Cognito を Authing および AWS JWT オーソライザーに置き換える方法
Authing の OIDC プロバイダーを AWS API Gateway の認証子として使用して、Lambda 関数を保護します。認証コードを記述する必要はなく、両側で設定するだけです。また、さまざまなコンテキストに基づいてカスタム フィールドの OIDC IdToken を発行する Authing の機能も示します。
認証コンソールの設定
認証アカウントの登録
- ##https://console.authing.cn にアクセスしてアカウントを登録します

- #認証コンソールにログインします
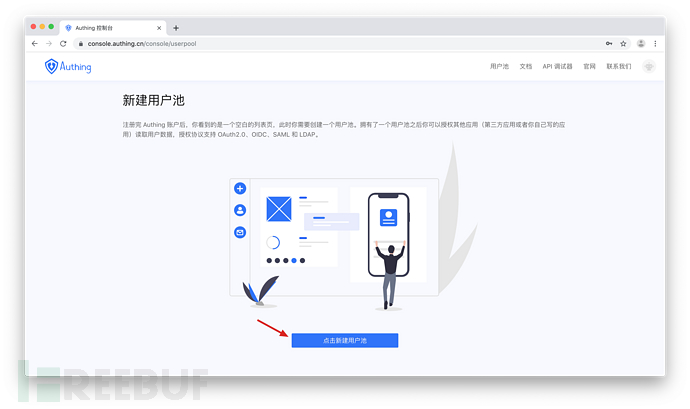
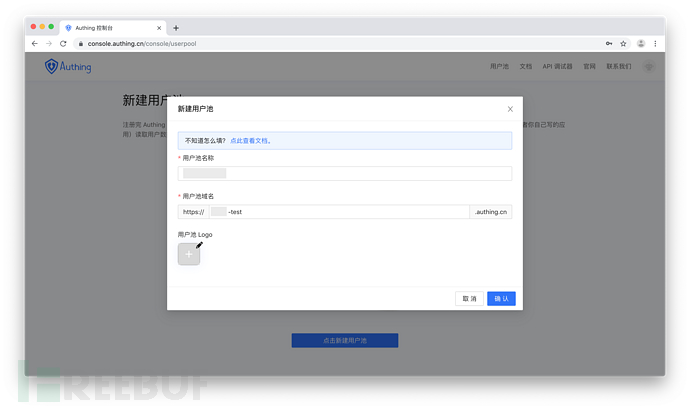
# #ユーザープールの作成



 ユーザーの作成
ユーザーの作成
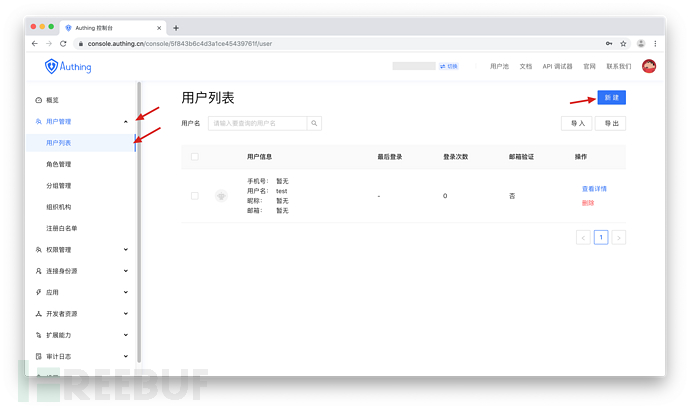
「
ユーザー管理>
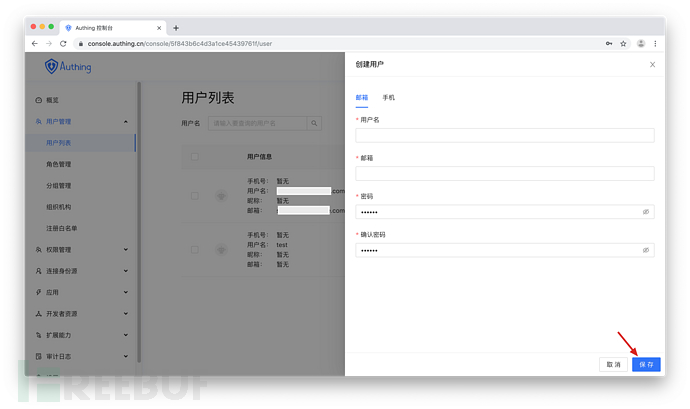
ユーザーリスト」と入力し、右上隅の「新規」ボタンをクリックして、2 人のユーザーを作成し、最後に「保存」をクリックします。

