薬物相互作用予測タスクにおけるマルチモーダル DNN モデルの適用

1. 背景の紹介
まず、創薬に関連する背景について説明します。
#1. 背景の紹介

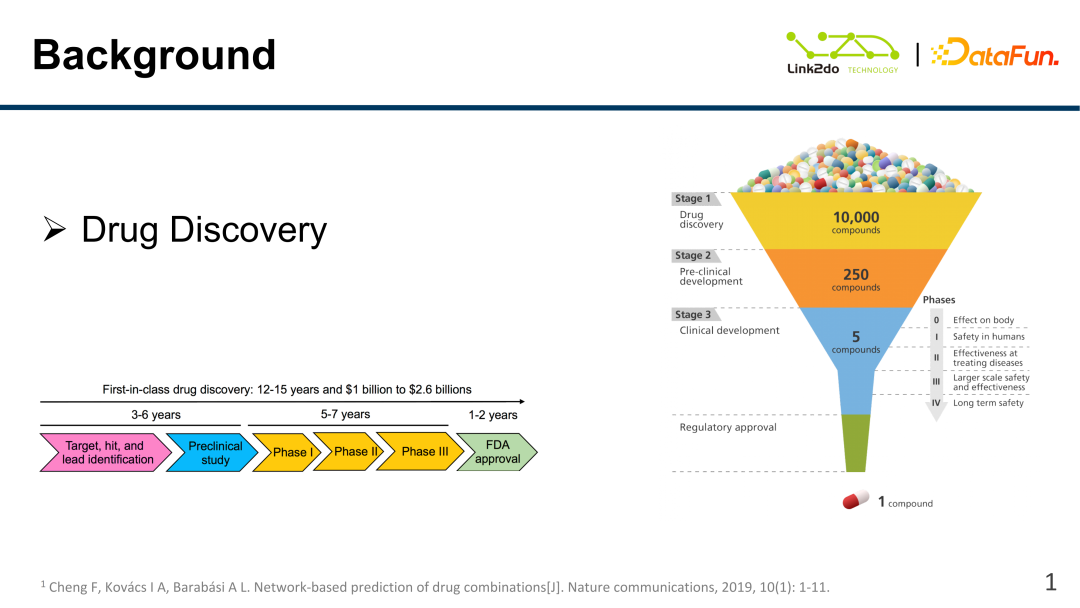
##薬物創薬分野は近年非常に注目を集めており、特に医薬品の研究開発を含む製薬会社の創薬業務を支援するための AI の使用が注目されています。医薬品の研究開発プロセスは非常に長いサイクルであり、通常、ある種の臨床疾患に対する最初の医薬品の研究開発プロセスには数十億の資金と10年以上の時間がかかります。主に以下の段階に分かれます。
# (1) 疾患標的の研究と疾患コアタンパク質の確認。
# (2) 臨床試験の前に、薬物の毒性、有効性、服用方法などの研究を含め、薬物の有効性を検証します。
(3) 臨床試験。
# (4) FDA の承認と認証。
#つまり、従来の医薬品の研究開発プロセスのサイクルは非常に長いものです。さらに、10,000 を超える薬剤の初期承認のうち、5 つの薬剤が臨床試験段階に入り、最終的に 1 つの薬剤のみが販売を承認されました。このような背景から、製薬企業が候補薬の中から有効な薬をより迅速に選択できるように支援し、臨床試験段階で薬の影響や役割、有効性などを迅速に事前調査する方法が注目の研究テーマとなっています。 AI、特にディープ ニューラル ネットワーク技術により、医薬品開発プロセスが大幅に加速されます。

