AI を活用した Windows は未来をどのように形作るのでしょうか? Microsoft 最高製品責任者が理解を表明
5 月 25 日: 現地時間の水曜日、マイクロソフトの年次開発者カンファレンスの 2 番目のハイライトが開催され、マイクロソフトの最高製品責任者であるパノス パナイ氏が登壇し、「未来を形作る Windows オペレーティング システム」を世界にデモンストレーションしました。
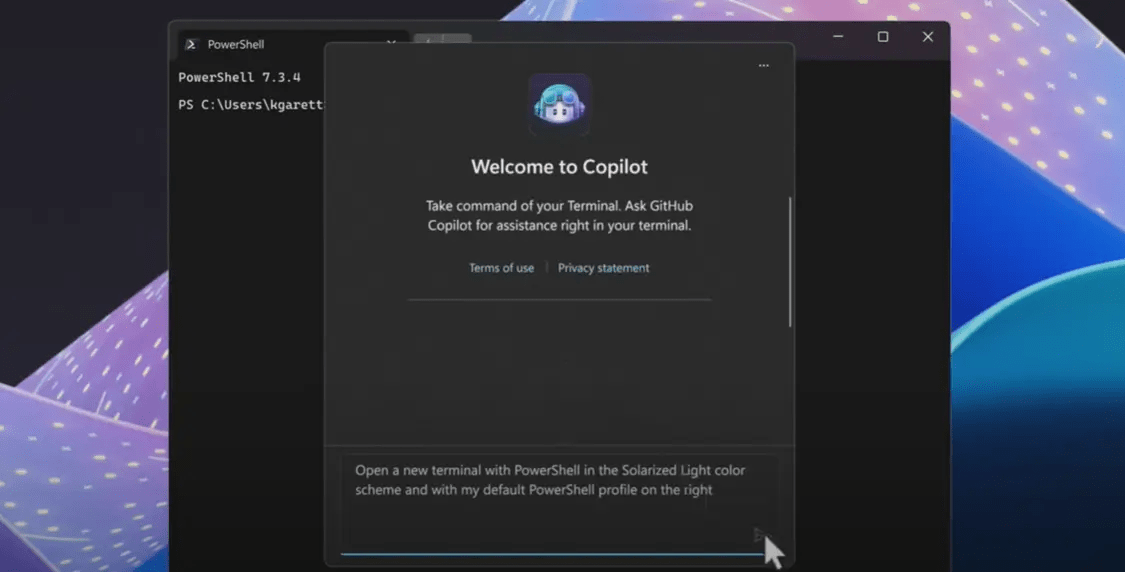
Panai 氏は聴衆に立ち、昨日 Microsoft CEO の Nadella 氏が見せた Windows Copilot のデモ ビデオを再生しました。無表情の聴衆に向かってパナイ氏はこう語った。「この部屋にいる人々にとって、AI、Bing、ChatGPT を使用できるのはごく自然なことですが、より多くの人にとっては、私たちが試みたときと同じように、このことについてしか聞いたことがないのです」インターネットがどのようなものか理解してください。」
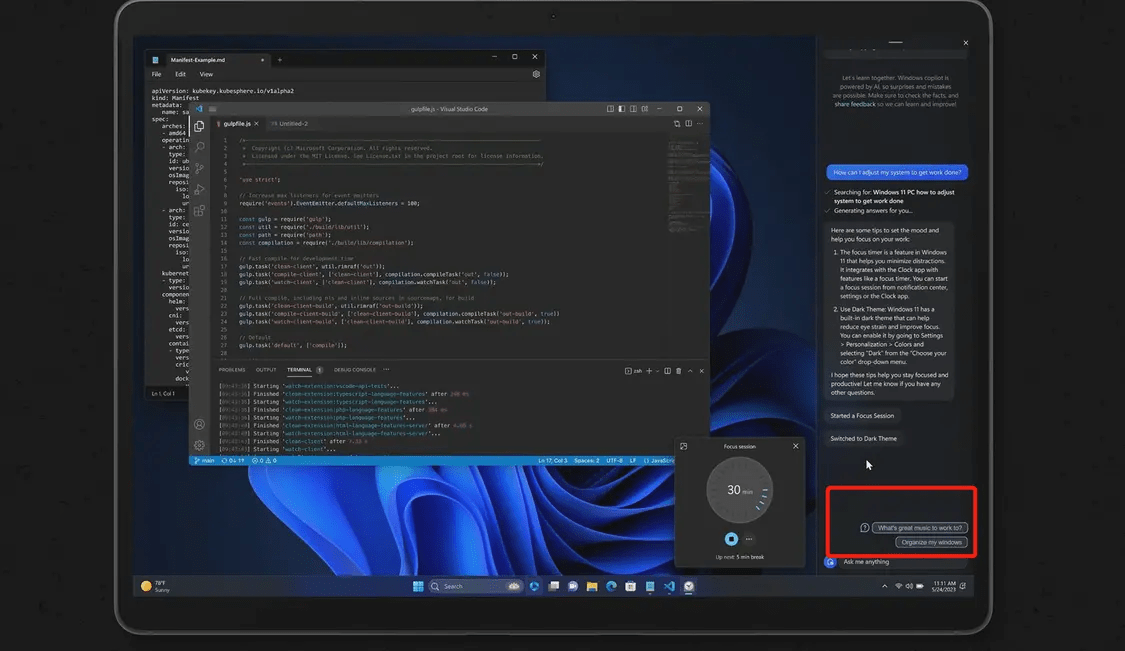
