XML/HTML コード复制コンテンツ到剪贴板
- <スタイル>
- svg path,svg rect{fill: #FF6700;}
- スタイル>
完了!最終デモ:

ionic ライブラリのローディング アニメーションが使用されます
ionic は、ハイブリッド モバイル アプリケーションの開発に使用されるオープン ソースの無料コード ライブラリです。 html、css、js のパフォーマンスを最適化し、効率的なアプリケーションを構築できるほか、Sass や AngularJS の最適化を構築するためにも使用できます。 ionic は信頼できるフレームワークになります。
npm がある場合は、Windows および Linux でコマンド ライン ツールを開き、次のコマンドを実行します。
$ npm install -gcordova ionic
Mac システムで次のコマンドを使用します:
sudo npm install -gcordova ionic
ヒント: IOS は次のことを行う必要があります。 Mac OS X および Xcode 環境でインストールして使用できます。
上記の環境がすでにインストールされている場合は、次のコマンドを実行してバージョンを更新できます:
npm update -gcordova ionic
または
sudo npm update -gcordova ionic

読み込み関連の 2 つの具体的な使用法を見てみましょう:
ionic ローディング アクション $ionicLoading
$ionicLoading は、ionic のデフォルトのローディング インタラクション エフェクトです。内部のコンテンツはテンプレートで変更することもできます。 使用例:
HTML コード:
XML/HTML コード
コンテンツをクリップボードにコピー
- <html ng-app="ionicApp">
-
<頭>
-
<meta charset="utf- 8">
- <メタ 名前="ビューポート" コンテンツ="初期スケール = 1、最大スケール = 1、ユーザー スケーラブル = いいえ、幅 = デバイス幅">
-
- <title>Ionic Modalタイトル>
-
- <link href="http: //www.runoob.com/static/ionic/css/ionic.min.css" rel="スタイルシート">
-
<script src="http: //www.runoob.com/static/ionic/js/ionic.bundle.min.js">スクリプト>
-
頭>
-
<ボディ NG コントローラー=" AppCtrl">
-
-
<イオンビュー タイトル="ホーム">
- <イオンヘッダーバー>
-
<h1 クラス="タイトル" >ストゥージズh1>
-
イオンヘッダーバー>
-
<イオンコンテンツ ヘッダーあり="true">
- <イオンリスト>
-
<イオンアイテム ng-repeat="手口" href="#">{ {stooge.name}}イオンアイテム>
-
イオンリスト>
-
イオンコンテンツ>
-
ion-view>
-
-
ボディ>
-
html>
JavaScript 代码
JavaScript コード复制コンテンツ到剪贴板
- angular.module(‘ionicApp‘, [‘ionic‘])
-
.controller(‘AppCtrl‘,function($scope, $timeout, $ionicLoading) {
-
-
- $ionicLoading.show({
- コンテンツ: 「読み込み中」、
-
アニメーション: 「フェード - in 」、
-
showBackdrop: true、
- maxWidth: 200,
- showDelay: 0
- });
-
-
-
$timeout(関数 () {
- $ionicLoading.hide();
- $scope.stooges = [{name: ‘Moe’}, {name: ‘Larry’}, {name: ‘Curly’}];
- }、2000);
-
- });
$ionicLoadingConfig
使用例:
HTML代幣
XML/HTML コード复制コンテンツ到剪贴板
-
<イオンコンテンツ スクロール="false" クラス="ヘッダーあり">
-
<p>
-
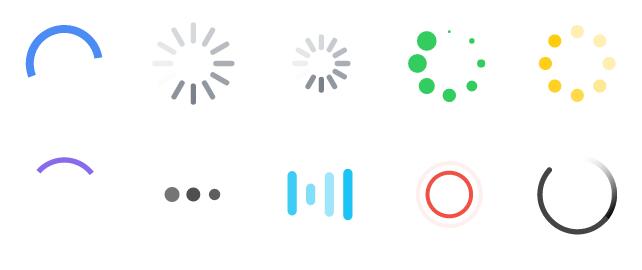
<イオンスピナー アイコン=" android">イオンスピナー>
- <イオンスピナー アイコン=" ios">イオンスピナー>
- <イオンスピナー アイコン=" ios-small">イオンスピナー>
- <イオンスピナー アイコン="バブル" クラス="スピナーバランス">イオンスピナー>
- <イオンスピナー アイコン="サークル" クラス="スピナー励起">イオンスピナー>
- p>
-
-
<p>
-
<イオンスピナー アイコン="三日月" クラス="スピナーロイヤル">イオンスピナー>
-
- <イオンスピナー アイコン=" dots" クラス="スピナーダーク">イオンスピナー>
- <イオンスピナー アイコン="行" クラス="スピナーカーム">イオンスピナー>
- <イオンスピナー アイコン="リップル" クラス="スピナー・アサーティブ">イオンスピナー>
- <イオンスピナー アイコン="スパイラル">イオンスピナー>
- p>
-
-
-
イオンコンテンツ>
CSS 代コード
CSS コード剪定板への复制コンテンツ
- ボディ {
-
カーソル: url('http://www.runob.com/try/demo_source/finger .png')、自動;
- }
- p {
-
text-align: center;
-
マージンボトム: 40px !重要;
- }
- .spinner svg {
-
幅: 19% !重要;
-
高さ: 85px !重要;
- }
JavaScript 代码
JavaScript コード复制コンテンツ到剪贴板
- angular.module(‘ionicApp‘, [‘ionic‘])
-
-
.controller(‘MyCtrl‘,function($scope) {
-
- });



 読み込み関連の 2 つの具体的な使用法を見てみましょう:
読み込み関連の 2 つの具体的な使用法を見てみましょう: