Vue3 で単純な WeChat 右スワイプ削除ロジックを実装する方法
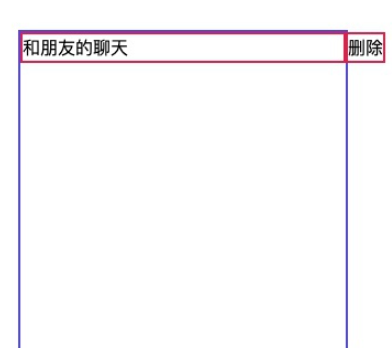
1. シンプルなページを構築します

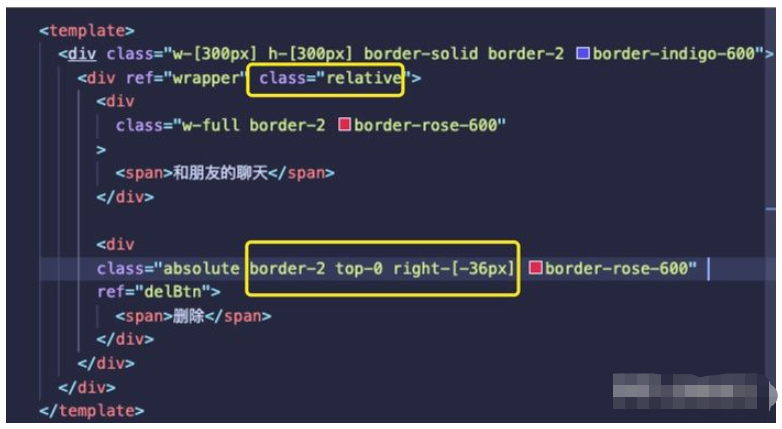
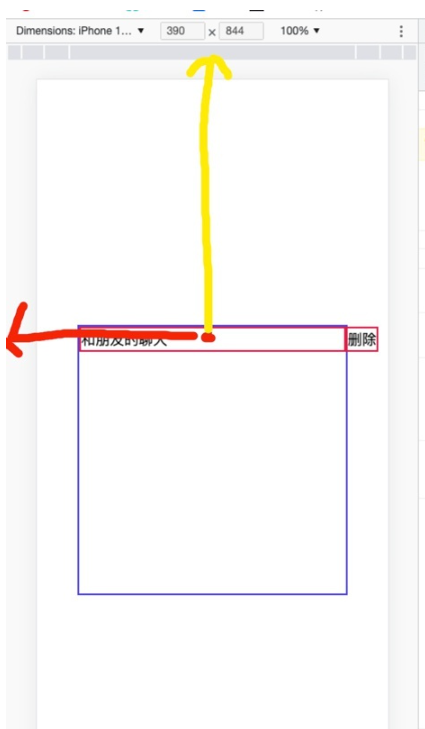
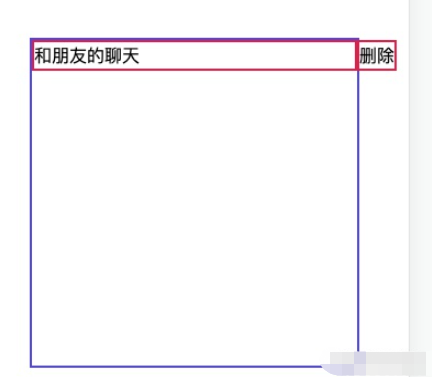
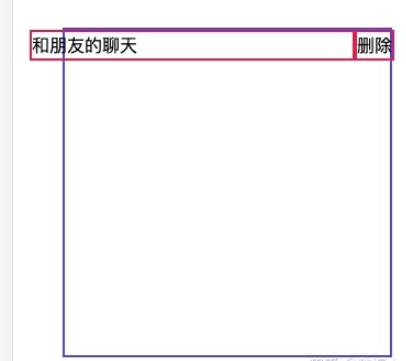
対応するコード、インターフェイスは tailwindCSS を使用します、コードは非常に単純で、通常の配置です。キーの位置は黄色で囲まれています。 right の値は divdelete の幅です。他のスタイルについては、ここでは詳しく説明しません。

