Linux で複数の Tomcat の Nginx 負荷分散を構成する方法
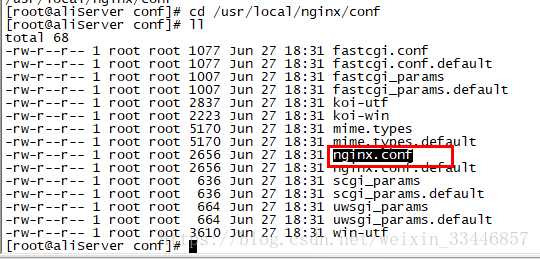
1: nginx ディレクトリの下の conf ディレクトリに入力します。
これは nginx のインストール ディレクトリです:
[root@aliserver ~]# cd /usr/local/nginx/conf
2: nginx.conf を編集します

[root@aliserver conf]# vi nginx.conf
3: サーバー グループを構成する
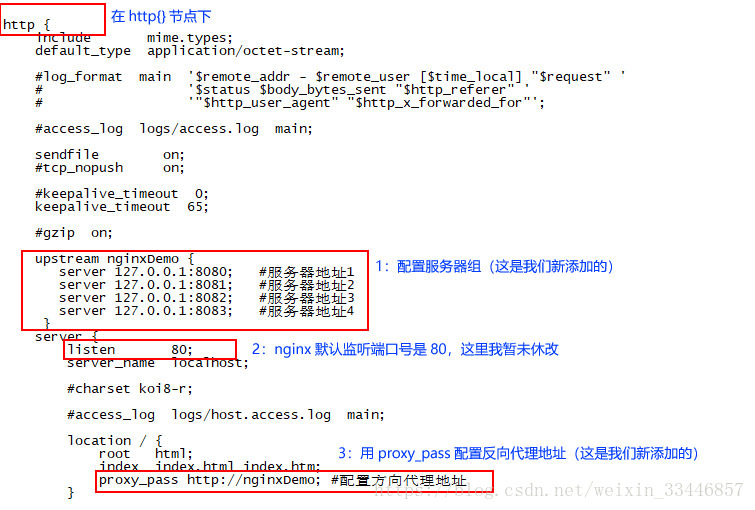
1: http{} ノード間にアップストリーム構成を追加します。 (localhost を書かないように注意してください。そうしないとアクセス速度が非常に遅くなります)
upstream nginxdemo {
server 127.0.0.1:8081; #服务器地址1
server 127.0.0.1:8082; #服务器地址2
server 127.0.0.1:8082; #服务器地址3
server 127.0.0.1:8083; #服务器地址4
}2: nginx がリッスンするポート番号を変更します 80
nginx のデフォルトのポートは 80 です。ここではまだ変更していません。変更しないでください
server {
listen 80; #默认是80,也可更改为其他的,当然已被占用的端口号不能写。
......
}3: proxy_pass を使用してリバース プロキシ アドレスを構成します
location\{} で、ここに「http://」を省略することはできません。そして、次のアドレスは、最初のステップで、アップストリームによって定義された名前と同じである必要があります (つまり、nginxdemo の名前はカスタマイズされており、両方の場所で一貫している必要があります)
location / {
root html;
index index.html index.htm;
proxy_pass http://nginxdemo; #配置方向代理地址
}構成が完了したら、図に示すように:

4: nginx
My インストール パスを開始します。 nginx の場所は /usr/local/nginx
なので、私の起動コマンドは Yes:
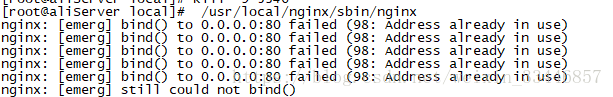
[root@aliserver ~]# /usr/local/nginx/sbin/nginx
nginx はインストール前に起動されており、インストール時にポート番号が占有されているというエラーが報告されるためです。再び開始されます

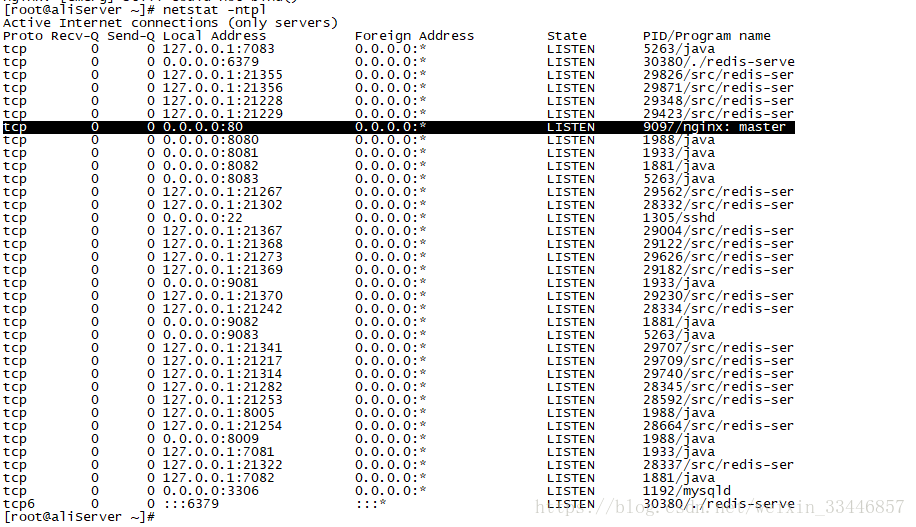
この時点で、コマンドを使用して各ポート番号の占有状況を確認します
[root@aliserver ~]# netstat -ntpl

nginx が pid 9097 によって占有されていることがわかります。kill -9 を使用してそれを強制終了します
[root@aliserver ~]# kill -9 9097
Start it again nginx
[root@aliserver ~]# /usr/local/nginx/sbin/nginx
には応答がありません。この時点で、ブラウザ上にサーバアドレス

