Vue における動的コンポーネントの使用法と相違点の分析
Vue における動的コンポーネントの使用法と差異の分析
Vue は、大規模で効率的な Web アプリケーションを構築するために使用できる進歩的な JavaScript フレームワークです。 Vue の核心は、応答性の高いデータ バインディングとコンポーネント化されたシステムです。 Vue では、コンポーネントは通常、DOM ノード ツリー内のブランチとして表され、モジュール化された再利用可能な方法でコードとインターフェイスが分離されます。 Vue はさまざまなコンポーネント タイプを提供しますが、その中でも動的コンポーネントは非常に強力で実用的なタイプです。
動的コンポーネントとは何ですか?
動的コンポーネントは、実行時にコンポーネントを動的にロードして親コンポーネントの一部として置き換えることを可能にする、Vue の特別なコンポーネント タイプです。動的コンポーネントは Vue の
動的コンポーネントの基本的な使用法
動的コンポーネントの基本的な使用法は非常にシンプルかつ明確です。以下に例を示します。
<template>
<div>
<component v-bind:is="currentComponent"></component>
</div>
</template>
<script>
export default {
data() {
return {
currentComponent: 'ComponentA'
}
}
}
</script>上の例では、親コンポーネントの状態に基づいてどのコンポーネントをロードするかを決定する動的コンポーネントを定義しました。デフォルトでは、currentComponent を ComponentA に設定します。これは、ComponentA 用に書かれたコードが タグの子ノードになることを意味します。 ComponentB に切り替えたい場合は、currentComponent を ComponentB に設定するだけです。
動的コンポーネントの利点
動的コンポーネントを使用すると、いくつかの利点があります。まず、動的コンポーネントにより、コードの再利用性と保守性が向上します。すべてのロジックを 1 つのコンポーネントにカプセル化するのではなく、ロジックの小さな部分を個別のコンポーネントにカプセル化し、動的コンポーネントを使用してこれらのコンポーネントをオンデマンドでロードすることができます。次に、動的コンポーネントにより、柔軟性とカスタマイズ性が向上します。動的コンポーネントを使用すると、コンポーネントを動的に選択および切り替えて、さまざまな状況やニーズに応じてカスタマイズできます。
動的コンポーネントと v-if の違い
v-if コンポーネントと動的コンポーネントはどちらも状態に基づいてコンポーネントを動的にレンダリングできますが、それらの間にはいくつかの違いがあります。 v-if は、特定の DOM ノードをレンダリングするかどうかを制御するために使用できるディレクティブです。条件が true の場合、v-if はノードをレンダリングし、それ以外の場合はノードを削除します。したがって、v-if を使用して 2 つ以上の静的コンポーネントを切り替えることができますが、切り替えが完了すると、それらのコンポーネントの状態は保持されません。
対照的に、動的コンポーネントは、複数のサブコンポーネント間を動的に切り替えて、その状態とデータを維持できます。動的コンポーネントを使用する場合、実際にはそれらを動的スロットとして使用し、その状態とデータを親コンポーネントの状態とデータにバインドします。
結論
動的コンポーネントは、Vue の非常に実用的で強力なコンポーネント タイプです。コードの再利用性と保守性が向上し、柔軟性とカスタマイズ性が向上し、複数のサブコンポーネントを動的に切り替えてその状態とデータを維持できます。 v-if と比較して、動的コンポーネントを使用すると、複数のサブコンポーネント間を動的に切り替え、それらの状態とデータを維持できます。したがって、Vue アプリケーションでは、動的コンポーネントは非常に重要な部分であり、これにより、より効率的で柔軟性があり、保守しやすいコードを作成できるようになります。
以上がVue における動的コンポーネントの使用法と相違点の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 Samsung Galaxy Buds Pro Bluetooth ヘッドセットのペアリング ガイドと使用方法のチュートリアル
Dec 30, 2023 pm 03:44 PM
Samsung Galaxy Buds Pro Bluetooth ヘッドセットのペアリング ガイドと使用方法のチュートリアル