2. 前提条件
まずアイデアを整理しましょう。
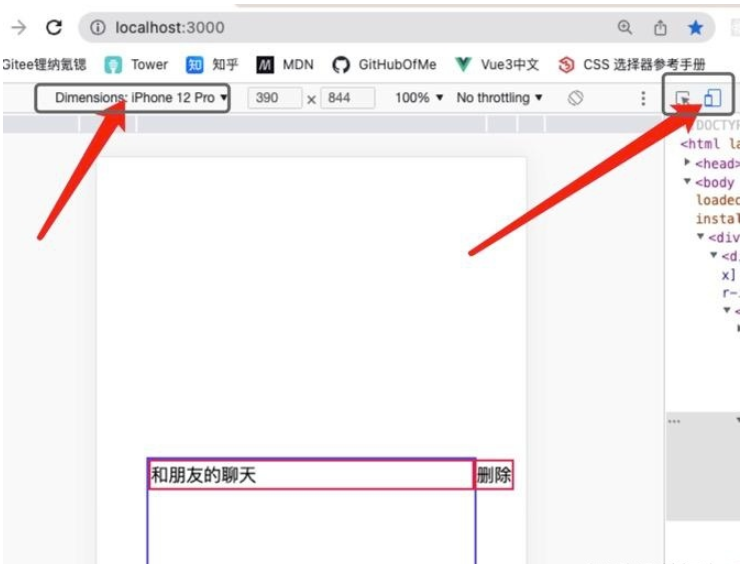
まず、削除ボタンコンポーネントに ref というラベルを付ける必要があります。これは、この div のインスタンスを使用する必要があるためです。後で。 (wrapperref はコードを最適化するだけなので、当面は必要ありません) ここでは、TouchEvent イベントを使用する必要があり、テストします。ブラウザの開発者ツールでその効果を確認するには、携帯電話に適応モードを調整する必要があります。

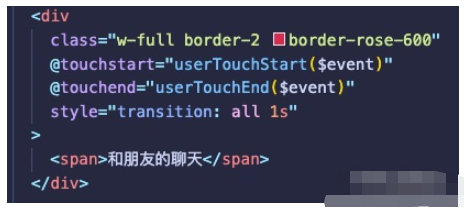
2 つのネイティブ イベント @touchstart と @touchend をこの # の と friends にバインドします。 ##div。ここで混同しないでください。これら 2 つのイベントは @click イベントと同じであり、js ネイティブ イベントです。これは独自のカスタム イベントではなく、ユーザーが画面上で = を押したことを検出すると、$event が相対関数パラメータに自動的に渡されます。