これらのユーザーは Windows の設定や機能に慣れていないため、AI に指示を与えることができません。このため、Microsoft の Windows Copilot は、ユーザーのニーズに応えるだけでなく、ユーザーがどのような機能を必要とするかを積極的に推測し、一連のオプションをユーザーに積極的に提供します。

(右下隅のプロンプト ボックスに注目してください。出典: ライブ ビデオ)
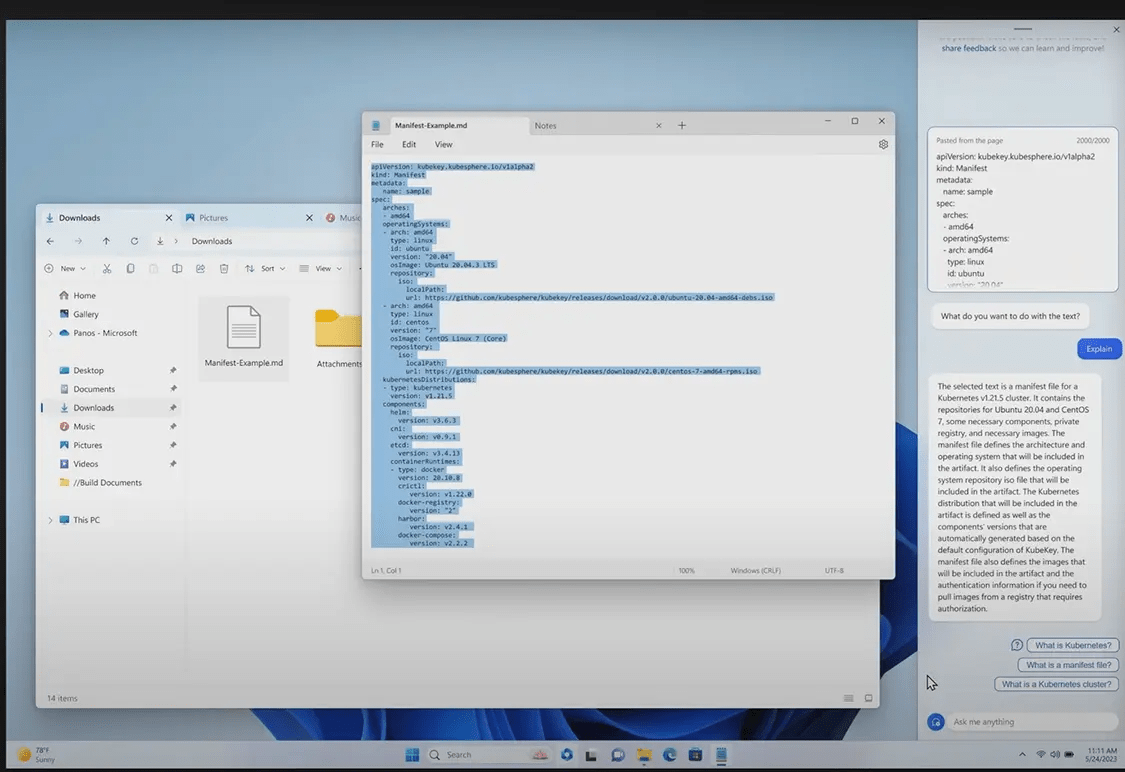
別の例としては、ユーザーがメモ帳でテキストを選択して Windows Copilot に送信すると、AI がその段落を「説明」するか、「書き直す」か、「要約」する必要があるかを積極的に尋ねます。

(出典: ライブビデオ)
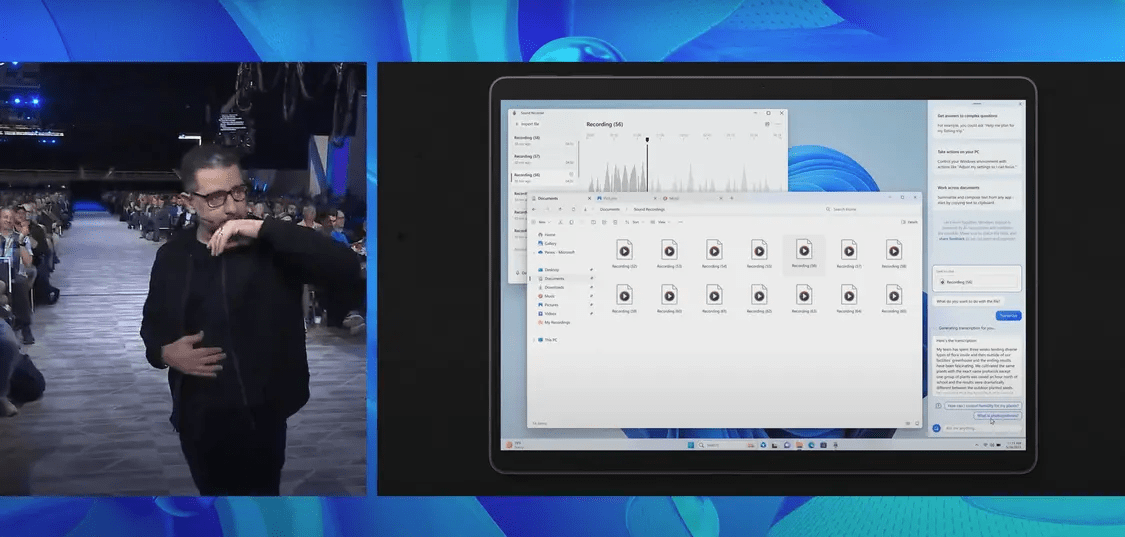
同じことがオーディオにも当てはまります。ユーザーは録音をサイドバーにドロップし、AI にテキストの文字起こしと翻訳を依頼できます。

(出典: ライブビデオ)
もちろん、これは AI が人間によるコンピューター システムの使用の物語を再構築する始まりにすぎません。
Panay 氏は、Microsoft は最近さまざまなプラグインを重視しているが、実際には現在の Windows プラットフォームはすでに最も複雑な AI アプリケーションをサポートできると指摘しました。開発者にとって、その日はもうすぐそこまで来ており、Windows Copilot は 6 月に Windows 11 のプレビュー バージョンに登場する予定です。