Dec 30, 2023 pm 03:44 PM
Samsung の Galaxy Buds シリーズのヘッドフォンは、人間工学に基づいて独自に設計されており、非常に快適な装着感を実現しています。 Samsung Buds シリーズのヘッドフォンは、快適な装着感に加えて、優れた音質体験も提供し、多くのユーザーを魅了しています。次に、Samsung Buds ヘッドフォンの使用チュートリアル、特に Samsung Galaxy Buds Pro Bluetooth ヘッドフォンと携帯電話のペアリング プロセスを紹介します。 Samsung Galaxy Buds Pro Bluetooth ヘッドセットのペアリング方法 Samsung Buds ヘッドセットとのペアリングは非常に簡単で、以下の手順に従ってペアリングを完了します。最初のステップは、電話機の Bluetooth 機能をオンにすることです。 Bluetooth 設定オプションは、携帯電話の設定インターフェイスにあります。ステップ 2: GalaxyBu を配置します。
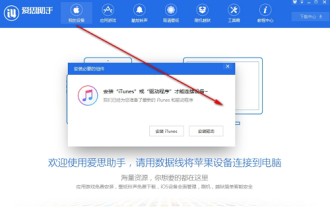
 Aisi Assistant の使い方 - Aisi Assistant 使い方チュートリアル
Mar 06, 2024 pm 12:10 PM
Aisi Assistant の使い方 - Aisi Assistant 使い方チュートリアル
Mar 06, 2024 pm 12:10 PM
初心者の友達の多くは Aisi Assistant の使い方をまだ知りません。そのため、以下のエディターが Aisi Assistant の使い方に関するチュートリアルを提供しました。必要な友達はすぐに見ることができます。 1. 操作インターフェイス、必要なコンポーネントがインストールされているかどうかを確認します (下図を参照); 2. 私のデバイス ウィンドウ、関連する説明情報を読みます (下図を参照); 3. リンクを作成できない場合は、次のとおりです。関連する操作の手順 (下図を参照); 4. ゲーム ウィンドウを使用して、関連する人気ゲームの体験をすばやく完了します (下図を参照); 5. 使用する必要があるさまざまな着信音をダウンロードして選択します(下図に示すように); 6. さまざまな高解像度の壁紙をすばやくダウンロードします (下図に示すように); 7. root 化とジェイルブレイクの機能をサポートします (下図に示すように)。その上
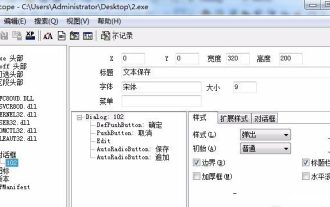
 エグゼスコープの使い方は?詳しい使い方チュートリアル
Mar 13, 2024 pm 10:40 PM
エグゼスコープの使い方は?詳しい使い方チュートリアル
Mar 13, 2024 pm 10:40 PM
exescope は、ソフトウェアの英語版を中国語版に簡単に変換できる強力なプログラム リソース編集ツールです。あなたも初心者ユーザーであれば、以下の詳細なチュートリアルを参照してください。 Exescope の使い方チュートリアル 1. eXeScope を開き、左上のファイルをクリックし、ポップアップ オプションの [開く] をクリックして、開きたいファイルを選択します。 2. ソフトウェアを開くと、多くのコントロールが表示されます。 3. データを入力して各コントロールのサイズ、位置、内容を直接変更することも、上のダイアログ ボックス エディタ上で直接クリックしてプログラム インターフェイス上でコントロールを直接ドラッグすることもできます。コントロールを調整したら、[保存]をクリックします。
 リトルブラックボックスの使い方チュートリアル
Feb 23, 2024 pm 05:10 PM
リトルブラックボックスの使い方チュートリアル
Feb 23, 2024 pm 05:10 PM
Little Black Box は非常に使いやすいゲームプラットフォームですが、具体的にはどのように使用するのですか?このソフトウェアを使用すると、ユーザーは多くの問題に遭遇する可能性があり、さまざまな解決策があります。この小さなブラックボックスの多機能な使い方をまとめたチュートリアルでは、その使い方を以下に詳しく紹介しますので、ぜひご覧ください。 Little Black Box の使用に関するチュートリアル [2024-01-31] Little Black Box から購入した CD キーを引き換える方法 [2024-01-31] Little Black Box から購入したゲームを Steam に保存する方法 [2024-01- 31] Little Black Boxで購入したCDkeyは返品できますか?
