HTML5描画時の色と透明度の指定方法を詳しく解説 Canvas_html5チュートリアルスキル
色の指定
キャンバス描画のデフォルトの色は黒です。別の色に変更したい場合は、実際に描画する前に色を指定する必要があります。
- ctx.bloodStyle = color
描画する線の色を指定します:
- ctx.fillStyle = color
塗りつぶしの色を指定します:
実際の例を見てみましょう:
JavaScript
- onload = 関数() {
- 描画()
- };
- 関数draw() {
- var Canvas = document.getElementById('c1');
- if ( ! Canvas || ! Canvas.getContext ) { return false }
- var ctx = Canvas.getContext('2d'); ctx.beginPath();
- ctx.fillStyle = 'rgb(192, 80, 77)'
- ; // 赤 ctx.arc(70, 45, 35, 0, Math.PI*2, false
- ); ctx.fill(); ctx.beginPath();
- ctx.fillStyle =
- 'rgb(155, 187, 89)' ;
- // 緑 ctx.arc(45, 95, 35, 0, Math.PI*2, false );
- ctx.fill(); ctx.beginPath();
- ctx.fillStyle = 'rgb(128, 100, 162)'
- ; // 紫
- ctx.arc(95, 95, 35, 0, Math.PI*2, false); ctx.fill();
- }
- 効果は次のとおりです:
- 透明度を指定します
JavaScript

JavaScript コードコンテンツをクリップボードにコピーします
- onload = 関数() {
- draw();
- };
- 関数 draw() {
- var canvas = document.getElementById('c1');
- if ( ! canvas || ! canvas.getContext ) { return false ; }
- var ctx = canvas.getContext('2d');
- ctx.beginPath();
- ctx.fillStyle = 'rgba(192, 80, 77, 0.7)'; //
- ctx.arc(70, 45, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgba(155, 187, 89, 0.7)'; //
- ctx.arc(45, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgba(128, 100, 162, 0.7)'; //
- ctx.arc(95, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- }
結果就是下这样:
と上の番号は基本的に変更されていません。つまり、rgb(r, g, b) が rgba(r, g, b, a) になっていますが、a の値も 0 ~ 1、0 は完全に透明、1 を示しますこれは完全に不透明です (アルファの値は実際には「不透明度」です)。
全局透明globalAlpha
これも非常に単一のプロパティであり、値は 1.0 で、完全な不透明を表し、値の範囲は 0.0 (完全透明) ~ 1.0 です。エフェクトの設定も同様であり、局所的な設定の不透明度が望ましくない場合は、次の作成前に globalAlpha が設定されます。
总结一下:ステータスに基づくプロパティにはいくつかありますか?
——グローバルアルファ
——グローバル複合操作
——ストロークスタイル
——textAlign、textBaseline
——lineCap、lineJoin、lineWidth、miterLimit
——fillStyle
——フォント
——shadowBlur,shadowColor,shadowOffsetX,shadowOffsetY
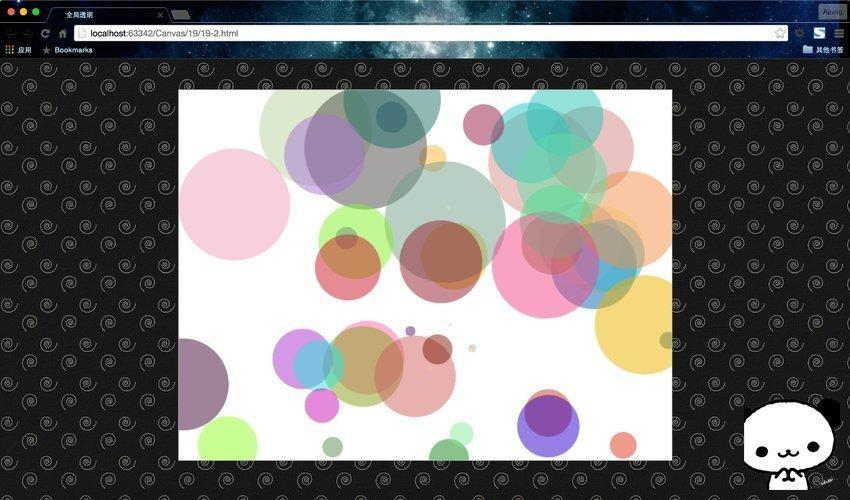
我们通过一代码,来体验一下globalAlpha的神奇之处~
- "zh">
- "UTF-8">
-
全局透明 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <スクリプト>
- window.onload = 関数(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.globalAlpha = 0.5;
- for(var i=0; i<=50; i ){
- var R = Math.floor(Math.random() * 255);
- var G = Math.floor(Math.random() * 255);
- var B = Math.floor(Math.random() * 255);
- context.fillStyle = "rgb(" R "," G " ," B ")";
- context.beginPath();
- context.arc(Math.random() * canvas.width, Math.random() * canvas.height, Math.random() * 100, 0, Math.PI * 2);
- context.fill();
- }
- };
运行結果:
は非日常的な酷ですか?

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。