常に鋭い嗅覚を持っていたインターネット大手は、すでにレイアウトの新たなラウンドを開始しています。パネイ氏は、Spotify、Snapchat、Facebook MessengerなどのソフトウェアがすべてMicrosoftのPC App Storeに参入したと述べた。これらのソフトウェアは、2 年前には単なるモバイル アプリケーション ソフトウェアであったことを知っておく必要があります。 AI の出現は人々にさらなる可能性をもたらし、今ではコンピューターを使用するだけでワークフローを継続でき、携帯電話をポケットに入れることができるようになりました。
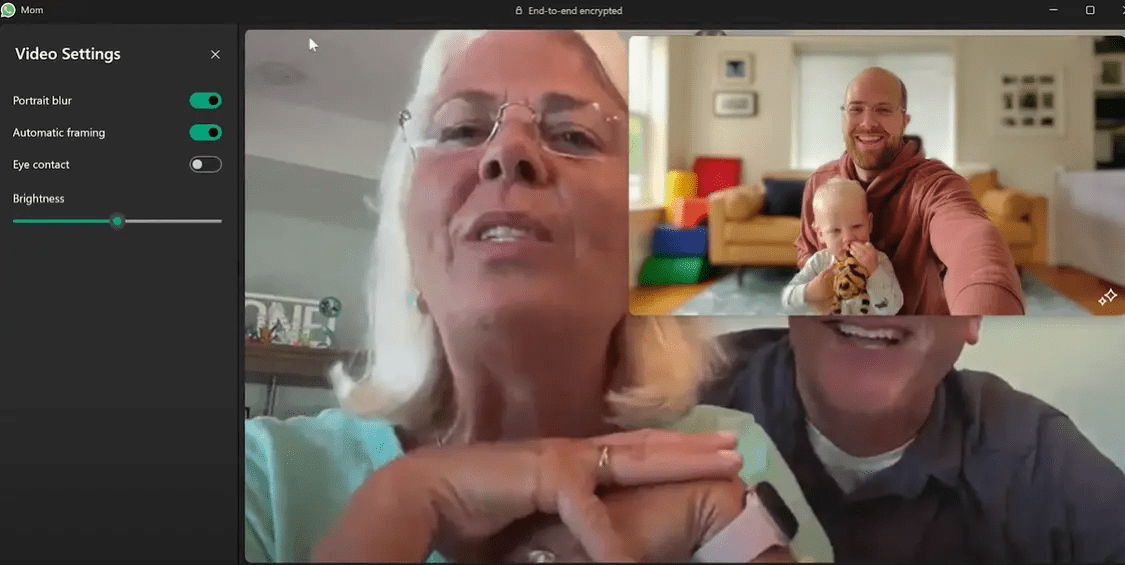
水曜日の会議には、Meta のメッセージング アプリ WhatsApp のディレクターである Will Cathcart 氏も出席しました。世界最大のメッセージング ソフトウェアとして、WhatsApp は Microsoft と協力して、大画面デバイスに新しいメッセージング エクスペリエンスを提供しています。コンピューティング能力の向上により、PC バージョンの WhatsApp ビデオ通話では、背景ぼかしなどのさまざまな機能が提供できるようになりました。

