CSS 画像レスポンシブ垂直方向および水平方向のセンタリング_JavaScript スキル
最近 Weibo で CSS 中心技術が流行っているようですが、いくつかの資料を読んだのですが、どれもあまり良いものではなかったので、時間をかけて関連資料を統合しました。具体的な内容は次のとおりです。
ここをクリックソースコードをダウンロード
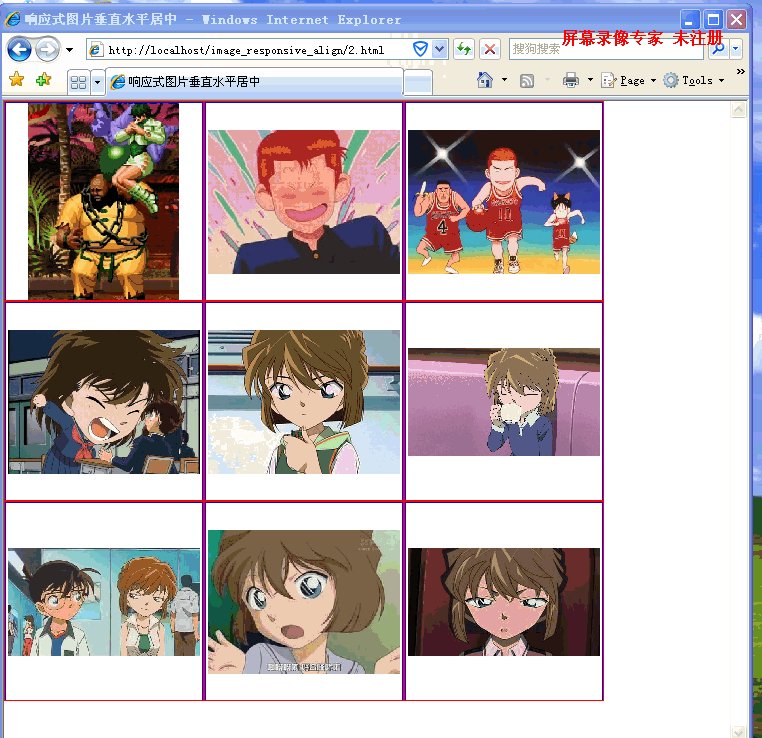
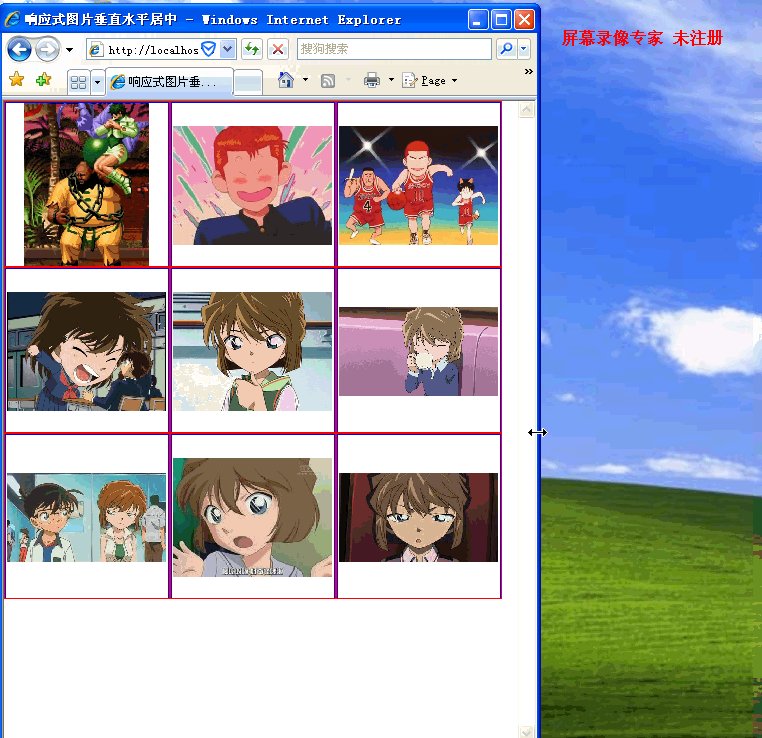
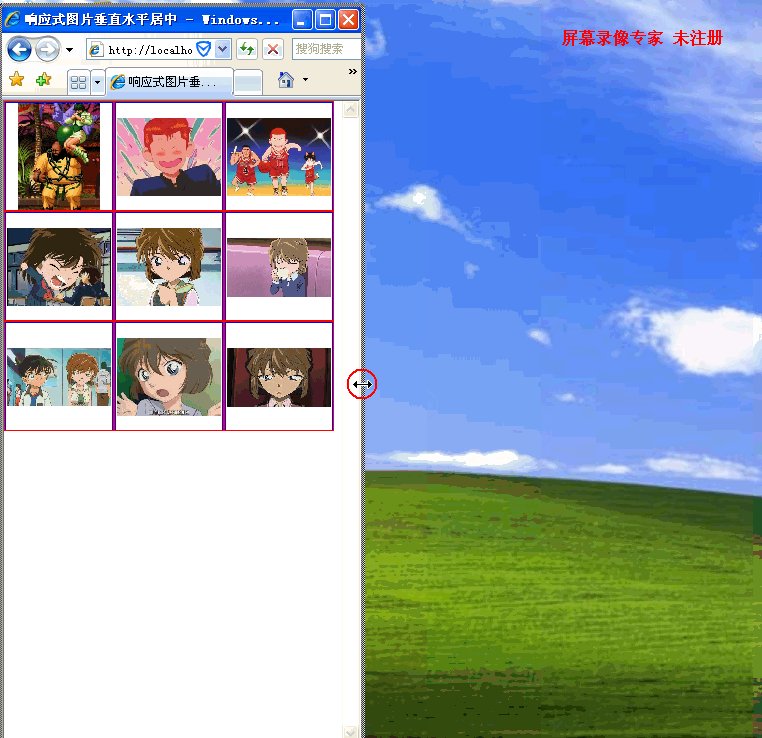
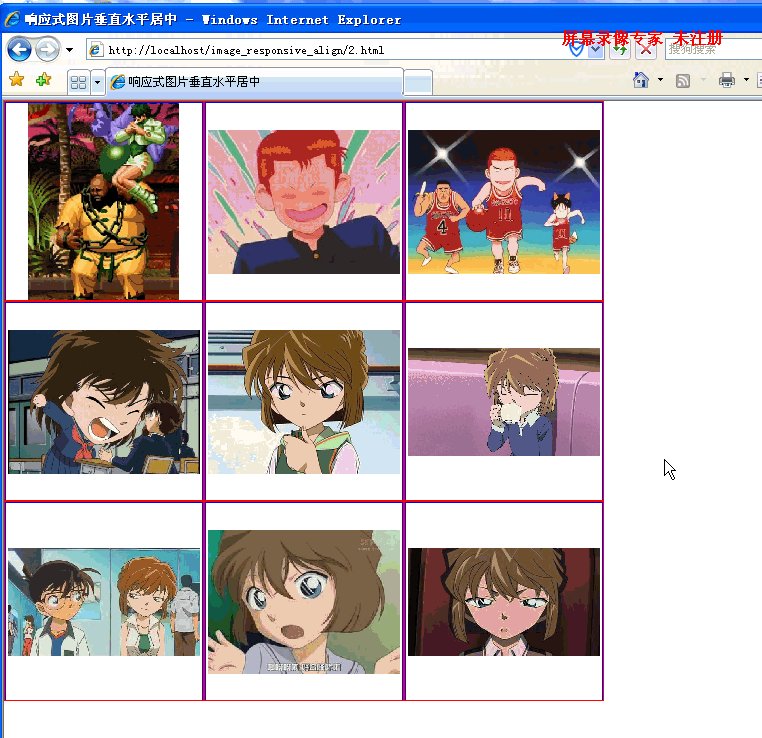
