VS Code 用の 6 つの優れた ChatGPT 拡張機能
Web チャット経由で ChatGPT にプログラミングの質問への回答を求めたのは正しいことです。ただし、VS Code とチャットを頻繁に切り替えると、気が散ってしまうことがあります。どのようなタスクにおいても、すべてのミリ秒が重要であることを忘れないでください。
ChatGPT 拡張機能を使用して、VS Code で直接 ChatGPT の質問をできるようになりました。これは良いニュースです。これらの拡張機能は、単体テスト、デバッグ、ドキュメント、コードの説明、コード生成など、さまざまなプログラミングのユースケースをカバーしています。ChatGPT には幅広いコーディング アプリケーションがあります。

現在 VS Code にインストールできる最も便利な ChatGPT 拡張機能を次に示します。
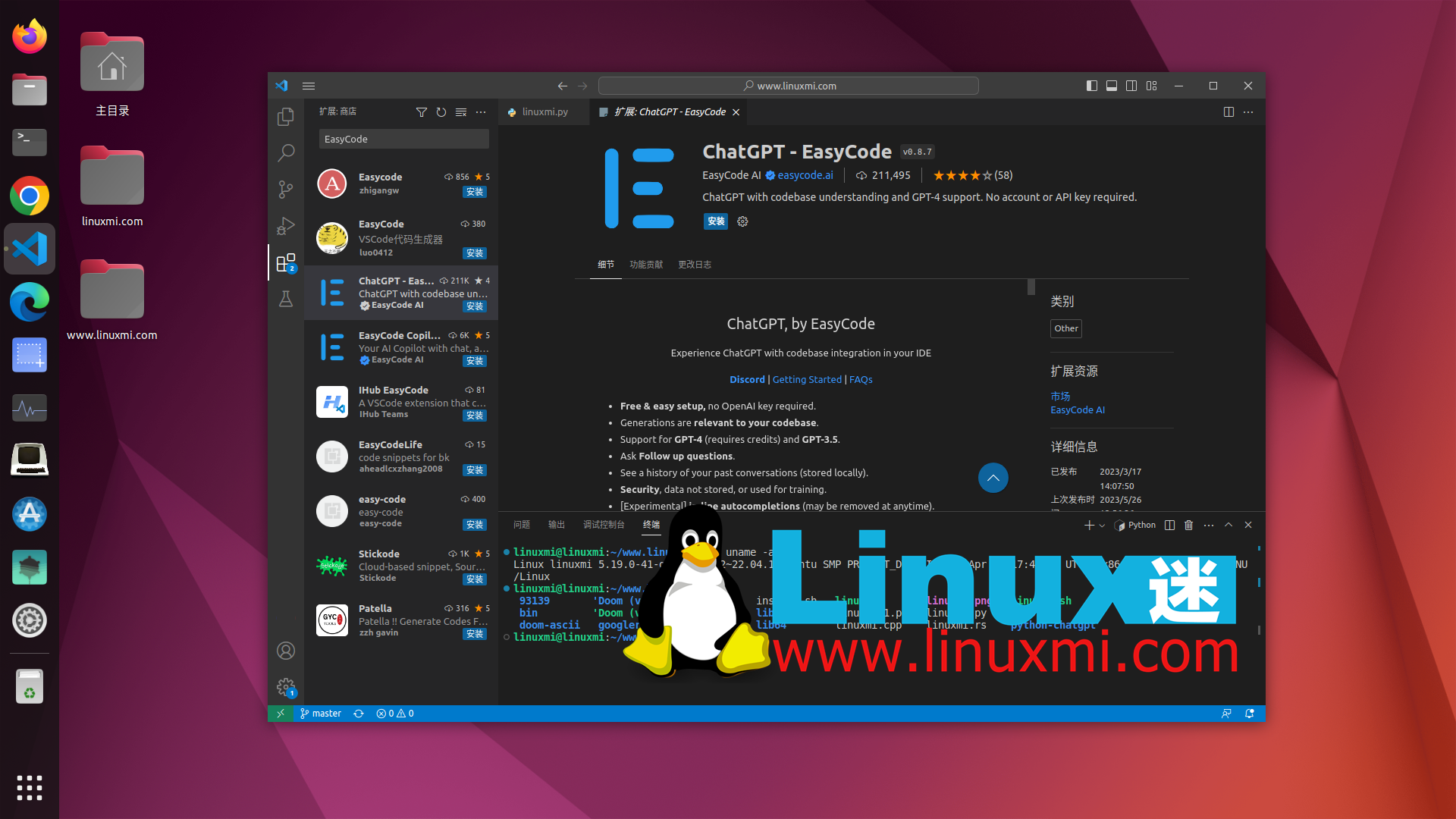
1. ChatGPT – EasyCode

ChatGPT 拡張機能 EasyCode は、ChatGPT-3.5 および ChatGPT-4 をサポートする利用可能な AI アシスタントです。それらを切り替えるオプションを提供します。 