
HTML5 では、CanvasRenderingContext2D オブジェクトも円または円弧を描画するためのメソッドを提供します。次の属性とメソッドの概要を参照してください。
キャンバス上に座標点(x,y)を中心、半径を半径とする円上に円弧を描きます。このアークの開始アークは startRad、終了アークは endRad です。ここでのラジアンは、x 軸の正の方向 (時計の 3 時) を基準に時計回りに回転した角度として計算されます。反時計回りは、反時計回りまたは時計回りのどちらの方向で描画を開始するかを示します。true の場合は反時計回りを意味し、false の場合は時計回りを意味します。反時計回りパラメータはオプションであり、デフォルトは時計回りを意味する false です。 
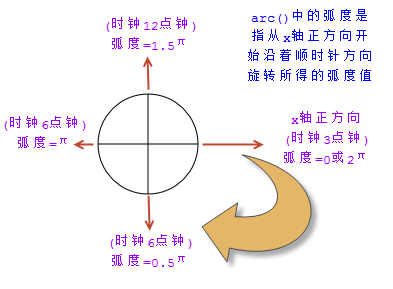
arc()メソッドでのラジアン計算方法
このメソッドは、現在の端点、端点 1 (x1, y1) と端点 2 (x2, y2) によって形成される角度を使用し、角度の両側に接し、半径が のセクションを描画します。半径 円上の円弧。一般的に、円弧の描画の開始位置は現在の端点、終了位置は端点 2、円弧の描画方向は 2 つの端点を結ぶ最短の円弧の方向となります。さらに、現在の終点が指定された円上にない場合、このメソッドは現在の終点から円弧の始点まで直線を描きます。
arcTo() メソッドを詳しく紹介するには多くのスペースがあるため、arcTo() の詳しい使用方法については、ここを参照してください。
キャンバス上に円弧を描画するための上記の API を理解した後、arc() を使用して円弧を描画する方法を見てみましょう。 arc() によって受け取られる 4 番目と 5 番目のパラメーターが円弧の開始ラジアンと終了ラジアンを表すことはすでにわかっています。読者の皆さんは学校の数学や幾何学の授業でラジアンについて習ったことがあるかと思います。ラジアンは角度の単位です。円弧の長さがその半径と等しい円弧の場合、その円弧が定める中心角は 1 ラジアンです。また、半径 r の円の円周は 2πr であることもわかっています。このジオメトリの知識があれば、arc() メソッドを使用して円弧を描くことができます。
キャンバスを使用して円弧を描きます
次に、半径 50px の円の 1/4 の円弧を描いてみましょう。