2. 提起された質問

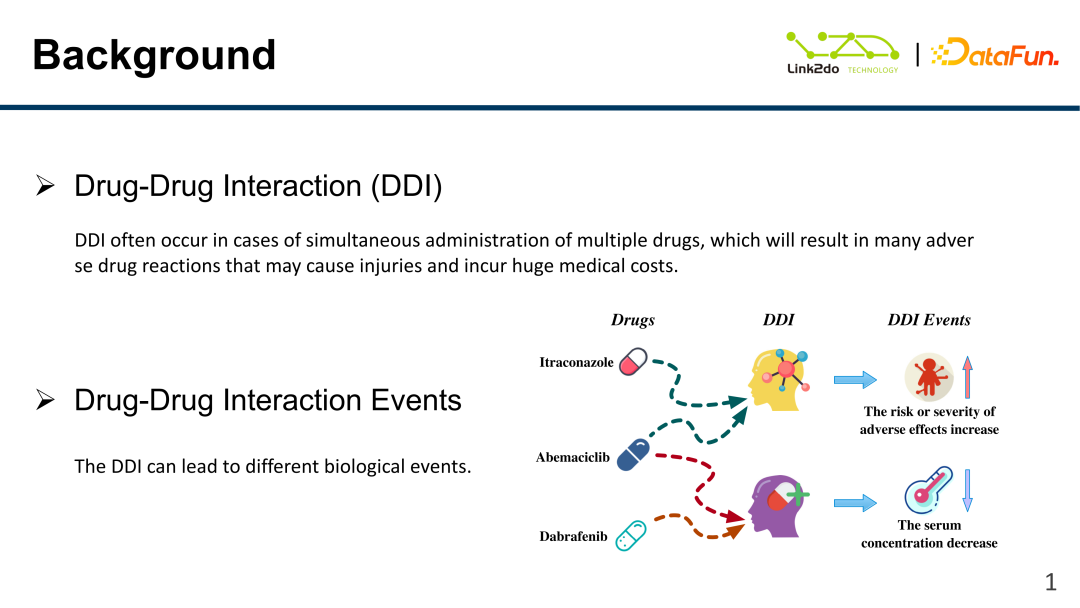
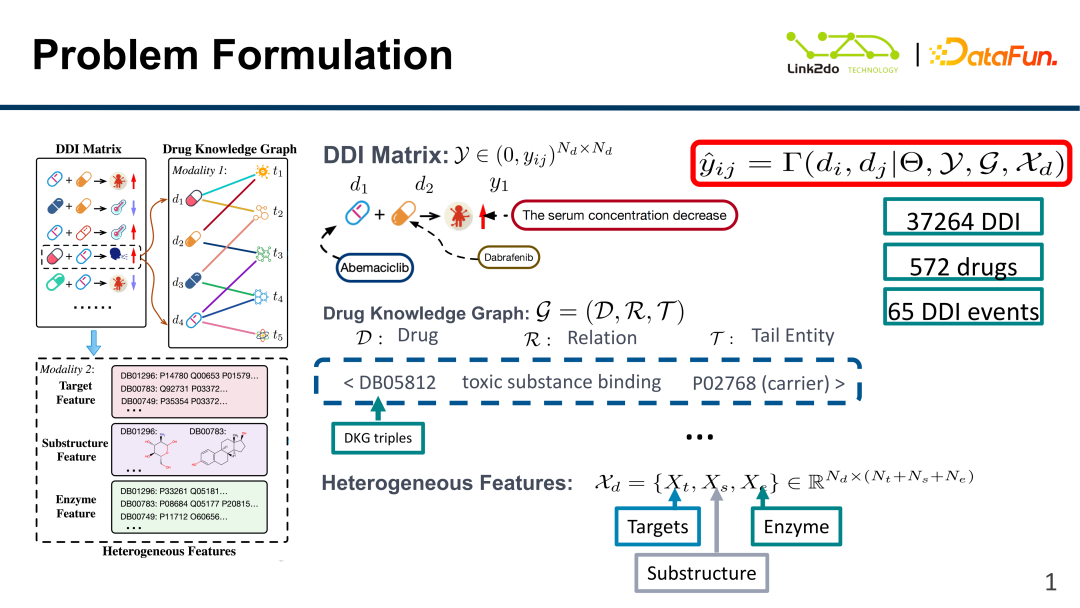
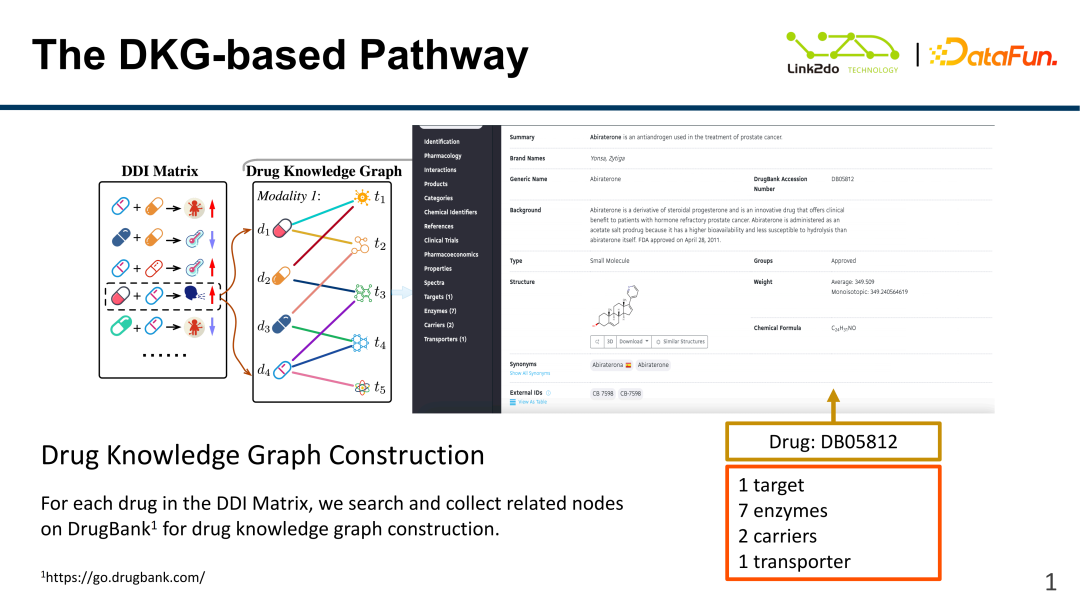
上の図に示すように、薬物相互作用は、薬物 d1 (アベキシクリブ) と薬物 d2 (ダブラフェニブ) などの薬物相互作用の結果を記述する DDI マトリックスとして要約できます。血清濃度の低下)。この研究には、572 の薬剤 (d) と 65 の反応結果 (y、血清濃度の低下など) を含む 37,264 件の DDI データが含まれていました。そして、このデータに基づいて、ドラッグ ナレッジ グラフ (DKG) が構築されました。ノードは薬物であり、エッジは薬物間の関係です。 DKG トリプルは、{D: 薬物、R: 薬物間関係、T: 尾部エンティティ} です。
#上記のデータに加えて、マルチモーダル モデルには薬剤の異種特徴 (HF、異種特徴) も組み込まれています: {ターゲット: ターゲット、部分構造:組成・化学構造、酵素:enzyme}、対象となる情報がタンパク質であるなど、それぞれの特徴の次元が異なります。最後に、DDI マトリックス、DKG、および HF がモデリングのために同じ確率分布に融合されます。
2. MDNN モデルの紹介
次に、ヘテロジニアス マルチモーダル MDNN のフレームワークを紹介します。モデル。
#1. MDNN 全体のフレームワーク

