Docker が nginx を使用して Tomcat クラスターを構築する方法
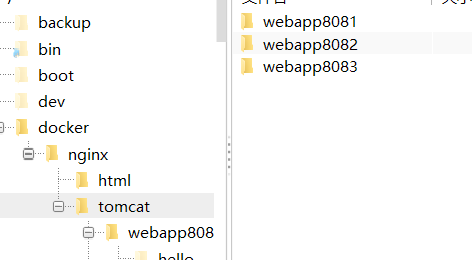
まず、Tomcat フォルダーを作成します。Docker の構成を容易にするために、ルート ディレクトリに直接作成します。ステップ 1: フォルダーの作成: フォルダーを公開します。
mkdir -p /docker/tomcat/webapp8081 mkdir -p /docker/tomcat/webapp8082 mkdir -p /docker/tomcat/webapp8083

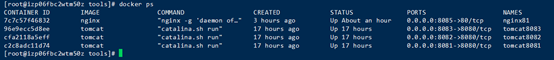
docker run -d --name tomcat8081 -p 8081:8080 -v /docker/tomcat/webapp8081:/usr/local/tomcat/webapps/ tomcat docker run -d --name tomcat8082 -p 8082:8080 -v /docker/tomcat/webapp8082:/usr/local/tomcat/webapps/ tomcat docker run -d --name tomcat8083 -p 8083:8080 -v /docker/tomcat/webapp8083:/usr/local/tomcat/webapps/ tomcat

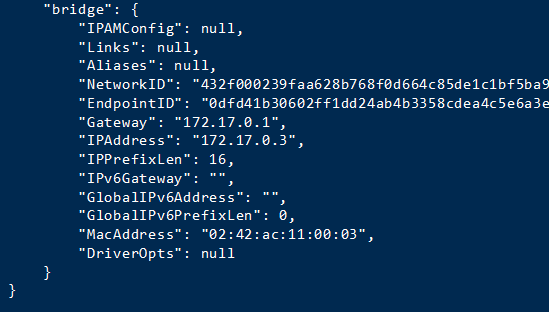
docker Inspection tomcat8081
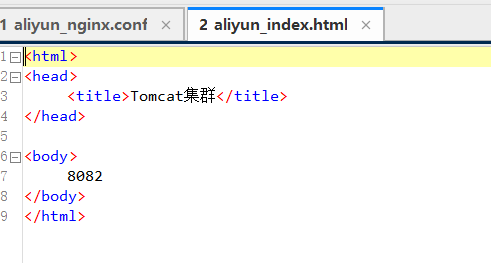
 #ステップ 4: テストを容易にするために、ここでは war パッケージをアップロードせず、その中に hello/index.html ファイルを直接作成します
#ステップ 4: テストを容易にするために、ここでは war パッケージをアップロードせず、その中に hello/index.html ファイルを直接作成します
 注: nginx が docker の場合、コンテナーは tomact コンテナー IP を使用する必要があります。それ以外の場合は接続されません。
注: nginx が docker の場合、コンテナーは tomact コンテナー IP を使用する必要があります。それ以外の場合は接続されません。
まず、公式 Web サイトから nginx の正式バージョンをダウンロードします
公式 Web サイト:
##右側のナビゲーション バーで [ダウンロード] をクリックしてダウンロードに入ります インターフェイスで対応するバージョンを選択してダウンロードします。ここでは nginx-1.6.2.tar を使用しますダウンロードが完了したら、ファイルをカスタム フォルダーに配置します。ここでは、/usr/local/tools/nginx-1.6.2