OpenAI API キーを統合する必要がないため、セットアップが簡単です。ただし、GPT-4 の高度な機能を含む OpenAI アカウントをお持ちの場合は、拡張使用のために API キーを追加することを選択できます。
ChatGPT はアカウントなしで使用することもできますが、開発者はインストール後に登録またはログインすることを推奨しています。ヘルプが必要な場合は、コードの一部について ChatGPT に質問したり、コード ベース全体をスキャンして広範なアプリケーションをスキャンしたりできます。
前の質問についてさらに詳しい説明が必要な場合は、EasyCode の ChatGPT 拡張機能にフォローアップ オプションが用意されています。インライン コードのオートコンプリートに加えて、ワンクリックで応答を生成するための組み込みプロンプトも提供します。
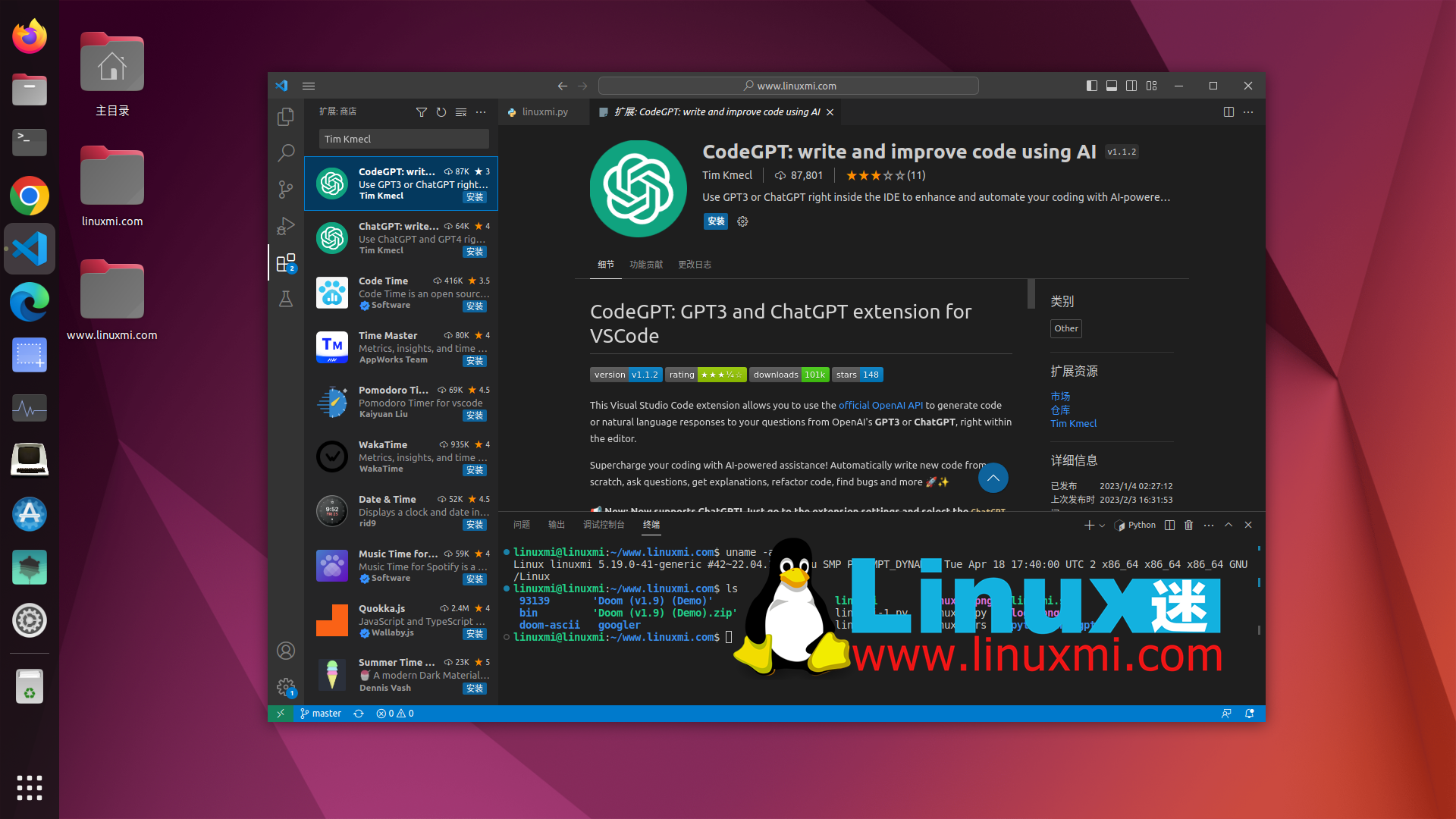
2. CodeGPT – Tim Kmecl

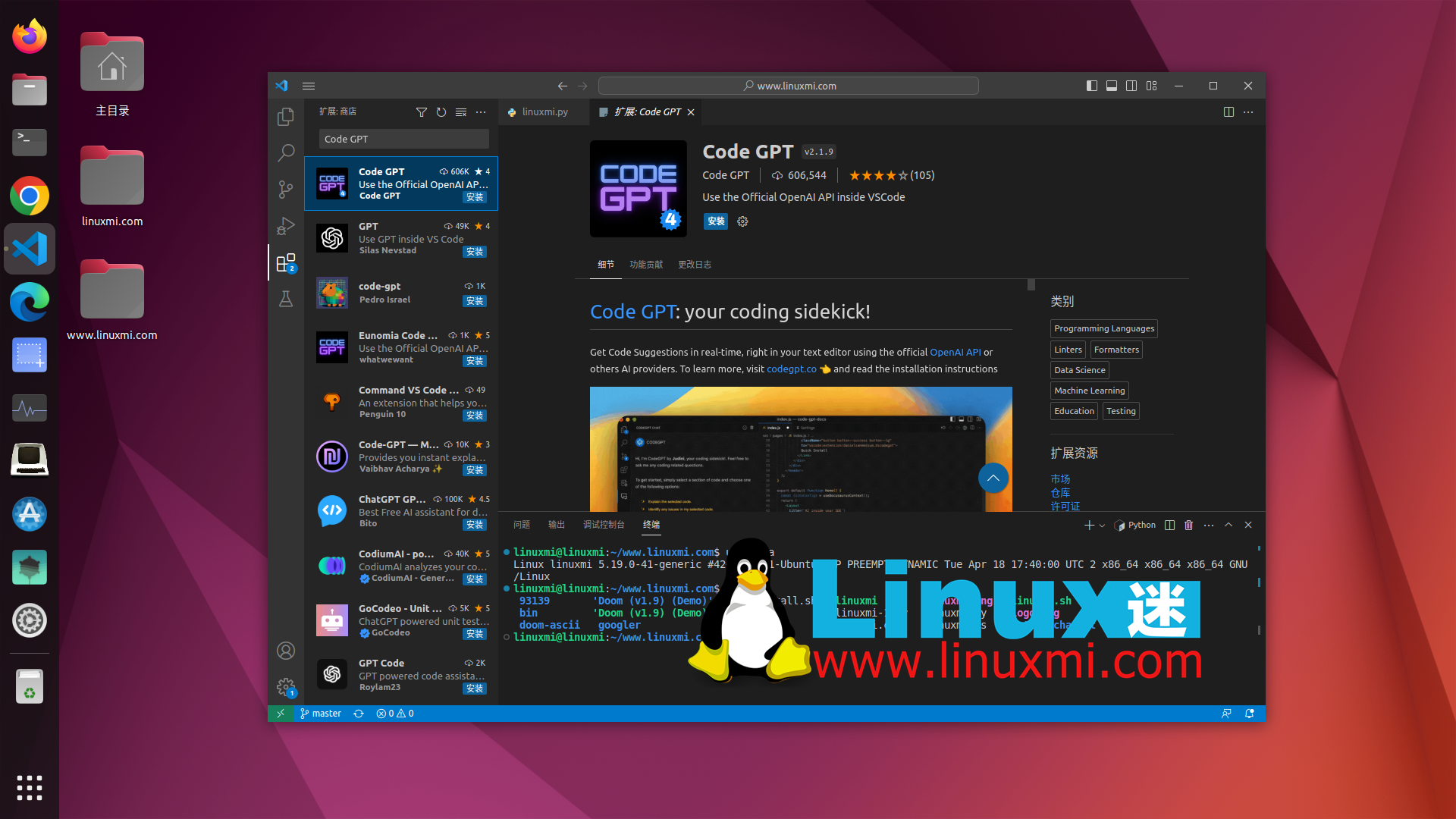
3. Code GPT

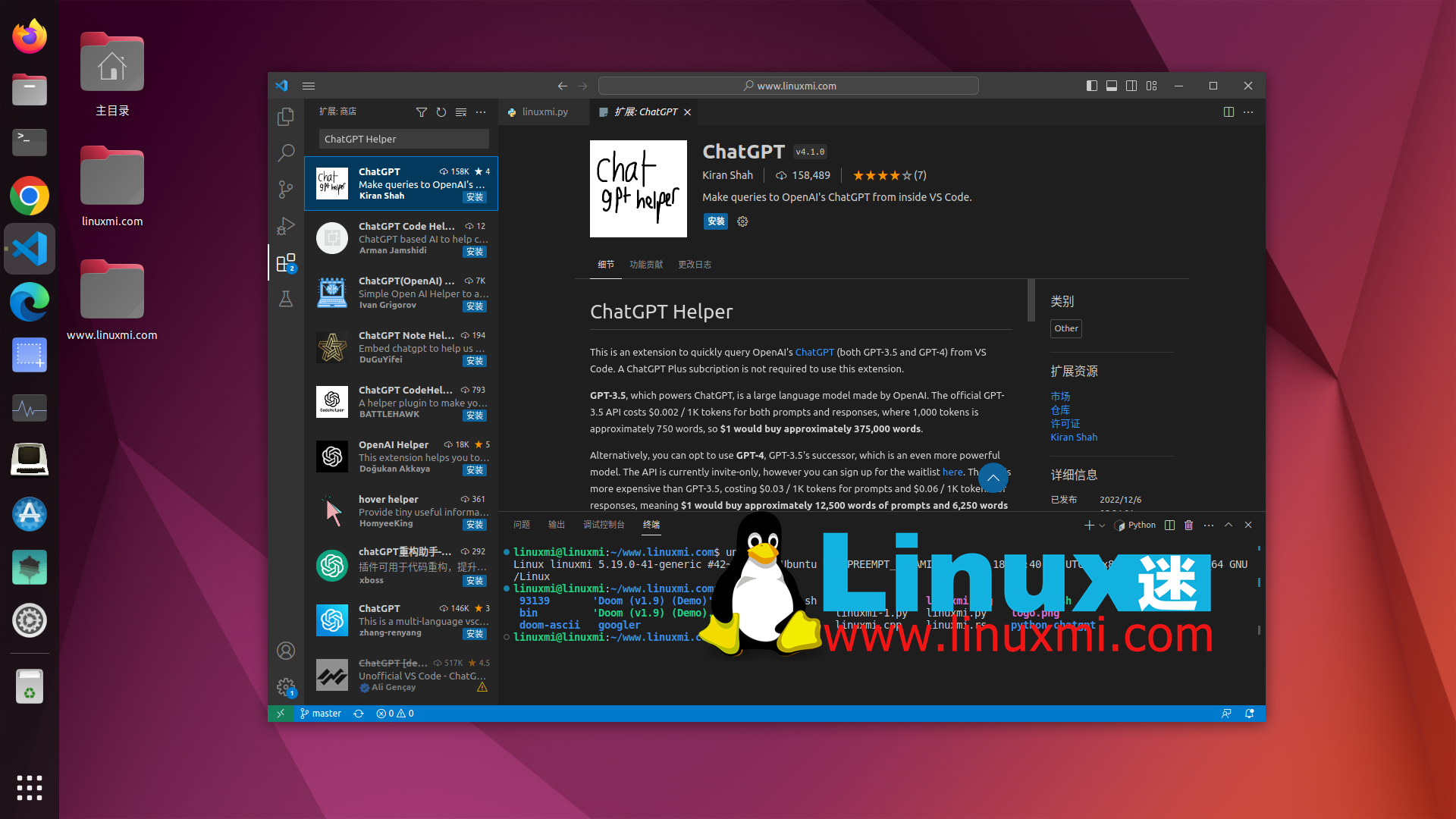
4. ChatGPT ヘルパー