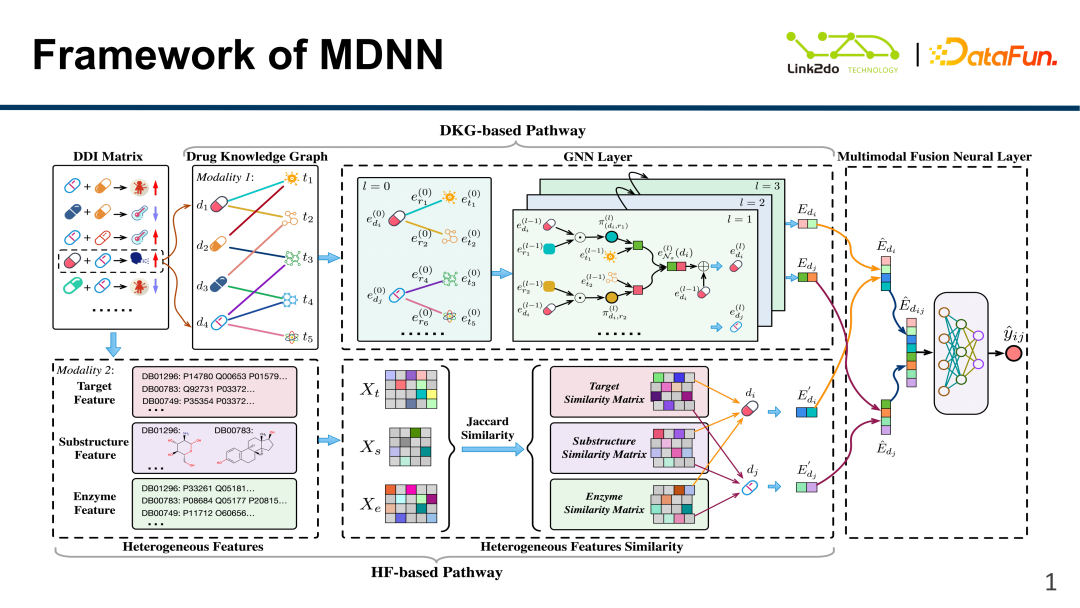
# これはモデルは MDNN と呼ばれます. 基本データは主に DDI マトリックスとヘテロジニアス データの 2 つの部分に分かれています. モデル フレームワークは主に次の 3 つの部分で構成されます:
# #(1) DKG 部分に基づく: 主に医薬品そのものの成分(有効成分、毒性成分)、医薬品間の関係などの情報を医薬品ナレッジグラフを構築して表現します。
(2) HF 部分に基づく: 標的、酵素、分子などの異種の特性データを統合して薬物自体を記述します。構造、基本的な機能情報。
(3) マルチモーダル融合ニューラル ネットワーク: DKG と HF の 2 つの特徴データを効果的に融合し、統合を実行します。モデリング。
2. DKG モジュール構築
DKG に基づいた構築プロセスを紹介します。

#上の図は、医薬品ナレッジ グラフの主な内容を示しています。左の図はDDI マトリックス: マトリックスには約 600 の薬物が含まれており、これらの薬物の組成と作用情報はデータベース (DrugBank、つまり「薬物バンク」) に保管されています。右の図は、酵素、キャリア、ターゲットなどの異質な基本的特徴など、「ドラッグバンク」内の医薬品情報の例を示しています。その中で、比較的重要な4つの特徴が挙げられます。医薬品DB05812を例にとると、ターゲットに加えて、酵素と分子構造に加えて、キャリアとトランスポーターもあります。ただし、これら 2 種類のデータは比較的まばらであり、他の特徴ほど多くの次元を持っていません。現在のデータセットにおける区別はありません。したがって、これら 2 つのデータは当面は使用されません。使用される主なデータは、 ターゲット、酵素、分子構造です。
#
上の図に示すように、ナレッジ グラフは主にノードとエッジで構成されます。ノードは医薬品と成分、エッジは関係です。この例においてトリプレットによって表示される関係は、毒性成分関係、すなわち、ノード薬物「DB05812」とノード成分「P02768」との間に毒性成分関係がある。 「ドラッグバンク」から取得した薬物成分関係トリプルを基に、572種類の薬物を含むDKGナレッジグラフが形成され、トリプルの辺(関係)を意味関係と呼び、関係タイプは合計157種類あります。構成要素 尾部エンティティ ノードは 1043 種類あります。各 DKG は、タスクの要件に応じて「ドラッグ バンク」から対応する情報を抽出して構築できるため、DKG は「ドラッグ バンク」ナレッジ グラフのサブグラフに相当します。

