
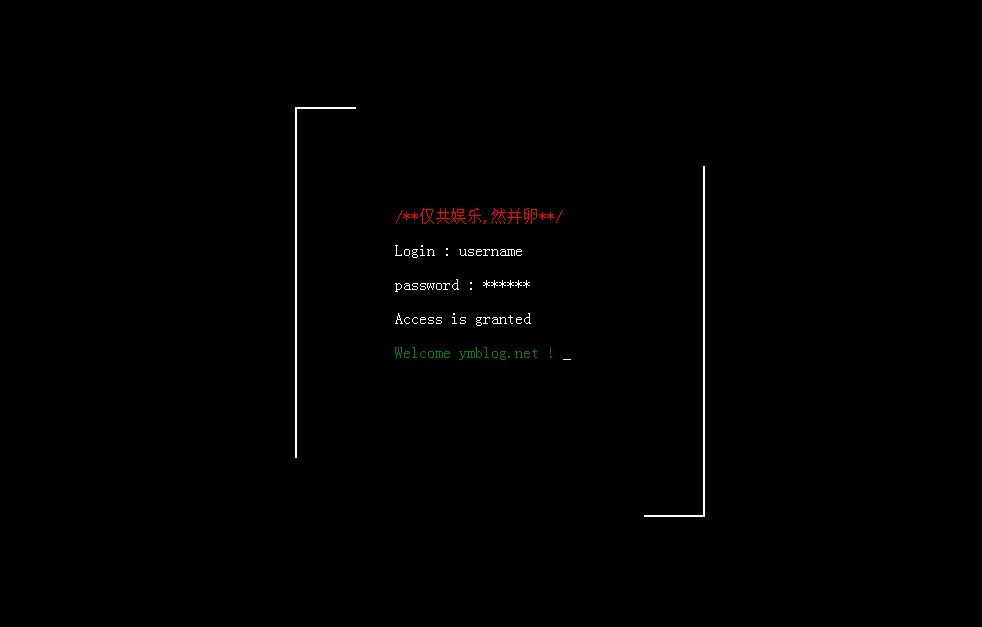
レンダリングを添付します:

最近、あるプロジェクトに取り組んでいたとき、文字が 1 つずつ表示されるタイピング効果を実現する必要があり、それを実現するために CSS のクリップ CSS アニメーションを使用し、私が作成したタイプライター効果を組み合わせました。
組み合わせると効果抜群です。
まずこの線について説明します。実際には、これが定期的に表示および非表示になる境界線であることがわかります。次に、after 属性と before 属性について考えてみましょう。
とりあえずその後を考えてみましょう。
<div class="box"></div>
.box:before{
content: '';
position: absolute;
width:px;height: px;border:px red solid;
left:-px;top:-px;
z-index: ;
}
)
左)、たとえば、上の境界線が表示される場合は次のようになります:
アニメーションを使用して順番に表示するだけです
@-webkit-keyframes clipMe{
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
}
.box:after{
-webkit-animation:clipMe s linear infinite;
}全体であることに注意してください。
境界線が表示されます。ここで遅延-s に変更すると、この問題は完全に解決されます。
.box:before{
-webkit-animation:clipMe s -s linear infinite;
}
タイプライターについて話しましょう。タイプライターは、表示されている文字を常に置き換えて画面に表示するだけです。まず、ボックス内の内容を取得します。
<div class="box"> <span>/**仅共娱乐,然并卵**/</span> <p>Login : Jmingzi</p> <p>password : ******</p> <p>Access is granted</p> <span>Welcome ymblog.net !</span> </div>
var t = setInterval(function(){
str = con.substr(, strlen) + "_";
me.obj.html(str);
//内容打印完毕
if(strlen == con.length){
clearInterval(t);
}
strlen = strlen + ;
}, me.speed);
//初始化工作,获取几段文字内容,将它们隐藏后逐个显示即可
$(function(){
function Type(obj, speed, welcome){
this.obj = obj;
this.speed = speed;
this.welcome = welcome;
}
Type.prototype = {
init : function(){
var str = this.obj.html();
this.obj.html(this.welcome);
this.add(str);
},
add : function(con){
var me = this;
var str;
var strlen = ;
var t = setInterval(function(){
str = con.substr(, strlen) + "_";
me.obj.html(str);
//内容打印完毕
if(strlen == con.length){
clearInterval(t);
}
strlen = strlen + ;
}, me.speed);
}
}
var a = new Type($('.box'), , '正在初始化...');
a.init();
});