(出典: ライブビデオ)
Microsoft は今週、開発者コントロール センター Dev Home をリリースしました。これは、AI アプリケーション エコシステムの主要な開発者にとって非常に重要です。簡単に言うと、このツールは、マシンの開発環境のセットアップ、GitHub および関連リポジトリへの接続、ツールのインストールなど、開発者がソフトウェア開発のために Windows をより便利にセットアップして使用するのに役立ちます。このツールは、Microsoft 製品である GitHub Copilot と自然に統合されており、コードを記述し、エラーを修正し、コメントを追加する機能を備えています。

(出典: ライブビデオ)
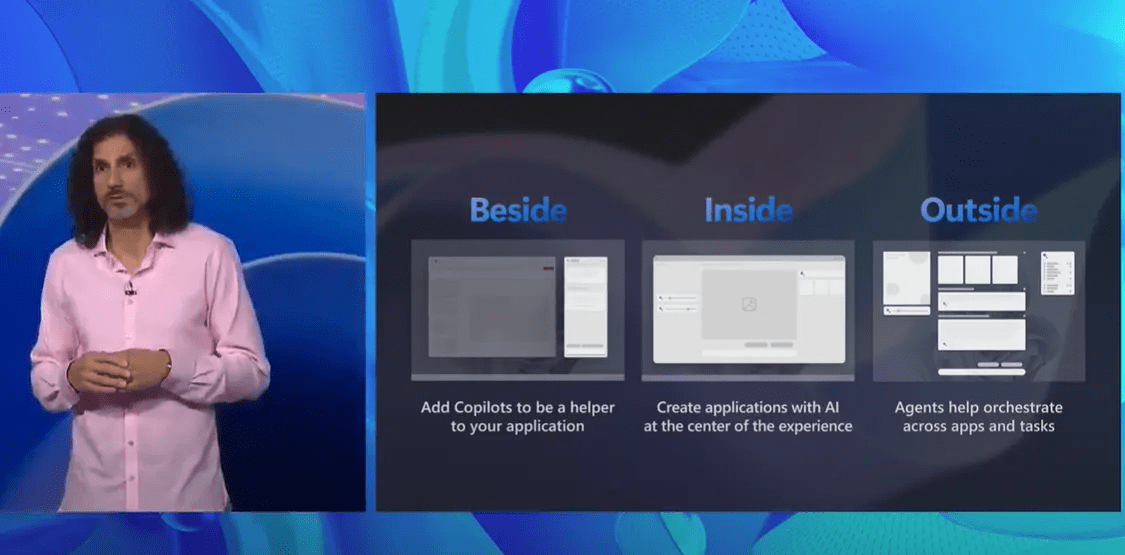
Microsoft は、Copilot をさまざまな形で自社のソフトウェアに統合するための一連のツールも開発者に提供しています。

(出典: ライブビデオ)
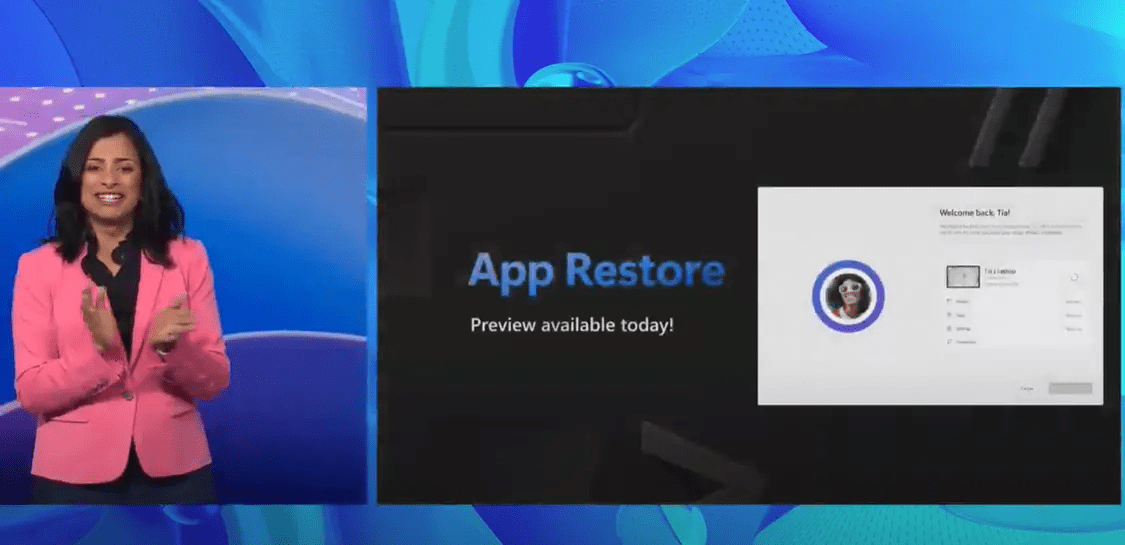
水曜日の記者会見で Microsoft は、新しいマシンをインストールした後にユーザーが「ワンクリックですべてのアプリを再インストール」できるようにする復元機能や、AI を利用した App Store ユーザーレビューの概要など、いくつかの新機能も発表しました。