nginx ページ キャッシュ
1. 命令の説明
proxy_cache_path
構文: proxy_cache_path path [levels=number] key_zone=zone_name:zone_size [inactive=time] [max_size=size];
デフォルト値: none
使用フィールド: http
ディレクティブはキャッシュ パスとその他のパラメータを指定します。キャッシュされたデータはファイルに保存され、プロキシ URL のハッシュ値がキーとファイル名として使用されます。レベルパラメータは、キャッシュされたサブディレクトリの数を指定します。例:
proxy_cache_path /data/nginx/cache levels=1:2 keys_zone=one:10m;
ファイル名は次のようになります:
/data/nginx/cache/c/29/b7f54b2df7773722d382f4809d65029c
levels はディレクトリ構造を指定します。任意の 1 桁または 2 桁の数字を次のように使用できます。 x、x:x、または x:x:x などのディレクトリ構造。例: "2"、"2:2"、"1:1:2"。ただし、次の第 3 レベルのディレクトリのみにすることができます。ほとんど。
すべてのアクティブなキーとメタデータは共有メモリ プールに保存され、この領域はkeys_zoneパラメータで指定されます。 1 は共有プールの名前を表し、10m は共有プールのサイズを表します。
定義された各メモリ プールには一意のパスが必要であることに注意してください。例:
proxy_cache_path /data/nginx/cache/one levels=1 keys_zone=one:10m; proxy_cache_path /data/nginx/cache/two levels=2:2 keys_zone=two:100m; proxy_cache_path /data/nginx/cache/three levels=1:1:2 keys_zone=three:1000m;
inactive パラメータで指定された時間内にキャッシュされたデータが要求されなかった場合、キャッシュされたデータは次のようになります。デフォルトの非アクティブ時間は 10 分間です。キャッシュ マネージャーと呼ばれるプロセスは、ディスクのキャッシュ サイズを制御します。非アクティブなキャッシュの削除とキャッシュ サイズの制御に使用されます。これらは max_size パラメーターで定義されます。現在のキャッシュ値が max_size で指定された値を超えると、そのサイズを超えます。 . 最後に最も使用されていないデータ (LRU 置換アルゴリズム) が削除されます。メモリ プールのサイズはキャッシュされたページ数に比例して設定されます。ページ (ファイル) のメタデータ サイズはオペレーティング システムによって決定されます。たとえば、freebsd/i386 では 64 バイト、freebsd/ では 128 バイトになります。 amd64。
proxy_cache
構文: proxy_cache ゾーン名;
デフォルト値: なし
使用フィールド: http、server、location
キャッシュ領域の名前を設定します。同じ領域を別の場所で使用できます。
0.7.48 以降、キャッシュはバックエンドの「expires」、「cache-control: no-cache」、「cache-control: max-age=xxx」ヘッダー フィールドに従います。0.7バージョン 66 以降では、「cache-control: "private" および "no-store" ヘッダーも続きます。nginx は、キャッシュ プロセス中に "vary" ヘッダーを処理しません。一部のプライベート データが見られないようにするため、すべてのユーザー、後でクライアントは "no-cache" または "max-age=0" ヘッダーを設定する必要があります。そうしないと、proxy_cache_key に $cookie_xxx などのユーザー指定のデータが含まれます。proxy_cache_key の一部として cookie 値を使用すると、プライベート データが防止される可能性がありますキャッシュされないように、さまざまな場所で使用できます。プライベート データとパブリック データを区別するには、proxy_cache_key の値を個別に指定します。
キャッシュ ディレクティブは、プロキシ バッファー (バッファー) に依存します。オフに設定すると、キャッシュは有効になりません。
proxy_cache_valid
構文: proxy_cache_valid Reply_code [reply_code …] time;
デフォルト値: なし
使用フィールド: http、サーバー、ロケーション
応答ごとに異なるキャッシュ時間を設定します。例:
proxy_cache_valid 200 302 10m; proxy_cache_valid 404 1m;
応答コード 200 と 302、404 コードのキャッシュ時間を 10 分に設定します。
時間を定義するだけの場合:
proxy_cache_valid 5m;
コード 200 の応答のみを返します。 301 と 302 はキャッシュされます。
同様に、任意の応答に任意のパラメータを使用できます。
proxy_cache_valid 200 302 10m; proxy_cache_valid 301 1h; proxy_cache_valid any 1m;
2. 単純な nginx キャッシュ サーバーを定義します。
[root@nginx ~]# vim /etc/nginx/nginx.conf
proxy_cache_path /data/nginx/cache/webserver levels=1:2 keys_zone=webserver:20m max_size=1g;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://webservers;
proxy_set_header x-real-ip $remote_addr;
proxy_cache webserver;
proxy_cache_valid 200 10m;
}
}3. 新しいキャッシュ ディレクトリを作成します
[root@nginx ~]# mkdir -pv /data/nginx/cache/webserver
4. 設定ファイルを再読み込みします
[root@nginx webserver]# service nginx reload nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful 重新载入 nginx: [确定]
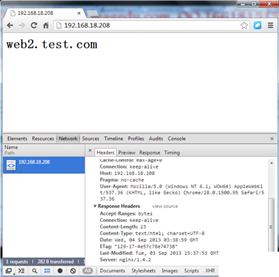
5. テストしてみましょう (Google Chrome)

注: Google Chrome でテストする場合、f12 を押して開発ツールを呼び出し、ネットワーク オプションを選択できます。応答ヘッダーが表示されます。ここでは、キャッシュをリクエストしているかどうかを確認できますが、まだ表示されていません。設定してもう一度テストしましょう。
6. キャッシュ変数の説明
$server_addr
サーバー アドレス、この値はシステム コールの完了後に決定できます。システム コールをバイパスしたい場合は、listen でアドレスを指定し、bind パラメータを使用する必要があります。
$upstream_cache_status
バージョン 0.8.3 では、その値は次のようになります:
miss Missed
期限切れ - 期限切れです。リクエストはバックエンドに送信されます。
更新中 - 有効期限が切れています。 proxy/fastcgi_cache_use_stale が更新されているため、古いバージョンの応答が使用されます。
古い - 有効期限が切れています。 proxy/fastcgi_cache_use_stale を使用すると、バックエンドは古い応答を受け取ります。
[root@nginx ~]# vim /etc/nginx/nginx.conf
proxy_cache_path /data/nginx/cache/webserver levels=1:2 keys_zone=webserver:20m max_size=1g;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#增加两头部
add_header x-via $server_addr;
add_header x-cache $upstream_cache_status;
location / {
proxy_pass http://webservers;
proxy_set_header x-real-ip $remote_addr;
proxy_cache webserver;
proxy_cache_valid 200 10m;
}
}[root@nginx ~]# service nginx reload nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful 重新载入 nginx: [确定]
注,从图中我们可以看到,我们访问的服务器是192.168.18.208,缓存命中。大家可以看到是不是很直观啊。下面我们看一下缓存目录。
9.查看一下缓存目录
[root@nginx ~]# cd /data/nginx/cache/webserver/f/63/ [root@nginx 63]# ls 681ad4c77694b65d61c9985553a2763f
注,缓存目录里确实有缓存文件。
以上がnginxページキャッシュを構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。