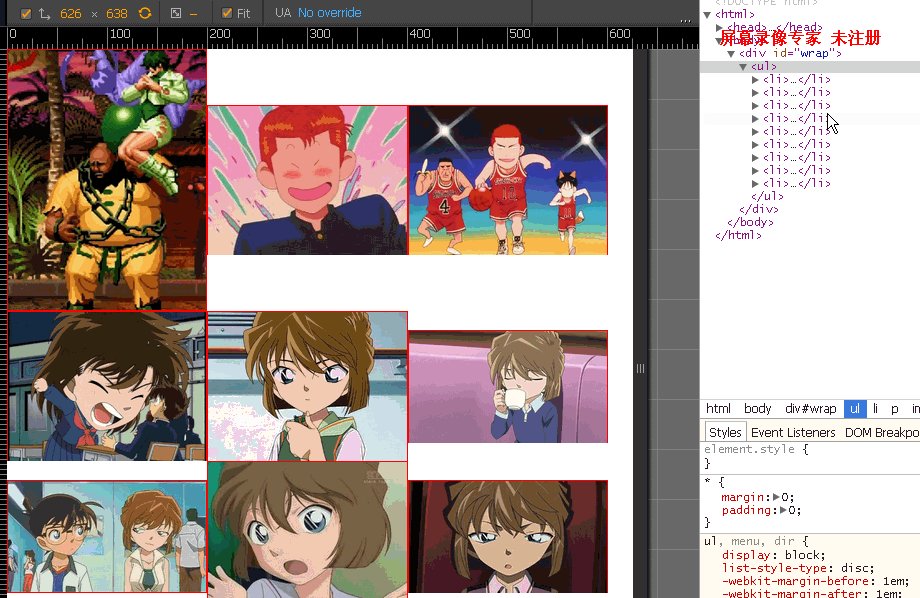
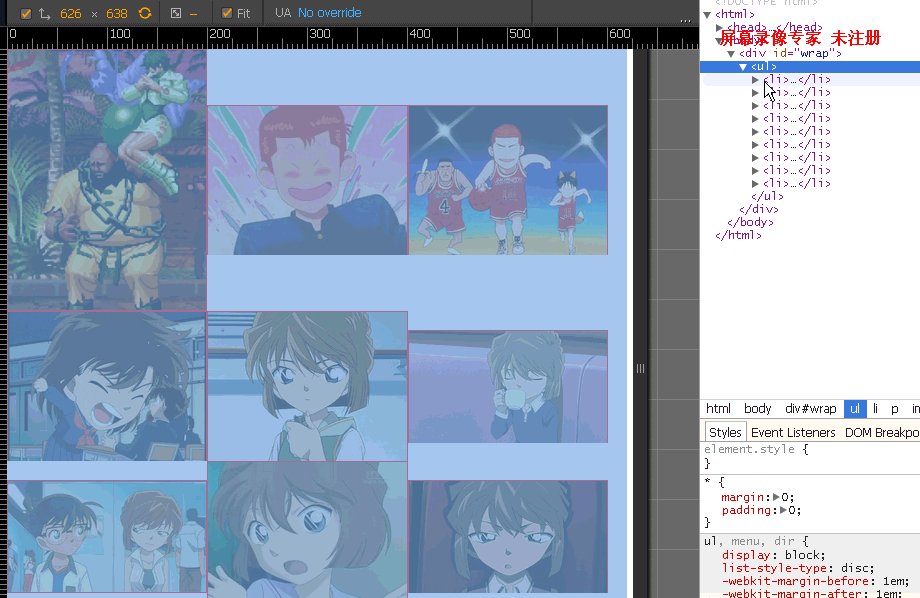
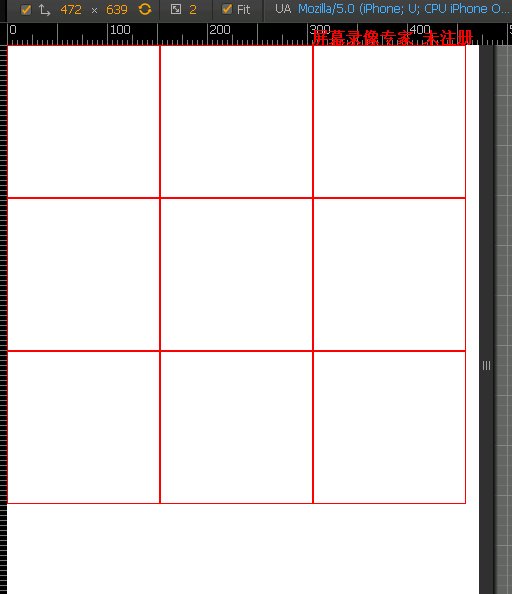
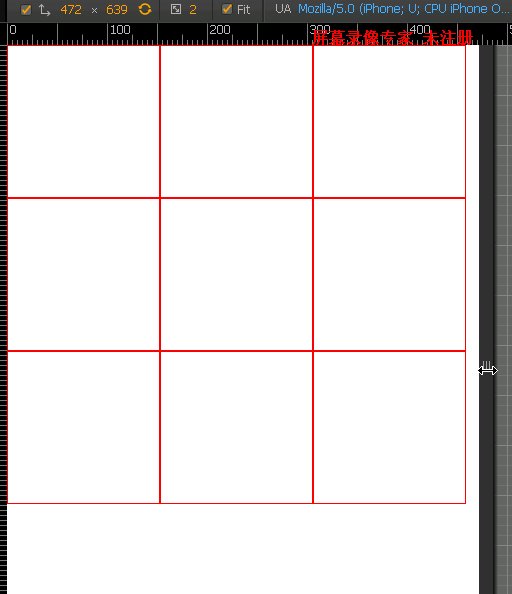
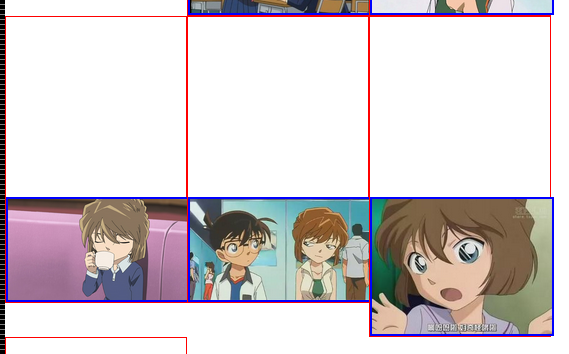
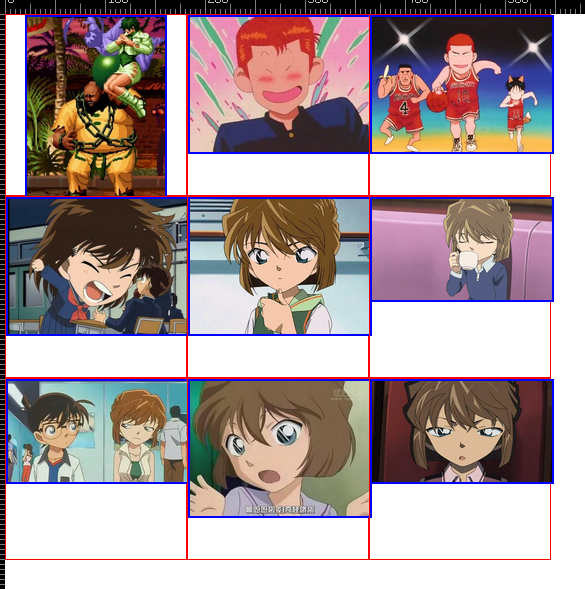
エフェクト表示:

要件:
1. できるだけ多くのブラウザに対応します。ie6 が max-* をサポートしていない場合は考慮されません。
2. ブラウザのサイズが変更されると、画像は常に比例して拡大または縮小されます。