ただし、他の ChatGPT 拡張機能とは異なり、チャット機能はありません。ただし、VS Code のコマンド パネルからカスタム プロンプトを送信することはできます。応答を別のテキスト ファイルに書き込むため、後でプロンプトに対する応答を保存できます。
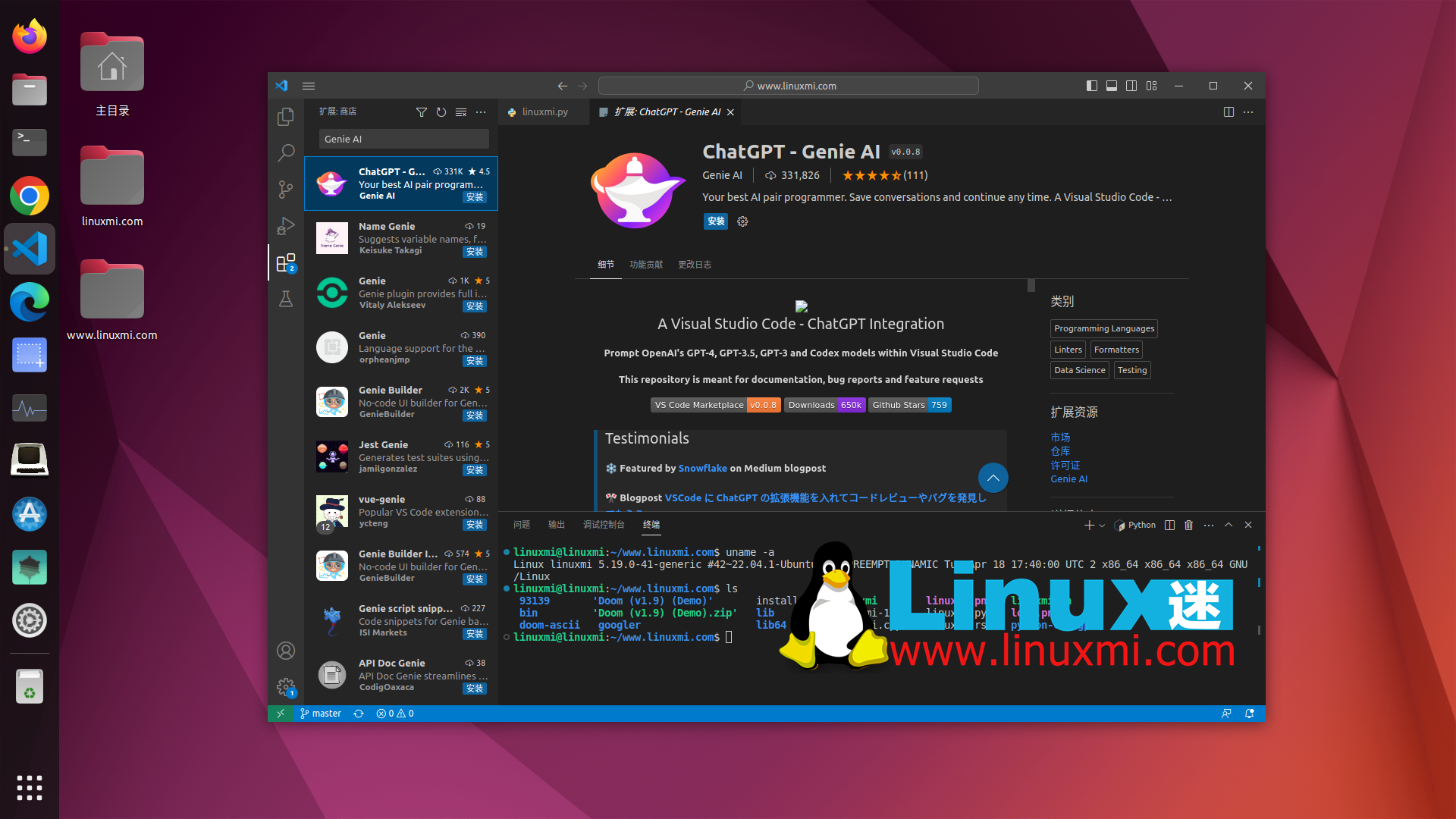
5. ChatGPT – Genie AI

Genie AI の ChatGPT 拡張機能は、より優れた外観を持ち、より近いユーザー インターフェイスを採用し、構築された機能を提供します。プロンプトで。 GPT-3、GPT-3.5、GPT-4をサポートします。前述の ChatGPT 拡張機能の多くと同様に、OpenAI API キーが必要です。
また、ニーズに合わせてさまざまな温度精度を選択することもでき、正確でバランスのとれた、または創造的な応答を選択できます。組み込みのプロンプトに加えて、Genie AI VS Code 拡張機能のチャット ボックスを通じて ChatGPT とより具体的に対話できます。
拡張機能を使用してコードを生成する場合、必要な場所にコードをコピーして貼り付ける必要はありません。応答は関連するコード ファイルに自動的に書き込まれ、コード ベースから直接応答を使用できます。さらに、会話をローカルに保存して、次回も使用し続けることができます。
