HTML5 Canvas_html5 チュートリアル スキルでグラフィックス マトリックス変換を制御する方法の詳細な分析
行列変換transform()を紹介する前に、変換行列とは何かについて話しましょう。 
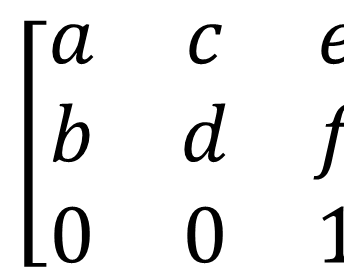
上記はCanvasのtransform()メソッドに対応する変換行列です。このメソッドは、図に示す 6 つのパラメーター、具体的には context.transform(a,b,c,d,e,f) を渡します。
各パラメータの意味は次の表に対応しています:
| 参数 | 意义 |
|---|---|
| a | 水平缩放(1) |
| b | 水平倾斜(0) |
| c | 垂直倾斜(0) |
| d | 垂直缩放(1) |
| e | 水平位移(0) |
| f | 垂直位移(0) |
対応する 0 または 1 を行列に代入すると、これが単位行列であることがわかります (水平および垂直スケーリングのデフォルト値は 1 で、これは 1 倍のスケーリング、つまりスケーリングなしを意味します)。この方法では、新しい変更行列を使用して現在の変換行列を乗算し、さまざまな変更効果を取得します。
簡単に言うと、グラフィックを変換したいときは、変換行列の対応するパラメータを操作するだけで済みます。操作後、グラフィックの各固定点の座標にこの行列を乗算して、新しい行列を取得します。固定点の座標。
transform() メソッド
キャンバス描画では、この変換行列を変更するメソッド、つまり、transform() が提供されます。
デフォルトの座標系は、キャンバスの左上隅を座標原点 (0, 0) に基づいています。 X 軸の値は右に行くほど値が大きくなり、Y 軸の値は下に行くほど大きくなります。デフォルトの座標系では、各点の座標は CSS ピクセルに直接マッピングされます。キャンバス上の一部の特定の操作とプロパティ設定では、デフォルトの座標系が使用されます。ただし、デフォルトの座標系に加えて、各キャンバスにはグラフィックス状態の一部として「現在の変換行列」もあります。この行列は、キャンバスの現在の座標系を定義します。点の座標が指定されている場合、キャンバス上のほとんどの操作では、その点がデフォルトの座標系ではなく現在の座標系にマップされます。現在の変換行列は、指定された座標をデフォルトの座標系の同等の座標に変換するために使用されます。座標の変換は、テキストや線分の描画にも影響します。
translate() メソッドを呼び出すと、座標原点が上下左右に移動するだけです。
rotate() メソッドは、指定された角度に従って座標軸を時計回りに回転します。
scale() メソッドは、X 軸または Y 軸上の距離の延長と短縮を実装します。負の値を渡すと、座標原点を参照点として使用して座標軸を反転する
スケールが実現されます。鏡に映ったような。
translate を使用して座標原点をキャンバスの左下隅に移動し、scale メソッドを使用して y 軸を反転し、上に行くほど y 軸が大きくなります。
数学的な観点から座標系の変換を理解します。
translate、rotate、scale メソッドは、座標軸の変換として想像すると理解しやすくなります。代数的な観点から座標変換を理解するのは簡単です。つまり、変換を変換後の座標系の点 (x, y) として想像すると、元の座標系は (x`, y`) になります。
c.translate(dx,dy) を呼び出します。このメソッドは次の式
x` = x dx; //new システムの x 軸の 0 は dx
y` = y dy;
c.scale(sx,sy);
x` = sx*x;
y ` = 元のシステムでは sy*y;
c.rotate()
x` =x*cos(a)-y*sin(a);
y` = y*cos(a) x*sin(a) ;
次の状況では、transform() を使用することをお勧めします。
