nginx の概要:
nginx (「エンジン x」) は、高性能の http およびリバース プロキシ サーバーであり、imap/pop3/smtp プロキシでもあります。サーバ。 nginx は、ロシアで 2 番目にアクセス数の多いサイトである rambler.ru のために igor sysoev によって開発され、4 年以上運営されています。 igor は、BSD のようなライセンスに基づいてソース コードをリリースします。リリースから 4 年間で、nginx はその安定性、豊富な機能セット、サンプル構成ファイル、およびシステム リソース消費量の少なさで知られるようになりました。現在、nginx は Sina、NetEase、Tencent などの主要な国内ポータル Web サイトに導入されており、Liufangfang、Ku6 などのいくつかの重要な国内動画共有 Web サイトにも nginx が導入されています。最近、中国で nginx テクノロジーの人気が高まっていることが判明し、nginx を導入する Web サイトが増えています。これはすべてオンラインで言及されています。
nginx のインストール
nginx は軽量の Web サーバー/リバース プロキシ サーバーおよび電子メール (imap/pop3) プロキシ サーバーであり、bsd にインストールされます。ライセンス。これはロシアのプログラマー igor sysoev によって開発され、ロシアの大手ポータル Web サイトおよび検索エンジンである Rambler (ロシア語: рамблер) で使用されています。その特徴は、メモリ占有量が少なく、強力な同時実行機能を備えていることです。実際、nginx の同時実行機能は、同じタイプの Web サーバー間でより優れたパフォーマンスを発揮します。中国本土の nginx Web サイトのユーザーには、Baidu、Sina、NetEase、Tencent などが含まれます。
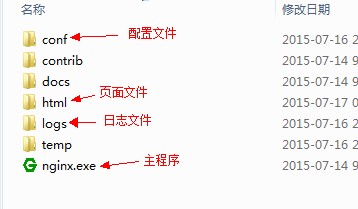
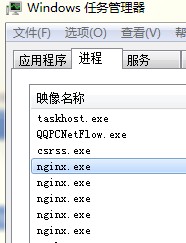
nginx の最新バージョンは 1.9.3 です。私がダウンロードしたのは Windows バージョンです。通常、実際のシナリオでは Linux システムにインストールします。Linux システムは現在検討中なので、インストールします。ここでは紹介しないでください。公式ダウンロードアドレス:.ダウンロードが完了したら、解凍して nginx.exe を実行して nginx を起動すると、プロセス内に nginx が表示されます。


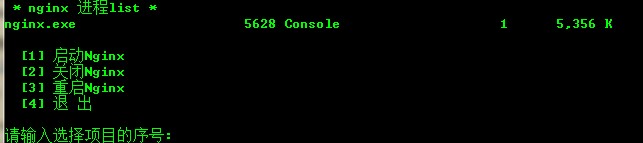
負荷分散を実現するには、conf/nginx.conf の構成情報を変更する必要があります。構成情報を変更した後、nginx サービスを再起動します。 nginx -s reload コマンドを通じて実現できます。ここでは、ant が提供するバッチプロセスを使用して動作します。

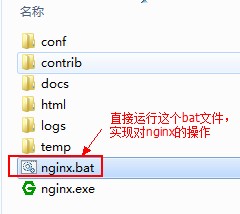
nginx.bat ファイルを nginx.exe と同じフォルダーに置き、直接実行します。この記事で使用されるすべてのファイルは、記事の最後に記載されています。

サイトの構築と構成
1. 2 つの iis サイトを構築します
は、サイトの下にある単純なインデックス ページであり、現在のサーバー情報を出力するために使用されます。マシンが 2 台ないため、両方のサイトをこのマシンに展開し、それぞれポート 8082 と 9000 にバインドしました。
protected void page_load(object sender, eventargs e)
{
label0.text = "请求开始时间:"+datetime.now.tostring("yyyy-mm-dd hh:mm:ss");
label1.text = "服务器名称:" + server.machinename;//服务器名称
label2.text = "服务器ip地址:" + request.servervariables["local_addr"];//服务器ip地址
label3.text = "http访问端口:" + request.servervariables["server_port"];//http访问端口"
label4.text = ".net解释引擎版本:" + ".net clr" + environment.version.major + "." + environment.version.minor + "." + environment.version.build + "." + environment.version.revision;//.net解释引擎版本
label5.text = "服务器操作系统版本:" + environment.osversion.tostring();//服务器操作系统版本
label6.text = "服务器iis版本:" + request.servervariables["server_software"];//服务器iis版本
label7.text = "服务器域名:" + request.servervariables["server_name"];//服务器域名
label8.text = "虚拟目录的绝对路径:" + request.servervariables["appl_rhysical_path"];//虚拟目录的绝对路径
label9.text = "执行文件的绝对路径:" + request.servervariables["path_translated"];//执行文件的绝对路径
label10.text = "虚拟目录session总数:" + session.contents.count.tostring();//虚拟目录session总数
label11.text = "虚拟目录application总数:" + application.contents.count.tostring();//虚拟目录application总数
label12.text = "域名主机:" + request.servervariables["http_host"];//域名主机
label13.text = "服务器区域语言:" + request.servervariables["http_accept_language"];//服务器区域语言
label14.text = "用户信息:" + request.servervariables["http_user_agent"];
label14.text = "cpu个数:" + environment.getenvironmentvariable("number_of_processors");//cpu个数
label15.text = "cpu类型:" + environment.getenvironmentvariable("processor_identifier");//cpu类型
label16.text = "请求来源地址:" + request.headers["x-real-ip"];
}2. nginx 設定情報を変更します
nginx リスニング ポートを変更し、http サーバーのリッスン ノード値を変更します。ローカル ポート 80 はすでに占有されているため、 , ポート8083でリッスンするように変更しました。
listen 8083;
http ノードの下にアップストリーム (サーバー クラスター) を追加します。サーバー設定はクラスター サーバーの情報です。ここに 2 つのサイトを構築し、それらを設定し、2 つの情報を受け取りました。
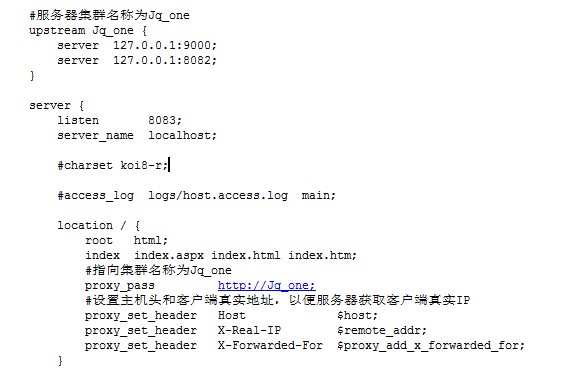
#服务器集群名称为jq_one
upstream jq_one {
server 127.0.0.1:9000;
server 127.0.0.1:8082;
}http ノードの下の location ノードを見つけて変更します
location / {
root html;
index index.aspx index.html index.htm; #修改主页为index.aspx
#其中jq_one对应着upstream设置的集群名称
proxy_pass http://jq_one;
#设置主机头和客户端真实地址,以便服务器获取客户端真实ip
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}構成ファイルを変更した後は、必ず nginx サービスを再起動してください。最終的な完全な構成ファイル情報は次のとおりです

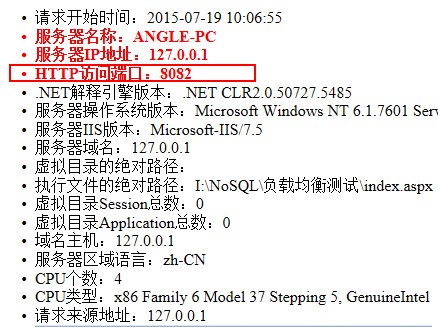
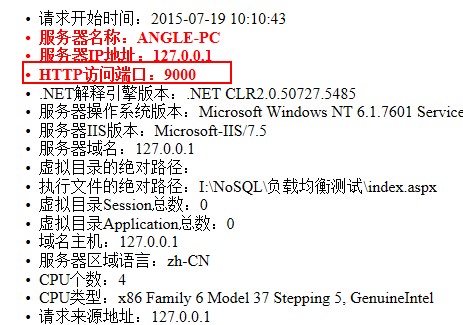
3. 実行結果
http://127.0.0.1:8083/index.aspx にアクセスし、数回アクセスして、次の点に焦点を当てます。赤く囲った部分。


問題分析
負荷分散サイトを構築しましたが、次の問題がまだあります。 1. サイトがセッションを使用しており、リクエストが 2 つのサイトに均等に分散されている場合は、セッション共有の問題が発生しているはずです。 データベースを使用してセッション情報を保存し、nginxを使用して同じIPからのリクエストを固定サーバーに振り分けるようにします。 ip_hash は、IP に対応するハッシュ値を計算し、それを固定サーバーupstream jq_one{ server 127.0.0.1:8082;
server 127.0.0.1:9000 に割り当てます。 ;
ip_hash;
}
2.管理员更新站点文件,该怎么操作,现在还只有两台服务器,可以手工将文件更新到两台服务器,如果是10台呢,那么手工操作必然是不可行的
多服务器站点更新可以使用goodsync 文件同步程序,会自动检测文件的修改新增,然后同步到其它服务器上。在linux下可以使用rsync
3.站点中的文件上传功能会将文件分配到不同的服务器,文件共享问题如何解决。
使用文件服务器将所有文件存储到该服务器上,文件操作读取写入都在该服务器上。这里同样会存在一个问题,文件服务器存在读写上限。
4.负载的服务器配置不一样,有的高有的低可不可以让配置高的服务器处理请求多一些
这里讲一下,负载均衡有好几种算法 轮转法,散列法,最少连接法,最低缺失法,最快响应法,加权法。我们这里可以使用加权法来分配请求。
upstream jq_one{
server 127.0.0.1:8082 weight=4;
server 127.0.0.1:9000 weight=1;
}
通过weight设置每台服务器分配请求站的权重,值越高分配的越多。
5.由于请求是经过nginx转发过来的,可以在代码里面获取到用户请求的实际ip地址吗?
答案是肯定的,在localtion节点设置如下请求头信息
#设置主机头和客户端真实地址,以便服务器获取客户端真实ip proxy_set_header host $host; proxy_set_header x-real-ip $remote_addr; proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
代码里面通过request.headers["x-real-ip"],就能获取到真实ip
以上がNginx + IIS の簡単な導入例の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。