 入力
入力
>
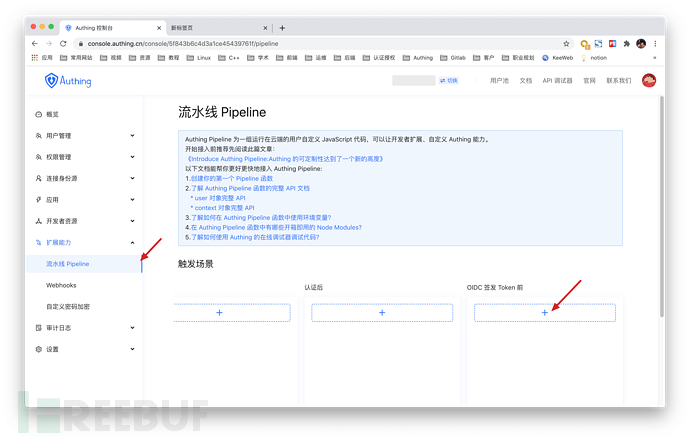
パイプライン パイプライン、右端の「OIDC がトークンを発行する前」の位置にある下のプラス記号をクリックします。
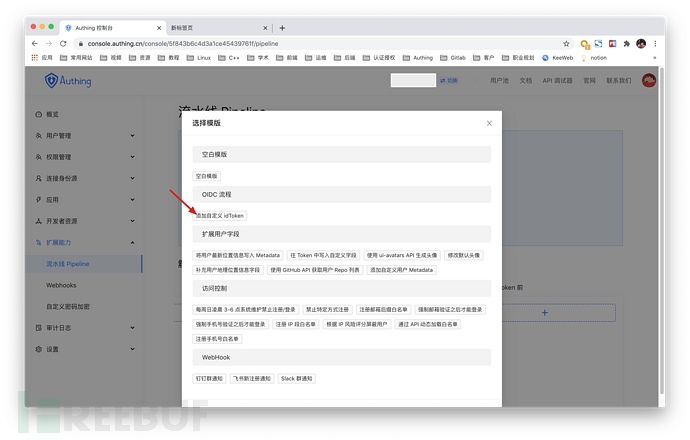
カスタム IdToken の追加を選択します。
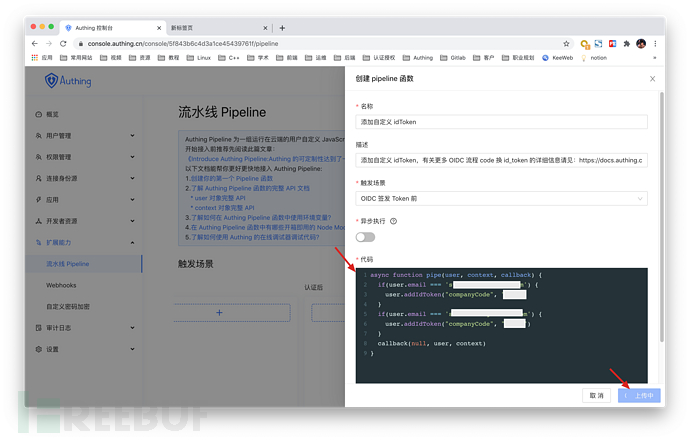
async function pipe(user, context, callback) {
if(user.email === 'sample@sample.com') {
user.addIdToken("companyCode", "sample")
}
if(user.email === 'sample2@sample.com') {
user.addIdToken("companyCode", "sample2")
}
callback(null, user, context)
} AWS コンソール設定
AWS コンソール設定 API Gateway の作成
API Gateway の作成
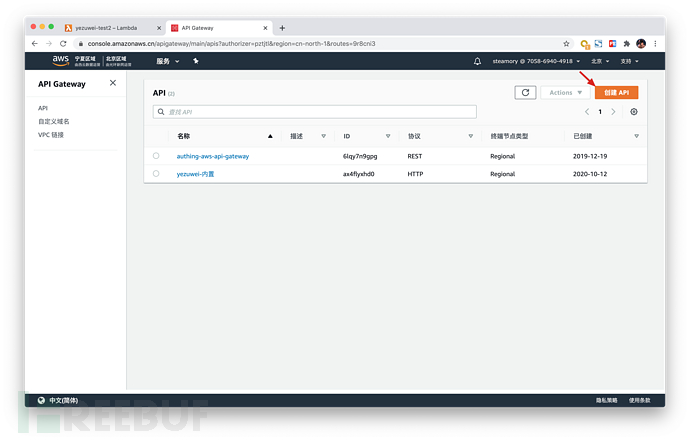
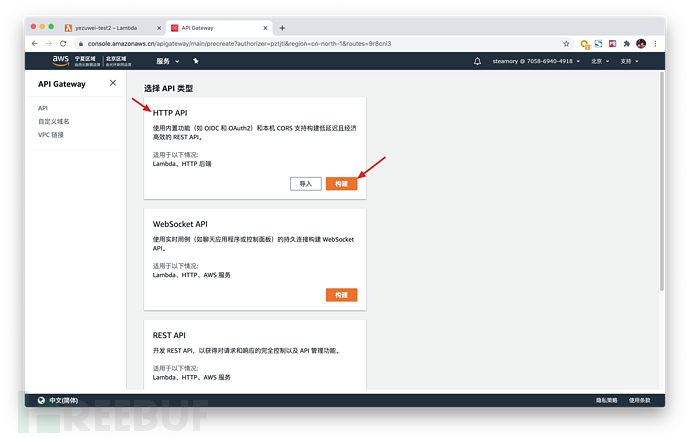
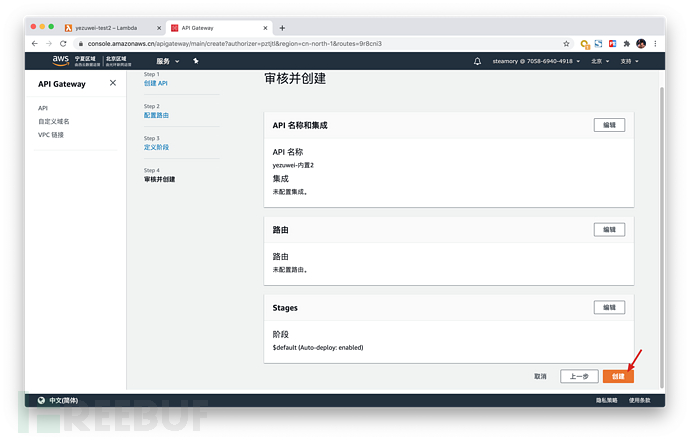
AWS API Gateway コンソールに入り、[Create API] をクリックします。
#HTTP API を選択し、「ビルド」をクリックします。