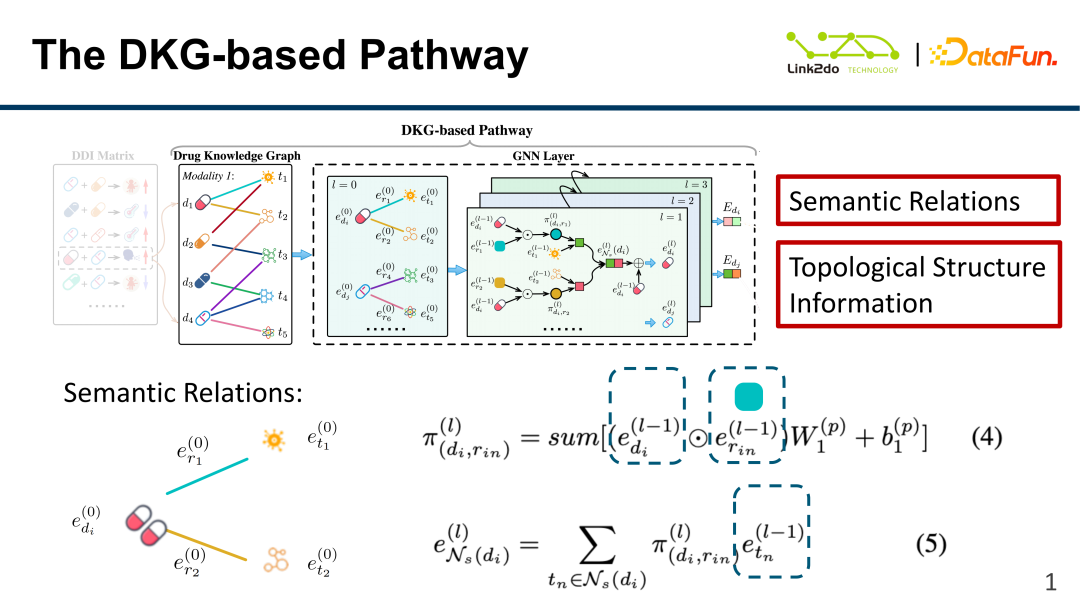
DKG に基づいて、2 種類の情報が要約されます。上図はセマンティクスを示しています。構築の関係情報モデル。有毒成分に基づいて、まず薬物 (d) と前の層の関係 (r) の内積を計算し、それを現在の層の重み (W1) で合計して π 関数、つまり薬物のエッジ情報とノード情報は、π 関数 によって合計され、次に、π 関数と前の層コンポーネント (t) の重み付き合計を実行して e を取得します。つまり、エッジ情報が取得されます。

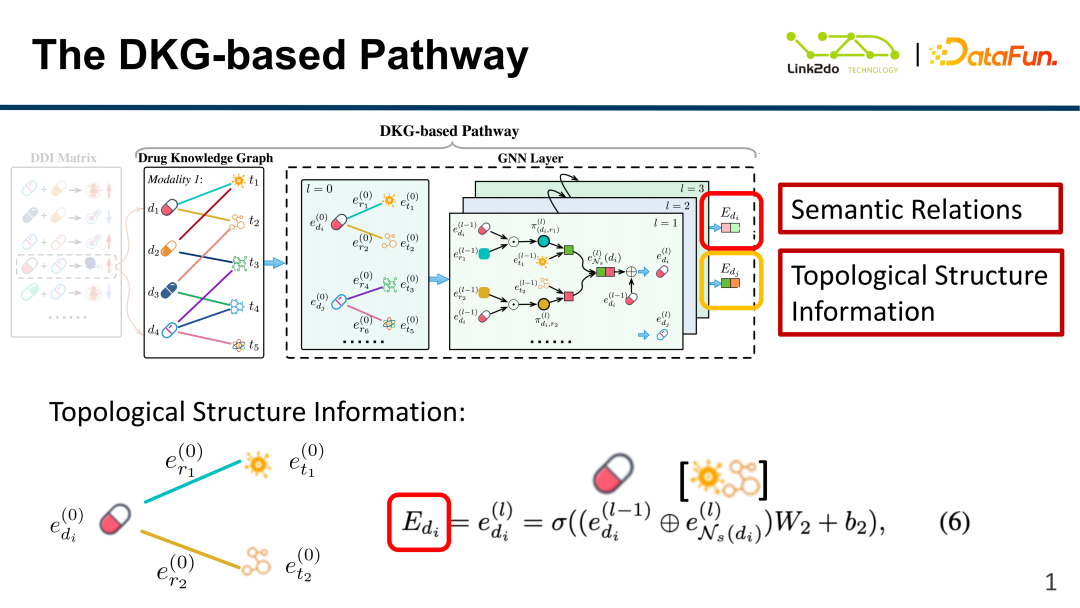
#同様に、グラフの位相構造情報モデルの構成を上図に示します。 。毒性成分に加えて、薬物には他の複数の成分関係も含まれる場合があり、同じ薬物の複数の関係 (エッジ、つまり e) とそれらに対応する重み W2 を接続して、最終的に各薬物に対応する E を取得できます。上記の方法により、DKG エッジと位相構造情報が効果的に融合されて表現されます。
3. HF モジュールの構造
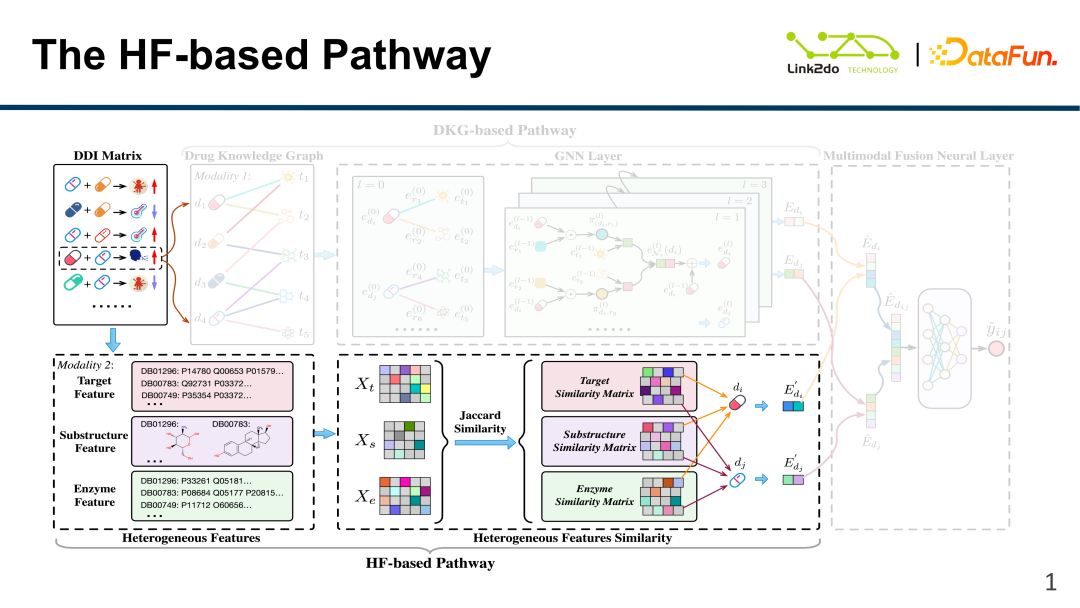
上記のサイド情報と DDI 情報に加えて、以下に示すように、 , 薬物には非常に豊富なマルチモーダル情報も含まれています: 同じ薬物が複数の標的に作用することができます。さまざまな薬物も異なる分子構造を持ち、対応する分子特性を表しています。薬物はさまざまな酵素の作用下で反応します。異なる標的と組み合わせると、 。これら 3 種類の情報がベクトル化され、単純な Jaccard 類似度によって薬物間の類似性が測定され、対応する類似度行列が取得されます。


