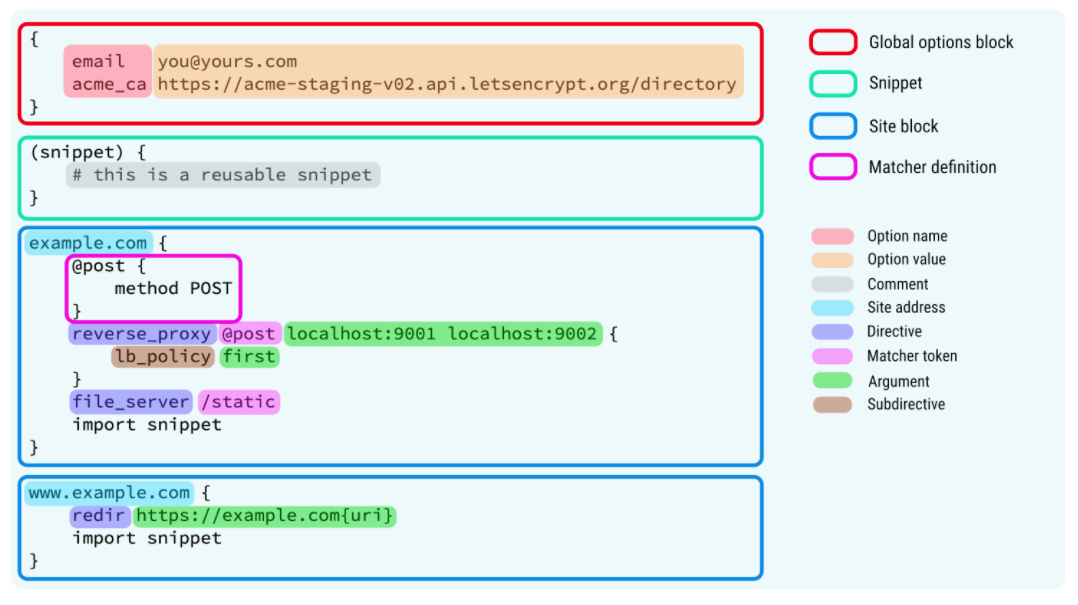
グローバル オプション ブロック | サーバー グローバル構成 | HTTPS や管理 API などを有効にするかどうかの構成に使用できます。 |
スニペット | 再利用可能な構成スニペット | 定義後、import キーワードを介して参照できます |
サイト ブロック | 単一 Web サイト構成 | 静的プロキシは file_server を介して構成できますおよび reverse_proxy 動的エージェントを構成できます。 |
マッチャー定義 | マッチ定義 | デフォルトでは、ディレクティブはグローバルな影響を及ぼします。影響力を指定できます |
コメント | コメント | |
サイトアドレスで始まる#記号を使用してください | Web サイト アドレス | デフォルトでは HTTPS が使用されます。HTTP を有効にする必要がある場合は、 |
ディレクティブ | ## を指定する必要があります。 # ディレクティブ | http:// Caddy の強力な機能の先頭にあるディレクティブ | |
反向代理
反向代理就是当请求访问你的代理服务器时,代理服务器会对你的请求进行转发,可以转发到静态的资源路径上去,也可以转发到动态的服务接口上去。我们以代理域名为例,讲解如何进行静态和动态代理。
静态代理
静态代理就是将请求代理到不同的静态资源路径上去,这里我们将对docs.macrozheng.com的请求代理到我的文档项目中,对mall.macrozheng.com的请求代理到mall的前端项目中。
首先我们修改下本机的host文件:
192.168.3.106 docs.macrozheng.com
192.168.3.106 mall.macrozheng.com
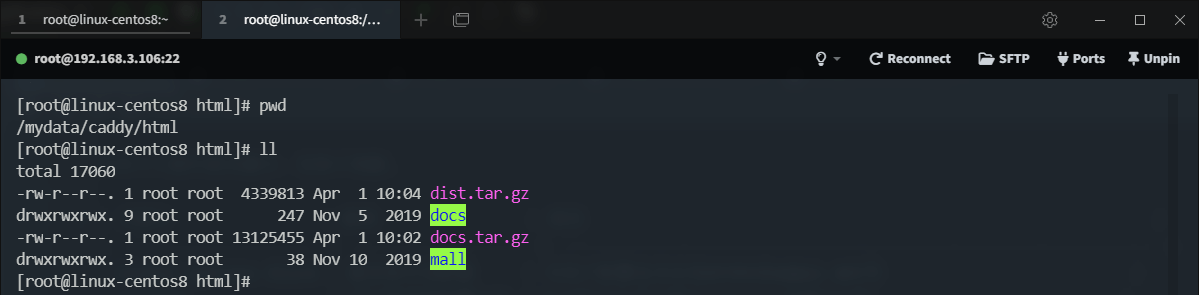
然后将我们的文档项目和mall前端项目上传到Caddy的html目录中去,并进行解压操作:

修改Caddyfile文件,使用如下配置,修改完成后使用caddy reload命令刷新配置;
http://docs.macrozheng.com {
root * /mydata/caddy/html/docs
file_server browse
}
http://mall.macrozheng.com {
root * /mydata/caddy/html/mall
file_server browse
}ログイン後にコピー
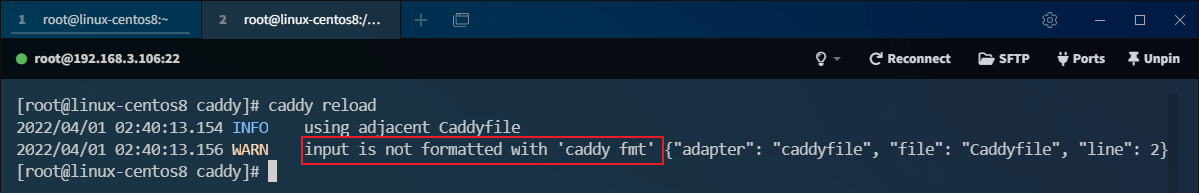
如果你的Caddyfile文件格式不太合格的话,会出现如下警告,直接使用caddy fmt --overwrite格式化并重写配置即可解决;

通过docs.macrozheng.com即可访问部署好的文档项目了:

通过mall.macrozheng.com即可访问到部署好的前端项目了。

动态代理
动态代理就是把代理服务器的请求转发到另一个服务上去,这里我们将把对api.macrozheng.com的请求代理到演示环境的API服务上去。
首先我们修改下本机的host文件,添加如下规则
192.168.3.106 api.macrozheng.com
修改Caddyfile文件,使用如下配置,修改完成后使用caddy reload命令刷新配置;
http://api.macrozheng.com {
reverse_proxy http://admin-api.macrozheng.com
}ログイン後にコピー
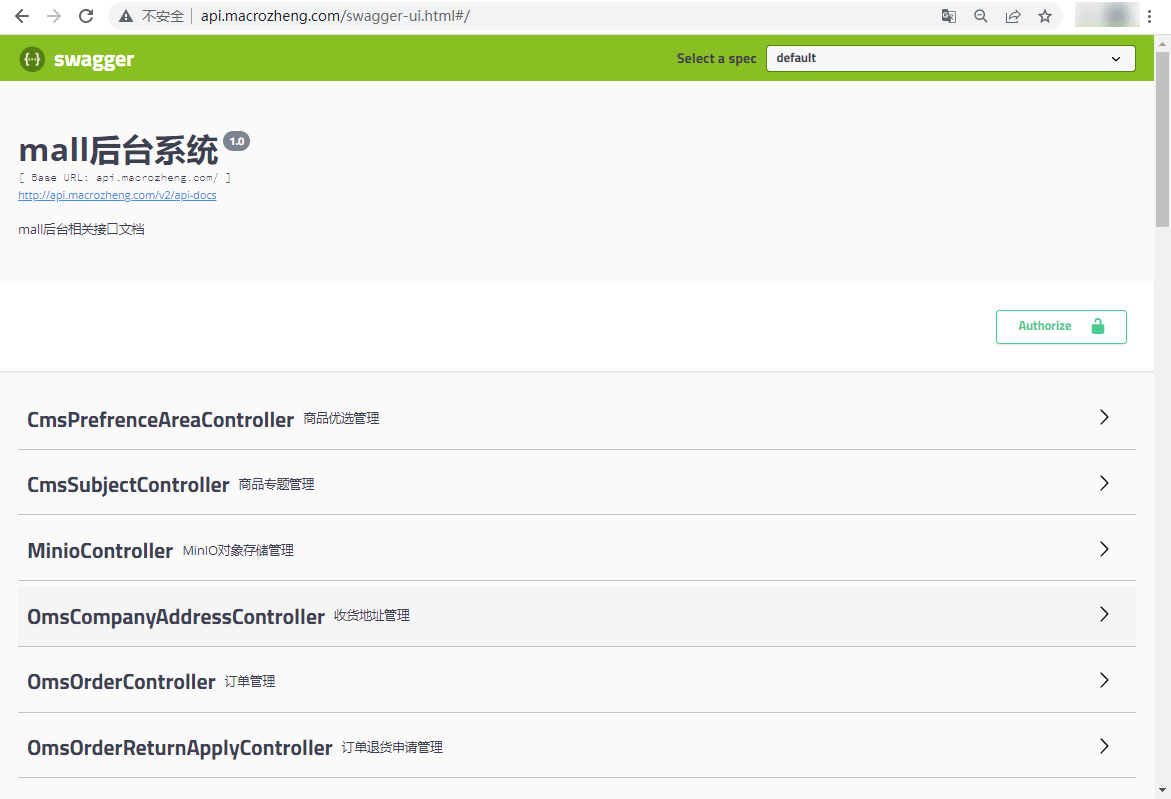
之后通过api.macrozheng.com/swagger-ui.html即可访问到mall-admin的API文档页面了。