3. 画像をラップする div も応答性があり、各 div のサイズは同じです。
4. 画像は常に水平方向と垂直方向の中央に配置されます。
5. 画像の行数と列数は変わりません。ここでは常に 3*3 です。
要件を一つずつ満たしていきましょう。
要件 1 を満たすということは、
をセンタリングするために高度なブラウザで一般的に使用される属性など、高度なブラウザでのみ使用できる属性を使用しないようにする必要があることを意味します。display:table-cell;vertical-align;center; flexbox transform
。 。 。
これらの属性を使用する必要がある場合は、以前のバージョンのブラウザと互換性のある代替手段が必要です。
要件 2 の画像の比例的な伸縮と拡大縮小は、レスポンシブ デザインで簡単に実現できます。
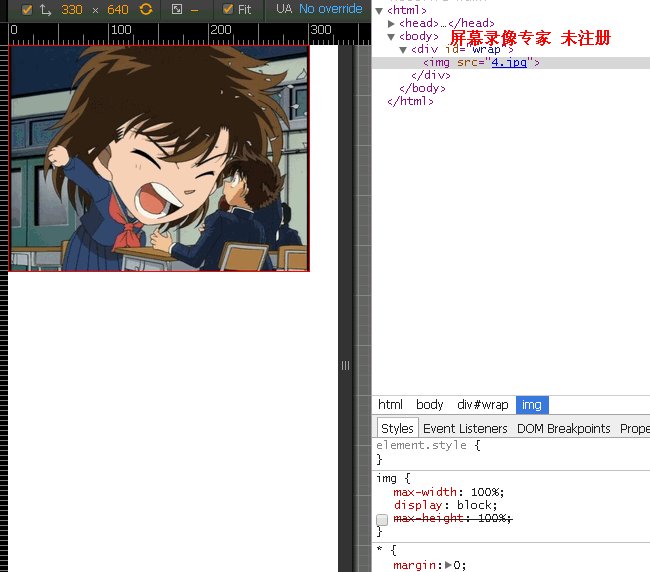
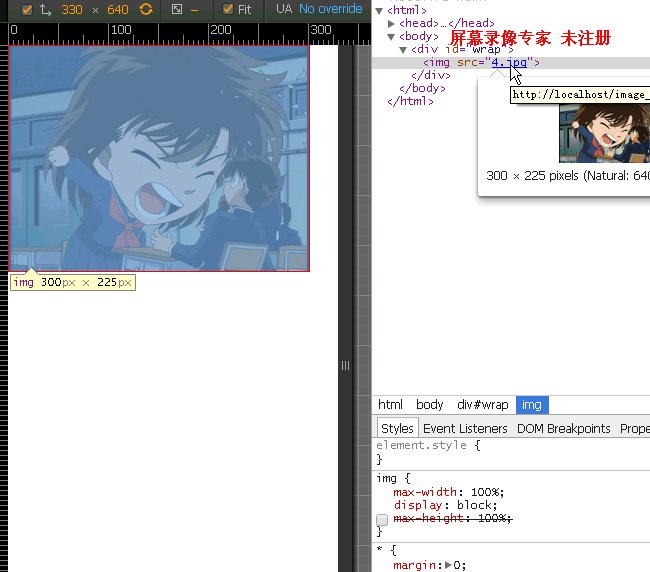
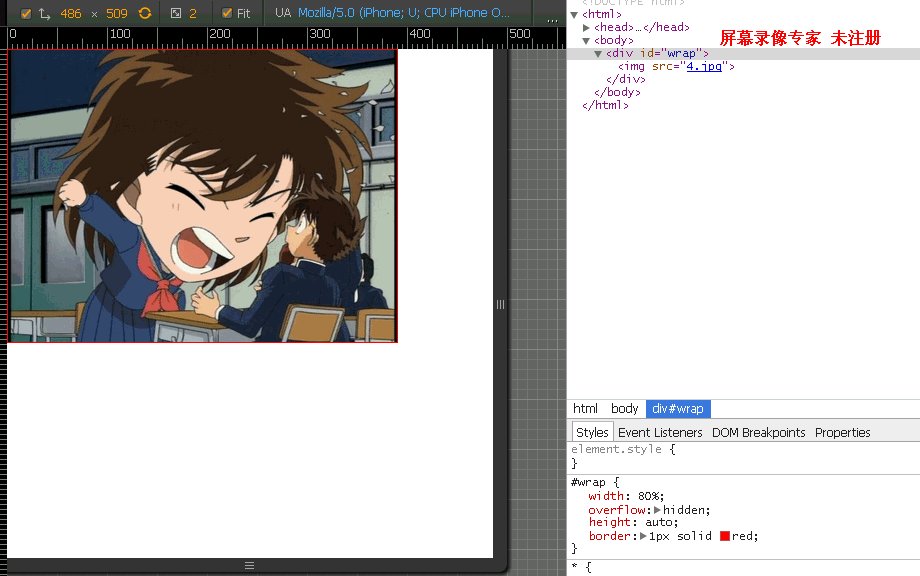
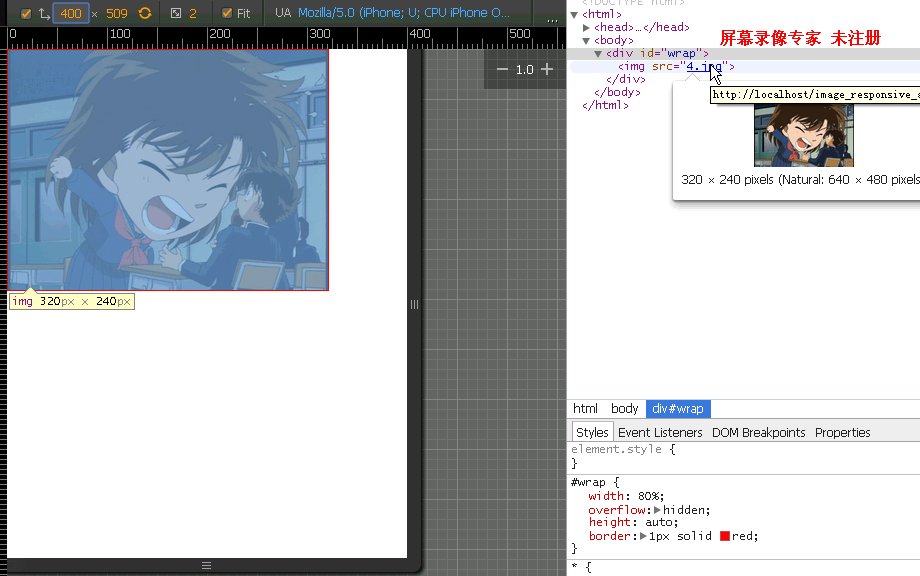
画像 img{max-width: 100%;} を直接変更するだけです。外幅を画像の幅よりも小さいサイズに設定しても、画像は外の div を埋めることになり、このときの画像の高さは比例して計算されます。

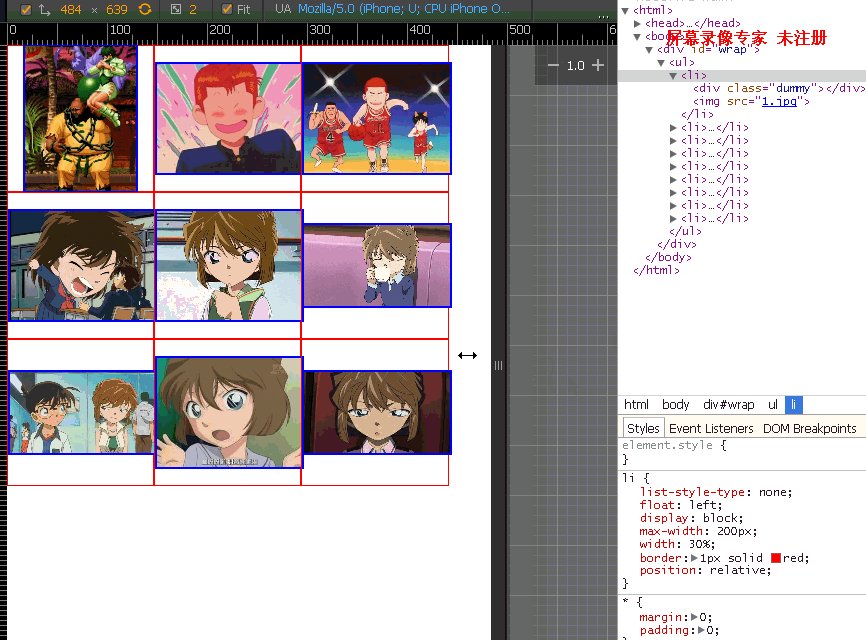