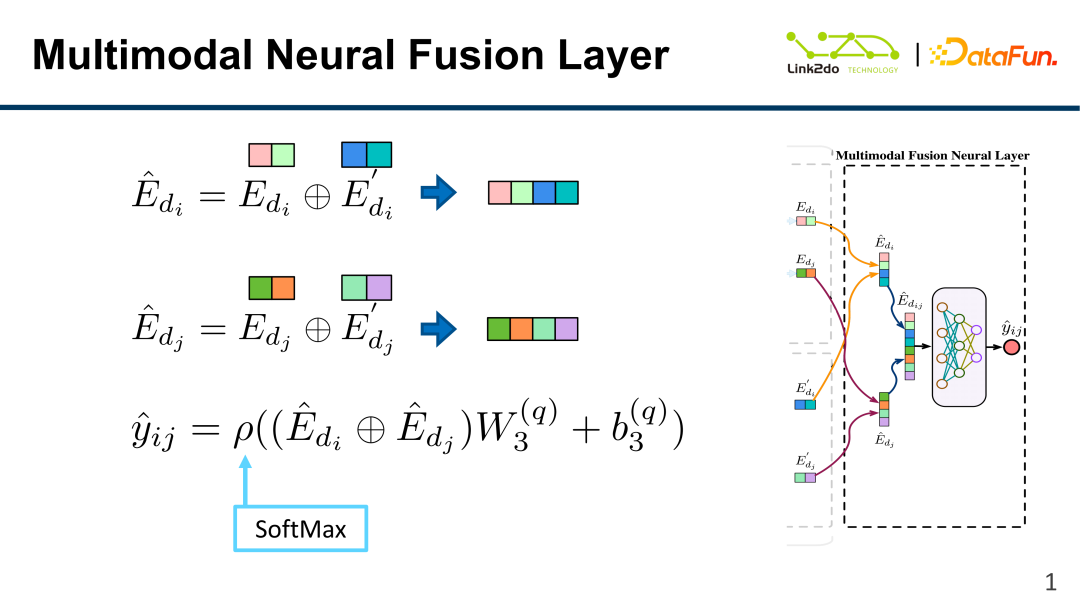
#ファイナルフュージョン 三人類似性行列により各薬物に対応する E'、つまり薬物の異性体特性に基づく情報が得られます。この特徴ベクトルの次元も小さく、1162 のターゲット、583 の構造、および 202 の酵素に関する情報が含まれています。 #4. マルチモデル融合レイヤー

次に、softmax 関数を使用して出力層を取得します。

モデル全体のフレームワークは上図のようになり、複雑なフレームワーク構造ではありませんが、比較的効果的に薬剤情報を組み合わせています。
3. MDNN モデルの効果
次に、モデルの効果を共有します。

