Nginx リバース プロキシを使用してクロスドメインの問題を解決する方法
質問
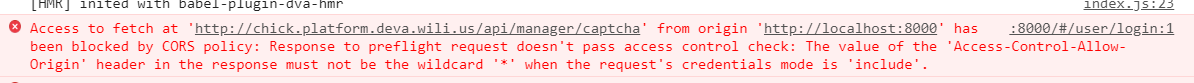
クロスドメインのリソース共有に関する以前に共有された記事で、ドメインを越えるときに Cookie を送信したい場合は、access-control- allow-origin を * に設定することはできません。要求された Web ページと一致する明確なドメイン名を指定する必要があります。このプロジェクトの開発中に他の人たちと協力しているときに、このような問題に遭遇しました。

解決策
一般的に、バックグラウンドで cors クロスドメイン リソース共有を使用すると、次のようなアクセスが行われます。 control-allow-origin にアクセスするドメイン名を設定するだけですが、バックグラウンドの連携が必要となり、ブラウザによっては対応していない場合があります。
パートナーのバックエンドとの連携に基づいて、nginx 方向プロキシを使用してブラウザの同一オリジン ポリシーを満たし、クロスドメインを実現します
実装方法
リバース プロキシの概念
リバース プロキシ方法とは、プロキシ サーバーを使用してインターネットを受け入れることを指します。接続要求は内部ネットワーク上のサーバーに転送され、サーバーから得られた結果はインターネット上の接続を要求したクライアントに返されますが、このときプロキシサーバーは外部からはサーバーのように見えます。リバース プロキシ サーバーはクライアントからは元のサーバーとして見えるため、クライアントは特別な設定を行う必要はありません。クライアントは通常のリクエストをリバース プロキシの名前空間 (name-space) 内のコンテンツに送信します。その後、リバース プロキシはリクエストの転送先 (元のサーバー) を決定し、取得したコンテンツをクライアントに返します。次のようになります。コンテンツは次のようになります。独自のオリジナルコンテンツ。
nginx リバース プロキシを使用してクロスドメインを実現する手順
パッケージをダウンロードして nginx 環境を構築する

nginx 構成ファイルを変更し、nixn.conf ファイルを見つけて、関連する構成を変更します
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 8000; #监听8000端口,可以改成其他端口
server_name localhost; # 当前服务的域名
location /wili/api/ {
proxy_pass http://chick.platform.deva.wili.us/api/; #添加访问路径录为/will/api的代理配置
proxy_http_version 1.1;
}
location / {
proxy_pass http://localhost:8001;
proxy_http_version 1.1;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}構成の説明:
設定情報から分かるのですが、nginxにlocalhostのポート8000をリッスンさせ、ウェブサイトaとウェブサイトbはローカルホストのポート8000経由でアクセスしています。
「will/api」で始まるアドレスが処理のために「」に転送されるように、「/will/api」へのアクセスを特別に構成しました。
アクセス アドレスの変更
nginx を構成したので、すべてのアクセスは Web サイトの元のアドレス (a) ではなく nginx を経由する必要があります。ウェブサイト ローカルホスト:8001、b ウェブサイト)。したがって、Web サイト a のリクエスト インターフェイスを変更して置き換える必要があります。次に、nginx を起動し、設定された 8000


以上がNginx リバース プロキシを使用してクロスドメインの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Linuxでは、次のコマンドを使用して、nginxが起動されるかどうかを確認します。SystemCTLステータスNGINXコマンド出力に基づいて、「アクティブ:アクティブ(実行)」が表示された場合、NGINXが開始されます。 「アクティブ:非アクティブ(dead)」が表示されると、nginxが停止します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する手順:nginxがインストールされているかどうかを確認します。 systemctlを使用して、nginxを開始してnginxサービスを開始します。 SystemCTLを使用して、NGINXがシステムスタートアップでNGINXの自動起動を有効にすることができます。 SystemCTLステータスNGINXを使用して、スタートアップが成功していることを確認します。 Webブラウザのhttp:// localhostにアクセスして、デフォルトのウェルカムページを表示します。
 nginx403を解く方法
Apr 14, 2025 am 10:33 AM
nginx403を解く方法
Apr 14, 2025 am 10:33 AM
Nginx 403禁止エラーを修正する方法は?ファイルまたはディレクトリの許可を確認します。 2。HTACCESSファイルを確認します。 3. nginx構成ファイルを確認します。 4。nginxを再起動します。他の考えられる原因には、ファイアウォールルール、Selinux設定、またはアプリケーションの問題が含まれます。
 nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
サーバーには、要求されたリソースにアクセスする許可がなく、NGINX 403エラーが発生します。ソリューションには以下が含まれます。ファイル許可を確認します。 .htaccess構成を確認してください。 nginx構成を確認してください。 SELINUXアクセス許可を構成します。ファイアウォールルールを確認してください。ブラウザの問題、サーバーの障害、その他の可能なエラーなど、他の原因をトラブルシューティングします。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
質問への回答:304変更されていないエラーは、ブラウザがクライアントリクエストの最新リソースバージョンをキャッシュしたことを示しています。解決策:1。ブラウザのキャッシュをクリアします。 2.ブラウザキャッシュを無効にします。 3.クライアントキャッシュを許可するようにnginxを構成します。 4.ファイル許可を確認します。 5.ファイルハッシュを確認します。 6. CDNまたは逆プロキシキャッシュを無効にします。 7。nginxを再起動します。