画像サイズが 640*480(4:3)、外側の div が 300px に設定され、画像サイズが 300*225(4:3) になっていることがわかります。
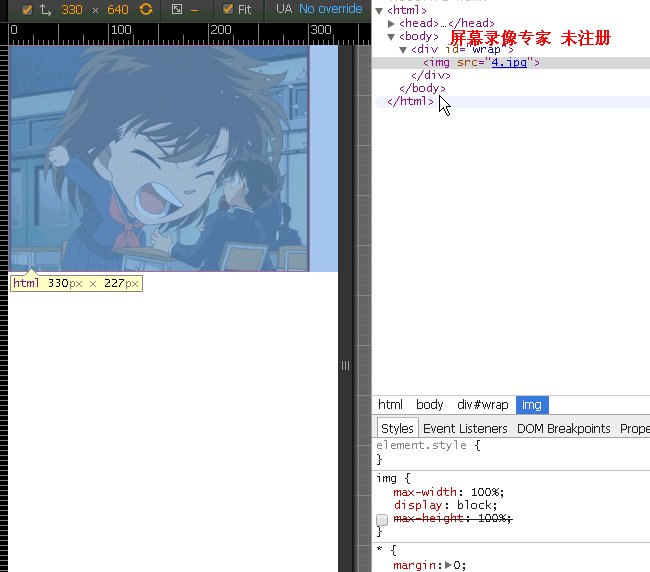
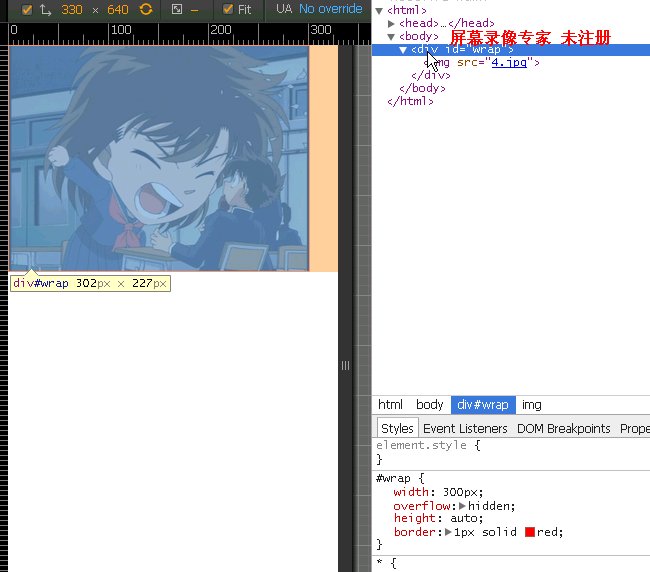
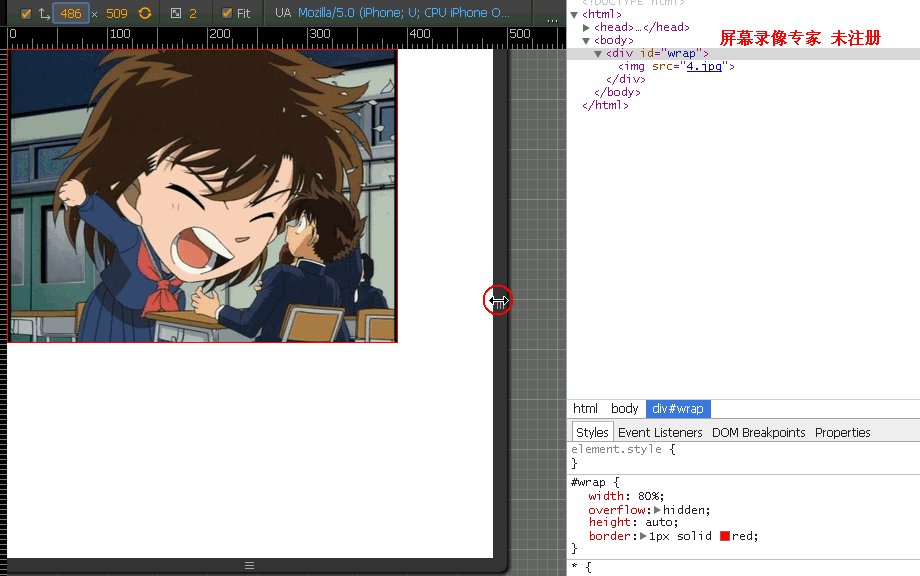
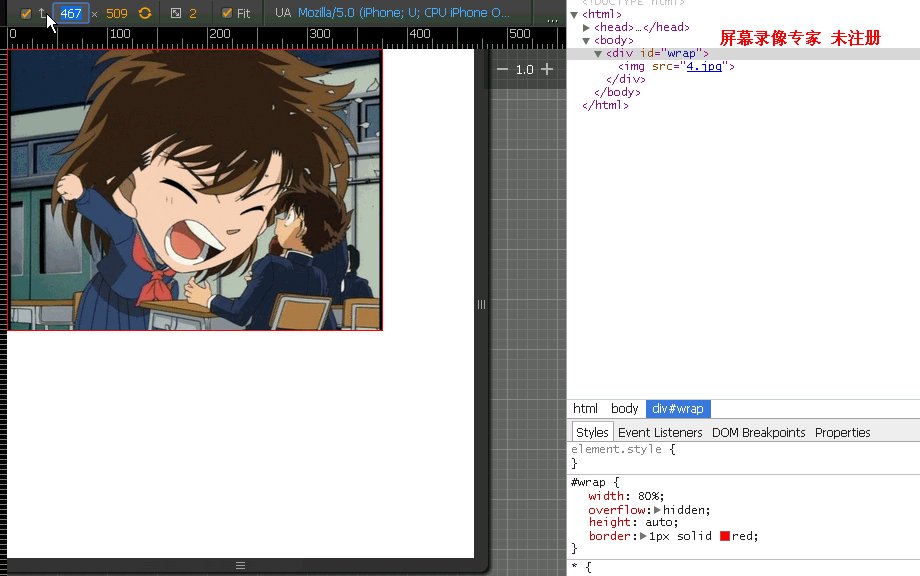
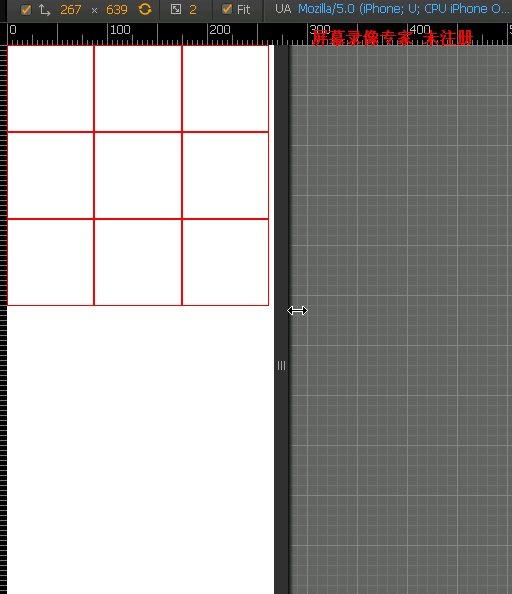
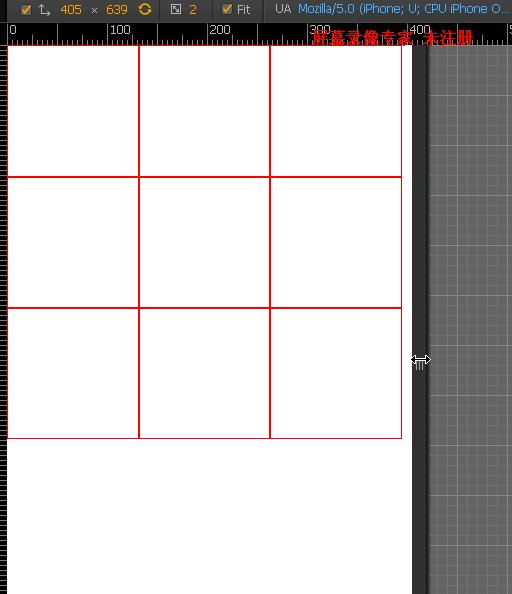
次に、要件 2 にブラウザのサイズ変更があります。これも簡単で、外側の div の幅を 100% に書き込むだけです。