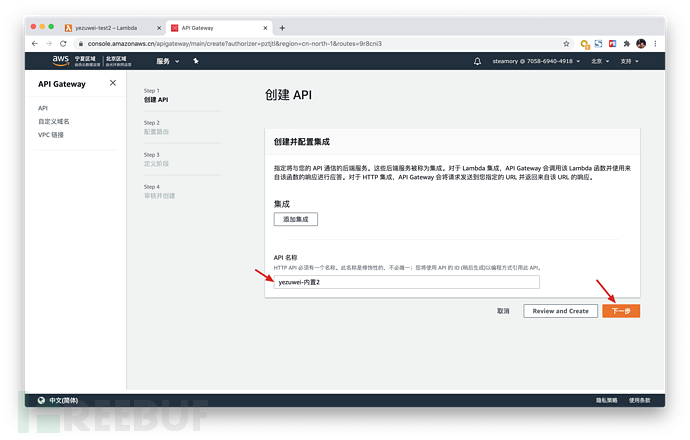
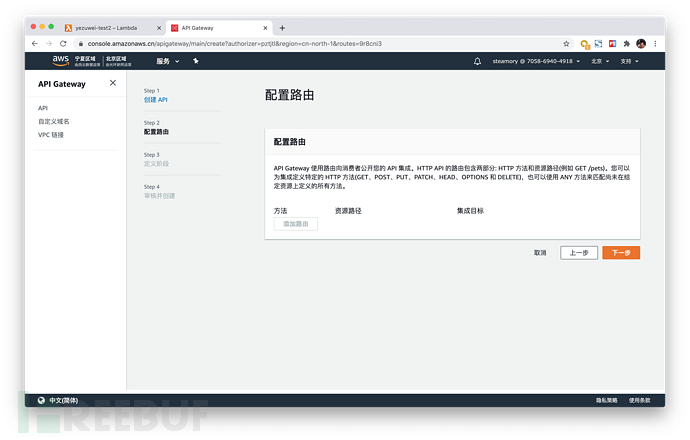
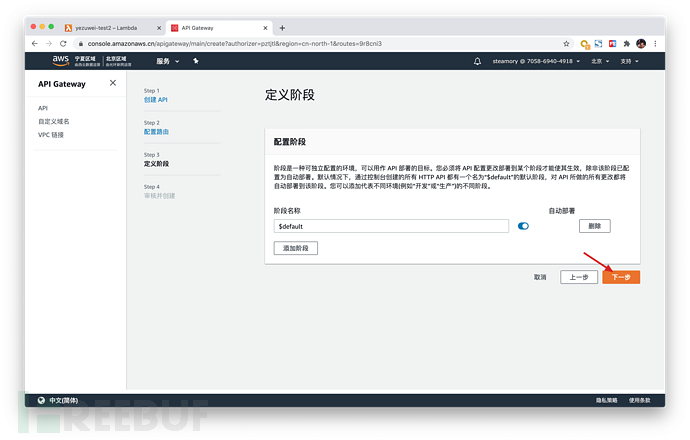
API 名を入力し、「次へ」をクリックします。