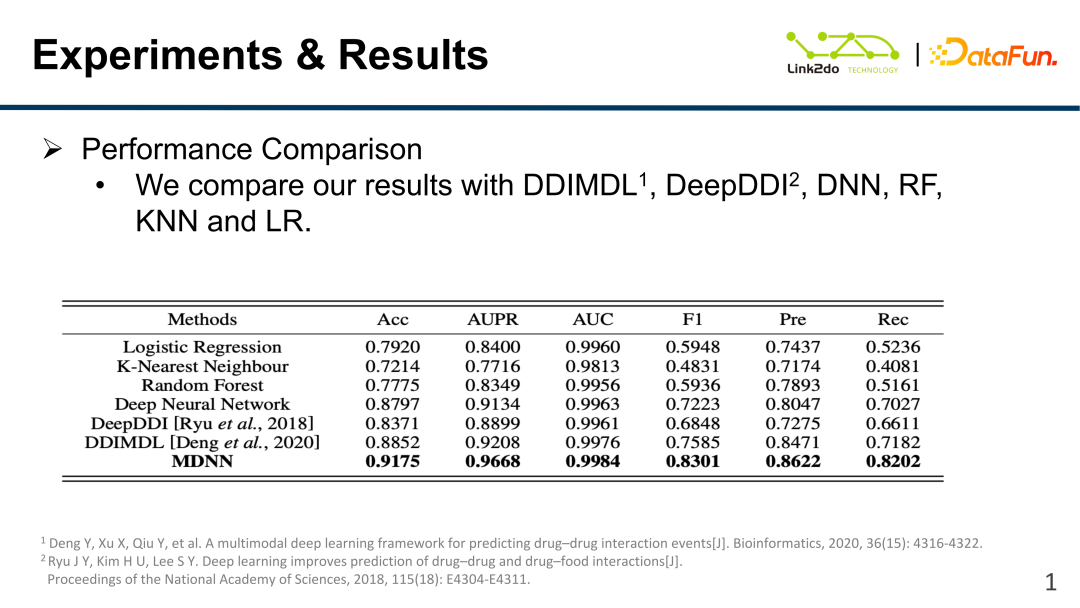
#上の図は、現在より一般的に使用されているアルゴリズムである MDNN との比較結果を示しています。アルゴリズム Acc、AUC、F1、AUPR、精度、リコール、その他の評価指標において最先端の結果を達成しています。 (上記のアルゴリズムは GNN アルゴリズムには組み込まれていません。)

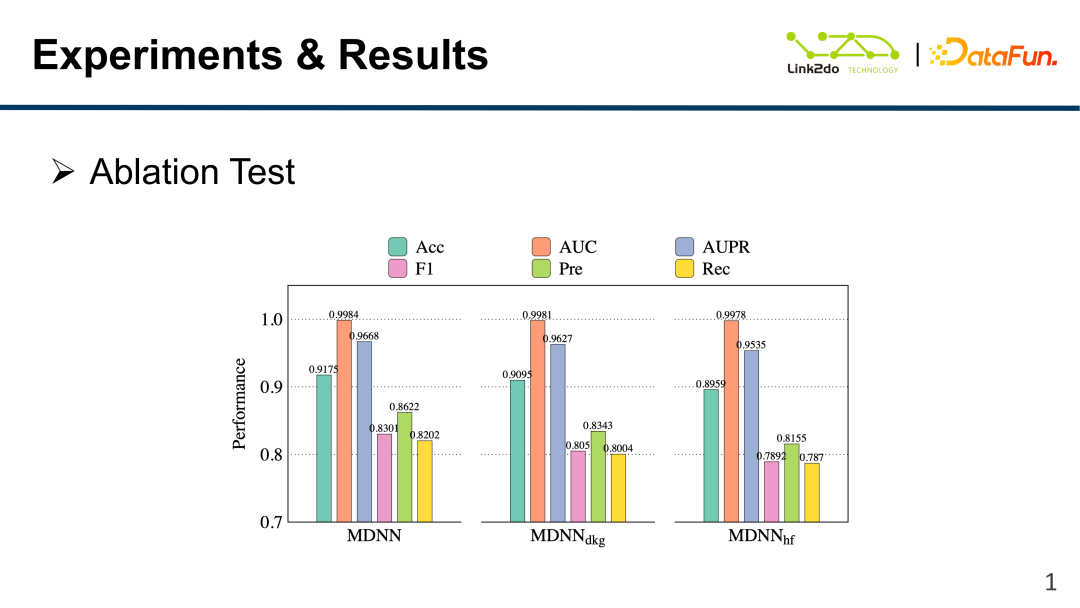
##上の図は、 DKGのMDNN融合、HKと非融合の効果の違い。どちらかの方法を単独で使用するよりも、融合の結果が優れていることが簡単にわかります。

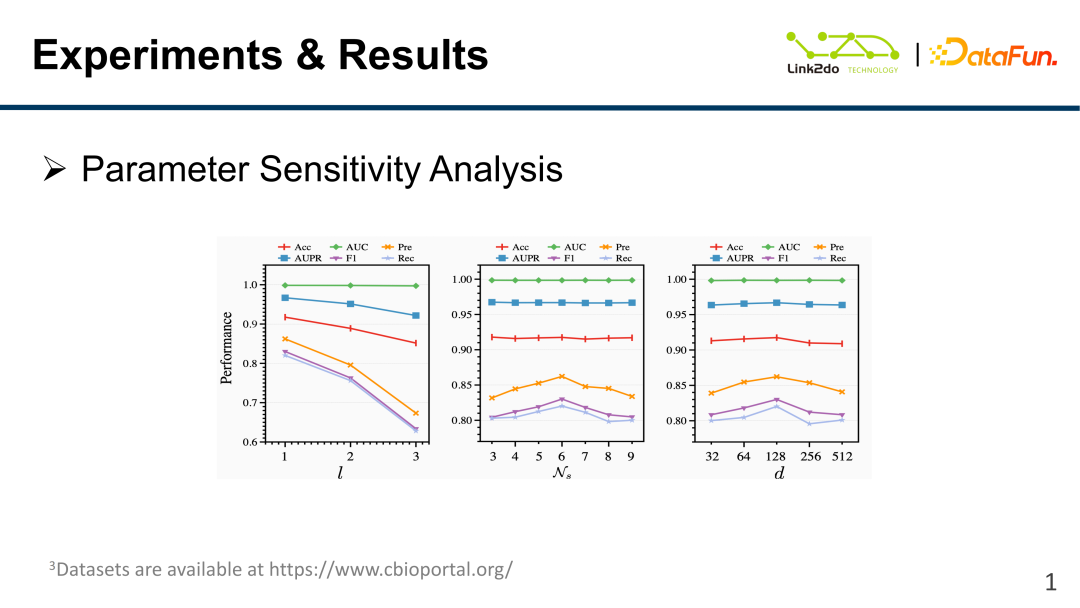
# マルチモーダルパラメータ調整、つまりパラメータ感度の分析については、次のようになります。ニューラルネットワーク層数 l、ノード数 Ns の場合の各種評価指標をそれぞれ上図に示します。 およびその他のパラメータが変化し、それに応じて変動します。