さらに、Microsoft は近い将来、App Store で AI Hub を立ち上げ、一連の AI アプリケーションで何ができるかをユーザーに示し、より多くの人々が AI への取り組みを開始する動機を与える予定です。


(出典: ライブビデオ)
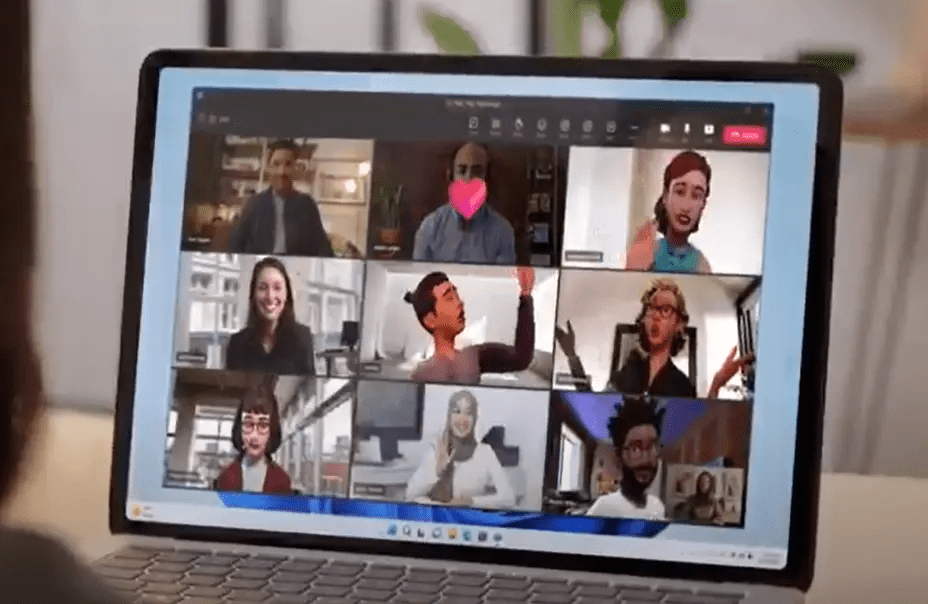
Panai のデビュー前に、Microsoft の製品チームは、AI、メタバース、VR、その他の概念にまたがる Microsoft Mesh を含む 365 Copilot の一連の新機能もデモしたことは言及に値します。 Microsoftは以前、アバターを使用してカメラの前にいる従業員がより自由に作業できるようにする「仮想アバター」機能を開始した。

(出典: ライブビデオ)
そして、Mesh はさらに一歩進んで、メタバースのカテゴリに直接入ります。同時に、マイクロソフトは世界中の多くの有名な機関が独占的な仮想オンライン スペースを作成できるよう支援してきました。


(出典: ライブビデオ)
ただし、メタの Horizon Worlds と同様、マイクロソフトの「メタバース アバター」も半身だけであり、少なくとも現在の AI レベルではメタバースの「醜すぎる」問題を解決するには十分ではないことを示しています。
[出典: Financial AP通信]
以上がAI を活用した Windows は未来をどのように形作るのでしょうか? Microsoft 最高製品責任者が理解を表明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。
 ブートストラップリストのネストを実装する方法は?
Apr 07, 2025 am 10:27 AM
ブートストラップリストのネストを実装する方法は?
Apr 07, 2025 am 10:27 AM
ブートストラップのネストされたリストでは、スタイルを制御するためにブートストラップのグリッドシステムを使用する必要があります。まず、外層< ul>を使用します。および< li>リストを作成するには、内側のレイヤーリストを< div class =" row>に巻き付けます。 and< div class =" col-md-6">内側のレイヤーリストに、内側の層リストが行の幅の半分を占めることを指定します。このように、内側のリストは正しいものを持つことができます
 ブートストラップリストにアイコンを追加する方法は?
Apr 07, 2025 am 10:42 AM
ブートストラップリストにアイコンを追加する方法は?