注: # について説明します。 ## ユーザーが 1 本の指だけを使用する状況を考慮する必要があるのはなぜでしょうか? まず、渡された
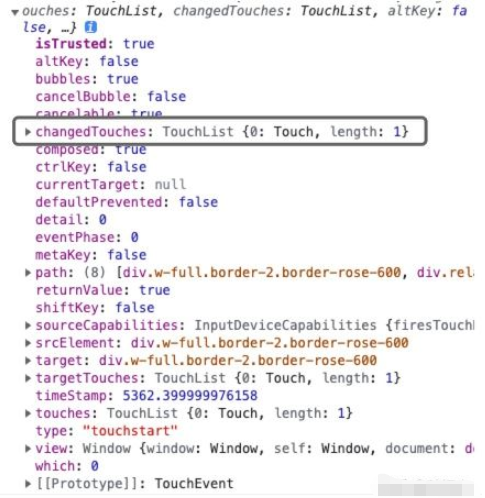
イベント オブジェクトがどのようなプロパティを持っているかを出力しましょう。
 ここで最も重要な属性はこの
ここで最も重要な属性はこの
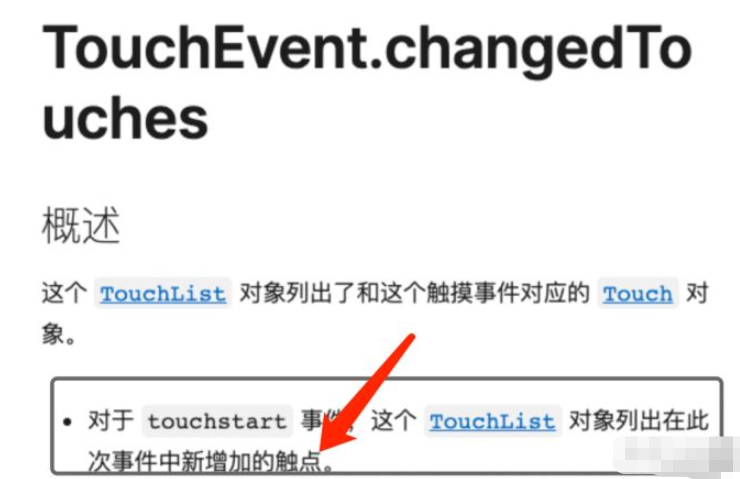
属性で、その値は配列です。まず、MDN がこの属性をどのように説明しているかを見てみましょう。
#少し抽象的ですよね?このナンセンスが実際に何を意味するのか説明しましょう。  まず、このプロパティが配列である理由を理解する必要があります。指が画面に触れると、ブラウザはその時点で何本の指が画面に触れたかをキャプチャします。この値に基づいて、いくつかの異なる判断を下すことができます。最も単純な例は、配列
まず、このプロパティが配列である理由を理解する必要があります。指が画面に触れると、ブラウザはその時点で何本の指が画面に触れたかをキャプチャします。この値に基づいて、いくつかの異なる判断を下すことができます。最も単純な例は、配列
が 1 であると仮定すると、これは 1 本の指で画面に触れただけであることを意味し、関数
if(changedTouches.length>0 && changedTOuches.length<2)
{
TODO...
} を設計するときに判断できます。ユーザーがタッチした指の数に基づいて、対応する指の操作を実行できます。タッチパッドを使用したことがある人なら、2 本の指、1 本の指、3 本の指 などがすべて異なるイベントに対応していることを知っています。実際、このプロパティが配列として設計されている理由がわかります。 ここでは、ユーザーが 1 本の指だけで画面にタッチし、スライドする状況のみを考慮します。
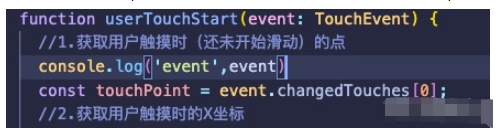
以下のコードに対応して、ユーザーが最初に画面に触れた時点を取得しました。ここで、このtouchPoint
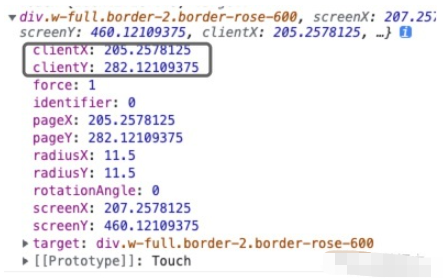
がどのような属性を持っているかを確認する必要があります。#このオブジェクトの最も重要な属性は、丸で囲んだ属性です。 
追加スキルの補足  clientX
clientX
clientY まず、MDN がそれをどのように説明しているかを見てみましょう。
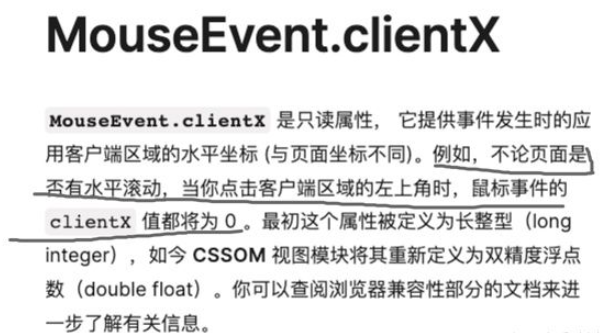
ここでは、この文を理解することに重点を置く必要があります。  必ずこれを理解してください --> ページが水平にスクロールするかどうかに関係なく (垂直スクロールは clientY に対応します)
必ずこれを理解してください --> ページが水平にスクロールするかどうかに関係なく (垂直スクロールは clientY に対応します)
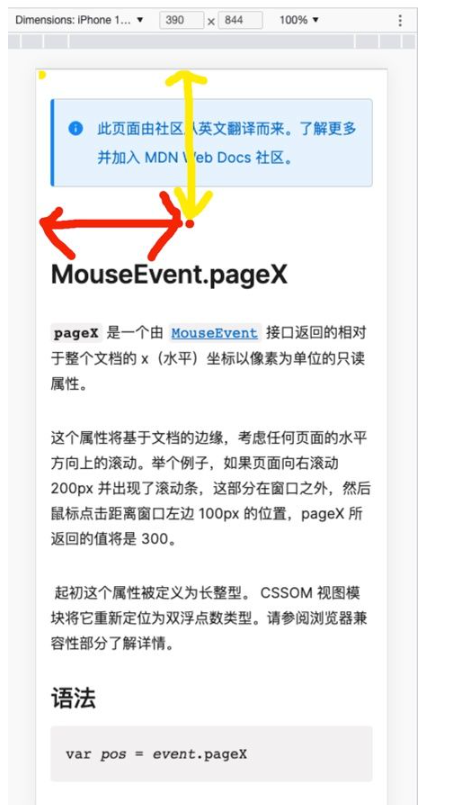
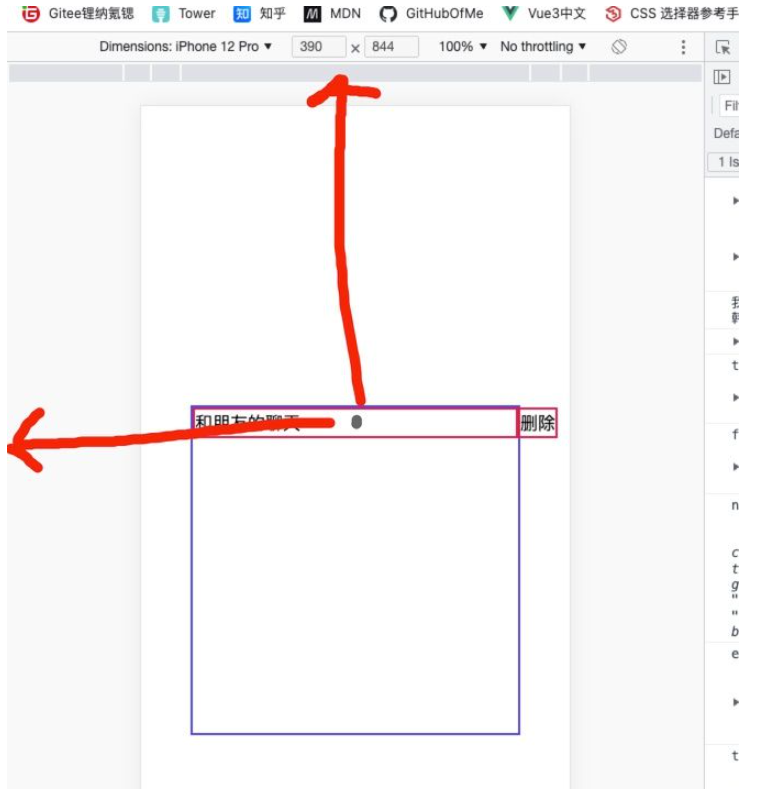
ここでは絵を使って話します。ここでの赤い矢印の点は ユーザーがタッチしたときに取得される点の座標
と黄色の矢印が指す距離を表します矢印はclientX です。
そして  clientY
clientY
ヒント: ここでの距離は左上隅の座標 (0, 0) を基準にしており、これは設計時のデフォルトのルールです