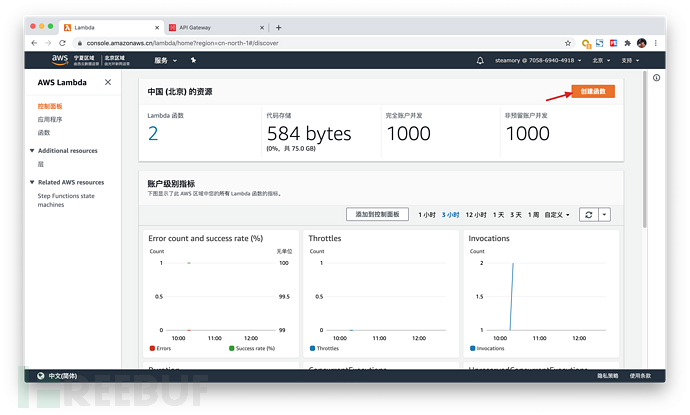
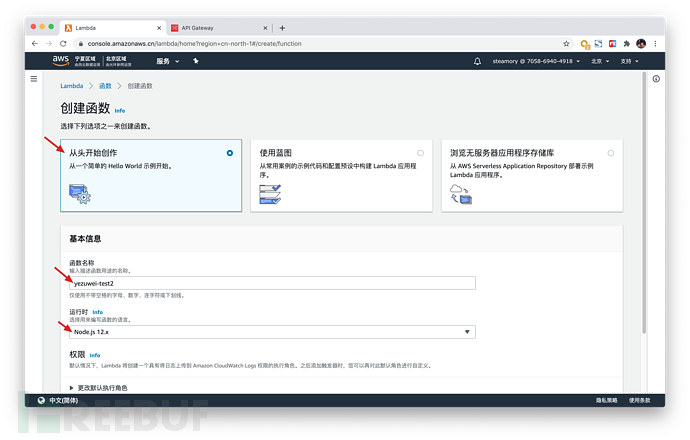
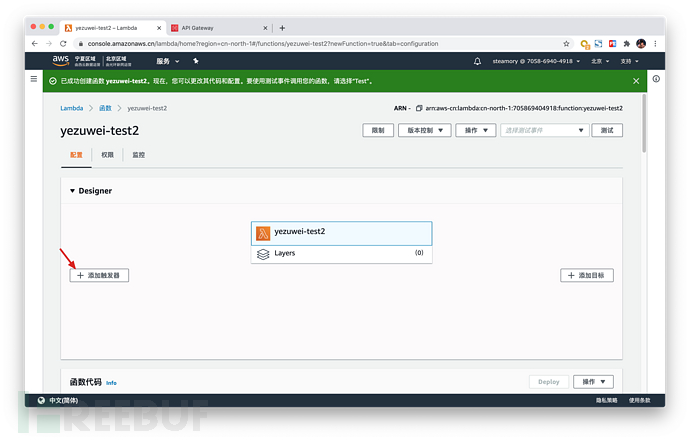
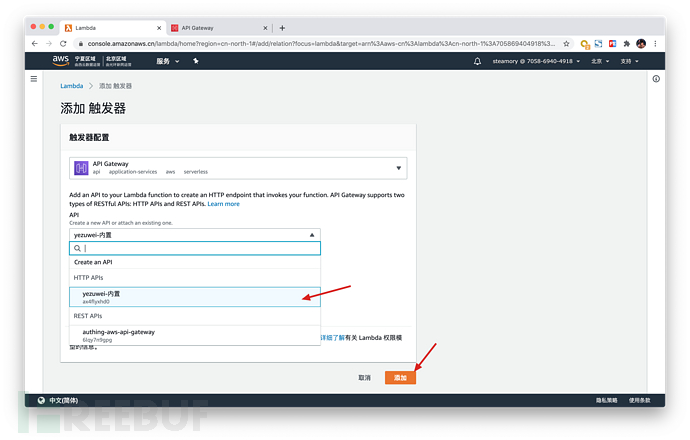
 #Lambda 関数のトリガーを追加します
#Lambda 関数のトリガーを追加します
#API ゲートウェイを選択します。 
作成した API ゲートウェイを選択し、[追加] をクリックします。 