外側の div のサイズがどんなに変化しても、画像のアスペクト比は決して変わらないことがわかります。
次に要件 3 があり、外側の div は応答します。
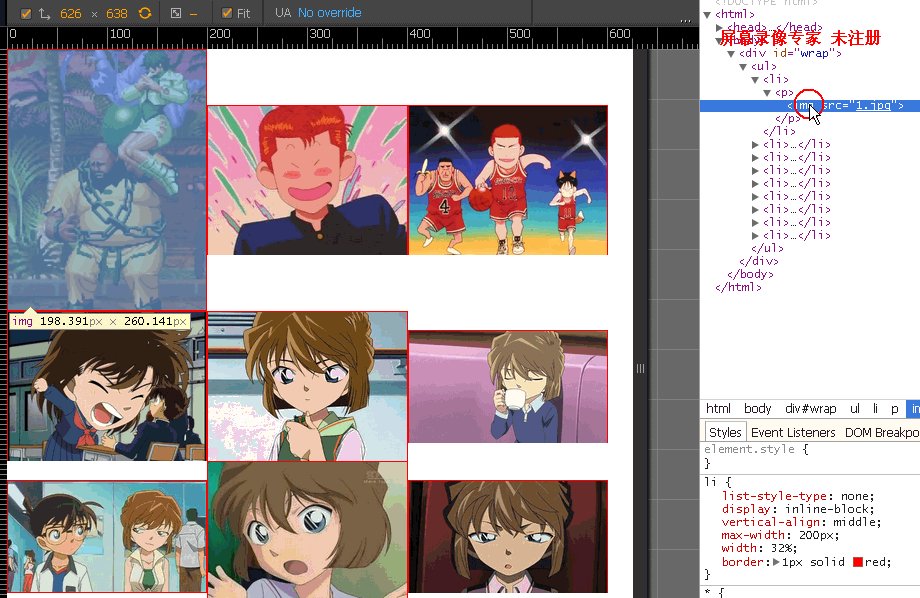
最初の反応は、サイズを 100% に設定することです。たとえば、上のエフェクトでは、1 行に 3 つの画像があります。画像をラップする各 div の幅を 33.3% に設定すると、div は内部の画像に比例して拡大縮小または伸縮され、div の高さは不均一になります。
<div id='wrap'>
<ul>
<li>
<p><img src="1.jpg"></p>
</li>
.....