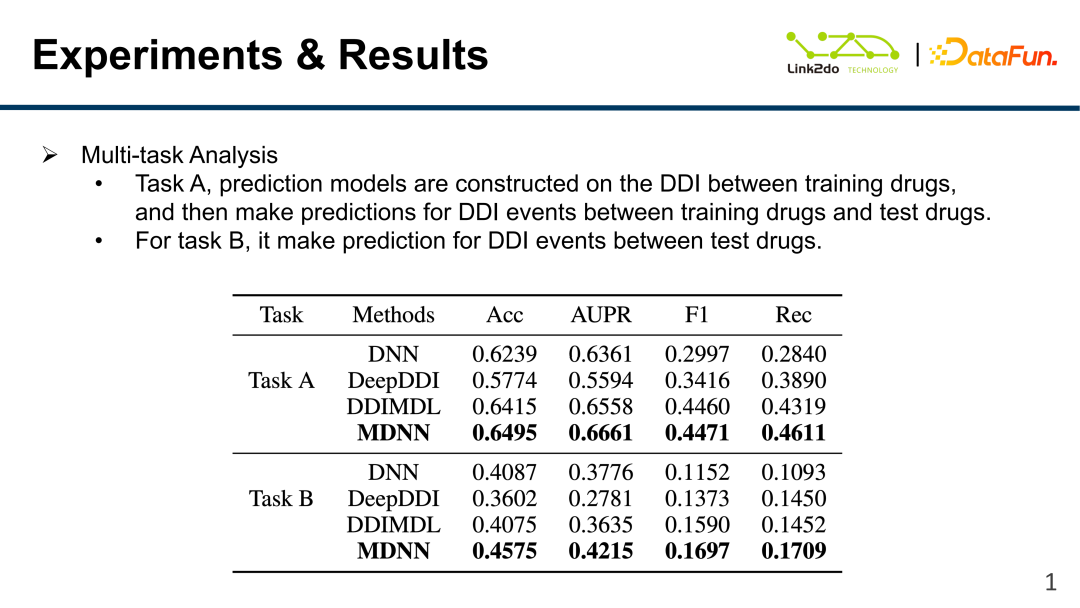
#さらに、マルチタスク分析も実施しました。トレーニング セット内の薬物とテスト セット内の薬物間の DDI を予測するには、タスク B の予測モデルもトレーニング セットを通じて構築されますが、テスト セット内の薬物間の DDI を予測します。トレーニング セットとテスト セットの薬物が厳密に分離されている場合、モデルの予測効果は大幅に減少します。
#医薬品研究開発の分野では、DDI の研究だけでなく、いかに効果的に医薬品を発見/スクリーニングするかなど、解決すべき課題がまだ多くあります。 。
4. まとめ最後に、今回共有した内容をまとめると、MDNN アルゴリズム自体は複雑ではありません。重要な作業は、マルチモーダル データと構造情報の使用です:

