Vue+ElementUI が MySQL データをクエリするためのページング関数を実装する方法
1. 問題
データベース内に大量のデータがある場合、一度にクエリを実行できるのはその一部のみです。サーバーとページへの負担を軽減します。ここでは、elementui の Pagination コンポーネントと mysql の limit ステートメントを使用して、mysql データのページング クエリを実装します。
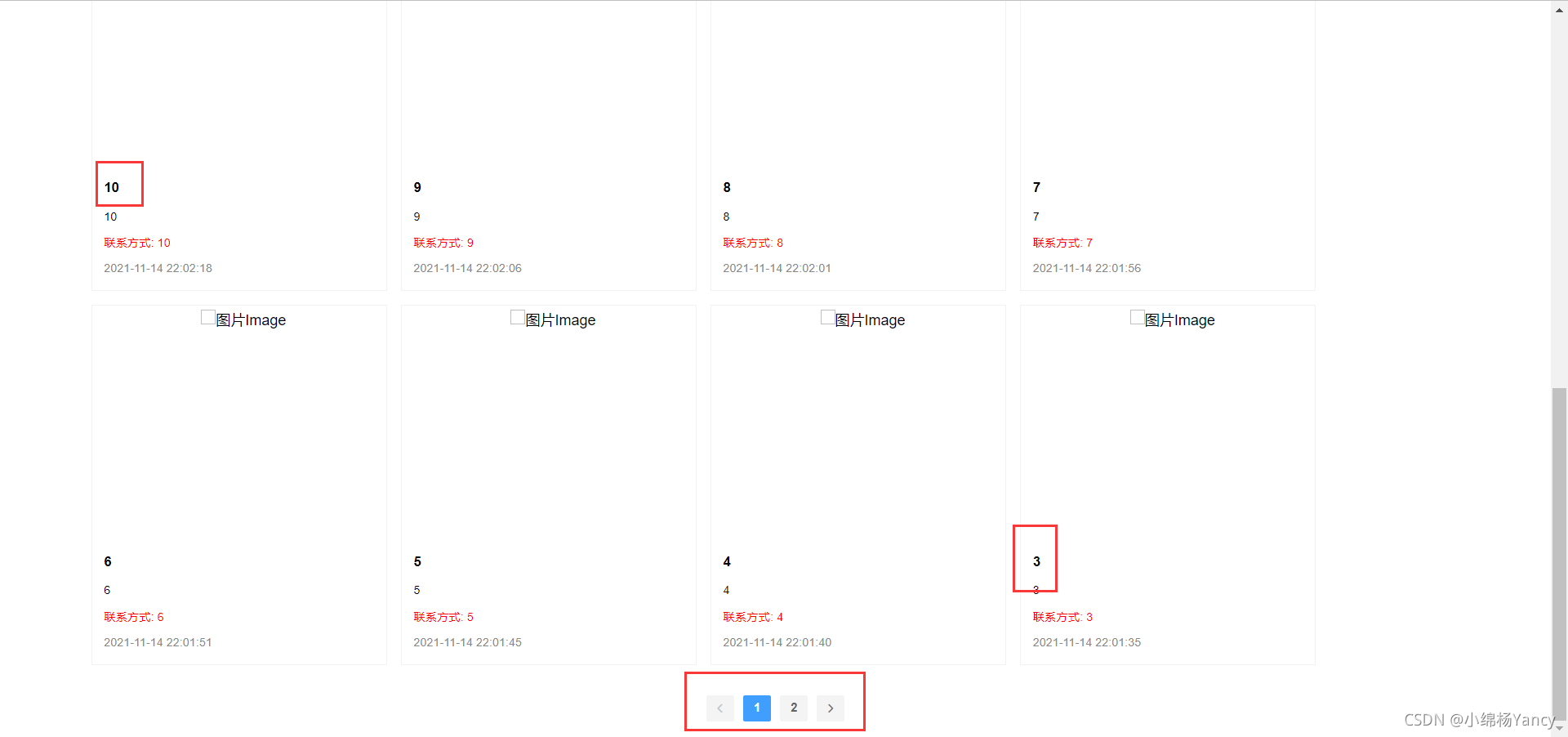
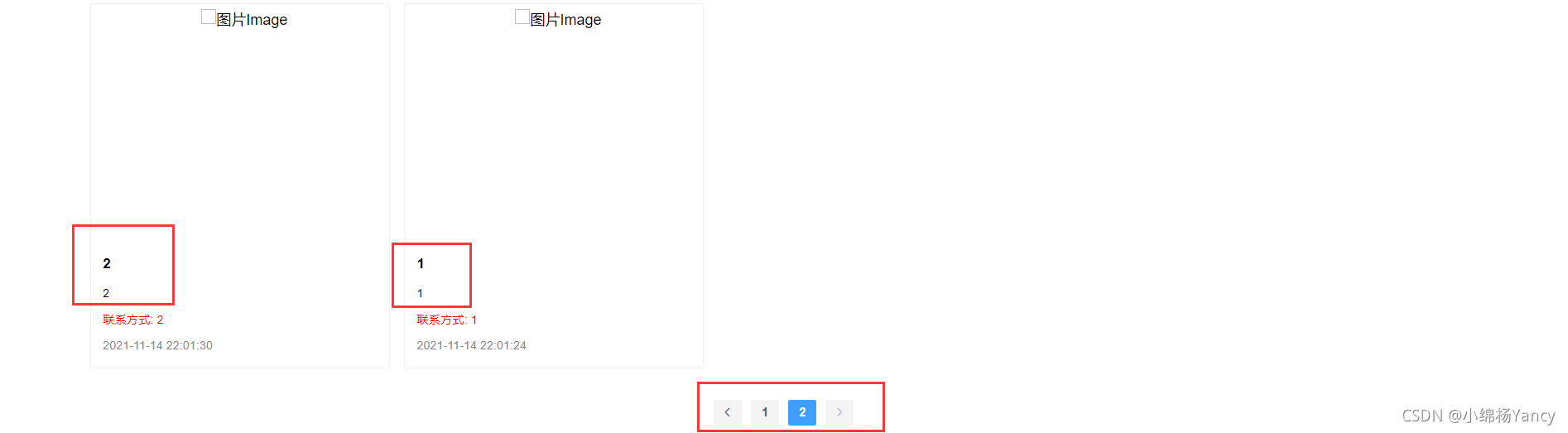
次の図は最も基本的なページング スタイルです:

もちろん、対応するイベントを導入する必要があります。ページの変更はデータベースにクエリを実行するだけです。

2.
2.1 ページング コンポーネント
<el-pagination
background
layout="prev, pager, next"
:page-size="8"
:total="total"
:current-page="pageNum"
@current-change="handleCurrentChange">
</el-pagination>data を解決します: の総数を初期化します。データ項目 (total) は 1、pageNum は現在のページ番号が最初のページであることを意味します。

2.2 データベースデータを取得する関数: getData():
パラメータは offset、limit 、バックエンドからのデータをリクエストします。これについては後で説明します。ここでは qs シリアル化パラメータが使用されます。私の他のブログを参照してください: Vue ElementUI Viewerページをめくった後、画像がプレビューできない Vue の親コンポーネントと子コンポーネント間の非同期通信の問題で、qs の機能が説明されています。
getData(offset,limit){
this.axios.post('/php/select.php', qs.stringify({
offset: offset,
limit: limit,
type: '失物招领'
}), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then((res) => {
if(res.data === 0){
this.total = 0;
this.list = [];
return;
}
this.total = res.data.total
this.list = res.data.data
this.loading = false
}).catch((err) => {
this.$message.error(err)
})
}2.3 ページがロードされ、最初のページのデータを要求する必要があります。
created () {
this.getData(0,8);
},ページ変更により handleCurrentChange() 関数がトリガーされます。つまり、クリックしてページをめくります。val パラメータは現在のページ番号です。新しいパラメータを使用します。
getData を呼び出して、別のページのデータをクエリします。
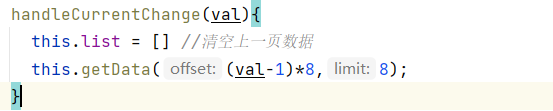
handleCurrentChange(val){
this.list = [] //清空上一页数据
this.getData((val-1)*8,8);
}以下は裏面です。 -end data: php mysql<br/>
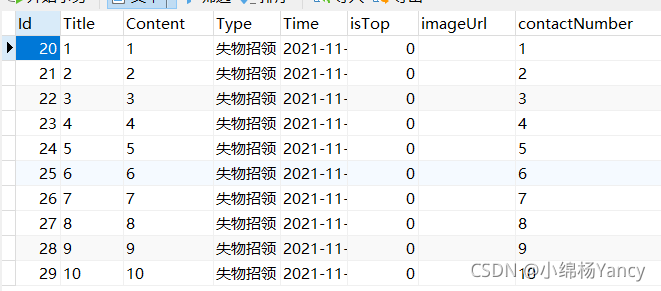
データ テーブルには合計 10 個のデータがあります:

フロントエンドgetDataリクエスト select.php ファイル
select.php:
ここではmysql の <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><?php
$servername = "localhost";
$username = "用户名";
$password = "密码";
$dbname = "数据库名称";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$type = $_POST[&#39;type&#39;];
//获取前端的参数 开始和结束number
if ( !isset( $_POST[&#39;offset&#39;] ) ) {
echo 0;
exit();
};
$offset = ( int )$_POST[&#39;offset&#39;];
if ( !isset( $_POST[&#39;limit&#39;] ) ) {
echo 0;
exit();
};
$limit = ( int )$_POST[&#39;limit&#39;];
//分页查询数据库
$sql = "SELECT * FROM posts where type=&#39;$type&#39; order by id desc LIMIT $limit OFFSET $offset";
$result = $conn->query($sql);
$sqlGetCount = "SELECT COUNT(*) cnt FROM posts where type=&#39;$type&#39;";
$rescnt = $conn->query($sqlGetCount);
$rescnt = $rescnt->fetch_assoc();
$arr = array();
if ($result->num_rows > 0) {
while ( $row = $result->fetch_assoc() ) {
array_push( $arr, $row );
}
//echo json_encode( $arr, JSON_UNESCAPED_UNICODE );
echo json_encode(array_merge(array(&#39;data&#39;=>$arr),array(&#39;total&#39;=>(int)$rescnt[&#39;cnt&#39;])));
} else {
echo 0;
}
mysqli_close( $conn );
?></pre><div class="contentsignin">ログイン後にコピー</div></div>## が使用されています。 #limit は、一度にデータの一部のみのクエリを実装し、パラメータ offset と limit はフロントエンドから渡されます。
sql ステートメント:
"SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset"
LIMIT $limit OFFSET $offset は、$offest の値から開始して、 $limit 個のデータをクエリすることを意味します。
たとえば、$limit = 8, $offest = 0: は、データベース内の最初の 8 個のデータを 0 からクエリすることを意味します (0 を除く、mysql インデックスが開始されます)。 0から)、8項目、つまり1~8個のデータをクエリします。
2 ページ目をクリックすると: Trigger handleCurrentChange() Function:

val=2、次に offest = 8、limit = 8。 9 番目から 17 番目のデータを問い合わせます 17 番目のデータがない場合は、9 番目以降のデータをすべて返します。たとえば、データベースには現在 10 個のデータしかないため、9 番目と 10 番目のデータが返されます。
同時に、select.php のページはデータの合計数を返します。
SELECT COUNT(*) cnt FROM posts where type='$type'

total 値は this.total に割り当てられます (データの合計数である Pagination の total 属性にバインドされています)アイテム)。 Pagination:page-size="8"プロパティに従って、データは自動的にページ付けされます。たとえば、バックエンドによって返される合計が 10 の場合、2 ページに分割されます。