</ul>
</div>
*{
margin: 0;
padding:0;
}
li{
list-style-type: none;
display:inline-block;
vertical-align: middle;
max-width: 200px;
width: 32%;
border:1px solid red;
}
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
#wrap{
max-width: 620px;
font-size: 0;
}
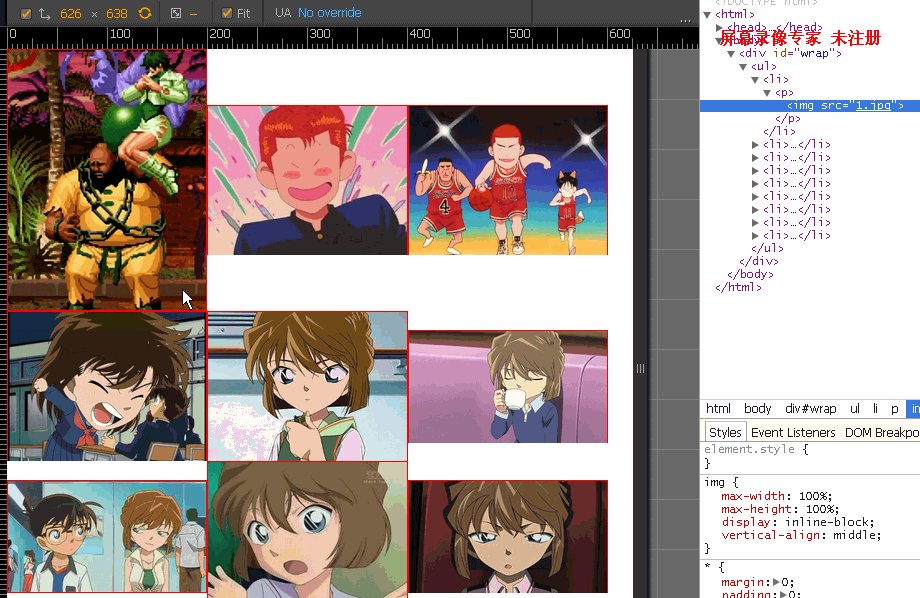
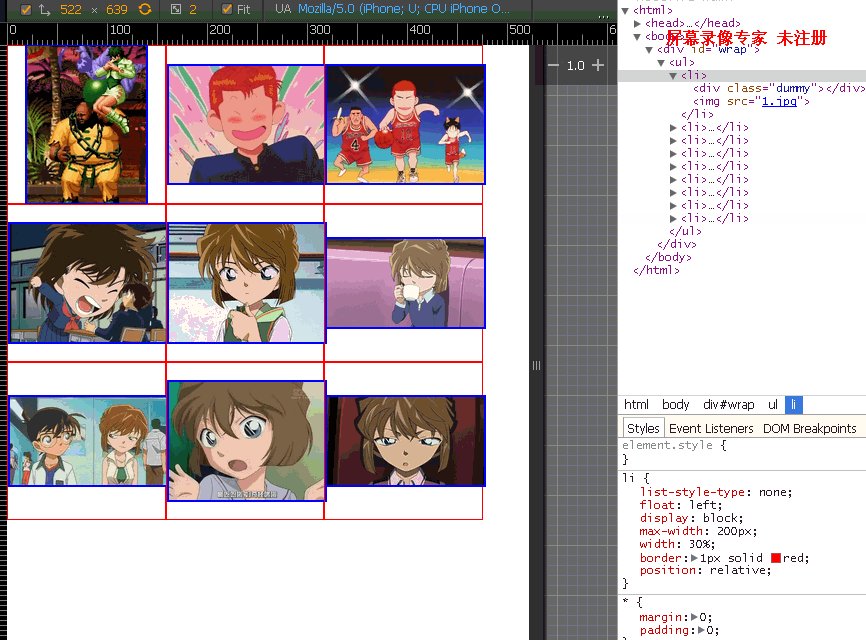
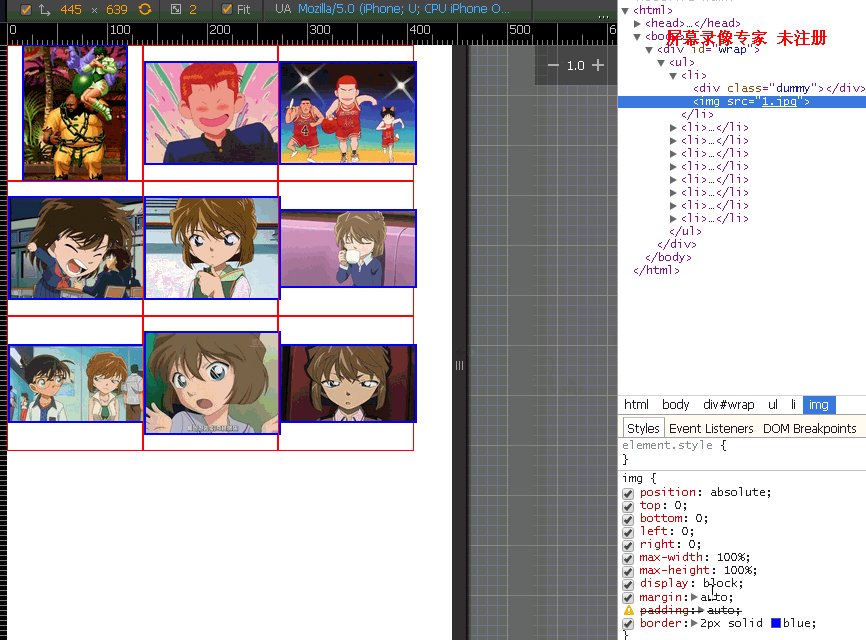
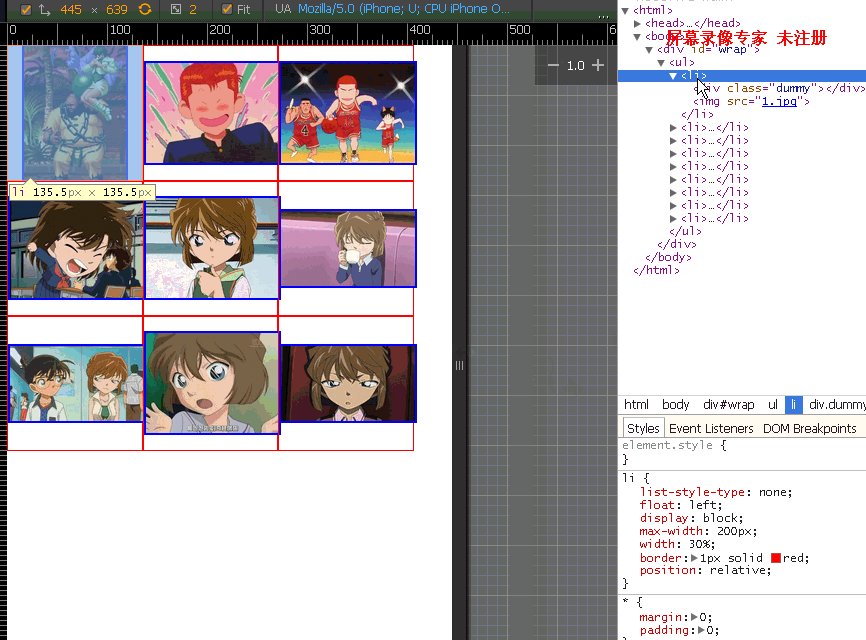
最初の画像の幅が高さより小さいため、最初の画像の高さが 200px を超えていることがわかります。明らかに、この時点では高さをベンチマークとして使用し、幅を拡大縮小する必要があります。比例的に。画像の親要素に overflow:hidden; を追加すると、豚の足が見えなくなります。
では、外側の div をレスポンシブにするにはどうすればよいでしょうか?
パディングトップ:100%;
<div id='wrap'>
<ul>
<li>
<div class="dummy"></div>
</li>
...
</ul>
</div>
*{
margin: 0;
padding:0;
}
li{
list-style-type: none;
float: left;
display: block;
max-width: 200px;
width: 32%;
border:1px solid red;
}
.dummy{
padding-top: 100%;
}
#wrap{
max-width: 620px;
font-size: 0;
}
ここでのアスペクト比は 1:1 です。アスペクト比が 4:3 の場合は、padding-top: 75%; に設定します。その他も同様です。
要件 3 が完了し、次が要件 4 になります。
最初に写真を入れてください。

このとき、画像はドキュメントフローから分離され、画像全体が展開されます。
img{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
max-width: 100%;
max-height: 100%;
display: block;
