
npm が build を実行した後、webpack によって index.html に js ファイルと css ファイルの相対ディレクトリが自動的に挿入されます。ファイルは常に間違っています。サーバーに公開した後、nginx はファイルを見つけることができません。
vue-cli@3
vue-cli@3 では、すべてのファイルを Webpack の index.html に挿入する必要があります。 baseurl. プロジェクト vue.config.js のルート ディレクトリに新しいものを作成し、次の内容を追加する必要があります:
...
module.exports = {
baseurl: isprod
? '/basexxx/'
: '/',
....
} 必要なもの注意すべき点は開発環境です。baseurl を追加する必要はありません。
vue-cli@2
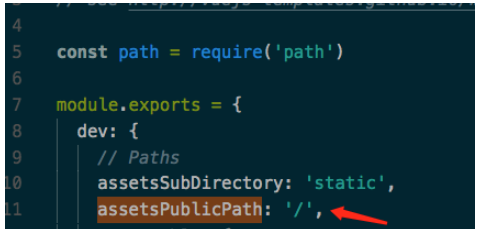
vue-cli@3 以外で生成されたプロジェクトの場合、Webpack の実装方法を気にしない場合は、必要なのは、 config/index.js を見つけるには、build の assetspublicpath を変更するだけです。
それが実現可能かどうかを検証するには、ローカルでビルドして、dist/index.html で参照されている js css ファイルのパスに が含まれているかどうかを確認します。先ほど設定したassetspublicpath 以上です。
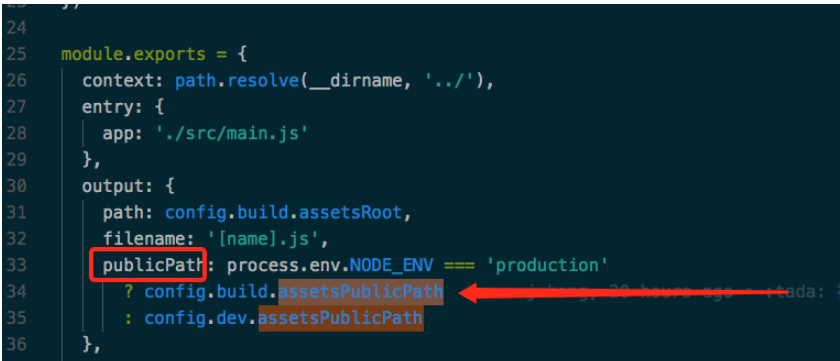
この設定で十分な理由が気になる学生の場合は、引き続き build/webpack.base.conf.js ファイル
# を見てください。 
production モードでは、config/index.js で設定され、publicpath のデフォルトは です。

以上がnginx が vue をデプロイし、js css ファイルが見つからない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。