文件压缩
如果我们的服务器带宽比较低,网站访问速度会很慢,这时我们可以通过让Caddy开启Gzip压缩来提高网站的访问速度。这里我们以mall的前端项目为例来演示下它的提速效果。
我们需要修改Caddyfile文件,使用encode指令开启Gzip压缩,修改完成后使用caddy reload命令刷新配置;
http://mall.macrozheng.com {
root * /mydata/caddy/html/mall
encode {
gzip
}
file_server browse
}ログイン後にコピー
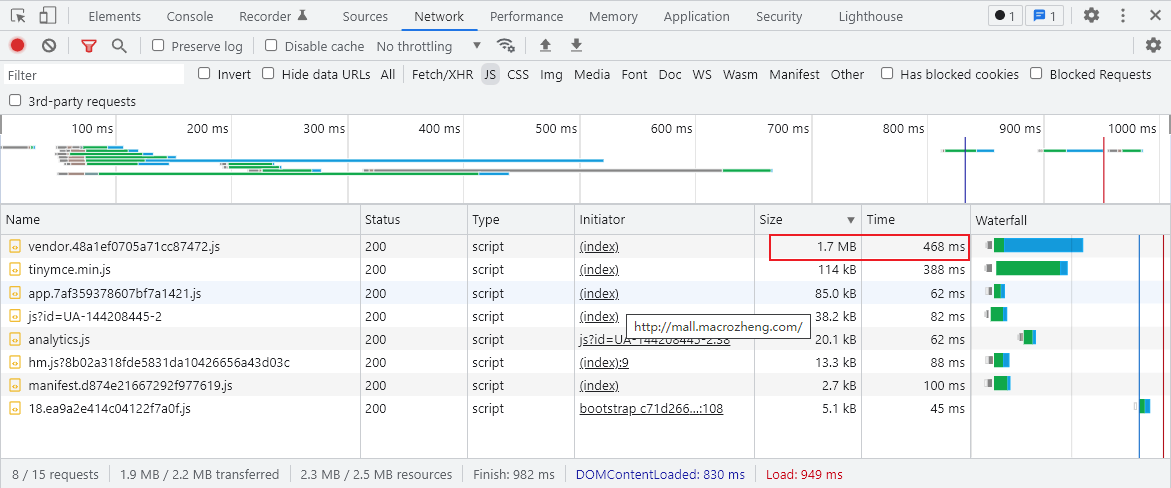
有个比较大的JS文件压缩前是1.7M;

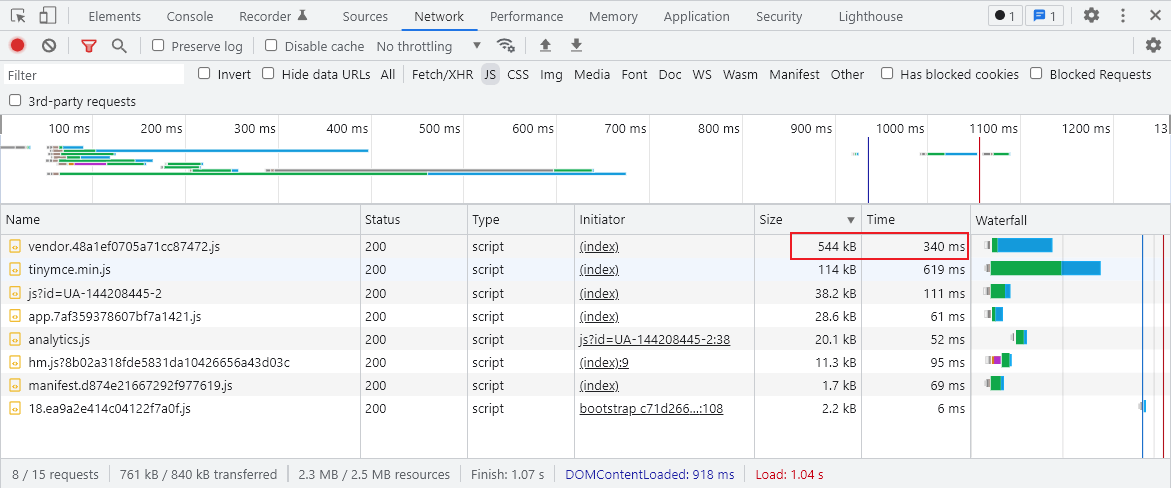
压缩后为544K,访问速度也有很大提示;

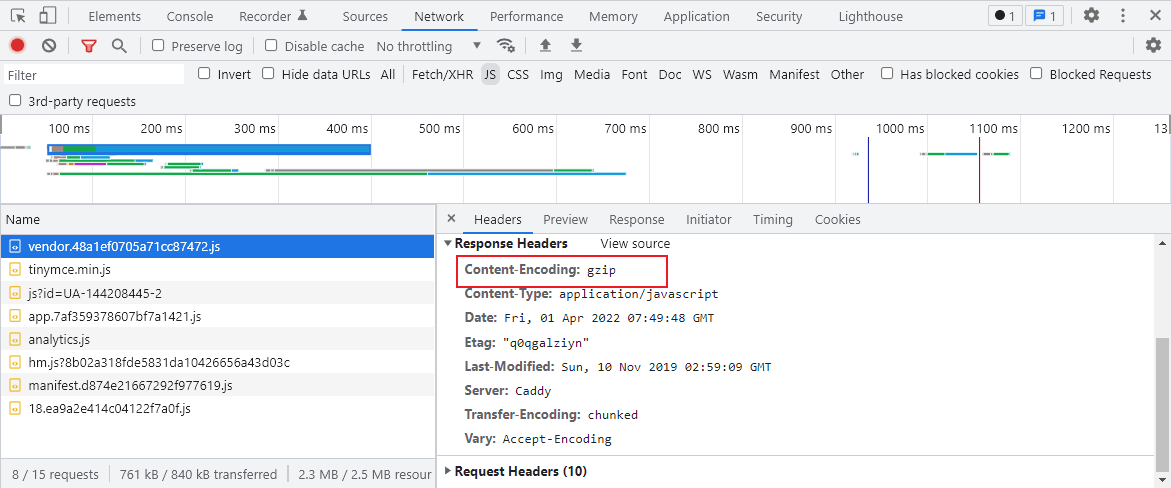
另外我们可以看下响应信息,如果有Content-Encoding: gzip这个响应头表明Gzip压缩已经启用了。

地址重写
有的时候我们的网站更换了域名,但还有用户在使用老的域名访问,这时可以通过Caddy的地址重写功能来让用户跳转到新的域名进行访问。
我们需要修改Caddyfile文件,使用redir指令重写地址,修改完成后使用caddy reload命令刷新配置;
http://docs.macrozheng.com {
redir http://www.macrozheng.com
}ログイン後にコピー
此时访问旧域名docs.macrozheng.com会直接跳转到www.macrozheng.com去。
按目录划分
有时候我们需要使用同一个域名来访问不同的前端项目,这时候就需要通过子目录来区分前端项目了。
比如说我们需要按以下路径来访问各个前端项目;
www.macrozheng.com #访问文档项目
www.macrozheng.com/admin #访问后台项目
www.macrozheng.com/app #访问移动端项目
我们需要修改Caddyfile文件,使用route指令定义路由,修改完成后使用caddy reload命令刷新配置。
http://www.macrozheng.com {
route /admin/* {
uri strip_prefix /admin
file_server {
root /mydata/caddy/html/admin
}
}
route /app/* {
uri strip_prefix /app
file_server {
root /mydata/caddy/html/app
}
}
file_server * {
root /mydata/caddy/html/www
}
}ログイン後にコピー
HTTPS
Caddy能自动支持HTTPS,无需手动配置证书,这就是之前我们在配置域名时需要使用http://开头的原因,要想使用Caddy默认的HTTPS功能,按如下步骤操作即可。
首先我们需要修改域名的DNS解析,直接在购买域名的网站上设置即可,这里以docs.macrozheng.com域名为例;
请使用以下命令确认DNS解析记录是否正确,注意所配置的服务器的80和443端口需要在外网中可以正常访问:
curl "https://cloudflare-dns.com/dns-query?name=docs.macrozheng.com&type=A" \
-H "accept: application/dns-json"
ログイン後にコピー
修改Caddyfile配置文件,进行如下配置;
docs.macrozheng.com {
root * /mydata/caddy/html/docs
file_server browse
}ログイン後にコピー
然后使用caddy run命令启动Caddy服务器即可,是不是非常方便!
Docker支持
当然Caddy也是支持使用Docker进行安装使用的,其使用和直接在CentOS上安装基本一致。
首先使用如下命令下载Caddy的Docker镜像;
docker pull caddy
ログイン後にコピー
然后在/mydata/caddy/目录下创建Caddyfile配置文件,文件内容如下;
http://192.168.3.105:80
respond "Hello, world!"
ログイン後にコピー
之后使用如下命令启动caddy服务,这里将宿主机上的Caddyfile配置文件、Caddy的数据目录和网站目录挂载到了容器中;
docker run -p 80:80 -p 443:443 --name caddy \
-v /mydata/caddy/Caddyfile:/etc/caddy/Caddyfile \
-v /mydata/caddy/data:/data \
-v /mydata/caddy/html:/usr/share/caddy \
-d caddyログイン後にコピー
之后使用docker exec进入caddy容器内部执行命令;
docker exec -it caddy /bin/sh
ログイン後にコピー
输入Caddy命令即可操作,之后的操作就和我们直接在CentOS上安装一样了。

以上がNginx Webサーバーキャディの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
「nginx へようこそ!」エラーを解決するには、仮想ホスト構成を確認し、仮想ホストを有効にし、Nginx をリロードする必要があります。仮想ホスト構成ファイルが見つからない場合は、デフォルト ページを作成して Nginx をリロードすると、エラー メッセージが表示されます。が消え、ウェブサイトは通常のショーになります。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
はい、Node.js には外部からアクセスできます。次の方法を使用できます。 Cloud Functions を使用して関数をデプロイし、一般にアクセスできるようにします。 Express フレームワークを使用してルートを作成し、エンドポイントを定義します。 Nginx を使用して、Node.js アプリケーションへのリバース プロキシ リクエストを実行します。 Docker コンテナを使用して Node.js アプリケーションを実行し、ポート マッピングを通じて公開します。
 PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP Web サイトを正常に展開して維持するには、次の手順を実行する必要があります。 Web サーバー (Apache や Nginx など) を選択する PHP をインストールする データベースを作成して PHP に接続する コードをサーバーにアップロードする ドメイン名と DNS を設定する Web サイトのメンテナンスを監視する手順には、PHP および Web サーバーの更新、Web サイトのバックアップ、エラー ログの監視、コンテンツの更新が含まれます。
 Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Linux 管理者にとっての重要なタスクは、サーバーを違法な攻撃やアクセスから保護することです。デフォルトでは、Linux システムには、iptables、Uncomplicated Firewall (UFW)、ConfigServerSecurityFirewall (CSF) などの適切に構成されたファイアウォールが付属しており、さまざまな攻撃を防ぐことができます。インターネットに接続されているマシンはすべて、悪意のある攻撃のターゲットになる可能性があります。サーバーへの不正アクセスを軽減するために使用できる Fail2Ban と呼ばれるツールがあります。 Fail2Ban とは何ですか? Fail2Ban[1] は、ブルート フォース攻撃からサーバーを保護する侵入防止ソフトウェアです。 Python プログラミング言語で書かれています
 Linux を学び、Nginx をインストールするために私と一緒に来てください
Apr 28, 2024 pm 03:10 PM
Linux を学び、Nginx をインストールするために私と一緒に来てください
Apr 28, 2024 pm 03:10 PM
今回は、Linux 環境に Nginx をインストールする方法を説明します。 ここで使用する Linux システムは CentOS7.2 です。 インストール ツールを準備します。 1. Nginx 公式 Web サイトから Nginx をダウンロードします。ここで使用するバージョンは 1.13.6.2. ダウンロードした Nginx を Linux にアップロードする ここでは例として /opt/nginx ディレクトリを使用します。 「tar-zxvfnginx-1.13.6.tar.gz」を実行して解凍します。 3. /opt/nginx/nginx-1.13.6 ディレクトリに切り替え、./configure を実行して初期設定を行います。次のプロンプトが表示された場合は、マシンに PCRE がインストールされていないため、Nginx がインストールする必要があることを意味します。
See all articles

