AIコアは売り切れ中です! NVIDIA が壮大な財務報告を発表、株価は 30% 急騰
この AI ブームの波は、AI コンピューティング能力の世界的リーダーである NVIDIA を笑いものにしました。
昨夜、NVIDIA が 2024 年の第 1 四半期財務報告を発表した後、株価はロケットに乗ったように 30% 急騰し、過去最高値を記録しました。
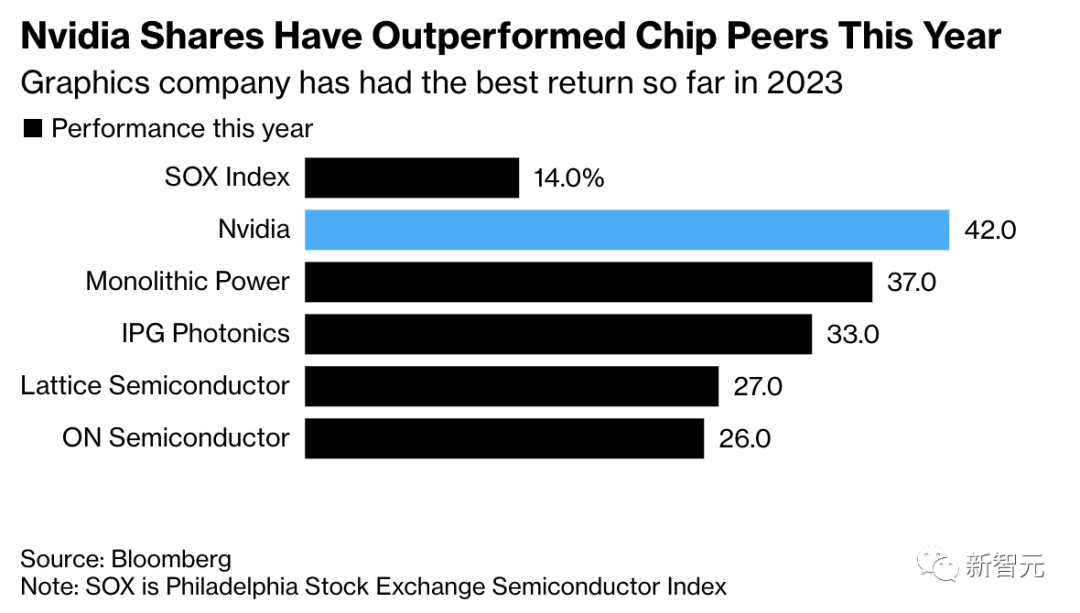
これに先立ち、株価は2023年に109%上昇しました。

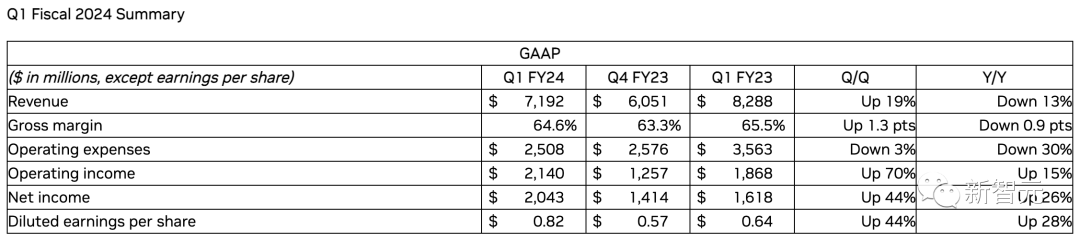
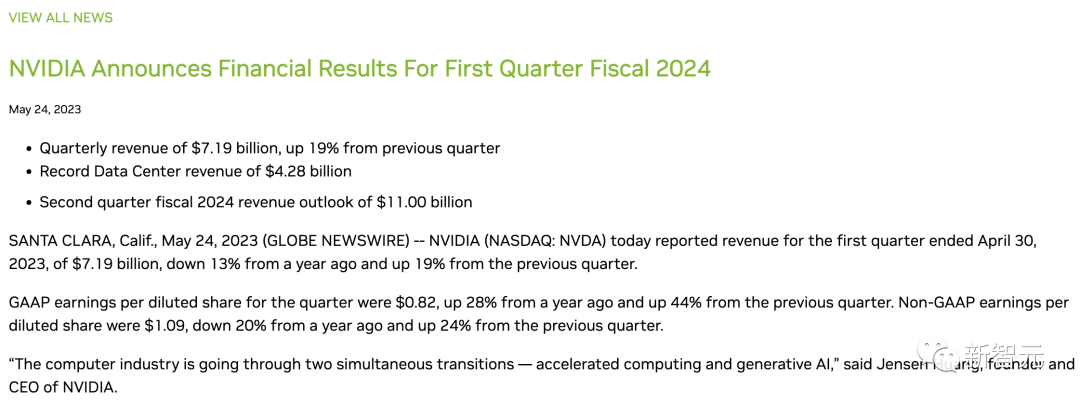
財務報告書によると、Nvidiaの第1四半期の収益は71億9,000万米ドルで、前四半期から19%増加し、予想を10%上回りました。第1・四半期の純利益は27億1300万米ドルだった。

