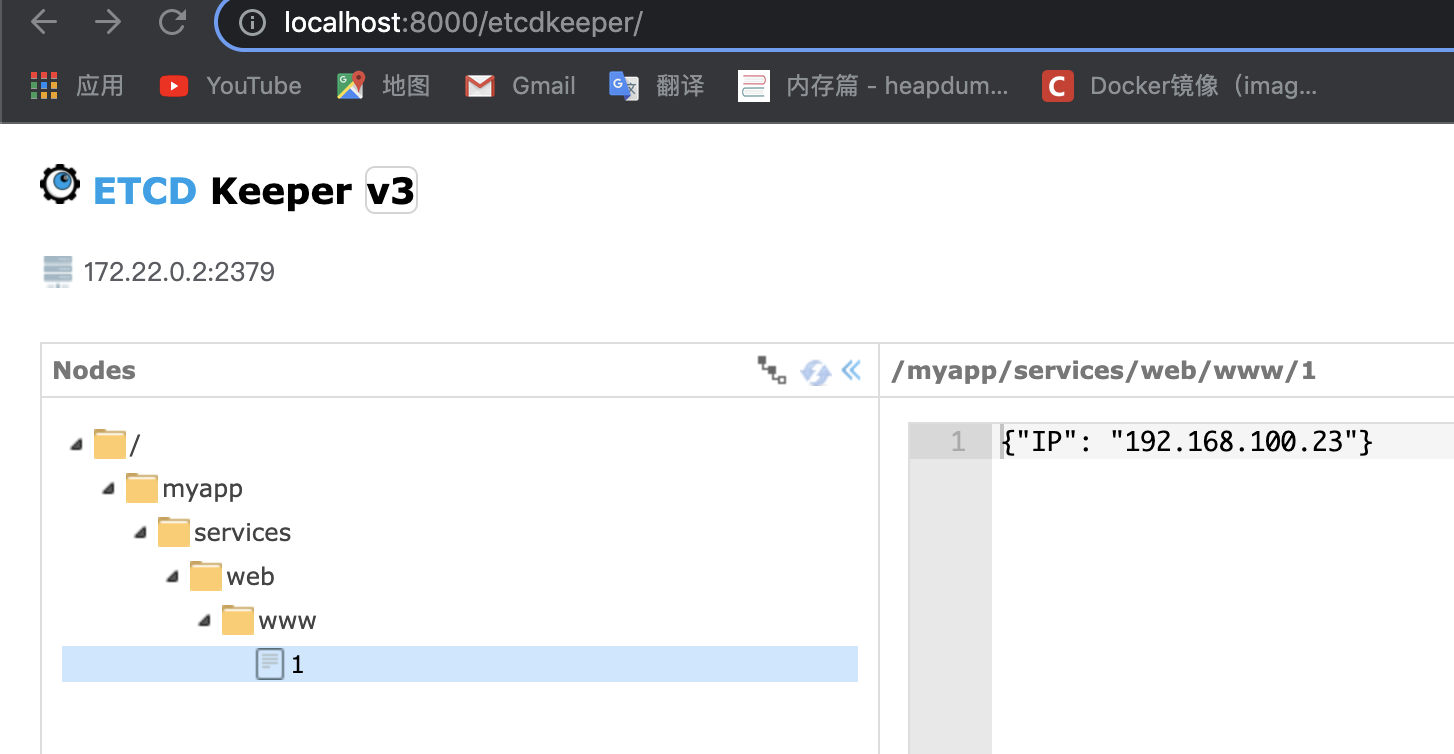
Docker-compose は、nginx confd etcd etcdkeeper を使用して nginx 構成をグラフィカルに変更する方法を示すためにここで使用されています
version: '2'
networks:
app-tier:
driver: bridge
ipam:
driver: default
config:
- subnet: 172.22.0.0/16
services:
Etcd:
image: 'bitnami/etcd:3.5.2'
environment:
- ALLOW_NONE_AUTHENTICATION=yes
- ETCD_ADVERTISE_CLIENT_URLS=http://etcd:2379
ports:
- 2379:2379
- 2380:2380
networks:
app-tier:
ipv4_address: 172.22.0.2
EtcdKeeper:
image: 'deltaprojects/etcdkeeper:latest'
- 8000:8080
ipv4_address: 172.22.0.3
Nginx:
image: 'lablelan/nginx-confd'
command: sh -c '/wait-for Etcd:2379 -- bash start.sh'
depends_on:
- Etcd
volumes:
- "./confd.toml:/etc/confd/conf/confd.toml"
- "./nginx.tmpl:/etc/confd/templates/nginx.tmpl"
- "./myapp-nginx.toml:/etc/confd/conf.d/myapp-nginx.toml"
- "./nginx.conf:/etc/nginx/nginx.conf"
- "./conf.d:/etc/nginx/conf.d"
- 80:80
ipv4_address: 172.22.0.4起動後、etcdkeeper を通じて /myapp が作成または更新されると、/services/web/www/1 は nginx 構成を動的に生成し (ポート 80 がポート 8080 に転送します)、自動的に有効になります。ここで構成された IP はイントラネット IP であり、サービスは nginx コンテナ上で実行されないため、127.0.0.1 は使用されません (www.lablelan.com のローカル ホストが 127.0.0.1 に設定されていることに注意してください)