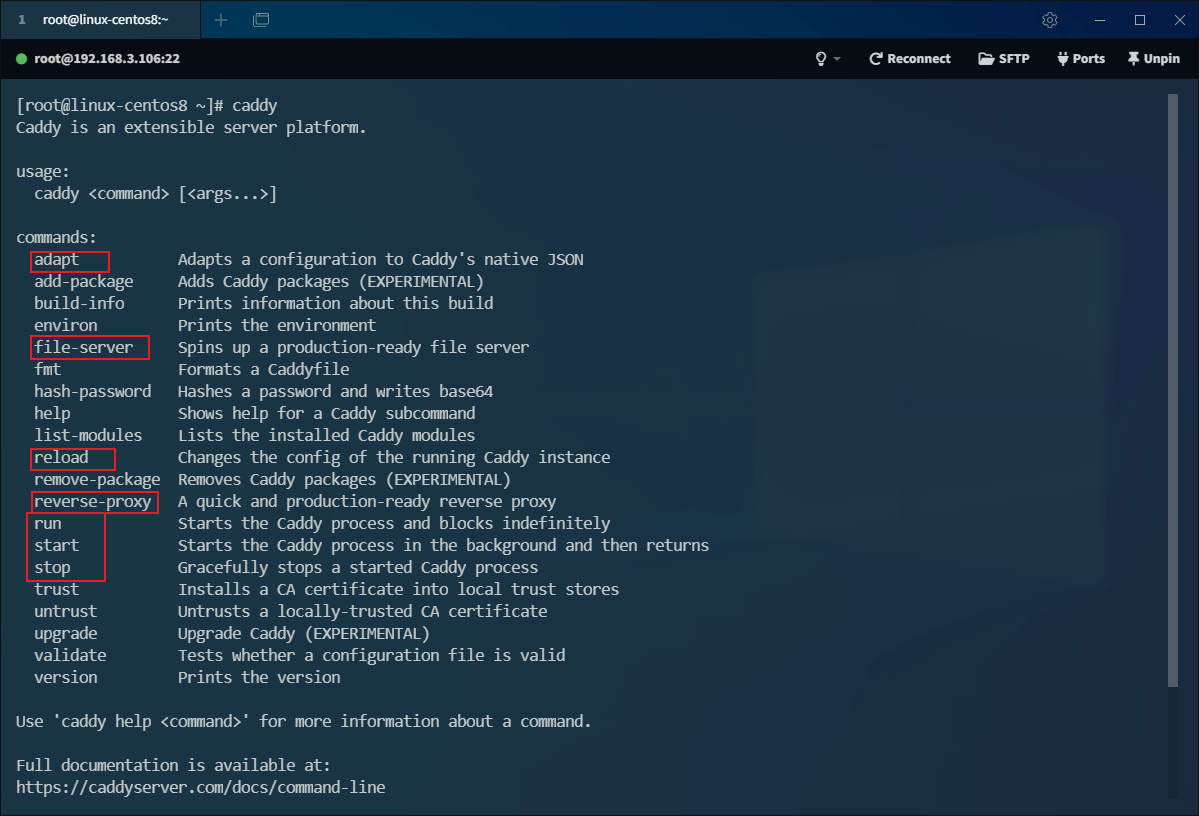
 基本的な使用法
基本的な使用法 Caddy は、デフォルトで JSON 形式の構成ファイルを使用します。 JSON 形式の設定を記述するのは面倒ですが、Caddyfile も提供されています。簡単な設定フォームでは、次のコマンドを使用して、Caddyfile を JSON 設定に自動的に変換します。
Caddy は、デフォルトで JSON 形式の構成ファイルを使用します。 JSON 形式の設定を記述するのは面倒ですが、Caddyfile も提供されています。簡単な設定フォームでは、次のコマンドを使用して、Caddyfile を JSON 設定に自動的に変換します。

 説明
説明