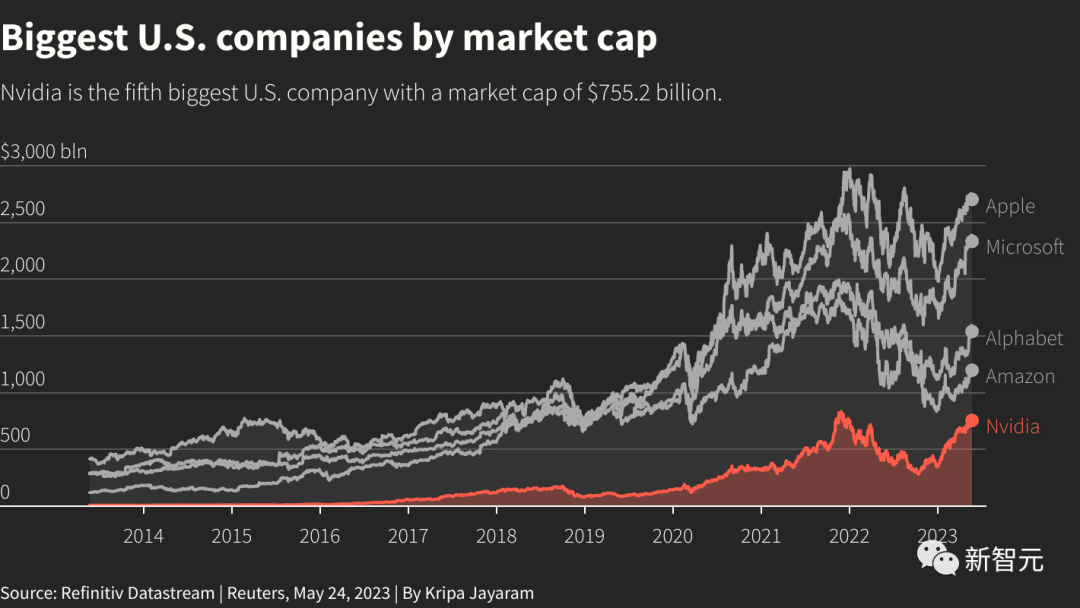
1993 年に設立された Nvidia の市場価値は、現時点で 7,552 億米ドルを超え、メタやテスラを大きく上回り、世界第 5 位にランクされています。

NVIDIA の成功は、この AI 大型モデル競争におけるコンピューティング能力の「重要なゲート」を制御しているためです。
ラオ・ファンは、「全世界が私たちのチップを買っています」と誇らしげに宣言できます。
ChatGPTの後、NVIDIAが最初の提出物を提出しました
Microsoft、Googleシリコンバレー、その他のテクノロジー巨人はAI競争で熾烈な競争をしており、AIのGPUトレーニングの需要は急速に成長するはずです。
コンピューティング能力の需要が急増する中、Nvidia の GPU はほぼ唯一の「ハードカレンシー」となっています。
NVIDIAの決算報告で最も目を引く業績は「データセンター事業」です。