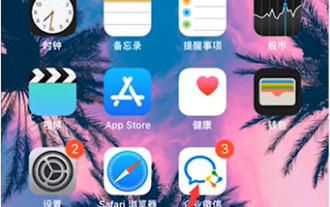
 Enterprise WeChat の使用方法 - Enterprise WeChat の使用に関するチュートリアル
Mar 04, 2024 pm 02:28 PM
Enterprise WeChat の使用方法 - Enterprise WeChat の使用に関するチュートリアル
Mar 04, 2024 pm 02:28 PM
Enterprise WeChat の使い方を知らない友人も多いので、以下のエディターが Enterprise WeChat の使い方のチュートリアルを共有します。見てみましょう。誰にとっても役に立つと思います。ステップ 1: 「Enterprise WeChat」アイコンをクリックして Enterprise WeChat に入り、メッセージ セクションでグループ チャットに参加して同僚とチャットできます (図を参照)。ステップ 2: Enterprise WeChat のメイン インターフェイスで、[連絡先帳] をクリックします (図を参照)。ステップ 3: アドレス帳セクションに入り、連絡先を表示できます (図を参照)。ステップ 4: Enterprise WeChat のメイン インターフェイスで、[ワークベンチ] をクリックします (図を参照)。ステップ 5: ワークベンチ セクションに入ります。ここでは、会社の毎日の小さな作業を実行できます (図を参照)。ステップ 6: Enterprise WeChat のメイン インターフェイスで、[自分] をクリックします (図を参照)
 Thunder マグネット リンクの使用方法 - Thunder マグネット リンクの使用に関するチュートリアル
Mar 05, 2024 pm 05:22 PM
Thunder マグネット リンクの使用方法 - Thunder マグネット リンクの使用に関するチュートリアル
Mar 05, 2024 pm 05:22 PM
最近、多くの友人が Thunder Magnet Links の使い方を編集者に尋ねてきました。次に、Thunder Magnet Links の使い方についてのチュートリアルを学びましょう。これが皆さんのお役に立てれば幸いです。ステップ 1: まず、図に示すように、インストールされた Thunder を開き、[新規] ボタンをクリックします。ステップ 2: 次に、インターネット上でマグネット リンクを見つけ、それをコピーして下の図に示す場所に貼り付け、図に示すように [OK] をクリックします。ステップ 3: リソースの詳細なダウンロード ディレクトリがポップアップ表示されるので、図に示すように、ダウンロードするリソースを確認し、保存ディレクトリを選択して、[今すぐダウンロード] をクリックします。ステップ 4: 最後に、図に示すように、リソースがダウンロードされるのを待ちます。以上、編集部がお届けしたThunderマグネットリンクの使い方に関する内容でしたので、皆様のお役に立てれば幸いです。
 ons シミュレータの使い方 - ons シミュレータの使い方チュートリアル
Mar 04, 2024 pm 01:10 PM
ons シミュレータの使い方 - ons シミュレータの使い方チュートリアル
Mar 04, 2024 pm 01:10 PM
最近、多くの友人から ons シミュレーターの使い方を尋ねられます。次に、ons シミュレーターの使い方についてのチュートリアルを学びましょう。皆さんのお役に立てれば幸いです。ステップ 1: まず、以下に示すように onscripter ツールをダウンロードします。ステップ 2: 次に、ons エミュレータ ゲームをダウンロードします。ステップ 3: 次に、ダウンロードしたシミュレーターの onscripter.exe ファイルをゲーム ディレクトリに直接ドラッグし、onscripter.exe をダブルクリックして開きます。ステップ 4: ゲームを直接実行します。以上、編集者がお届けするonsシミュレーターの使い方に関する内容でしたので、皆様のお役に立てれば幸いです。
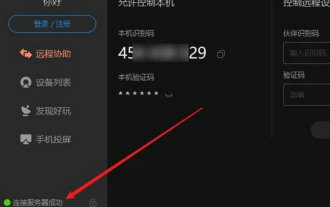
 ひまわりリモコンソフトの使い方 - ひまわりリモコンソフト使い方チュートリアル
Mar 04, 2024 pm 10:20 PM
ひまわりリモコンソフトの使い方 - ひまわりリモコンソフト使い方チュートリアル
Mar 04, 2024 pm 10:20 PM
今では、多くの友達がひまわりリモコン ソフトウェアを使用していますが、まだひまわりリモコン ソフトウェアの使い方を知らない友達もたくさんいます。今日は、ひまわりリモコン ソフトウェアの使用方法に関するチュートリアルをすべて詳しく紹介します。皆さんのお役に立てれば幸いです。ステップ 1: まず、Sunflower リモート コントロール ソフトウェアを開き、ソフトウェアがサーバーに正常に接続されていることを確認します (図を参照)。ステップ 2: 次に、リモートの Sunflower 識別コードを入力します (図を参照)。ステップ 3: 無人リモート接続のリモート検証コードを直接入力することも、(図に示すように) をクリックして検証コードなしでリモート端末経由で接続を確認することもできます。ステップ 4: 次に、[リモート接続] をクリックすると、デスクトップ コントロールがリモート デスクトップへの接続を開始します (図を参照)。ステップ 5: 接続が完了すると、システムは自動的にリモート コンピュータのデスクトップ環境に入ります。




