jsプロトタイプとプロトタイプチェーンとは何ですか
js プロトタイプとプロトタイプ チェーンは次のとおりです。 1. プロトタイプ、すべての関数はデフォルトで「プロトタイプ」のようなパブリックで列挙不可能な属性を持ち、これは別のオブジェクト (プロトタイプ) を指します。 2. プロトタイプ チェーン: オブジェクトのプロパティまたはメソッドにアクセスするとき、オブジェクトはまずそれ自体からそれを探します。見つからない場合は、プロトタイプ内、つまりそのオブジェクトの「プロトタイプ」内でそれを探します。プロトタイプで見つからない場合は、コンストラクターにそのような属性がなくても、プロトタイプの後ろにあるプロトタイプでそれを探し、プロトタイプ チェーンと呼ばれるチェーン構造を形成します。

このチュートリアルのオペレーティング システム: Windows 10 システム、JavaScript ECMAScript 2021 バージョン、DELL G3 コンピューター。
1. プロトタイプ
プロトタイプ: すべての関数には、デフォルトで「プロトタイプ」のようなパブリックで列挙不可能な属性があり、別のオブジェクトを指します。このオブジェクトはプロトタイプです。オブジェクト (関数もオブジェクト) が定義されるたびに、暗黙的プロトタイプと呼ばれる __proto__ 属性が生成されます。この __proto__ 属性は、このオブジェクトのコンストラクターのプロトタイプ (明示的プロトタイプと呼ばれます) を指します。すべてのオブジェクトはプロトタイプからプロパティを「継承」します。
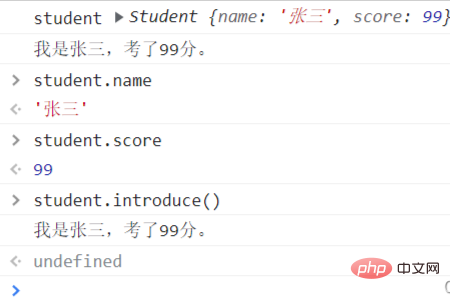
最初に例を見て、Student クラスを作成し、クラスのインスタンス オブジェクト Student を作成します。
class Student{
constructor(name, score) {
this.name = name;
this.score = score;
}
introduce() {
console.log(`我是${this.name},考了${this.score}分。`)
}
}
const student = new Student('张三', 99)
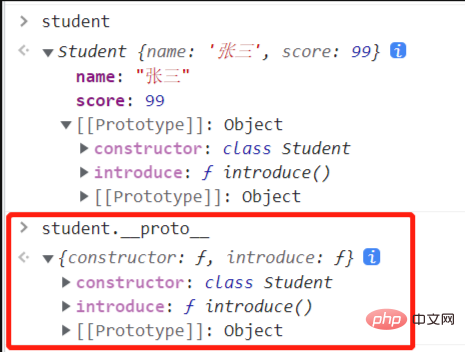
console.log('student', student); // student Student { name: '张三', score: 99}
student.introduce(); // 我是张三,考了99分。コンソールはプロパティとメソッドにアクセスできます。

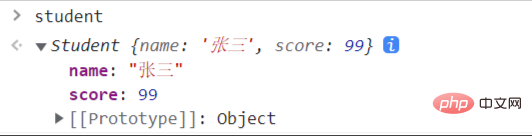
しかし、コンソールに直接 Student と入力すると、名前とスコア属性のみがあり、導入メソッドはありませんが、[[プロトタイプ]] があることがわかります。属性。2 つの角かっこを使用します。

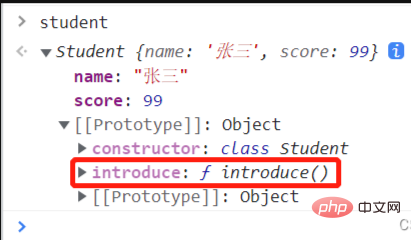
[[プロトタイプ]] を展開すると、導入メソッドが [[プロトタイプ]] にあることがわかります。

[[Prototype]] 属性は、Student オブジェクトの暗黙的なプロトタイプと呼ばれます。オブジェクトのプロパティやメソッドを見つけたいとき、現在のオブジェクトで見つからない場合は、現在のオブジェクトの暗黙のプロトタイプ [[Prototype]] 属性にアクセスしてそれらを見つけます。
プロトタイプには、.__proto__ 属性を通じてアクセスできます。__proto__ の両側に 2 つのアンダースコアがあることに注意してください。