今回、Nvidiaのデータセンター事業収益は予想を39億米ドル上回る42億8000万米ドルに急増し、新記録を樹立しました。
「コンピューター業界は、コンピューティングの加速と人工知能の生成という 2 つの変革を同時に経験しています」とフアン氏は財務報告書の中で述べています。
データセンターの収益の急増は主に、Hopper および Ampere アーキテクチャの GPU を使用した生成 AI と大規模言語モデルに対する需要の増大によるものです。

同時に、データセンター収益の好調な実績は、クラウドプロバイダーや多数のサーバーを運用するその他の企業にとってAIチップの重要性がますます高まっていることを証明しています。
Nvidia の未来は無限であることは言及する価値があります。
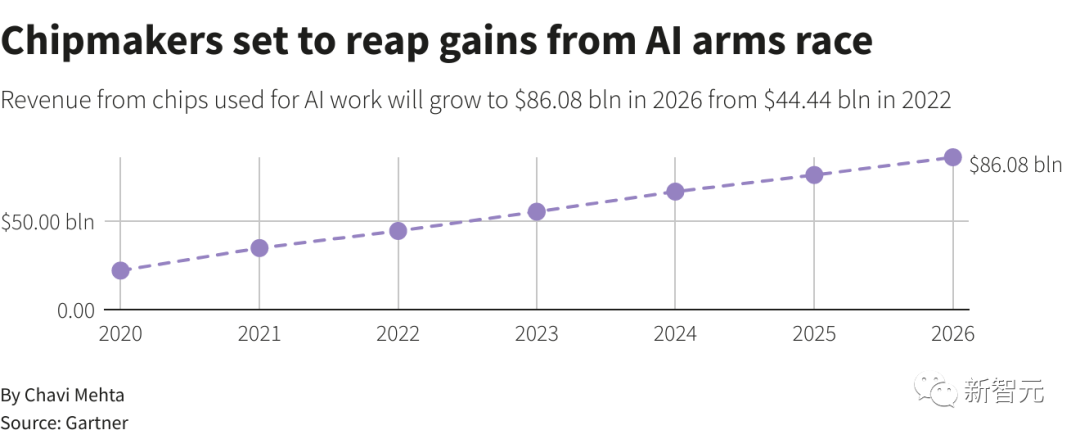
Gartner は、データセンターで使用される GPU などのプロフェッショナル用チップのシェアが、2020 年の 3% 未満から 2026 年までに 15% 以上増加すると予測しています。

現在、Nvidia の収益のどれくらいが AI によるものであるかを正確に特定することは困難ですが、大手テクノロジー企業が同様の AI アプリケーションの開発を競う中、収益は飛躍的に増加する可能性があります。
Huang Renxun はかつてこう言いました:
ChatGPT を使用すると、テクノロジーの巨人のリーダーは AI の無限の力を確認できます。しかし今では、ほとんどが汎用ソフトウェアです。企業のニーズに合わせてサービスや製品を改善することによってのみ、企業の真の価値が実現されます。

データセンターに加え、ゲームの中核事業も景気低迷の影響を受け、売上高は2桁の22億4,000万米ドルにとどまったものの、市場予想を大幅に上回り、13%を超えました。
これとは別に、自動運転車用のチップとソフトウェアの開発を含む Nvidia の自動車部門は前年比 114% 成長しましたが、それでも規模は小さく、収益は 3 億ドル未満です。
NVIDIA が GPU 市場の優位性を掌握
New Street Research は、NVIDIA がグラフィックス プロセッサ市場シェアの 95% を占めていると主張しています。
投資家は Nvidia に殺到しており、ChatGPT のような人工知能システムの需要により同社製品の注文が増加し、NVIDIA が再び世界で最も価値のあるチップメーカーになることに賭けています。