ページが読み込まれます: ID に基づいて逆の順序でクエリを実行したため、 3番目~10個のデータ(合計8個)を取得しました。

2 番目のページまたはページめくりボタンをクリックします。 1 番目と 2 番目のデータを取得します。

注: limit パラメータは、Pagination## の page-size と一致している必要があります。 #属性は一貫しています。つまり、一度に 1 ページのデータがクエリされます。 offset は現在のページ番号です。
以上がVue+ElementUI が MySQL データをクエリするためのページング関数を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 MySQL:初心者向けのデータ管理の容易さ
Apr 09, 2025 am 12:07 AM
MySQL:初心者向けのデータ管理の容易さ
Apr 09, 2025 am 12:07 AM
MySQLは、インストールが簡単で、強力で管理しやすいため、初心者に適しています。 1.さまざまなオペレーティングシステムに適した、単純なインストールと構成。 2。データベースとテーブルの作成、挿入、クエリ、更新、削除などの基本操作をサポートします。 3.参加オペレーションやサブクエリなどの高度な機能を提供します。 4.インデックス、クエリの最適化、テーブルパーティション化により、パフォーマンスを改善できます。 5。データのセキュリティと一貫性を確保するために、バックアップ、リカバリ、セキュリティ対策をサポートします。
 NAVICATでデータベースパスワードを取得できますか?
Apr 08, 2025 pm 09:51 PM
NAVICATでデータベースパスワードを取得できますか?
Apr 08, 2025 pm 09:51 PM
NAVICAT自体はデータベースパスワードを保存せず、暗号化されたパスワードのみを取得できます。解決策:1。パスワードマネージャーを確認します。 2。NAVICATの「パスワードを記憶する」機能を確認します。 3.データベースパスワードをリセットします。 4.データベース管理者に連絡してください。
 Navicatプレミアムの作成方法
Apr 09, 2025 am 07:09 AM
Navicatプレミアムの作成方法
Apr 09, 2025 am 07:09 AM
NAVICATプレミアムを使用してデータベースを作成します。データベースサーバーに接続し、接続パラメーターを入力します。サーバーを右クリックして、[データベースの作成]を選択します。新しいデータベースの名前と指定された文字セットと照合を入力します。新しいデータベースに接続し、オブジェクトブラウザにテーブルを作成します。テーブルを右クリックして、データを挿入してデータを挿入します。
 MariadBのNAVICATでデータベースパスワードを表示する方法は?
Apr 08, 2025 pm 09:18 PM
MariadBのNAVICATでデータベースパスワードを表示する方法は?
Apr 08, 2025 pm 09:18 PM
Passwordが暗号化された形式で保存されているため、MariadbのNavicatはデータベースパスワードを直接表示できません。データベースのセキュリティを確保するには、パスワードをリセットするには3つの方法があります。NAVICATを介してパスワードをリセットし、複雑なパスワードを設定します。構成ファイルを表示します(推奨されていない、高リスク)。システムコマンドラインツールを使用します(推奨されません。コマンドラインツールに習熟する必要があります)。
 MySQL:簡単な学習のためのシンプルな概念
Apr 10, 2025 am 09:29 AM
MySQL:簡単な学習のためのシンプルな概念
Apr 10, 2025 am 09:29 AM
MySQLは、オープンソースのリレーショナルデータベース管理システムです。 1)データベースとテーブルの作成:createdatabaseおよびcreateTableコマンドを使用します。 2)基本操作:挿入、更新、削除、選択。 3)高度な操作:参加、サブクエリ、トランザクション処理。 4)デバッグスキル:構文、データ型、およびアクセス許可を確認します。 5)最適化の提案:インデックスを使用し、選択*を避け、トランザクションを使用します。
 NAVICATでSQLを実行する方法
Apr 08, 2025 pm 11:42 PM
NAVICATでSQLを実行する方法
Apr 08, 2025 pm 11:42 PM
NAVICATでSQLを実行する手順:データベースに接続します。 SQLエディターウィンドウを作成します。 SQLクエリまたはスクリプトを書きます。 [実行]ボタンをクリックして、クエリまたはスクリプトを実行します。結果を表示します(クエリが実行された場合)。
 NAVICATは、MySQL/Mariadb/PostgreSQLおよびその他のデータベースに接続できません
Apr 08, 2025 pm 11:00 PM
NAVICATは、MySQL/Mariadb/PostgreSQLおよびその他のデータベースに接続できません
Apr 08, 2025 pm 11:00 PM
NAVICATがデータベースとそのソリューションに接続できない一般的な理由:1。サーバーの実行ステータスを確認します。 2。接続情報を確認します。 3.ファイアウォール設定を調整します。 4.リモートアクセスを構成します。 5.ネットワークの問題のトラブルシューティング。 6.許可を確認します。 7.バージョンの互換性を確保します。 8。他の可能性のトラブルシューティング。
 NavicatでMySQLへの新しい接続を作成する方法
Apr 09, 2025 am 07:21 AM
NavicatでMySQLへの新しい接続を作成する方法
Apr 09, 2025 am 07:21 AM
手順に従って、NAVICATで新しいMySQL接続を作成できます。アプリケーションを開き、新しい接続(CTRL N)を選択します。接続タイプとして「mysql」を選択します。ホスト名/IPアドレス、ポート、ユーザー名、およびパスワードを入力します。 (オプション)Advanced Optionsを構成します。接続を保存して、接続名を入力します。




