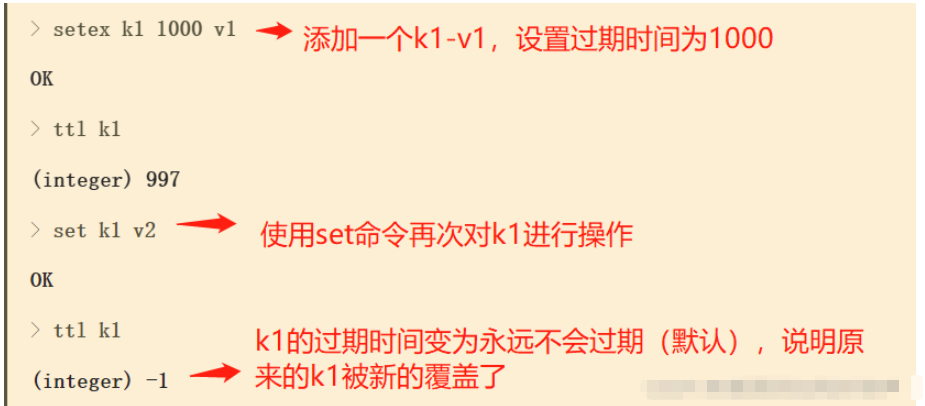
文字列を変更する場合、redis には次の機能があります: set 、setex、append、incr、decrなど このうち、setやsetexを使って元の既存のStringを変更すると、元々設定されていた有効期限がリセットされます。厳密に言えば、setやsetexは「変更」ではなく上書きですので、元の設定 キーと値が渡されている場合、このキーを再度 set/setex すると、元の設定が上書きされます。 try redis を使用したテスト結果は次のとおりです:

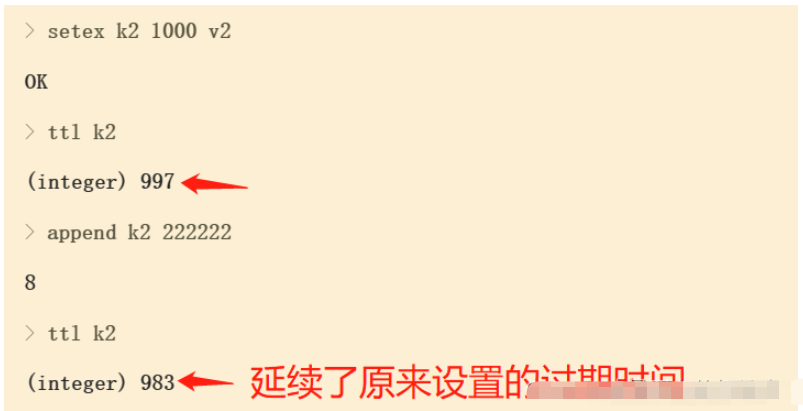
append、incr、decr およびその他のコマンドを使用して変更した場合、元の有効期限はリセットされません:

したがって、文字列構造の場合、set /setex コマンドが実行される限り、有効期限はリセットされ、set コマンドは有効期限を直接「なし」に変更します。期限切れ。
たとえば、{key1:value} を 7:00 に設定した場合、有効期限は 30 分で、このキーの値を 7:00 ~ 7:30 の間に複数回設定/設定すると、 key1 の有効期限は設定にリセットされ、最終的には 7:30 に期限切れになりません。この有効期限キーを設定した後、有効期限が毎回更新されず、有効期限が 7:30 で安定するようにするにはどうすればよいですか?
方法 1:
Timer を使用し、初回設定時にタイマーを作成し、有効期限が切れたらキーを削除します。データ量が多い場合、この方法はより多くの CPU リソースを占有するため、お勧めできません。
方法 2:
毎回キーの値を設定する前に、その時点でのキーの残りの有効期限を返し、残りの有効期限を新しい有効期限としてキーに割り当てます。 setex中の時間 時間が解決してくれるでしょう。
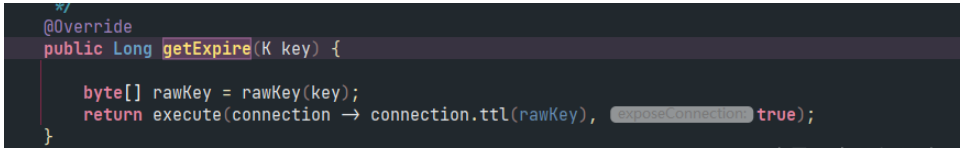
Spring プロジェクトを例にとると、redisTemplate.getExpire(String key) メソッドによって返される残りの有効期限タイムスタンプ (ミリ秒レベル) を使用することで解決できます。基本的に、PTTL コマンドを送信します。 redis に送信してミリ秒を返します。ユニットのキーの残りの有効期限。

コード例:
key1 が変更されるたびに、最初に設定された有効期限を保持させます
//获取key1的剩余时间的时间戳
Long expire = redisTemplate.getExpire("key1");
//最后一个参数可以选秒、毫秒(TimeUnit.MILLISECONDS),Redis最多只能返回毫秒级别的key的剩余过期时间
redisTemplate.opsForValue().set(key, value, expire, TimeUnit.SECONDS);文字列型の K-V の有効期間は、値の変更に応じて再調整されます:
K-V がある場合、有効期限は 30 秒です。 value 値が変更されると、有効期限は元の設定時間から失われた時間を差し引いた値ではなく、30 秒にリセットされます。
文字列データ構造を除き、他のデータ構造を変更しても有効期限はリセットされません
たとえば、hash、set、Zset、list、 etc.:
ハッシュを例に挙げます:
ハッシュ フィールドの値が変更されても、ハッシュの有効期間は再調整されません。
時間を変更する必要がある場合は、フィールド値を変更するときに有効期間を再指定する必要があります。
以上がRedisの有効期限の問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。