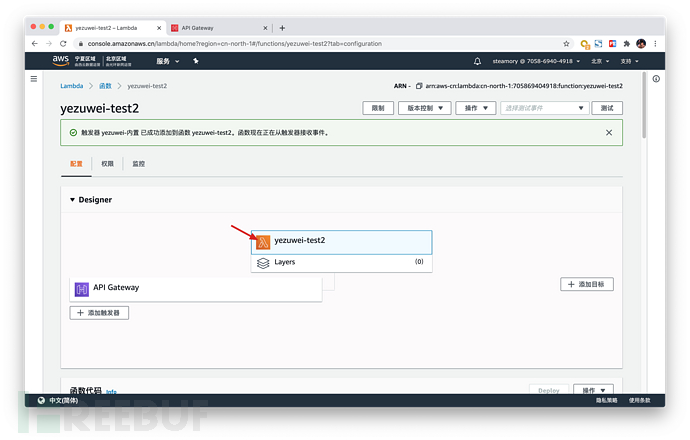
点击 Lambda 函数,向下滚动浏览器窗口,进入编辑界面。

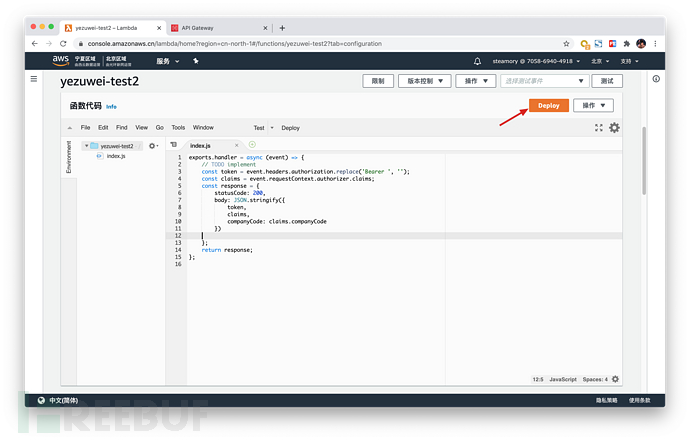
输入以下代码,用于返回 Token 中的信息,包括 companyCode。
exports.handler = async (event) => {
// TODO implement
const token = event.headers.authorization.replace('Bearer ', '');
const claims = event.requestContext.authorizer.claims;
const response = {
statusCode: 200,
body: JSON.stringify({
token,
claims,
companyCode: claims.companyCode
})
};
return response;
};最后点击「Deploy」。

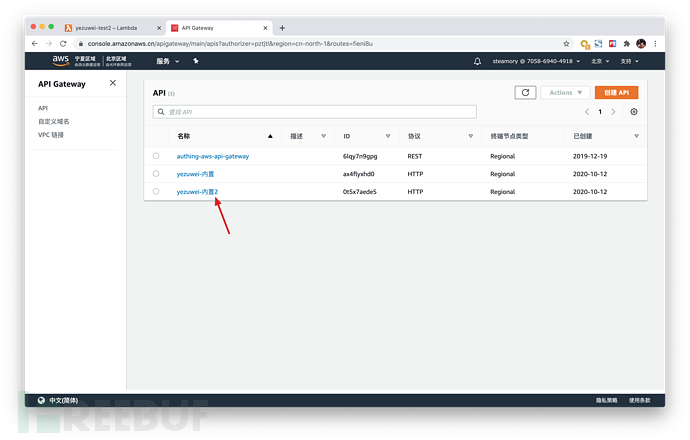
设置 API Gateway 路由 Authorizer
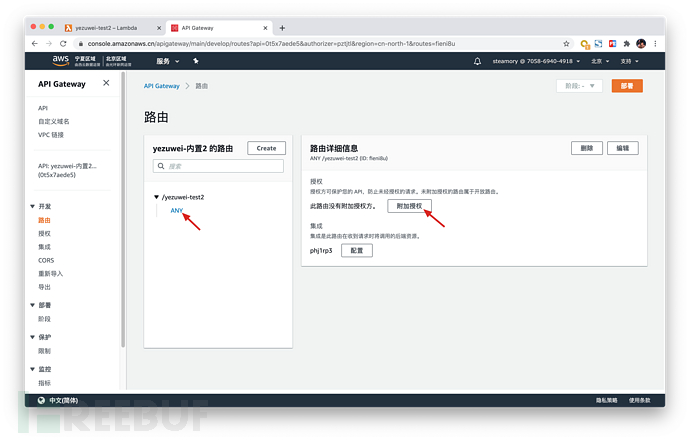
进入 AWS API Gateway 控制台,找到刚创建的 API。

找到刚刚为 Lambda 函数设置的触发器路由,点击「附加授权」。

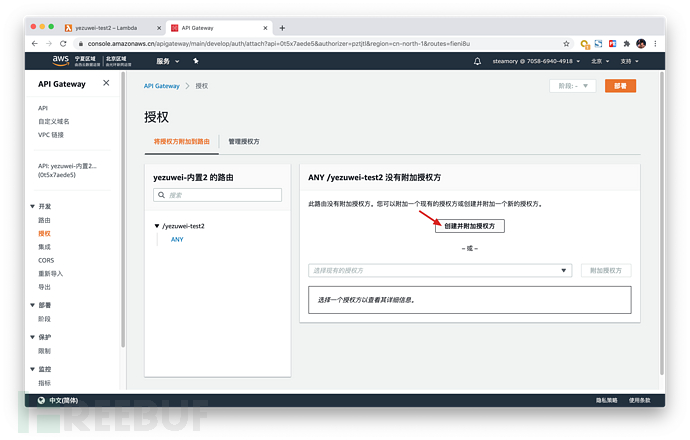
点击「创建并附加授权方」。

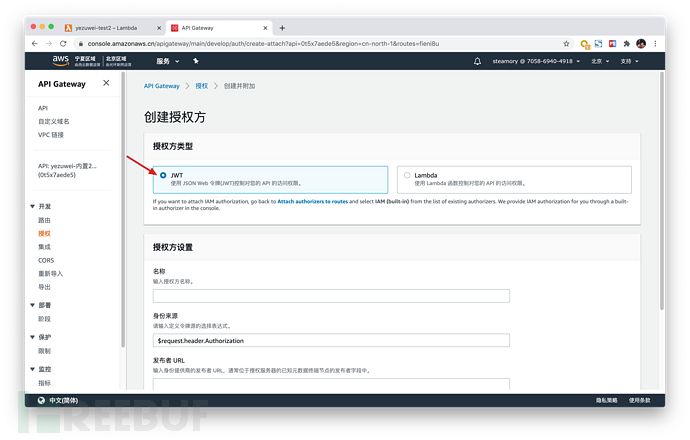
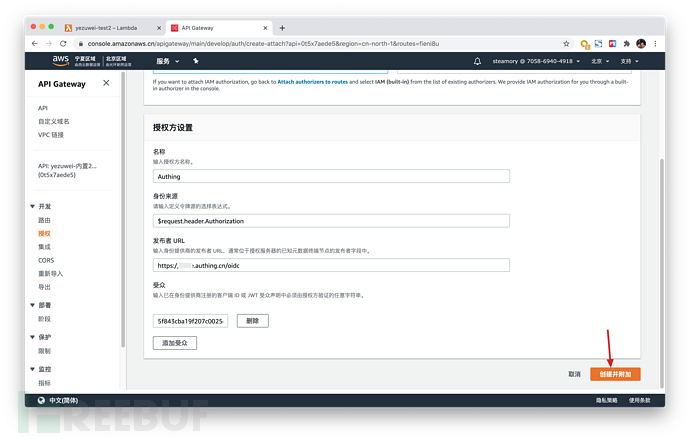
选择 JWT 授权方类型