1. context.translate(dx,dy) の代わりに context.transform (1,0,0,1,dx,dy) を使用します
2. context.transform(sx,0,0,sy, 0 ,0) の代わりに context.scale(sx, sy)
3. 傾斜効果を実現するには context.transform(0,b,c,0,0,0) を使用します (最も実用的)。
回転を実現するためにこれを使用する必要はありません。また、abcdef の 6 つのパラメータの意味を書き留めるだけで済みます。
コードに慣れるためにコードを見てみましょう:
- "zh">
- "UTF-8">
-
矩阵变换 -
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <スクリプト>
- window.onload = 関数(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle = "黄色";
- context.ストロークスタイル = "#00AAAA";
- context.lineWidth = 5;
- context.save();
- //平移至(300,200)
- context.transform(1,0,0,1,300,200);
- //水平方向放大2倍、垂直方向放大1.5倍
- context.transform(2,0,0,1.5,0,0);
- //水平方向右斜度10%の距離、垂直方向上斜高10%の距離
- context.transform(1,-0.1,0.1,1,0,0);
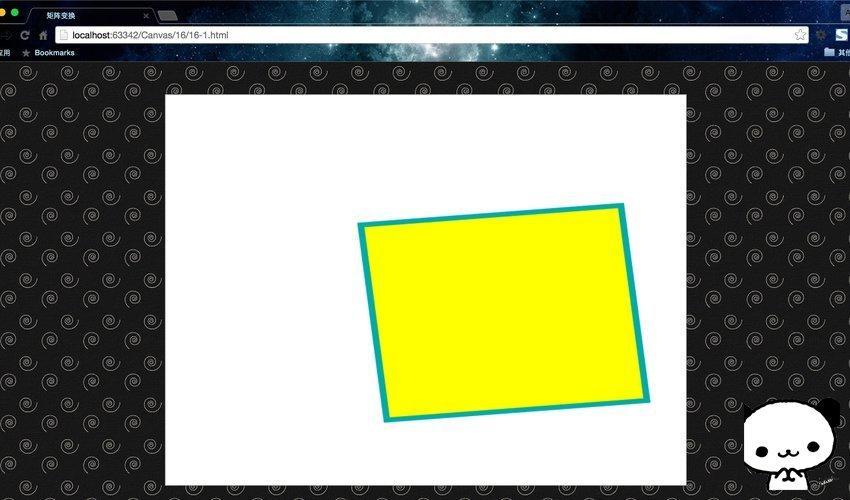
- context.fillRect(0,0,200,200);
- context.ストロークRect(0,0,200,200);
- context.restore();
- };
运行結果:
setTransform() メソッド
transform() メソッドの実行は、rotate()、scale()、translate()、または transform() によって実行されるその他の変更です。例:如果我们図は 2 倍に拡大されるように設定されており、transform() メソッドによって図が 2 倍に拡大される可能性がありますが、これまでの変更も同様です。
ここでは、例を使って説明します。
setTransform() によって、再配置して新しい変換ベクトルを作成し、再整形して再整列し、再度整形します。
- "zh">
- "UTF-8">
-
矩阵变换 -
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <スクリプト>
- window.onload = 関数(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle="黄色";
- context.fillRect(200,100,250,100)
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle="赤";
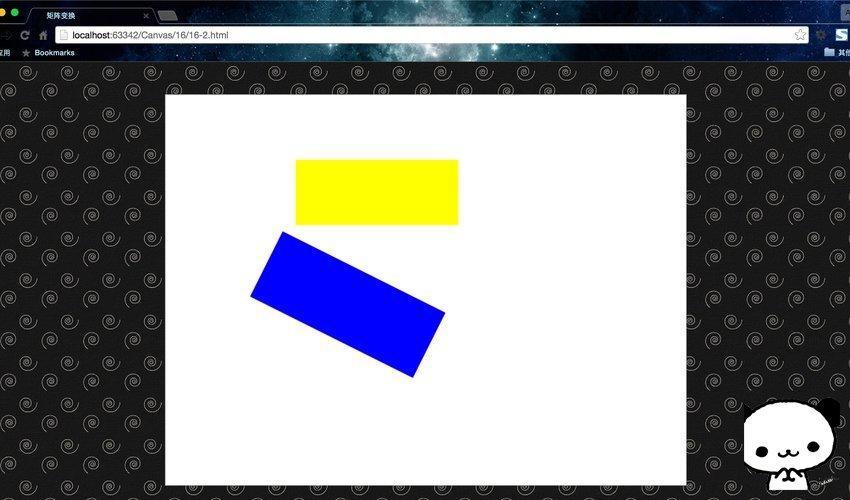
- context.fillRect(200,100,250,100);
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle="青";
- context.fillRect(200,100,250,100);
- };
运行結果:
解释一下过程: 每当我们调使用 setTransform() 時,都市重置前一变换マス阵然后構築新しいマス阵,従って次の例では,色ベクトルを表示しません。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7691
7691
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





