すべての a タグの値を変更するための Jquery メソッド: 1. HTML サンプル ファイルを作成し、jQuery ファイルを参照します; 2. "$('a')" 構文ですべての a タグを選択します; 3.ボタン button を作成し、「text()」「html()」メソッドを使用してタグ オブジェクトのコンテンツ値を変更します。構文は「$('a').text("新しいコンテンツ値")」または"$('a').html ("新しいコンテンツ値")"; 4. ブラウザで HTML を開き、ボタンをクリックして変更します。

このチュートリアルのオペレーティング システム: Windows 10 システム、jQuery3.6.0 バージョン、Dell G3 コンピューター。
jQuery を使用してすべての a タグの値を変更する方法:
1. HTML サンプル ファイルを作成し、jQuery
<!DOCTYPE html> <html> <head> <script src="js/jquery-1.10.2.min.js"></script> </head> </html>
2 を導入します。 「 $('a')」 構文を使用すると、すべてのタグが選択されます
$("a")3。ボタン button を作成し、変更イベント
<script>
$(document).ready(function() {
$("button").click(function() {
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
a标签超链接
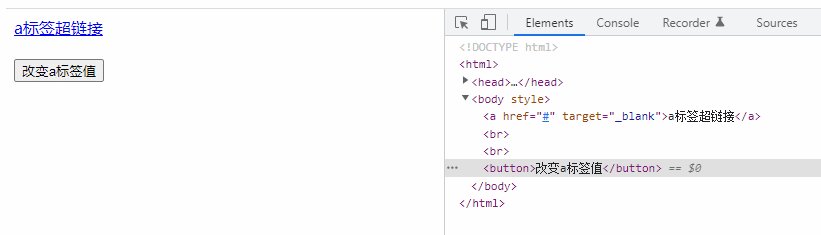
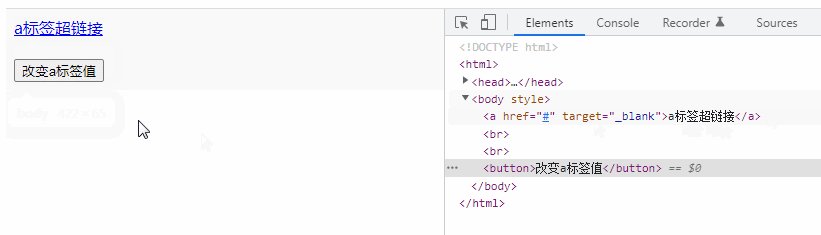
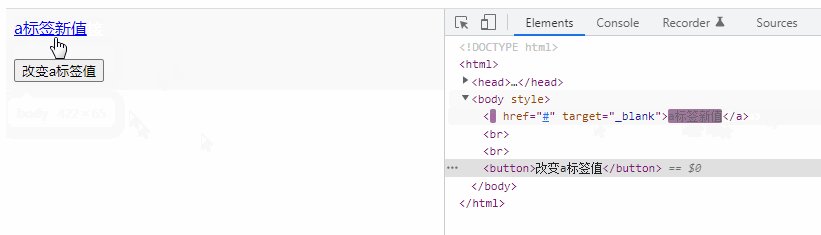
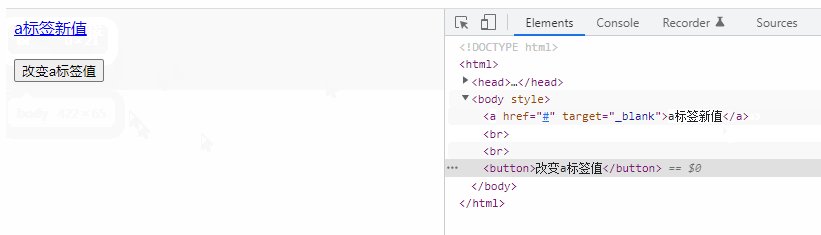
4をバインドします。ブラウザでボタンをクリックすると、タグの値を変更できます

以上がjqueryですべてのaタグの値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。