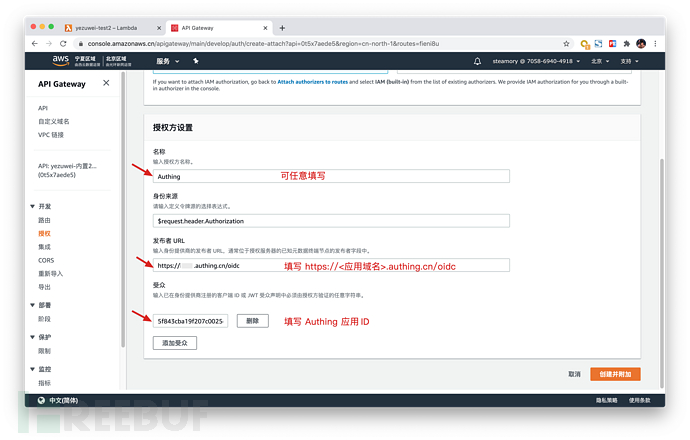
授权方按照以下方式设置。

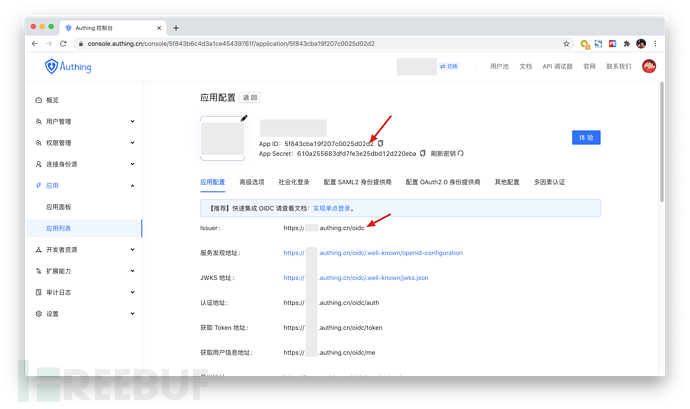
上面的信息可以在 Authing 控制台找到:
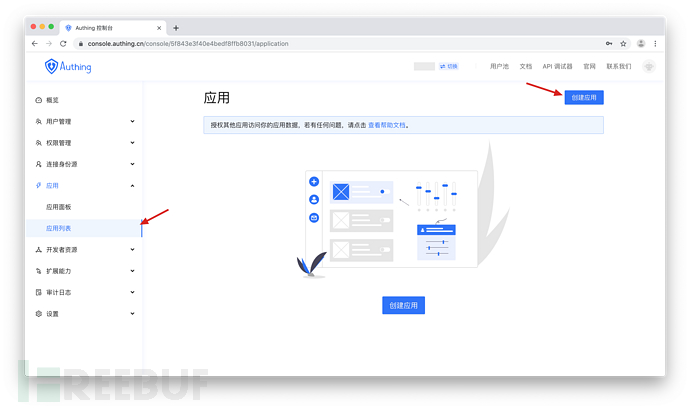
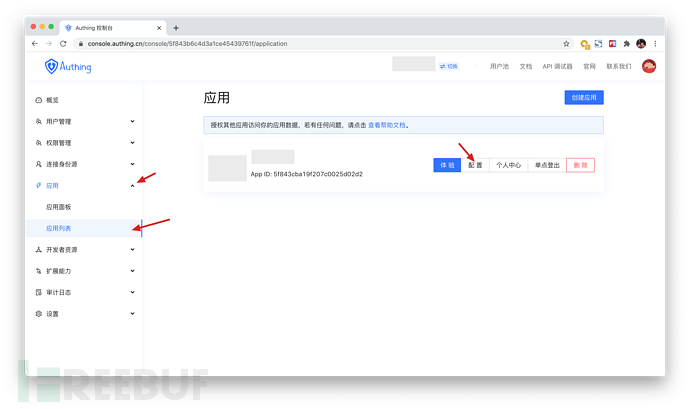
在应用> 应用列表,找到你的应用,点击「配置」。