Student() コンストラクターには、prototype 属性もあります。Student() コンストラクターのプロトタイプ属性は、実際には Student オブジェクトの __proto__ 属性と同じです。

以下は説明するための図です:

したがって、コンストラクターのプロトタイプ属性は、インスタンス オブジェクトの __proto__ 属性、コンストラクターのプロトタイプ属性は明示的プロトタイプと呼ばれ、インスタンス オブジェクトの __proto__ 属性は暗黙的プロトタイプと呼ばれます。
2. プロトタイプ チェーン
プロトタイプ チェーン: オブジェクトのプロパティまたはメソッドにアクセスするとき、オブジェクトはまずそれを自分自身から探します。見つからない場合は、プロトタイプ、つまりコンストラクターのプロトタイプである __proto__ でそれを検索します。プロトタイプで見つからない場合、つまり、コンストラクターにそのような属性がありません。コンストラクターもオブジェクトであり、__proto__ も持っている場合、プロトタイプを検索します。このプロトタイプは、プロトタイプ チェーンと呼ばれるチェーン構造を形成します。プロトタイプ チェーンは、本質的にオブジェクトの継承関係を記述します。
別の例を見てみましょう。パーソン クラスを作成し、そのパーソン クラスを継承する Teacher クラスを作成し、インスタンス オブジェクト Teacher を作成します。
class Person {
constructor(name) {
this.name = name;
}
drink(){
console.log('喝水');
}
}
class Teacher extends Person {
constructor(name, subject) {
super(name);
this.subject = subject;
}
teach() {
console.log(`我是${this.name}, 教${this.subject}。`)
}
}
const teacher = new Teacher('哈默', '前端开发')
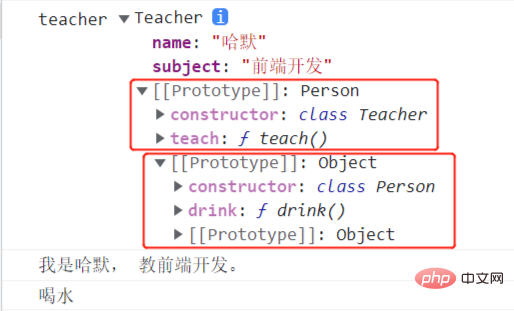
console.log('teacher', teacher);
teacher.teach();
teacher.drink();コンソールの出力は次のとおりです。が続き、教師は、teach() メソッドと Drink() メソッドを実行できます。

Teacher オブジェクトを展開すると、これら 2 つのメソッドが見つからないことがわかりました。そのため、オブジェクトのプロトタイプ、つまり __proto__ 属性を探し、teach( ) メソッドを展開して、__proto__ 属性のレイヤーで、 Drink() メソッドを見つけます。

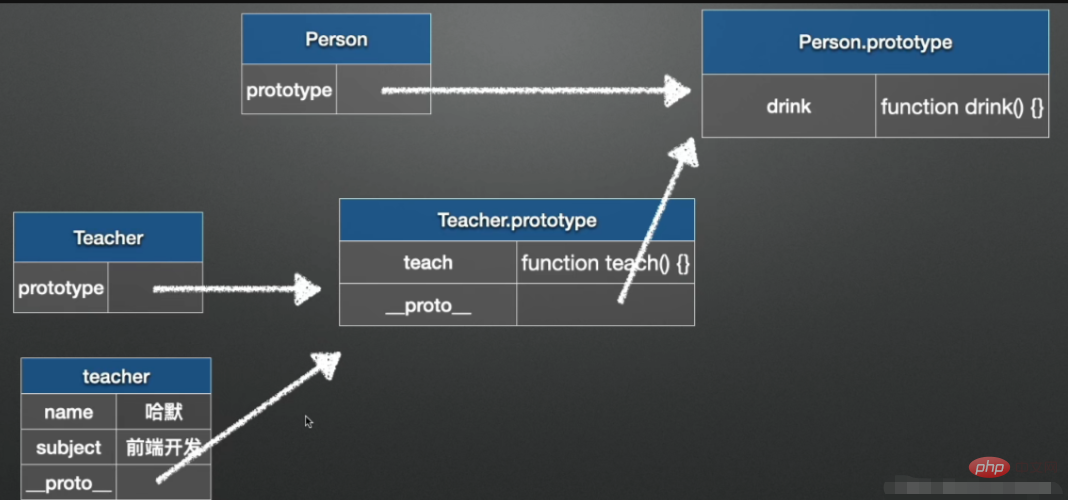
次は説明のための図です:

可以看到,teacher实例对象本身是没有teach()方法的,这时就会去teacher对象的__proto__隐式原型指向的Teacher.prototype显式原型上去找,此时找到了teach()方法并执行;同时,Teacher.prototype上仍然没有找到drink()方法,而Teacher.prototype也是一个对象,有自己的__proto__隐式原型,那么就去Teacher.prototype.__proto__上去找,Teacher.prototype.__proto__会指向Person()构造函数的显式原型Person.prototype,此时找到了drink()方法并执行,这就是原型链。
注:
(1)通过__proto__形成原型链而非protrotype。
(2)__proto__属性是对象所独有的。
(3)prototype属性是函数所独有的。但是由于JS中函数也是一种对象,所以函数也拥有__proto__属性。
三、判断对象自身是否有某属性或方法
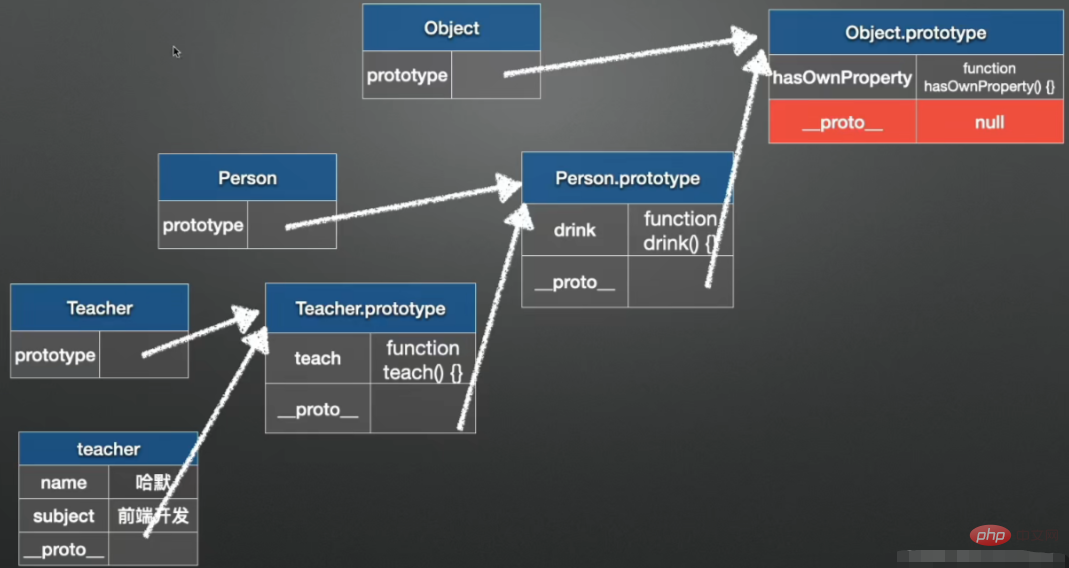
hasOwnProperty()方法会返回一个布尔值,用于判断对象自身是否有某属性或方法。返回true,代表是该对象自身的属性或方法;返回false,代表是该对象原型上的属性或方法。
由于Person类继承自Object类,那么执行teacher.hasOwnProperty()方法时,实际会找到Object.prototype中的hasOwnProperty()方法并执行。
因此,所有继承了Object的对象都会继承到hasOwnProperty方法。
同时可以看到,Object.prototype.__proto__ 的值为 null ,即 Object.prototype 没有原型,所以可以想象在原型链中,当找到顶层原型还没有属性时,那就是没有这个属性,返回返回undefined。

instanceof 运算符:用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
看一个例子,使用typeof判断array的数据类型时,返回的是object,因此无法使用typeof判断array的类型。
const object = {};
const array = [];
// 使用typeof判断数据类型,array返回的是object
console.log(typeof object); // object
console.log(typeof array); // object下面使用instanceof运算符判断array的数据类型:
// 使用instanceof判断数据类型 const flagObject = object instanceof Array; const flagArray = array instanceof Array; console.log(flagObject); // false console.log(flagArray); // true
object instanceof Array返回false,表示Array.prototype不在object的原型链上;array instanceof Array返回true,表示Array.prototype在array的原型链上,由此可以区分object和array的数据类型。
也可通过控制台查看object和array的原型。
注:[] instanceof Object 为 true
以上がjsプロトタイプとプロトタイプチェーンとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。