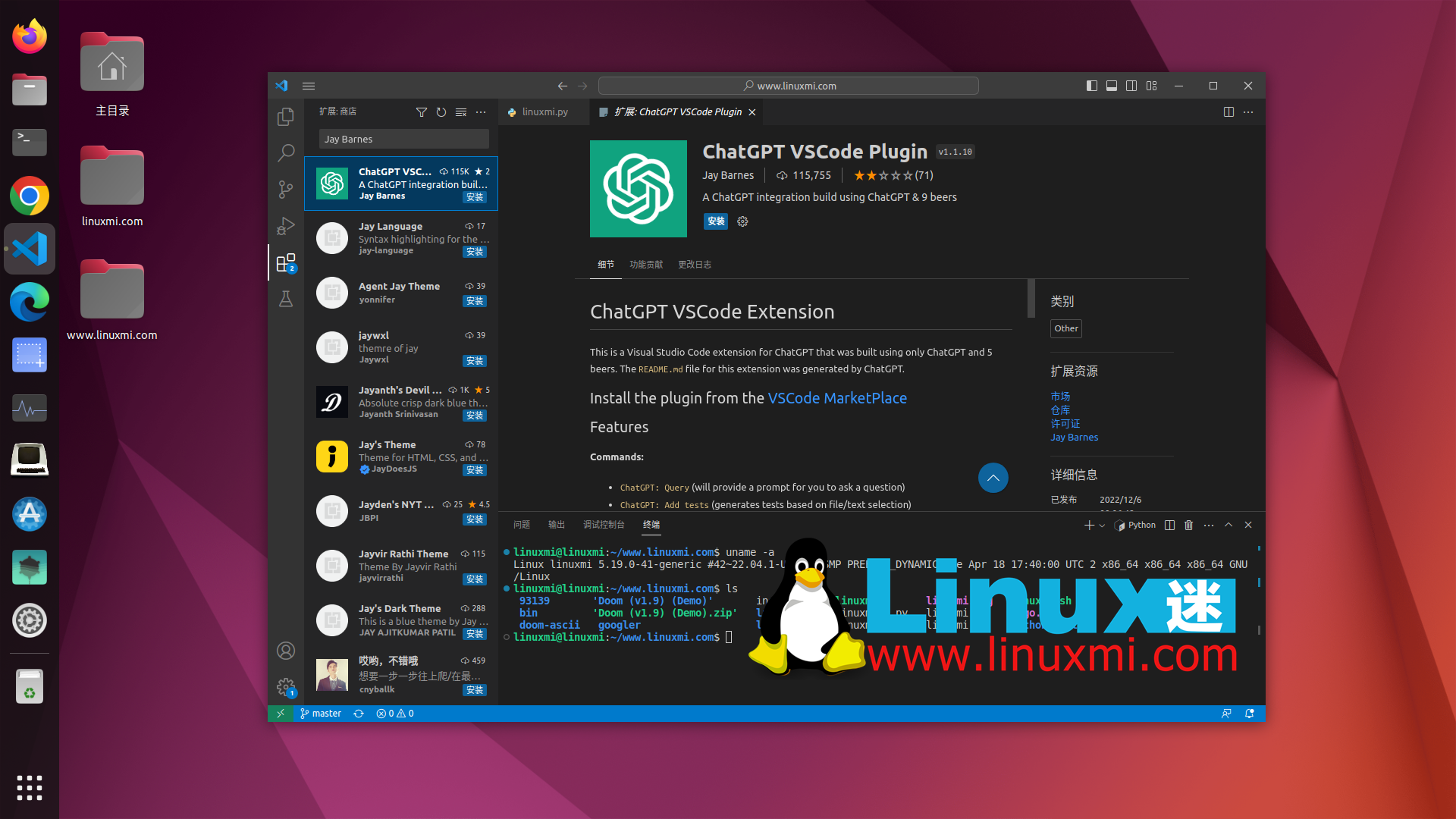
6. ChatGPT VS Code プラグイン – Jay Barnes

Jay Barnes の ChatGPT VS Code 拡張機能は、次のような場合に非常に便利です。無料 ChatGPT を使用すると役に立ちます。これは別のレイヤーで動作し、OpenAI API キーではなく ChatGPT Web セッション トークンとユーザー エージェントを必要とします。 Web 上の ChatGPT との対話を強化するため、無料です。
ChatGPT を VS Code 内で無料で使用できますが、セットアップが複雑で、遅延や散発的な不具合が発生する場合があります。さらに、アクセス トークンは ChatGPT Web セッションの有効期限が切れると期限切れになるため、定期的にリセットする必要があります。
これにはプロンプト機能が組み込まれており、他の ChatGPT 拡張機能と同様に、チャット メニューからカスタム プロンプトを受信できます。全体として、この拡張機能は、VS Code に最適な ChatGPT 拡張機能と考えられるもののリストには含まれていません。