margin: 0 auto;
border: 2px solid blue;
}同時に、パッケージイメージ divposition:relative;
を配置します。
上の画像の margin: 0 auto; は水平方向に中央揃えにできることに注意してください。
以下に残っているのは、画像を垂直方向に中央に配置することだけです。要件 5 では、行の列数を設定するために最も外側の div に max-width を設定するだけです。
垂直方向のセンタリングにはさまざまな方法がありますが、ここでは画像のposition:absolute;、margin:auto;padding:auto;を設定して、文書の流れからはみ出た画像を水平方向と垂直方向にセンタリングすることが考えられやすいです。 CSS での絶対的な水平方向と垂直方向のセンタリングを参照してください。

しかし、この方法はie7では無効です。したがって、画像の外側に div のレイヤーを追加するだけで済みます。
ここでは、非常に一般的な垂直方向のセンタリング方法を使用します。
<li>
<div class="dummy"></div>
<p><img src="1.jpg"><i></i></p>
</li>
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
i{
display: inline-block;
vertical-align: middle;
height:100%;
}この時点では
タグを height:100% に設定する必要があることに注意してください。そうしないと、IE7 では タグが外部タグと同じ高さに達することができなくなります。容器。
上記の内容は、CSS 画像の垂直方向および水平方向のセンタリングに関するこの記事のすべての内容です。気に入っていただければ幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
「レスポンシブ レイアウト」とも呼ばれるアダプティブ レイアウトとは、画面の幅を自動的に認識し、それに応じて調整できる Web ページ レイアウトを指します。このような Web ページは、端末ごとに特定のバージョンを作成するのではなく、複数の異なる端末と互換性を持たせることができます。 。アダプティブ レイアウトは、モバイル Web ブラウジングの問題を解決するために生まれ、さまざまな端末を使用するユーザーに優れたユーザー エクスペリエンスを提供できます。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。