長い間、トップの ChatGPT であろうと、Bard や Stable Diffusion などのモデルであろうと、コンピューティング能力は約 10,000 米ドル相当のチップ Nvidia A100 によって提供されてきました。
NVIDIA A100 は、多くの単純な計算を同時に実行できます。これは、ニューラル ネットワーク モデルのトレーニングと使用にとって非常に重要です。
A100 の背後にあるテクノロジーは、もともとゲームで複雑な 3D グラフィックスをレンダリングするために使用されていました。現在の目標は、機械学習タスクを処理し、データセンターで実行することです。
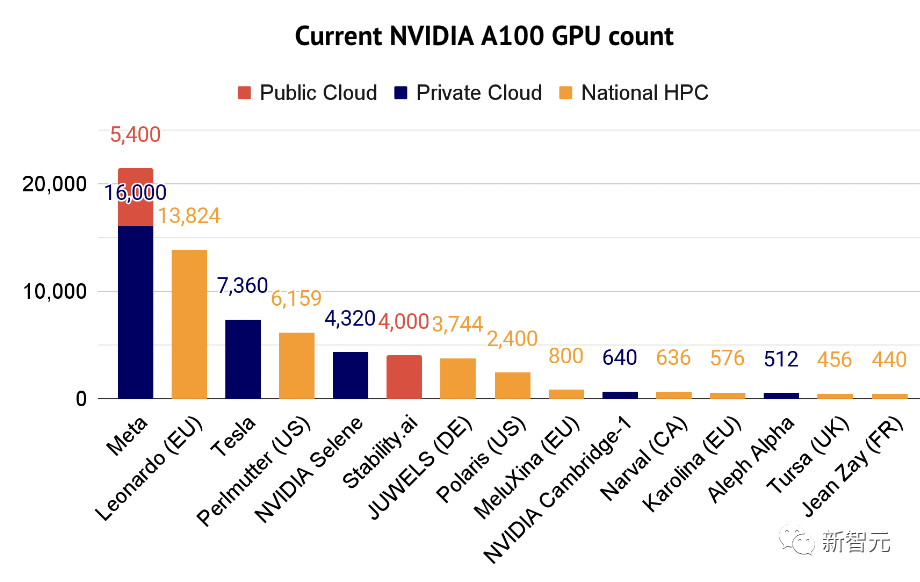
投資家のネイサン・ベナイッチ氏は、A100は今や人工知能専門家の「主力馬」になったと語った。同氏の報告書には、A100 スーパーコンピューターを使用している企業もリストされている。

機械学習タスクは、コンピューター全体の処理能力を消費し、場合によっては数時間または数日かかる場合があります。
これは、ベストセラーの AI 製品を持つ企業は、ピークアクセス期間に対処するため、またはモデルを改善するために、より多くの GPU を購入する必要があることが多いことを意味します。
多くのデータセンターでは、8 つの A100 グラフィックス プロセッサ (Nvidia DGX A100) を含むシステムも使用されており、単一システムの販売価格は最大 200,000 ドルになります。