ここでポート 8080 で実行されているサービスは、単純なデモ サービス (nodejs) です。必要な場合は、gitee から入手できます
https:// gitee.com/lablelan/amis-demo
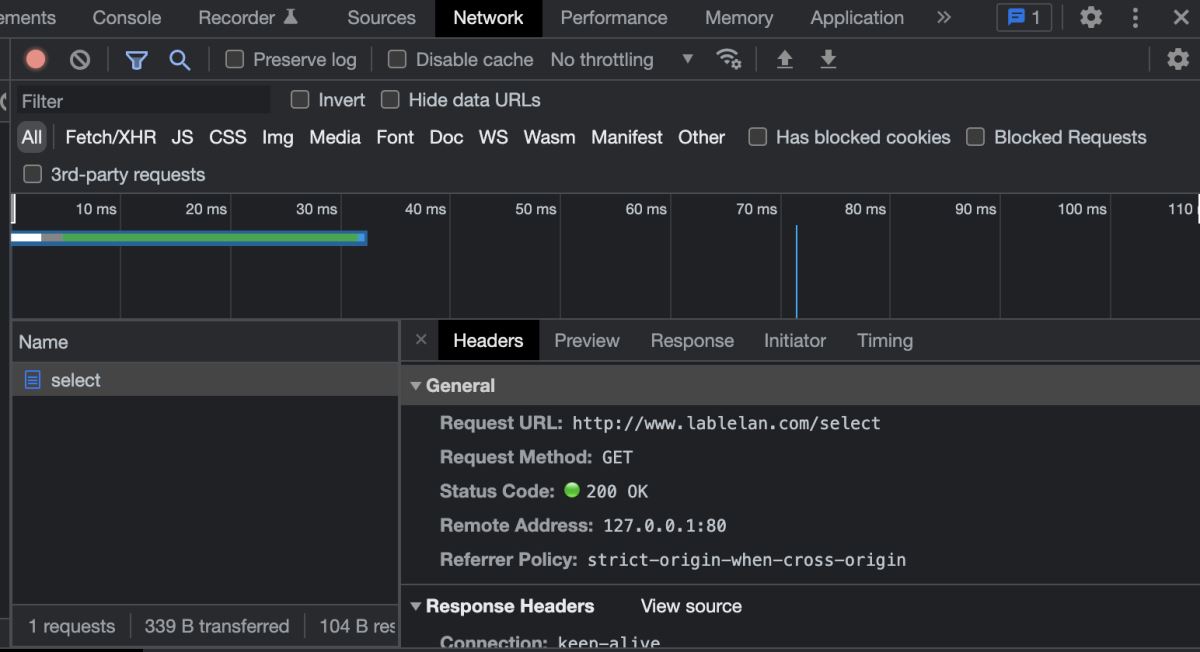
etcd を構成した後、http://www.lablelan.com/select へのアクセスが正常に返されたことがわかります。
これは当てはまらないかもしれません これはこのソリューションの実用性を反映していません. 実際には、現在のサービス情報をビジネス コード内の etcd に登録することで、サービス検出機能を実現できます。 nginx 構成の手動変更を回避し、エラーを減らすために動的に生成できます。 
以上がDocker で nginx+confd を使用して構成を動的に生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 Dockerデスクトップの使用方法
Apr 15, 2025 am 11:45 AM
Dockerデスクトップの使用方法
Apr 15, 2025 am 11:45 AM
Dockerデスクトップの使用方法は? Dockerデスクトップは、ローカルマシンでDockerコンテナを実行するためのツールです。使用する手順には次のものがあります。1。Dockerデスクトップをインストールします。 2。Dockerデスクトップを開始します。 3。Docker Imageを作成します(DockerFileを使用); 4. Docker画像をビルド(Docker Buildを使用); 5。Dockerコンテナを実行します(Docker Runを使用)。
 Dockerバージョンを読む方法
Apr 15, 2025 am 11:51 AM
Dockerバージョンを読む方法
Apr 15, 2025 am 11:51 AM
Dockerバージョンを取得するには、次の手順を実行できます。Dockerコマンド「Docker -version」を実行して、クライアントバージョンとサーバーバージョンを表示します。 MacまたはWindowsの場合は、DockerデスクトップGUIのバージョンタブまたはDockerデスクトップメニューのバージョン情報を表示することもできます。
 Dockerでミラーを作成する方法
Apr 15, 2025 am 11:27 AM
Dockerでミラーを作成する方法
Apr 15, 2025 am 11:27 AM
Docker画像を作成する手順:ビルド命令を含むDockerFileを書きます。 Docker Buildコマンドを使用して、ターミナルで画像を作成します。画像にタグを付け、Dockerタグコマンドを使用して名前とタグを割り当てます。