ただし、無料なので、無料クレジットがなくなったときに役立つ可能性があります。ただし、セッションがハイジャックされないように注意してください。
ChatGPT を VS Code で効果的に使用する
ChatGPT およびその他の生成 AI モデルは、日常生活において実用的な価値があることが証明されています。私たちがそれらを受け入れるかどうかに関係なく、それらは存在し続けます。これらの AI ツールを効果的に使用すれば、脅威ではなく役に立ちます。
これらの ChatGPT 拡張機能のいずれかを使用してプログラミングできることは保証されません。プログラミングの問題を解決するには、これらの AI ツールに人間の入力やインターネット検索のスキルを組み合わせる必要があります。これらの拡張機能が実際にどのように機能するかを実際に理解するために、VS Code で ChatGPT を使用する方法を学習するとよいでしょう。
以上がVS Code 用の 6 つの優れた ChatGPT 拡張機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1264
1264
 29
29
 1237
1237
 24
24
 2025年のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの1つです
Apr 28, 2025 pm 08:12 PM
2025年のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの1つです
Apr 28, 2025 pm 08:12 PM
2025年の世界の上位10の暗号通貨取引所には、Binance、Okx、Gate.io、Coinbase、Kraken、Huobi、Bitfinex、Kucoin、Bittrex、Poloniexが含まれます。これらはすべて、高い取引量とセキュリティで知られています。
 ビットコインの価値はいくらですか
Apr 28, 2025 pm 07:42 PM
ビットコインの価値はいくらですか
Apr 28, 2025 pm 07:42 PM
ビットコインの価格は20,000ドルから30,000ドルの範囲です。 1。ビットコインの価格は2009年以来劇的に変動し、2017年には20,000ドル近くに達し、2021年にはほぼ60,000ドルに達しました。2。価格は、市場需要、供給、マクロ経済環境などの要因の影響を受けます。 3.取引所、モバイルアプリ、ウェブサイトを通じてリアルタイム価格を取得します。 4。ビットコインの価格は非常に不安定であり、市場の感情と外部要因によって駆動されます。 5.従来の金融市場と特定の関係を持ち、世界の株式市場、米ドルの強さなどの影響を受けています。6。長期的な傾向は強気ですが、リスクを慎重に評価する必要があります。
 世界のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの最新バージョンです
Apr 28, 2025 pm 08:09 PM
世界のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの最新バージョンです
Apr 28, 2025 pm 08:09 PM
世界の上位10の暗号通貨取引プラットフォームには、Binance、Okx、Gate.io、Coinbase、Kraken、Huobi Global、Bitfinex、Bittrex、Kucoin、Poloniexが含まれます。これらはすべて、さまざまな取引方法と強力なセキュリティ対策を提供します。
 復号化GATE.IO戦略のアップグレード:Memebox 2.0でCrypto Asset Managementを再定義する方法は?