Apr 07, 2025 am 10:42 AM
アイコンをブートストラップリストに追加する方法:アイコンライブラリ(Font Awesomeなど)が提供するクラス名を使用して、アイコンをリストアイテム< li>に直接詰めます。 Bootstrapクラスを使用して、アイコンとテキストを調整します(たとえば、d-flex、Justify-content-wether、align-Items-center)。ブートストラップタグコンポーネント(バッジ)を使用して、数字またはステータスを表示します。アイコンの位置(Flex-Direction:Row-Reverse;)を調整し、スタイル(CSSスタイル)を制御します。一般的なエラー:アイコンは表示されません(違います
 vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのオブジェクトに文字列を変換する場合、標準のjson文字列にはjson.parse()が推奨されます。非標準のJSON文字列の場合、文字列は正規表現を使用して処理し、フォーマットまたはデコードされたURLエンコードに従ってメソッドを削減できます。文字列形式に従って適切な方法を選択し、バグを避けるためにセキュリティとエンコードの問題に注意してください。
 MySQLインストール後にデータベースのパフォーマンスを最適化する方法
Apr 08, 2025 am 11:36 AM
MySQLインストール後にデータベースのパフォーマンスを最適化する方法
Apr 08, 2025 am 11:36 AM
MySQLパフォーマンスの最適化は、インストール構成、インデックス作成、クエリの最適化、監視、チューニングの3つの側面から開始する必要があります。 1。インストール後、INNODB_BUFFER_POOL_SIZEパラメーターやclose query_cache_sizeなど、サーバーの構成に従ってmy.cnfファイルを調整する必要があります。 2。過度のインデックスを回避するための適切なインデックスを作成し、説明コマンドを使用して実行計画を分析するなど、クエリステートメントを最適化します。 3. MySQL独自の監視ツール(ShowProcessList、ShowStatus)を使用して、データベースの健康を監視し、定期的にデータベースをバックアップして整理します。これらの手順を継続的に最適化することによってのみ、MySQLデータベースのパフォーマンスを改善できます。
 VUEでエクスポートデフォルトによってエクスポートされたコンポーネントを登録する方法
Apr 07, 2025 pm 06:24 PM
VUEでエクスポートデフォルトによってエクスポートされたコンポーネントを登録する方法
Apr 07, 2025 pm 06:24 PM
質問:エクスポートデフォルトを通じてエクスポートされるVUEコンポーネントを登録する方法は?回答:3つの登録方法があります。グローバル登録:vue.component()メソッドを使用して、グローバルコンポーネントとして登録します。ローカル登録:現在のコンポーネントとそのサブコンポーネントでのみ利用可能なコンポーネントオプションに登録します。動的登録:vue.component()メソッドを使用して、コンポーネントが読み込まれた後に登録します。
 Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
700万のレコードを効率的に処理し、地理空間技術を使用したインタラクティブマップを作成します。この記事では、LaravelとMySQLを使用して700万を超えるレコードを効率的に処理し、それらをインタラクティブなマップの視覚化に変換する方法について説明します。最初の課題プロジェクトの要件:MySQLデータベースに700万のレコードを使用して貴重な洞察を抽出します。多くの人は最初に言語をプログラミングすることを検討しますが、データベース自体を無視します。ニーズを満たすことができますか?データ移行または構造調整は必要ですか? MySQLはこのような大きなデータ負荷に耐えることができますか?予備分析:キーフィルターとプロパティを特定する必要があります。分析後、ソリューションに関連している属性はわずかであることがわかりました。フィルターの実現可能性を確認し、検索を最適化するためにいくつかの制限を設定しました。都市に基づくマップ検索
 MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLの起動が失敗する理由はたくさんあり、エラーログをチェックすることで診断できます。一般的な原因には、ポートの競合(ポート占有率をチェックして構成の変更)、許可の問題(ユーザー許可を実行するサービスを確認)、構成ファイルエラー(パラメーター設定のチェック)、データディレクトリの破損(テーブルスペースの復元)、INNODBテーブルスペースの問題(IBDATA1ファイルのチェック)、プラグインロード障害(エラーログのチェック)が含まれます。問題を解決するときは、エラーログに基づいてそれらを分析し、問題の根本原因を見つけ、問題を防ぐために定期的にデータをバックアップする習慣を開発する必要があります。