# が表示され、nginx が正常に起動したことがわかります 設定が正しいか、負荷分散ができるか、早速検証してみましょう。 。 。
5: 検証
nginx のロード バランシングでは、すべてのクライアント リクエストが nginx を経由し、nginx がこれらのリクエストの転送先を決定できることは誰もが知っています。 A にはより十分なリソース (より多くの CPU、より大きなメモリなど) があり、サーバー B にはサーバー A ほど強力な処理能力がありません。その場合、nginx はより多くのリクエストをサーバー A に転送し、より少ないリクエストをサーバー B に転送するため、これは負荷分散を実現しており、サーバーがダウンしてもユーザーは正常にWebサイトにアクセスできます。
検証の前に、いくつかの準備をする必要があります。
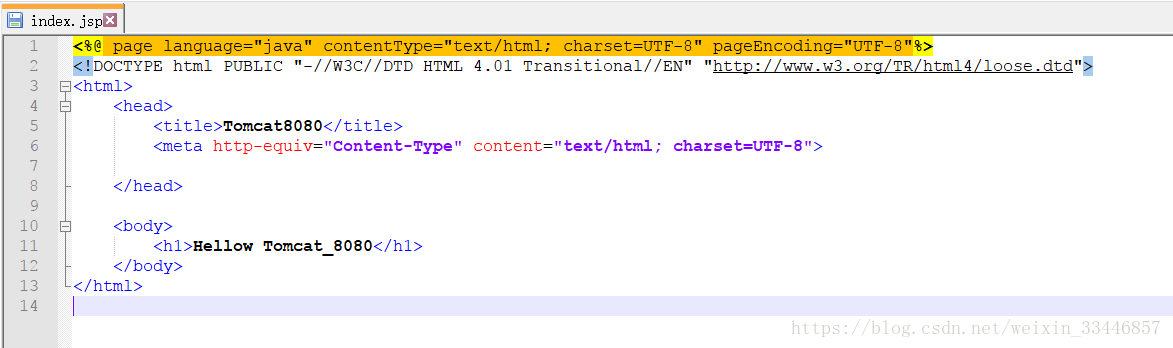
1: 次のような単純な JSP を準備します。

サーバーに 4 つの Tomcat がインストールされているので、4 つのインデックスを準備しました。 jsp ファイル
は
<title>tomcat8080<title> <h1 id="hellow-nbsp-tomcat">hellow tomcat_8080</h1> <title>tomcat8081<title> <h1 id="hellow-nbsp-tomcat">hellow tomcat_8081</h1> <title>tomcat8082<title> <h1 id="hellow-nbsp-tomcat">hellow tomcat_8082</h1> <title>tomcat8083<title> <h1 id="hellow-nbsp-tomcat">hellow tomcat_8083</h1>
です。ここで注意する必要があるのは、Tomcat が正常に起動した様子が図に示されているため、jsp ファイルの名前はindex.jsp でなければならないということです。 :

Tomcat インストール ディレクトリの webapps/root/index.jsp です
私のアドレスは:/usr/java/tomcat/ tomcat_8080/webapps/root

各 Tomcat のデフォルトの Index.jsp ファイルを、事前に準備した 4 つの Index.jsp ファイルで上書きします。
各 tomcat を起動します
[root@aliserver bin]# ./startup.sh
このとき、ブラウザに xxx.xxx.xx.xx:8080 と入力すると、子猫が表示されなくなっていることがわかります。 。 。 。 。 。




以上がLinux で複数の Tomcat の Nginx 負荷分散を構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 Apr 16, 2025 pm 07:39 PM
Apr 16, 2025 pm 07:39 PM
NotePadはJavaコードを直接実行することはできませんが、他のツールを使用することで実現できます。コマンドラインコンパイラ(Javac)を使用してByteCodeファイル(filename.class)を生成します。 Javaインタープリター(Java)を使用して、バイトコードを解釈し、コードを実行し、結果を出力します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 Linuxの主な目的は何ですか?
Apr 16, 2025 am 12:19 AM
Linuxの主な目的は何ですか?
Apr 16, 2025 am 12:19 AM
Linuxの主な用途には、1。Serverオペレーティングシステム、2。EmbeddedSystem、3。Desktopオペレーティングシステム、4。開発およびテスト環境。 Linuxはこれらの分野で優れており、安定性、セキュリティ、効率的な開発ツールを提供します。
 GITの倉庫アドレスを確認する方法
Apr 17, 2025 pm 01:54 PM
GITの倉庫アドレスを確認する方法
Apr 17, 2025 pm 01:54 PM
gitリポジトリアドレスを表示するには、次の手順を実行します。1。コマンドラインを開き、リポジトリディレクトリに移動します。 2。「git remote -v」コマンドを実行します。 3.出力と対応するアドレスでリポジトリ名を表示します。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 Laravelインストールコード
Apr 18, 2025 pm 12:30 PM
Laravelインストールコード
Apr 18, 2025 pm 12:30 PM
Laravelをインストールするには、これらの手順を順番に進みます。コンポーザー(MacOS/LinuxとWindows用)インストールLaravelインストーラーをインストールします。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→