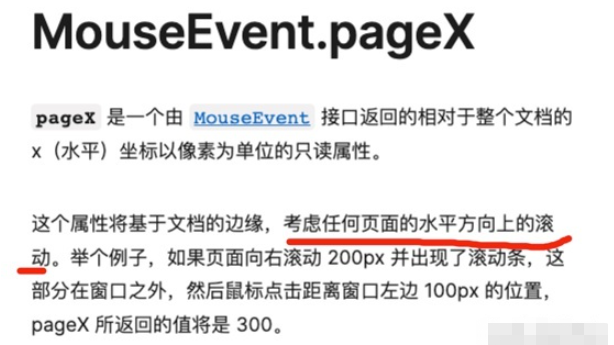
pageX と pageY
これら 2 つは現在使用していませんが、ここで詳しく説明します。まずはMDNの説明を見てみましょう。

ここでも、scrolling という 2 つの単語を理解することに重点を置きます。これが clientX との最も核心的な違いだからです。
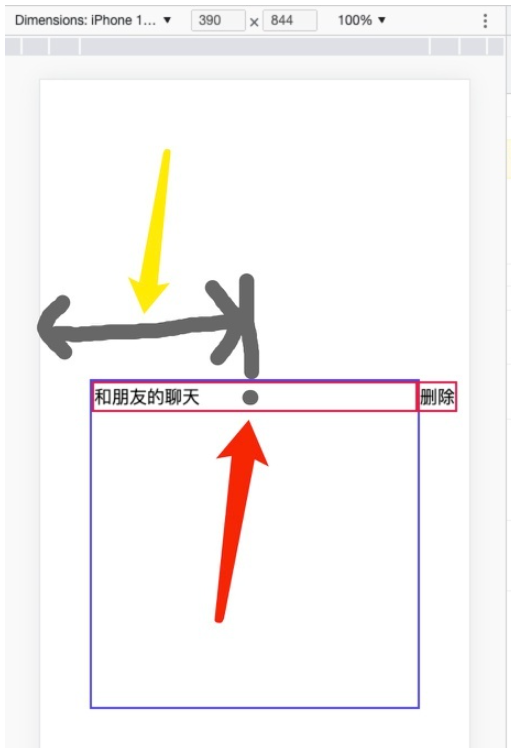
このページを表示できないため、例として MDN からページをインターセプトしました。