(2) DDI の予測問題を改善;
(3) 既存手法との比較、MDNN は機能するデータセット上で最適です。
#しかし、実際のアプリケーションでは、MDNN モデルには、方法論やデータの改善など、さらなる最適化と改善が必要な領域がまだ多くあります。 #5. Q&A セッション
#Q1: 「ドラッグ バンク」データ セットは公開データ セットですか?
A1: この研究のナレッジ グラフ データ セットは公開されており、元のデータ セット「Drug Bank」も公開データ セットです。しかし、各研究分野の医薬品によっては構築されるナレッジグラフデータセットも異なり、統一された普遍的なナレッジグラフは存在しません。
A2: バイオ医薬品に加えて、電子商取引分野には多くのアプリケーションがあります。たとえば、User-Item クラスのデータ セットでは、User は職業、年齢、買い物タグなどの多くのマルチモーダル情報を持ちます。Item 製品にも多くの情報があり、それらの間には多くの関係があります。ショッピング、評価、お気に入り、クリックなどの行動。ドメイン データが異質な形式に準拠している場合は、これらの方法を分析に使用することができますが、難しいのは、特定のドメインでナレッジ グラフを構築することです。 Q2: ナレッジグラフやマルチモーダルフュージョンなどの共有研究手法は、製薬分野以外ではどのような応用が可能ですか?プロテインとか免疫力とか?
以上が薬物相互作用予測タスクにおけるマルチモーダル DNN モデルの適用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7859
7859
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 トップ10の仮想通貨取引アプリは何ですか?最新のデジタル通貨交換ランキング
Apr 28, 2025 pm 08:03 PM
トップ10の仮想通貨取引アプリは何ですか?最新のデジタル通貨交換ランキング
Apr 28, 2025 pm 08:03 PM
Binance、OKX、Gate.ioなどの上位10のデジタル通貨交換は、システムを改善し、効率的な多様化したトランザクション、厳格なセキュリティ対策を改善しました。
 今日のビットコイン価格
Apr 28, 2025 pm 07:39 PM
今日のビットコイン価格
Apr 28, 2025 pm 07:39 PM
今日のビットコインの価格変動は、マクロ経済学、政策、市場感情などの多くの要因の影響を受けています。投資家は、情報に基づいた決定を下すために、技術的および基本的な分析に注意を払う必要があります。
 世界のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの最新バージョンです
Apr 28, 2025 pm 08:09 PM
世界のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの最新バージョンです
Apr 28, 2025 pm 08:09 PM
世界の上位10の暗号通貨取引プラットフォームには、Binance、Okx、Gate.io、Coinbase、Kraken、Huobi Global、Bitfinex、Bittrex、Kucoin、Poloniexが含まれます。これらはすべて、さまざまな取引方法と強力なセキュリティ対策を提供します。
 推奨される信頼できるデジタル通貨取引プラットフォーム。世界のトップ10のデジタル通貨交換。 2025
Apr 28, 2025 pm 04:30 PM
推奨される信頼できるデジタル通貨取引プラットフォーム。世界のトップ10のデジタル通貨交換。 2025
Apr 28, 2025 pm 04:30 PM
推奨される信頼できるデジタル通貨取引プラットフォーム:1。OKX、2。Binance、3。Coinbase、4。Kraken、5。Huobi、6。Kucoin、7。Bitfinex、8。Gemini、9。Bitstamp、10。Poloniex、これらのプラットフォームは、セキュリティ、ユーザーエクスペリエンス、ユーザーエクスペリエンス、ユーザーエクスペリエンス、ユーザーエクスペリエンスのデジタルエクスペリエンス、デジタルエクスペリエンスのデジタルエクスペリエンス、デジタルエクスペリエンスのために知られています。
 復号化GATE.IO戦略のアップグレード:Memebox 2.0でCrypto Asset Managementを再定義する方法は?
Apr 28, 2025 pm 03:33 PM
復号化GATE.IO戦略のアップグレード:Memebox 2.0でCrypto Asset Managementを再定義する方法は?
Apr 28, 2025 pm 03:33 PM
Memebox 2.0は、革新的なアーキテクチャとパフォーマンスのブレークスルーを通じて、暗号資産管理を再定義します。 1)3つの主要な問題点を解決します。資産サイロ、収入の減少、セキュリティと利便性のパラドックスです。 2)インテリジェントアセットハブ、動的リスク管理およびリターンエンハンスメントエンジン、クロスチェーン移動速度、平均降伏率、およびセキュリティインシデント応答速度が向上します。 3)ユーザーに、ユーザー価値の再構築を実現し、資産の視覚化、ポリシーの自動化、ガバナンス統合を提供します。 4)生態学的なコラボレーションとコンプライアンスの革新により、プラットフォームの全体的な有効性が向上しました。 5)将来的には、スマート契約保険プール、予測市場統合、AI主導の資産配分が開始され、引き続き業界の発展をリードします。
 ビットコインの価値はいくらですか
Apr 28, 2025 pm 07:42 PM
ビットコインの価値はいくらですか
Apr 28, 2025 pm 07:42 PM
ビットコインの価格は20,000ドルから30,000ドルの範囲です。 1。ビットコインの価格は2009年以来劇的に変動し、2017年には20,000ドル近くに達し、2021年にはほぼ60,000ドルに達しました。2。価格は、市場需要、供給、マクロ経済環境などの要因の影響を受けます。 3.取引所、モバイルアプリ、ウェブサイトを通じてリアルタイム価格を取得します。 4。ビットコインの価格は非常に不安定であり、市場の感情と外部要因によって駆動されます。 5.従来の金融市場と特定の関係を持ち、世界の株式市場、米ドルの強さなどの影響を受けています。6。長期的な傾向は強気ですが、リスクを慎重に評価する必要があります。
 2025年のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの1つです
Apr 28, 2025 pm 08:12 PM
2025年のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの1つです
Apr 28, 2025 pm 08:12 PM
2025年の世界の上位10の暗号通貨取引所には、Binance、Okx、Gate.io、Coinbase、Kraken、Huobi、Bitfinex、Kucoin、Bittrex、Poloniexが含まれます。これらはすべて、高い取引量とセキュリティで知られています。
 CでChronoライブラリを使用する方法は?
Apr 28, 2025 pm 10:18 PM
CでChronoライブラリを使用する方法は?
Apr 28, 2025 pm 10:18 PM
CでChronoライブラリを使用すると、時間と時間の間隔をより正確に制御できます。このライブラリの魅力を探りましょう。 CのChronoライブラリは、時間と時間の間隔に対処するための最新の方法を提供する標準ライブラリの一部です。 Time.HとCtimeに苦しんでいるプログラマーにとって、Chronoは間違いなく恩恵です。コードの読みやすさと保守性を向上させるだけでなく、より高い精度と柔軟性も提供します。基本から始めましょう。 Chronoライブラリには、主に次の重要なコンポーネントが含まれています。STD:: Chrono :: System_Clock:現在の時間を取得するために使用されるシステムクロックを表します。 STD :: Chron