A100に加えて、NVIDIAが2022年に発売した後継機のH100も人気のスターとなっています。
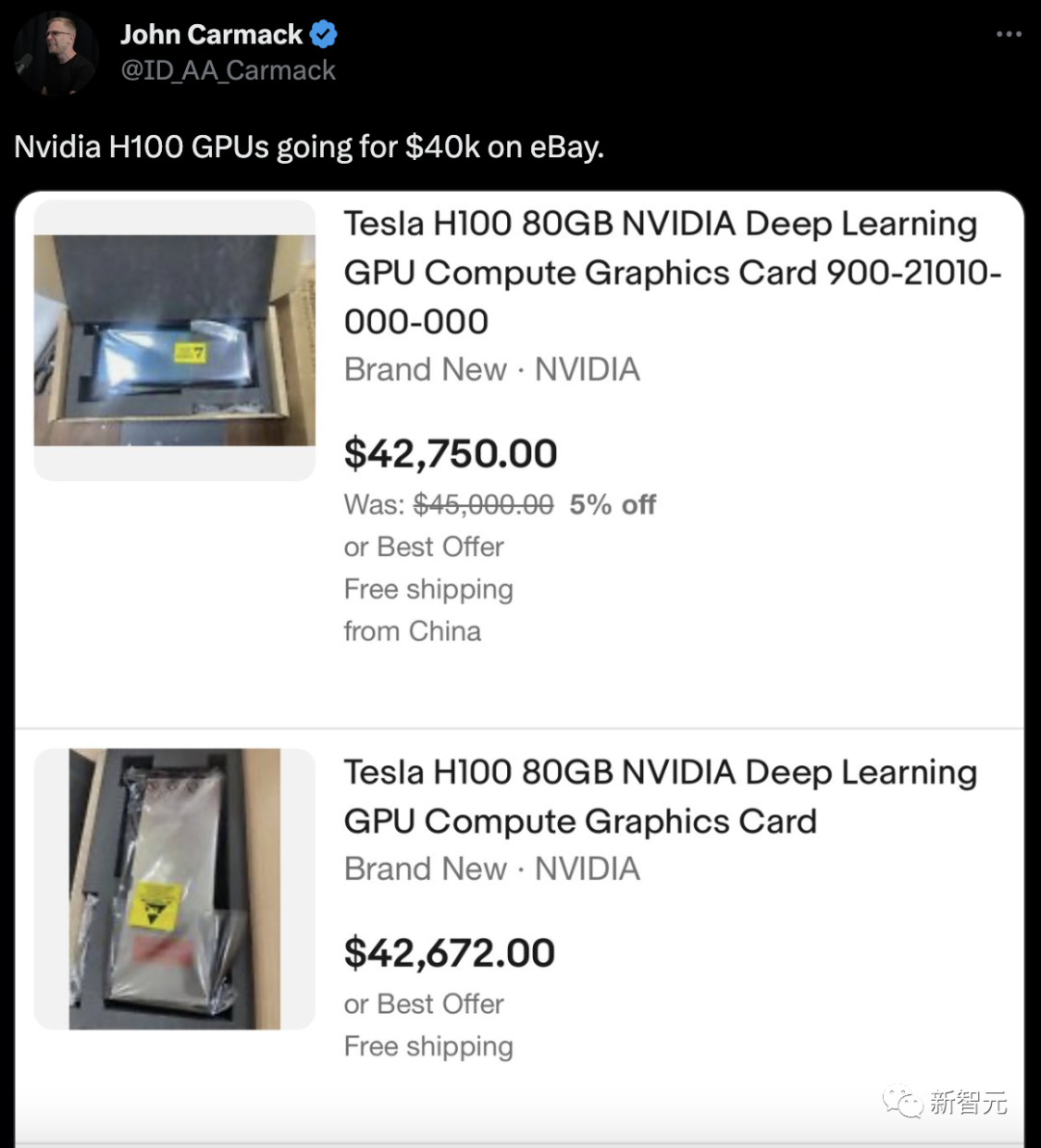
少し前、John Carmack 氏が Twitter で、Nvidia の AI フラッグシップチップ H100 の価格が複数の店舗で 40,000 米ドルで販売されていると述べました。
OpenAI が開発した ChatGPT チャットボットが世界を席巻していることから、A100 および H100 GPU が急速に人気商品になり、過去にはこの製品が 36,000 ドルで販売されていたことがわかります。