これは初期インターフェイスです。ここで、pageX および pageY が ## と同じであることがわかります。 #clientX と clienY は、開始点がページの左上隅であり、ページがまだスクロールされていないため、まったく同じです。
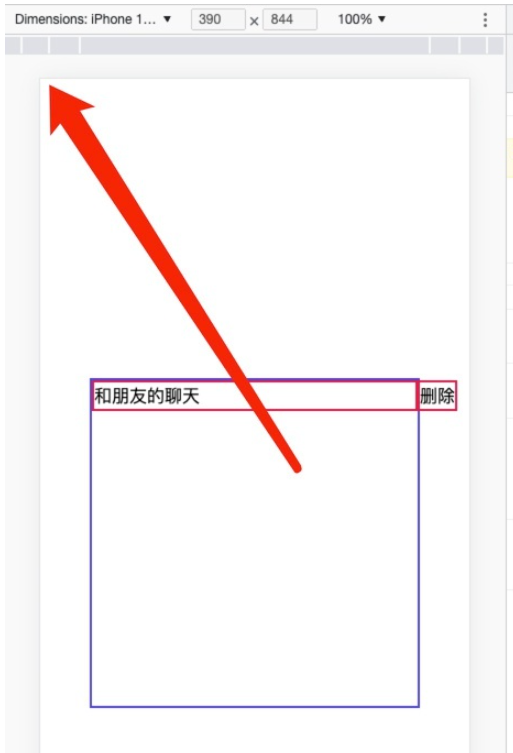
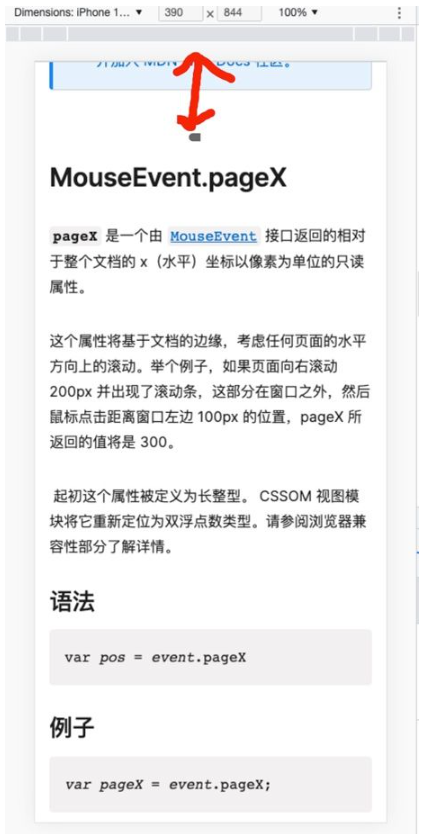
200px までスクロールするとします。
pageY の開始点は、上の赤い線の距離だけではなく、依然として前のページの開始点です。つまり、実際の pageY は 赤い線の距離 200px に等しくなります (X 軸にオフセットしていないため、pageX は依然として元の値)。
を理解していれば、現時点では pageY=clientY 200px であることがわかります。

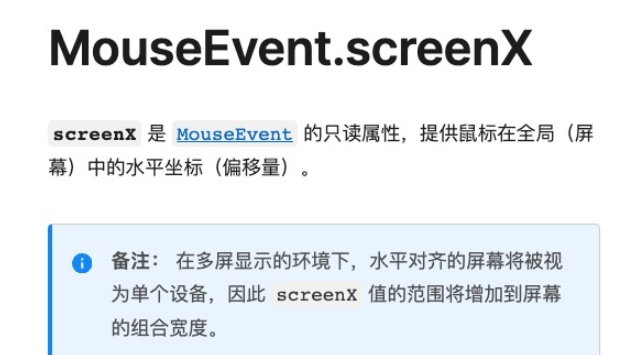
と screenY これら 2 つのプロパティは、日常の開発では基本的に使用されません。
#図で表すと次のようになります。 
画面が大きくなったら: 
わかりました。関連する事前知識はすでにわかっています。ここで、ユーザーがマークをクリックしたときの  clientX
clientX


