HTML5 Canvas を使用して画像を色で塗りつぶすためのチュートリアルと texture_html5 チュートリアルのヒント
canvas
html5
テクスチャ
色
塗りつぶしの色
アートは色と切り離せないものです。今日は塗りつぶしの色を紹介し、色の魅力を体験します。
塗りつぶしの色には主に 2 つのタイプがあります:
1. 基本カラー
2. グラデーションカラー (線形グラデーションと放射状グラデーションにも分かれます)
一つずつ見ていきましょう。
基本色を塗りつぶす
Canvas fillStyle プロパティは、キャンバス上の図形の基本色と塗りつぶしを設定するために使用されます。 fillStyle では単純な色名を使用します。これは非常に単純に見えます。例:
JavaScript コードコンテンツをクリップボードにコピーします
- context.fillStyle = "赤";
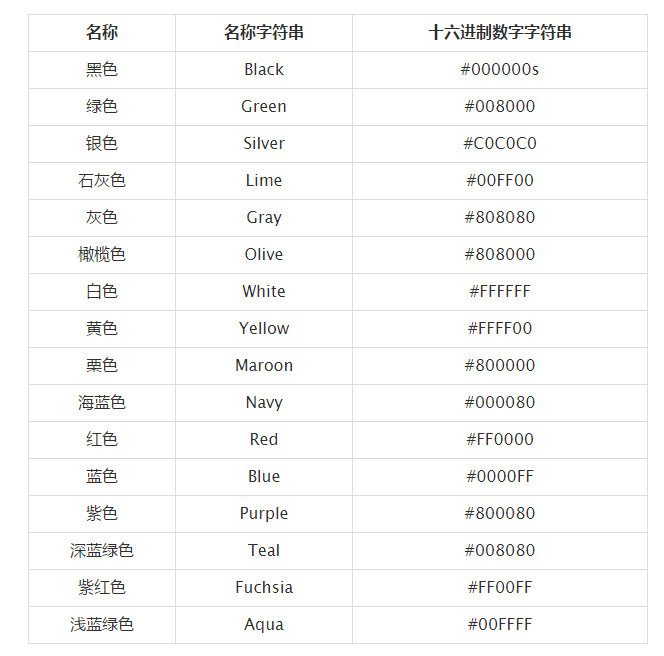
これらの色の値はすべて、strokingStyle プロパティと fillStyle プロパティに適用できます。  それでは、基本的な色を塗りつぶす方法をまとめておきます: (ストロークスタイル属性にも使用できます)
それでは、基本的な色を塗りつぶす方法をまとめておきます: (ストロークスタイル属性にも使用できます)
コンテンツをクリップボードにコピーします
- context.fillStyle =
- "赤"; (2) 16 進数の数字文字列パディングを使用します。
コンテンツをクリップボードにコピーします
context.fillStyle =
"#FF0000"
- ; (3) 16進数の数字列の略語を入力します。 JavaScript コード
context.fillStyle = "#F00"
;
- (4) rgb()メソッドを使用して色を設定します。 JavaScript コードコンテンツをクリップボードにコピーします
"rgb(255,0,0)";
(5) rgba()メソッドを使用して色を設定します。
- JavaScript コードコンテンツをクリップボードにコピーします
;
(6) hsl()メソッドを使用して色を設定します。
"hsl(0,100%,50%)"- JavaScript コードコンテンツをクリップボードにコピーします
;
HSLは色相(H)、彩度(S)、明度(L)の3チャンネルの色を表します。 (7) hsla()メソッドを使用して色を設定します。
JavaScript コード
;
- コンテンツをクリップボードにコピーします context.fillStyle = "hsla(0,100%,50%,1)"
上記の 7 文のコードはすべて赤色で「#FF0000」で埋められています。
塗りつぶしグラデーション形状
キャンバス上にグラデーション塗りつぶしを作成するには、線形または放射状の 2 つの基本オプションがあります。線形グラデーションは、水平、垂直、または斜めの塗りつぶしパターンを作成します。放射状グラデーションは、中心点から放射状の塗りつぶしを作成します。グラデーション形状を塗りつぶすには、グラデーション線を追加する、グラデーション線にキーカラーを追加する、グラデーションを適用するという 3 つの手順があります。以下にその例をいくつか示します。
線形グラデーション
3 ステップ戦略:
グラデーション ラインの追加:
JavaScript コードコンテンツをクリップボードにコピーします
- var grd = context.createLinearGradient(xstart,ystart,xend,yend);
コンテンツをクリップボードにコピーします
- grd.addColorStop(stop,color);
グラデーションを適用:
コンテンツをクリップボードにコピーします
- context.fillStyle =
- context.ストロークスタイル = grd;
- コードを書いて見てみましょう。
JavaScript コード
- "zh">
- "UTF-8">
- <スクリプト
- window.onload =
- function(){
- var Canvas = document.getElementById("canvas"); Canvas.width = 800; Canvas.height = 600;
- var
- context = Canvas.getContext( "2d"
- ); context.rect(200,100,400,400);
- //グラデーションラインを追加
- var grd = context.createLinearGradient(200,300,600,300);
- //カラーブレークポイントを追加
- grd.addColorStop(0, "黒"
- ); grd.addColorStop(0.5,"白" );
- grd.addColorStop(1,"黒");
- //グラデーションを適用
- context.fillStyle = grd;
- context.fill();
- }
"キャンバスワープ">