解凍が完了したら、戻ります。ルート ディレクトリに移動し、ルート ディレクトリにホスト フォルダーを作成します。目的は、nginx をマウントできるようにファイルを作成することです (カスタマイズすることもできます) ここにホスト フォルダーを作成します
mkdir -p /docker/nginx/ vim /docker/nginx/nginx.conf mkdir -p /docker/nginx/html
解凍した negix の html フォルダーにあるindex.html 50x.html を /docker/nginx/html フォルダーにコピーします
これが negix conf ファイルです 注釈を追加すると形式が変わる可能性がありますので注意してください
nginx.conf:
user root;
worker_processes 2; #ここでスレッド数を設定
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024; #最大连接数量
}
http {
include mime.types;
default_type application/octet-stream;
upstream mytomcat{
server 172.17.0.3:8080 weight=10;
# 另外mytomcat 这里名字和下方的名字保持一致 这里需要和你的tomcat ip保持一致
server 172.17.0.4:8080 weight=50;
server 172.17.0.5:8080 weight=10;
}
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name mytomcat;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
# root html;
# index index.html index.htm;
proxy_connect_timeout 50;
proxy_read_timeout 10;
proxy_send_timeout 20;
proxy_pass http://mytomcat;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the php scripts to apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the php scripts to fastcgi server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param script_filename /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of ip-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# https server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:ssl:1m;
# ssl_session_timeout 5m;
# ssl_ciphers high:!anull:!md5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}コンテナを作成して実行します。81:Yes 外部ネットワーク アクセス用のポートは、実際の状況に応じて変更できます。
/docker/nginx /nginx.conf ローカル ホスト ファイル
/etc/nginx/nginx.conf 解凍したディレクトリ (そのまま使用することも可能)
/docker/nginx/html ローカル ホスト ファイル
/usr/share/nginx/html 解凍したディレクトリ
docker run -d --name nginx81 -p 81:80 -v /docker/nginx/nginx.conf:/etc/nginx/nginx.conf -v /docker/nginx/html:/usr/share/nginx/html nginx
Test
http ://39.106.147.162:8085/hello/index.html ここで設定するのはポートです8085
直接アクセス
以上がDocker が nginx を使用して Tomcat クラスターを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 DeepSeekをインストールする方法
Feb 19, 2025 pm 05:48 PM
DeepSeekをインストールする方法
Feb 19, 2025 pm 05:48 PM
DeepSeekをインストールするには、Dockerコンテナ(最も便利な場合は、互換性について心配する必要はありません)を使用して、事前コンパイルパッケージ(Windowsユーザー向け)を使用してソースからコンパイル(経験豊富な開発者向け)を含む多くの方法があります。公式文書は慎重に文書化され、不必要なトラブルを避けるために完全に準備します。
 Dockerコンテナを使用したJavaEEアプリケーションのデプロイ
Jun 05, 2024 pm 08:29 PM
Dockerコンテナを使用したJavaEEアプリケーションのデプロイ
Jun 05, 2024 pm 08:29 PM
Docker コンテナを使用した Java EE アプリケーションのデプロイ: Dockerfile を作成してイメージを定義し、イメージを構築し、コンテナを実行してポートをマップし、ブラウザでアプリケーションにアクセスします。サンプル JavaEE アプリケーション: REST API はデータベースと対話し、Docker 経由でデプロイ後にローカルホストでアクセスできます。
 WordPressサイトファイルアクセスは制限されています:なぜ私の.txtファイルがドメイン名からアクセスできないのですか?
Apr 01, 2025 pm 03:00 PM
WordPressサイトファイルアクセスは制限されています:なぜ私の.txtファイルがドメイン名からアクセスできないのですか?
Apr 01, 2025 pm 03:00 PM
WordPressサイトファイルアクセスが制限されています:最近.txtファイルにアクセスできない理由のトラブルシューティング。一部のユーザーは、ミニプログラムのビジネスドメイン名を構成する際に問題に遭遇しました:�...
 Docker環境にPECLを使用して拡張機能をインストールするときにエラーが発生するのはなぜですか?それを解決する方法は?
Apr 01, 2025 pm 03:06 PM
Docker環境にPECLを使用して拡張機能をインストールするときにエラーが発生するのはなぜですか?それを解決する方法は?
Apr 01, 2025 pm 03:06 PM
エラーの原因とソリューションPECLを使用してDocker環境に拡張機能をインストールする場合、Docker環境を使用するときに、いくつかの頭痛に遭遇します...
 同じサーバー上のnginx構成を介してphp5.6とphp7を共存する方法は?
Apr 01, 2025 pm 03:15 PM
同じサーバー上のnginx構成を介してphp5.6とphp7を共存する方法は?
Apr 01, 2025 pm 03:15 PM
同じシステムで複数のPHPバージョンを同時に実行することは、特に異なるプロジェクトがPHPの異なるバージョンに依存する場合、一般的な要件です。同じようになる方法...
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 ランプアーキテクチャの下でnode.jsまたはPythonサービスを効率的に統合する方法は?
Apr 01, 2025 pm 02:48 PM
ランプアーキテクチャの下でnode.jsまたはPythonサービスを効率的に統合する方法は?
Apr 01, 2025 pm 02:48 PM
多くのウェブサイト開発者は、ランプアーキテクチャの下でnode.jsまたはPythonサービスを統合する問題に直面しています:既存のランプ(Linux Apache MySQL PHP)アーキテクチャWebサイトのニーズ...




