ドリームウィーバーとは
Dreamweaver は、Adobe が発売した Web デザイン ソフトウェアで、ビジュアル ページ エディターを提供し、HTML、CSS、JavaScript コードの手動編集もサポートしています。ユーザーがレスポンシブな Web ページ、アプリ、モバイル アプリを簡単に作成できるようにする多くの機能とツールが備わっています。

このチュートリアルのオペレーティング システム: Windows 10 システム、Dreamweaver CC2021 バージョン、Dell G3 コンピューター。
Dreamweaver は、Adobe が発売した Web デザイン ソフトウェアで、ビジュアル ページ エディターを提供し、HTML、CSS、JavaScript コードの手動編集もサポートしています。 Dreamweaver には、ユーザーが応答性の高い Web ページ、アプリケーション、モバイル アプリケーションを簡単に作成できるようにする多くの機能とツールがあります。
Dreamweaver は、WordPress、Joomla、Drupal、Bootstrap、React など、多くの Web 開発フレームワーク、コンテンツ管理システム、クラウド プラットフォームと統合できます。また、ユーザーが Web デザインを迅速に作成できるように、多くのテンプレートとライブラリも提供します。
Dreamweaver は、ビジュアル エディターとコード エディターに加えて、リアルタイム プレビュー、コード スニペット、コード検証、CSS グリッド サポート、動的表示パネルなど、他の多くの機能も提供します。 Dreamweaver は、初心者からプロの Web デザイナーまでに適した強力な Web デザイン ソフトウェアです。 インストール手順
1.「Adobe DW 2021」圧縮パッケージをダウンロードし、右クリックして解凍します。
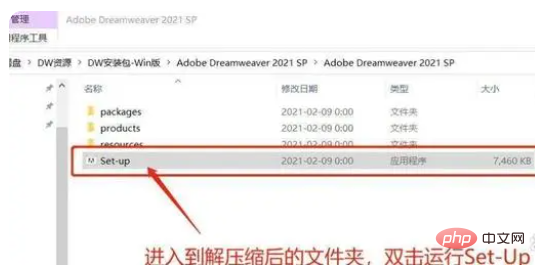
2. 解凍された圧縮パッケージを開き、「Set-up.exe」を見つけて右クリックし、「管理者として実行」を選択します。

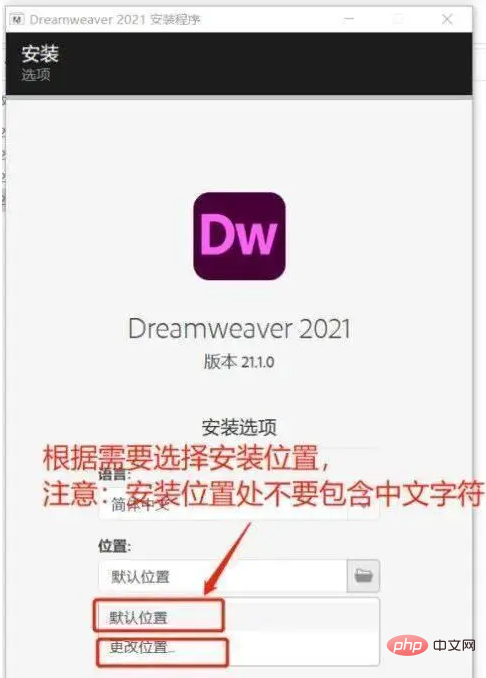
#3. インストール言語、インストール場所を選択し、「続行」をクリックします。

4. インストール中です。お待ちください。

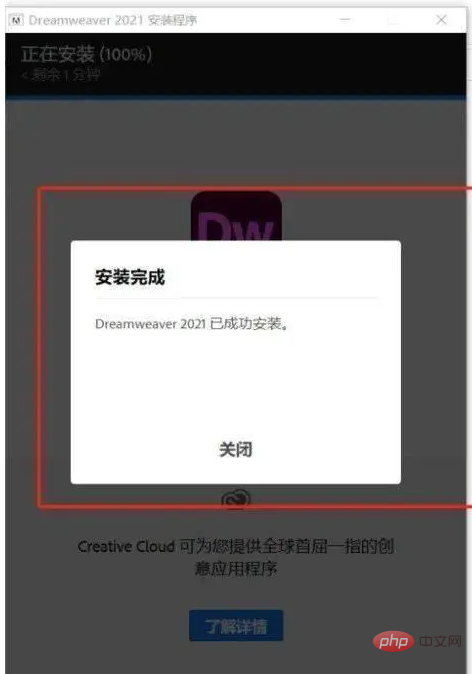
#5. インストールが完了しました (インストール完了後に自動でアクティベーションが行われます)。 「閉じる」をクリックします。