Apr 28, 2025 pm 03:33 PM
復号化GATE.IO戦略のアップグレード:Memebox 2.0でCrypto Asset Managementを再定義する方法は?
Apr 28, 2025 pm 03:33 PM
Memebox 2.0は、革新的なアーキテクチャとパフォーマンスのブレークスルーを通じて、暗号資産管理を再定義します。 1)3つの主要な問題点を解決します。資産サイロ、収入の減少、セキュリティと利便性のパラドックスです。 2)インテリジェントアセットハブ、動的リスク管理およびリターンエンハンスメントエンジン、クロスチェーン移動速度、平均降伏率、およびセキュリティインシデント応答速度が向上します。 3)ユーザーに、ユーザー価値の再構築を実現し、資産の視覚化、ポリシーの自動化、ガバナンス統合を提供します。 4)生態学的なコラボレーションとコンプライアンスの革新により、プラットフォームの全体的な有効性が向上しました。 5)将来的には、スマート契約保険プール、予測市場統合、AI主導の資産配分が開始され、引き続き業界の発展をリードします。
 トップ通貨取引プラットフォームは何ですか?トップ10の最新の仮想通貨交換
Apr 28, 2025 pm 08:06 PM
トップ通貨取引プラットフォームは何ですか?トップ10の最新の仮想通貨交換
Apr 28, 2025 pm 08:06 PM
現在、上位10の仮想通貨交換にランクされています。1。Binance、2。Okx、3。Gate.io、4。CoinLibrary、5。Siren、6。HuobiGlobal Station、7。Bybit、8。Kucoin、9。Bitcoin、10。BitStamp。
 トップ10の仮想通貨取引アプリは何ですか?最新のデジタル通貨交換ランキング
Apr 28, 2025 pm 08:03 PM
トップ10の仮想通貨取引アプリは何ですか?最新のデジタル通貨交換ランキング
Apr 28, 2025 pm 08:03 PM
Binance、OKX、Gate.ioなどの上位10のデジタル通貨交換は、システムを改善し、効率的な多様化したトランザクション、厳格なセキュリティ対策を改善しました。
 CでChronoライブラリを使用する方法は?
Apr 28, 2025 pm 10:18 PM
CでChronoライブラリを使用する方法は?
Apr 28, 2025 pm 10:18 PM
CでChronoライブラリを使用すると、時間と時間の間隔をより正確に制御できます。このライブラリの魅力を探りましょう。 CのChronoライブラリは、時間と時間の間隔に対処するための最新の方法を提供する標準ライブラリの一部です。 Time.HとCtimeに苦しんでいるプログラマーにとって、Chronoは間違いなく恩恵です。コードの読みやすさと保守性を向上させるだけでなく、より高い精度と柔軟性も提供します。基本から始めましょう。 Chronoライブラリには、主に次の重要なコンポーネントが含まれています。STD:: Chrono :: System_Clock:現在の時間を取得するために使用されるシステムクロックを表します。 STD :: Chron
 CでハイDPIディスプレイを処理する方法は?
Apr 28, 2025 pm 09:57 PM
CでハイDPIディスプレイを処理する方法は?
Apr 28, 2025 pm 09:57 PM
CでのハイDPIディスプレイの取り扱いは、次の手順で達成できます。1)DPIを理解してスケーリングし、オペレーティングシステムAPIを使用してDPI情報を取得し、グラフィックスの出力を調整します。 2)クロスプラットフォームの互換性を処理し、SDLやQTなどのクロスプラットフォームグラフィックライブラリを使用します。 3)パフォーマンスの最適化を実行し、キャッシュ、ハードウェアアクセラレーション、および詳細レベルの動的調整によりパフォーマンスを改善します。 4)ぼやけたテキストやインターフェイス要素などの一般的な問題を解決し、DPIスケーリングを正しく適用することで解決します。