中国では、制限により、Nvidia のカスタマイズされた A800 および H800 チップは中国の「特別版」となっています。一部の国内クラウドメーカーもすぐに追随し、NVIDIAの新しいGPUを採用している。
インテルには「ムーアの法則」がある ファン・レンシュン氏は以前「ファンの法則」を提唱し、GPUによってAIのパフォーマンスが年々倍増すると述べた。
現在、Microsoft、OpenAI、Google による人工知能の急速な発展が最良の証拠を与えています。
NVIDIA が突破する方法は、テクノロジーと研究開発を通じて勝利する方法です。
以上がAIコアは売り切れ中です! NVIDIA が壮大な財務報告を発表、株価は 30% 急騰の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。
 ブートストラップリストのネストを実装する方法は?
Apr 07, 2025 am 10:27 AM
ブートストラップリストのネストを実装する方法は?
Apr 07, 2025 am 10:27 AM
ブートストラップのネストされたリストでは、スタイルを制御するためにブートストラップのグリッドシステムを使用する必要があります。まず、外層< ul>を使用します。および< li>リストを作成するには、内側のレイヤーリストを< div class =" row>に巻き付けます。 and< div class =" col-md-6">内側のレイヤーリストに、内側の層リストが行の幅の半分を占めることを指定します。このように、内側のリストは正しいものを持つことができます
 vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのオブジェクトに文字列を変換する場合、標準のjson文字列にはjson.parse()が推奨されます。非標準のJSON文字列の場合、文字列は正規表現を使用して処理し、フォーマットまたはデコードされたURLエンコードに従ってメソッドを削減できます。文字列形式に従って適切な方法を選択し、バグを避けるためにセキュリティとエンコードの問題に注意してください。
 ブートストラップリストにアイコンを追加する方法は?
Apr 07, 2025 am 10:42 AM
ブートストラップリストにアイコンを追加する方法は?
Apr 07, 2025 am 10:42 AM
アイコンをブートストラップリストに追加する方法:アイコンライブラリ(Font Awesomeなど)が提供するクラス名を使用して、アイコンをリストアイテム< li>に直接詰めます。 Bootstrapクラスを使用して、アイコンとテキストを調整します(たとえば、d-flex、Justify-content-wether、align-Items-center)。ブートストラップタグコンポーネント(バッジ)を使用して、数字またはステータスを表示します。アイコンの位置(Flex-Direction:Row-Reverse;)を調整し、スタイル(CSSスタイル)を制御します。一般的なエラー:アイコンは表示されません(違います
 Bootstrapのグリッドシステムを表示する方法
Apr 07, 2025 am 09:48 AM
Bootstrapのグリッドシステムを表示する方法
Apr 07, 2025 am 09:48 AM
Bootstrapのメッシュシステムは、コンテナ(コンテナ)、行(行)、およびcol(列)の3つのメインクラスで構成されるレスポンシブレイアウトを迅速に構築するためのルールです。デフォルトでは、12列のグリッドが提供され、各列の幅はCol-MD-などの補助クラスを通じて調整でき、それにより、さまざまな画面サイズのレイアウト最適化を実現できます。オフセットクラスとネストされたメッシュを使用することにより、レイアウトの柔軟性を拡張できます。グリッドシステムを使用する場合は、各要素が正しいネスト構造を持っていることを確認し、パフォーマンスの最適化を検討してページの読み込み速度を改善します。詳細な理解と実践によってのみ、ブートストラップグリッドシステムを習熟させることができます。
 ブートストラップ5のリストスタイルでどのような変更が加えられましたか?
Apr 07, 2025 am 11:09 AM
ブートストラップ5のリストスタイルでどのような変更が加えられましたか?
Apr 07, 2025 am 11:09 AM
Bootstrap 5リストスタイルの変更は、主に詳細の最適化とセマンティック改善が原因です。これには、以下を含みます。リストスタイルはセマンティクスを強調し、アクセシビリティと保守性を向上させます。
 VUEでエクスポートデフォルトによってエクスポートされたコンポーネントを登録する方法
Apr 07, 2025 pm 06:24 PM
VUEでエクスポートデフォルトによってエクスポートされたコンポーネントを登録する方法
Apr 07, 2025 pm 06:24 PM
質問:エクスポートデフォルトを通じてエクスポートされるVUEコンポーネントを登録する方法は?回答:3つの登録方法があります。グローバル登録:vue.component()メソッドを使用して、グローバルコンポーネントとして登録します。ローカル登録:現在のコンポーネントとそのサブコンポーネントでのみ利用可能なコンポーネントオプションに登録します。動的登録:vue.component()メソッドを使用して、コンポーネントが読み込まれた後に登録します。
 ブートストラップリストは垂直にどのように配置されますか?
Apr 07, 2025 am 11:21 AM
ブートストラップリストは垂直にどのように配置されますか?
Apr 07, 2025 am 11:21 AM
Bootstrap自体は、直接的な垂直リスト機能を提供せず、メカニズムを使用して巧妙に実装する必要があります。Flexbox:「D-Flex Flex-Column」クラスをリストの親コンテナに追加して、リストアイテムを垂直に配置します。ラスターシステムと組み合わせる:複雑なコンテンツを含むリストアイテムの列幅を設定し、レイアウトをより細かく制御します。ブートストラップのラスターコア「行」および「col」クラスを使用して、フローティングまたはポジショニング方法の使用を避けるように注意してください。