Dreamweaver ソフトウェアの主な機能は次のとおりです:
1. ビジュアル エディター: Dreamweaver には次の機能があります。 Web デザインとレイアウトを簡単に作成できるビジュアル ページ エディター。ユーザーはドラッグ アンド ドロップ機能を使用して、テキスト ボックス、画像、表、ボタンなどのさまざまな Web ページ要素を追加、移動、サイズ変更できます。
2. コード エディタ: Dreamweaver は、ユーザーが HTML、CSS、JavaScript コードやその他のさまざまな Web 開発言語を手動で編集できる強力なコード エディタも提供します。
3. レスポンシブ デザイン: Dreamweaver はレスポンシブ デザインをサポートしており、ユーザーは複数の画面サイズやデバイス (デスクトップ、タブレット、携帯電話など) に適した Web デザインを作成できます。
4. テンプレートとライブラリ: Dreamweaver には、ユーザーが Web デザインをすばやく作成したり、変更や拡張の開始点として使用したりできる、多数のテンプレートとライブラリが用意されています。
5. 統合開発環境: Dreamweaver は、WordPress、Joomla、Drupal、Bootstrap、React など、さまざまな Web 開発フレームワーク、コンテンツ管理システム、クラウド プラットフォームを統合できます。
6. リアルタイム プレビュー: Dreamweaver にはリアルタイム プレビュー機能があり、ユーザーはエディターで Web ページのデザインを表示し、プレビュー パネルでその効果をリアルタイムで確認できます。
7. コード スニペット: Dreamweaver はコード スニペットをサポートしており、ユーザーは一般的に使用される HTML、CSS、および JavaScript コード スニペットを保存して再利用できます。
8. 動的表示パネル: Dreamweaver の動的表示パネルを使用すると、ユーザーは Web デザインとコードのリアルタイムのステータス、およびエラーや警告を表示できます。
全体として、Dreamweaver は、ユーザーが応答性の高い Web ページ、アプリケーション、モバイル アプリケーションを作成するのに役立つ多くの機能とツールを提供する強力な Web デザイン ソフトウェアです。
以上がドリームウィーバーとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver を使用してビデオを埋め込む: ビデオ要素を挿入します。動画ファイルを選択してアップロードします。ビデオのタイプ、URL、サイズ、自動再生、コントロールを設定します。ビデオを挿入します。オプション: ビデオの外観をカスタマイズします。
 Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaver での行間隔の調整は 4 段階のプロセスです。テキストを選択し、段落パネルを開き、行間隔オプションを調整し、最後に [OK] をクリックして変更を適用します。
 Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に画像を挿入するには、[挿入] メニューをクリックして [画像] を選択し、画像ファイルに移動して選択します。その他の方法には、ファイルをドラッグ アンド ドロップする方法や、HTML コードを直接挿入する方法があります。プロパティの調整には、サイズの変更、配置、境界線の追加、代替テキストの入力が含まれます。
 WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
Dreamweaver を中国語に設定するには、次の手順に従います: Dreamweaver を開き、環境設定でユーザーインターフェイス言語を簡体字中国語または繁体字中国語に変更し、Dreamweaver を再起動します。[ヘルプ] メニューの [Dreamweaver について] 項目をチェックして言語設定を確認します。
 Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaver でフォントを設定するには、[プロパティ] パネルを使用してフォント、サイズ、色を選択します。 CSS を使用して、Web サイト全体または特定の要素のフォントを設定します。 「font」タグを使用して、HTML コード内でフォントを直接設定します。
 Dreamweaver Webページを作成した後にエクスポートする方法
Apr 09, 2024 am 01:27 AM
Dreamweaver Webページを作成した後にエクスポートする方法
Apr 09, 2024 am 01:27 AM
Dreamweaver で Web ページをエクスポートするには、次の手順を実行します。 HTML ファイルをエクスポートする: [ファイル] メニューから [エクスポート] を選択し、[HTML] を選択し、ファイル名と場所を選択して、[保存] をクリックします。 CSS および JavaScript ファイルをエクスポートする: [ファイル] メニューから [エクスポート] を選択し、CSS または JavaScript を選択し、ファイル名と場所を選択して、[保存] をクリックします。画像をエクスポートする: 画像を右クリックして「エクスポート」を選択し、画像形式とファイル名を選択して「保存」をクリックします。
 Dreamweaverでテキストボックスを追加する方法
Apr 09, 2024 am 01:15 AM
Dreamweaverでテキストボックスを追加する方法
Apr 09, 2024 am 01:15 AM
Dreamweaver でテキスト ボックスを追加する: 新しいドキュメントを開き、テーブル テキスト フィールドを挿入します。 [プロパティ] パネルで、名前、高さ、幅、折り返しなどのテキスト ボックスのプロパティを設定します。テキストボックスをダブルクリックしてテキストを入力し、テキスト編集機能を使用してテキストスタイルを設定します。 CSS を使用してテキスト ボックスの外観と動作をカスタマイズします。 [プロパティ] パネルの [HTML] タブを使用して、テキスト ボックス コードを表示および編集します。