发布者 URL 填写这里的 Issuer,受众填写应用 ID。

最后点击「创建并附加」。

到此所有配置完毕
登录示例
安装 NodeJS
http://nodejs.cn/download/
克隆项目
git clone https://git.authing.co/yezuwei/sample-poc
安装依赖
cd sample-poc npm install
运行
node bin/www
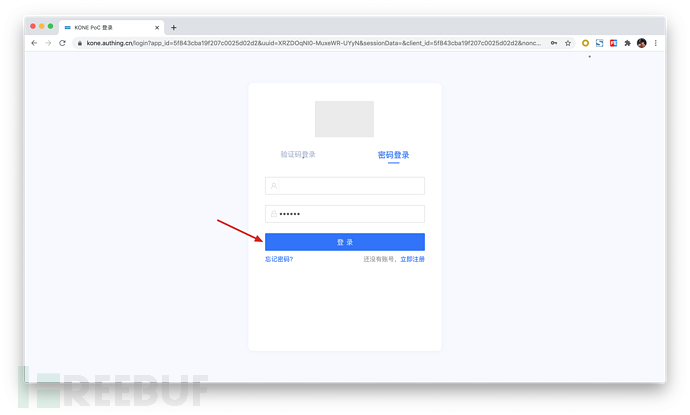
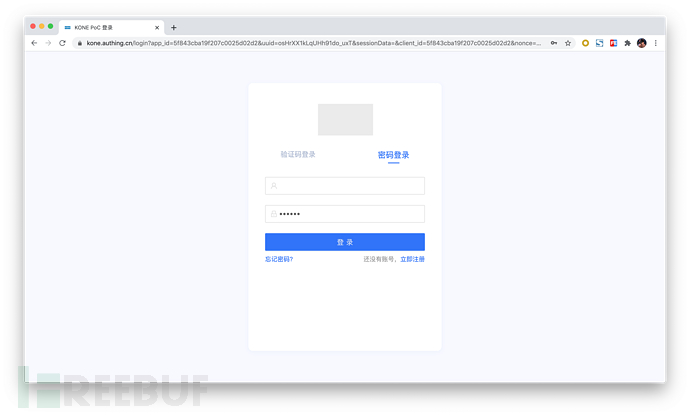
然后在浏览器访问 https://kone.authing.cn
在登录页面输入账号和密码

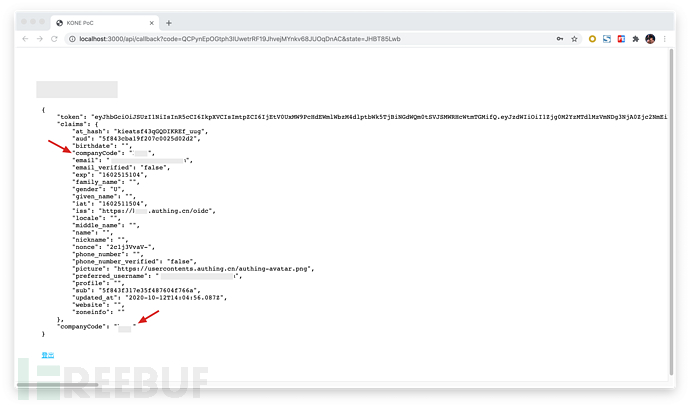
收到来自 Lambda 的响应:

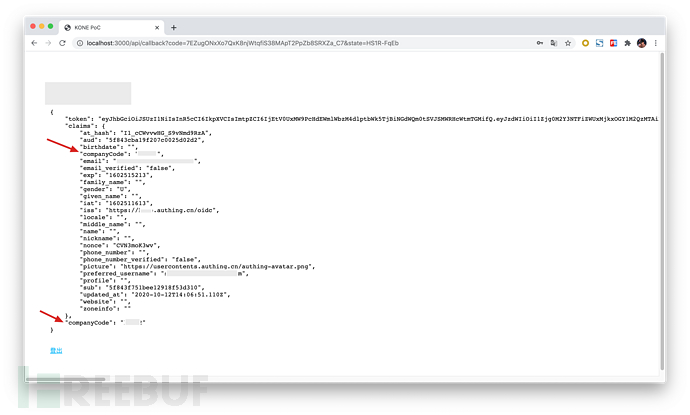
点击登出,再使用账号和密码登录

收到来自 Lambda 的响应:

注意 companyCode 已经根据用户的信息字段,进行逻辑判断然后返回了另外一个。
以上がCognito を Authing および AWS JWT オーソライザーに置き換える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7457
7457
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 14
14
 PHP での API 認証と暗号化に JWT と JWE を使用する方法
Jun 17, 2023 pm 02:42 PM
PHP での API 認証と暗号化に JWT と JWE を使用する方法
Jun 17, 2023 pm 02:42 PM
インターネットの発展に伴い、データ対話のための API インターフェイスを提供する必要がある Web サイトやアプリケーションがますます増えています。この場合、APIの認証と暗号化が非常に重要な問題となります。一般的な認証および暗号化メカニズムとして、JWT と JWE が PHP で使用されることが増えています。さて、この記事では、PHP で API 認証と暗号化に JWT と JWE を使用する方法を説明します。 JWT の基本概念 JWT は JSONWe の略です
 JWT 認証に ThinkPHP6 を使用するにはどうすればよいですか?
Jun 12, 2023 pm 12:18 PM
JWT 認証に ThinkPHP6 を使用するにはどうすればよいですか?
Jun 12, 2023 pm 12:18 PM
JWT (JSONWebToken) は、JSON オブジェクトをセキュリティ トークンとして使用して、複数のシステム間でユーザー ID 情報を安全に送信する軽量の認証および認可メカニズムです。 ThinkPHP6 は、PHP 言語をベースとした効率的かつ柔軟な MVC フレームワークであり、JWT 認証メカニズムを含む多くの便利なツールと機能を提供します。この記事では、Web アプリケーションのセキュリティと信頼性を確保するための JWT 認証に ThinkPHP6 を使用する方法を紹介します。
 PHPにおける安全なJWTトークン生成・検証技術の分析
Jul 01, 2023 pm 06:06 PM
PHPにおける安全なJWTトークン生成・検証技術の分析
Jul 01, 2023 pm 06:06 PM
PHP における安全な JWT トークンの生成および検証テクノロジの分析 ネットワーク アプリケーションの開発に伴い、ユーザーの認証と認可がますます重要になっています。 JsonWebToken (JWT) は、Web アプリケーションで情報を安全に送信するためのオープン標準 (RFC7519) です。 PHP 開発では、ユーザーの認証と認可に JWT トークンを使用することが一般的になっています。この記事では、PHP における安全な JWT トークンの生成と検証テクノロジを紹介します。 1. JWT の生成方法と作成方法を理解するための JWT の基本的な知識
 PHP の OAuth: JWT 認証サーバーを作成する
Jul 28, 2023 pm 05:27 PM
PHP の OAuth: JWT 認証サーバーを作成する
Jul 28, 2023 pm 05:27 PM
PHP での OAuth: JWT 認証サーバーの作成 モバイル アプリケーションの台頭とフロントエンドとバックエンドの分離の傾向により、OAuth は最新の Web アプリケーションに不可欠な部分になりました。 OAuth は、標準化されたプロセスとメカニズムを提供することで、ユーザーのリソースを不正アクセスから保護する承認プロトコルです。この記事では、PHP を使用して JWT (JSONWebTokens) ベースの OAuth 認証サーバーを作成する方法を学びます。 JWT の一種です。
 Vue.js (API、JWT、axios) でログイン認証を実装するための完全なガイド
Jun 09, 2023 pm 04:04 PM
Vue.js (API、JWT、axios) でログイン認証を実装するための完全なガイド
Jun 09, 2023 pm 04:04 PM
Vue.js は、動的 Web アプリケーションを構築するための人気のある JavaScript フレームワークです。ユーザーのログイン認証の実装は、Web アプリケーションの開発に必要な部分の 1 つです。この記事では、Vue.js、API、JWT、axios を使用してログイン検証を実装するための完全なガイドを紹介します。 Vue.js アプリケーションの作成 まず、新しい Vue.js アプリケーションを作成する必要があります。 Vue.js アプリケーションは、VueCLI を使用して、または手動で作成できます。 axiosax をインストールする
 JWT (JSON Web Token) の原理と使用法の詳細な分析
Jan 10, 2023 am 10:55 AM
JWT (JSON Web Token) の原理と使用法の詳細な分析
Jan 10, 2023 am 10:55 AM
この記事では、JWT とは何かを中心に、JWT に関する関連知識を紹介します。 JWTの原理と使い方は何ですか?興味のある方は以下をご覧ください。
 JWT を使用して PHP アプリケーションに認証と認可を実装する方法
Aug 03, 2023 pm 10:17 PM
JWT を使用して PHP アプリケーションに認証と認可を実装する方法
Aug 03, 2023 pm 10:17 PM
JWT を使用して PHP アプリケーションに認証と認可を実装する方法 はじめに: インターネットの急速な発展に伴い、Web アプリケーションにおける認証と認可の重要性がますます高まっています。 JSONWebToken (JWT) は、PHP アプリケーションで広く使用されている一般的な認証および認可メカニズムです。この記事では、JWT を使用して PHP アプリケーションに認証と認可を実装する方法を紹介し、読者が JWT の使用法をより深く理解できるようにコード例を示します。 1. JWT JSONWebTo の概要
 Golang 開発: JWT ベースのユーザー認証の実装
Sep 20, 2023 am 08:31 AM
Golang 開発: JWT ベースのユーザー認証の実装
Sep 20, 2023 am 08:31 AM
Golang 開発: JWT ベースのユーザー認証の実装 インターネットの急速な発展に伴い、ユーザー認証は Web アプリケーションの重要な部分になりました。従来の Cookie ベースの認証方法は、JWT (JSONWebToken) ベースの認証方法に徐々に置き換えられてきました。 JWT は、サーバーが暗号化されたトークンを生成してクライアントに送信できる軽量の認証標準で、クライアントはリクエストの送信時にトークンを Authori に置きます。