 まず、ユーザーが操作した特定の
まず、ユーザーが操作した特定の
を取得する必要があります。なぜなら、最終的には滑ってしまうものだからです。
touchStart イベントと同様に、ユーザーがタッチしてリリースすると、配列データ
イベントと同様に、ユーザーがタッチしてリリースすると、配列データ
も記録されます。 。

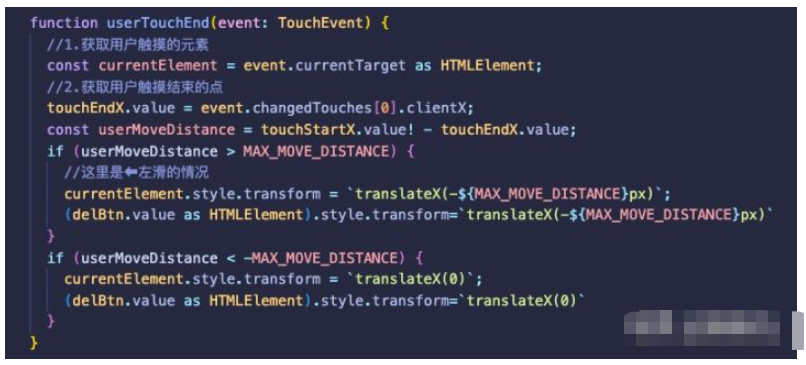
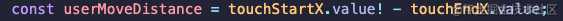
touchStartX-touchEndX ユーザーがどれだけスライドしたかを把握できます。
ユーザーがどれだけスライドしたかを把握できます。
ここではしきい値が必要です。これは、ユーザーが本当にこのタッチで左にスライドして削除ボタンを表示して操作したいかどうかを確認するために使用されます。人間で言えば、ユーザーが画面をタップしただけでしょうか? したがって、ここでは単純にユーザーの移動距離が指定したしきい値より大きいかどうかを判断する必要があります。大きい場合は、ユーザーがこの操作を行ったと判断します。そうでない場合は、スライド イベント無視されます。

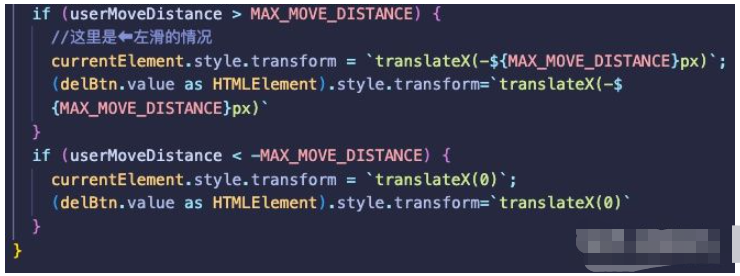
 5.過剰なアニメーションを追加する
5.過剰なアニメーションを追加する
成功しました~


##思考の質問:

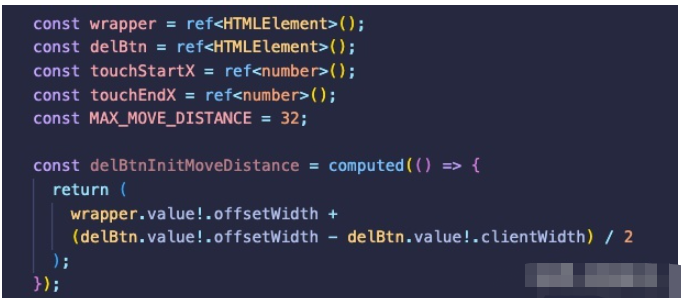
delBtnInitMoveDistance は削除ボタンが最初に移動した距離を意味します。計算された値を教えていただけますか?なぜコードを最適化できるのでしょうか?
以上がVue3 で単純な WeChat 右スワイプ削除ロジックを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia で無意味なリフレッシュを実現 1. まず、プロジェクト内の aiXos と pinianpmipinia をダウンロードします--savenpminstallaxios--save2. axios リクエストをカプセル化-----ダウンロード js-cookienpmiJS-cookie-s// aixosimporttype{AxiosRequestConfig , AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトがパッケージ化され、サーバーに公開されると、アクセス ページに空白の 1 が表示されます。vue.config.js ファイル内の publicPath は次のように処理されます: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&