 中国のDocker画像ソースを変更する方法
Apr 15, 2025 am 11:30 AM
中国のDocker画像ソースを変更する方法
Apr 15, 2025 am 11:30 AM
国内のミラーソースに切り替えることができます。手順は次のとおりです。1。構成ファイル/etc/docker/daemon.jsonを編集し、ミラーソースアドレスを追加します。 2。保存して終了した後、Docker Service Sudo SystemCtlを再起動してDockerを再起動して、画像のダウンロード速度と安定性を改善します。
 Dockerの画像を更新する方法
Apr 15, 2025 pm 12:03 PM
Dockerの画像を更新する方法
Apr 15, 2025 pm 12:03 PM
Docker画像を更新する手順は次のとおりです。最新の画像タグ新しい画像をプルする新しい画像は、特定のタグのために古い画像を削除します(オプション)コンテナを再起動します(必要に応じて)
 Docker画像を保存する方法
Apr 15, 2025 am 11:54 AM
Docker画像を保存する方法
Apr 15, 2025 am 11:54 AM
Dockerに画像を保存するには、Docker Commitコマンドを使用して、指定されたコンテナの現在の状態、Syntax:Docker Commit [Options]コンテナID画像名を含む新しい画像を作成できます。画像をリポジトリに保存するには、Docker Pushコマンド、Syntax:Docker Push Image Name [:Tag]を使用できます。保存された画像をインポートするには、Docker Pullコマンド、Syntax:Docker Pull Image Name [:Tag]を使用できます。
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 Dockerによるプライベートリポジトリを構築する方法
Apr 15, 2025 am 11:06 AM
Dockerによるプライベートリポジトリを構築する方法
Apr 15, 2025 am 11:06 AM
Dockerプライベートリポジトリを構築して、コンテナ画像を安全に保存および管理し、厳格な制御とセキュリティを提供できます。手順には、リポジトリの作成、アクセスの付与、リポジトリの展開、画像のプッシュ、および画像の引くなどがあります。利点には、セキュリティ、バージョン制御、ネットワークトラフィックの削減、カスタマイズが含まれます。




