山東省ロボットプログラミング:スクラッチプログラミングの基礎、段階を理解する! ~済南ロボットプログラミング
一部の親は子供がプログラミングを学ぶことの重要性を認識していますが、親の子供の中にはまだ学習することに躊躇している人もいます。ここで私が強調したいのは、親は迷い続けても、子どもの貴重な時間は静かに消えていくということです。将来、情報化時代に文盲と言われる人がいるとすれば、それはおそらくコンピュータを理解していないからだろうが、これは「テクノロジーが生活のあらゆるところに存在する」という現象に由来している。

ステージを知りましょう。

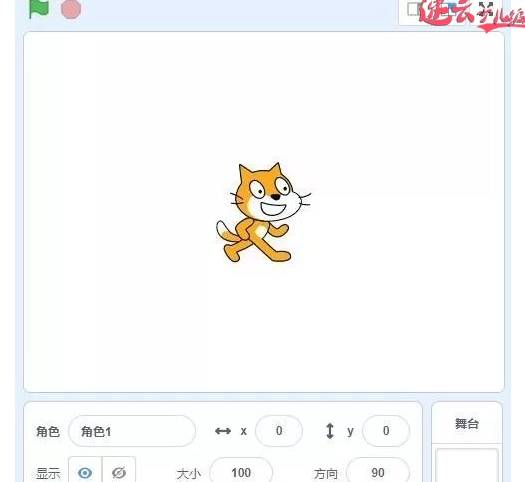
前回の記事でScratchのプログラミング環境に慣れてきましたが、今回は俳優が演じる舞台について紹介します。 「
「舞台は俳優たちが歌って踊る場所です。彼らは通常舞台の中央に立って、舞台上を動き回ることはできますが、舞台から離れることはできません。」

上部はステージで、中央には写真のようにかわいい子猫の俳優がいます。小さな子猫はショーの前にポーズをとりました。ステージの上にはいくつかのボタンがあり、左側の小さな緑色の旗はスクリプトを開始するために使用され、赤いボタンはスクリプトを停止することができます。右側のボタンはステージエリアの縮小、拡大、全画面表示を行います。 「

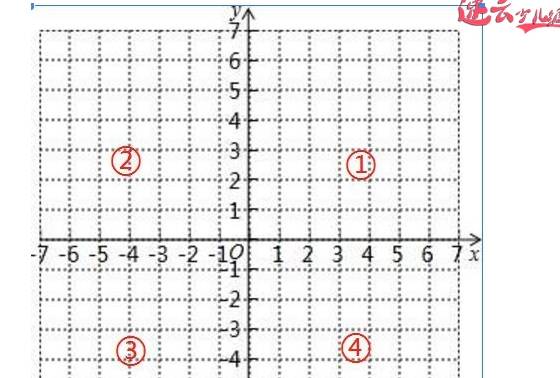
ここに知識ポイントがあります: 座標系。
子猫はステージ中央に位置し、下のキャラクターエリアに表示されており、その座標値は X=0、Y=0 です。ステージは平面的な図形であるため、X 軸と Y 軸の 2 つの座標軸があり、X 軸は水平、Y 軸は垂直です。ステージ上の任意の点は、一対の座標値を通過できます。 (x ,y) を識別します。子猫がステージ上で移動すると、それに応じて子猫の座標値が変化し、ステージ上の子猫の位置を決定できます。

座標系の中心点は (0,0) 点です。平面を X 軸と Y 軸で 4 つの領域に分割します。領域①は (x0, y0) です。子猫がこの中にいる場合、エリア、子猫の座標の値はすべて 0 より大きくなります。子猫はエリア②にいて、その座標は (x0, y0) (x0 0) です。子猫が(x0, y0)の3番目の領域にある場合、その座標値は負になります。子猫が (x0, y0) の第 4 象限にある場合、その x 値は正であり、y 値は負です。
「今度はトントンが実際の作業をします。子猫をステージ上で動かして観察させます。」
実践的な宿題:
1. マウスを使用して子猫を移動し、以下の (x, y) 座標値を観察します。
2. 子猫を別のエリアに移動し、以下の (x, y) 座標値を観察します。
親の友人: プログラミングは、初めての子供たちにとって間違いなく混乱します。それは問題ではありません。私たちはまず子供たちをプログラミングの世界に導きます。各記事では 1 つの知識ポイントについてのみ説明し、その後、興味深い演習を通じて、まずは子どもに興味を持たせると同時に、パソコンに向かう時間を減らします。

以上が山東省ロボットプログラミング:スクラッチプログラミングの基礎、段階を理解する! ~済南ロボットプログラミングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 10生成AIコーディング拡張機能とコードのコードを探る必要があります
Apr 13, 2025 am 01:14 AM
10生成AIコーディング拡張機能とコードのコードを探る必要があります
Apr 13, 2025 am 01:14 AM
ねえ、忍者をコーディング!その日はどのようなコーディング関連のタスクを計画していますか?このブログにさらに飛び込む前に、コーディング関連のすべての問題について考えてほしいです。 終わり? - &#8217を見てみましょう
 GPT-4o vs Openai O1:新しいOpenaiモデルは誇大広告に値しますか?
Apr 13, 2025 am 10:18 AM
GPT-4o vs Openai O1:新しいOpenaiモデルは誇大広告に値しますか?
Apr 13, 2025 am 10:18 AM
導入 Openaiは、待望の「Strawberry」アーキテクチャに基づいて新しいモデルをリリースしました。 O1として知られるこの革新的なモデルは、推論能力を強化し、問題を通じて考えられるようになりました
 PIXTRAL -12B:Mistral AI'の最初のマルチモーダルモデル-Analytics Vidhya
Apr 13, 2025 am 11:20 AM
PIXTRAL -12B:Mistral AI'の最初のマルチモーダルモデル-Analytics Vidhya
Apr 13, 2025 am 11:20 AM
導入 Mistralは、最初のマルチモーダルモデル、つまりPixtral-12B-2409をリリースしました。このモデルは、Mistralの120億個のパラメーターであるNemo 12bに基づいて構築されています。このモデルを際立たせるものは何ですか?これで、画像とTexの両方を採用できます
 SQLに列を追加する方法は? - 分析Vidhya
Apr 17, 2025 am 11:43 AM
SQLに列を追加する方法は? - 分析Vidhya
Apr 17, 2025 am 11:43 AM
SQLの変更テーブルステートメント:データベースに列を動的に追加する データ管理では、SQLの適応性が重要です。 その場でデータベース構造を調整する必要がありますか? Alter Tableステートメントはあなたの解決策です。このガイドの詳細は、コルを追加します
 AGNOフレームワークを使用してマルチモーダルAIエージェントを構築する方法は?
Apr 23, 2025 am 11:30 AM
AGNOフレームワークを使用してマルチモーダルAIエージェントを構築する方法は?
Apr 23, 2025 am 11:30 AM
エージェントAIに取り組んでいる間、開発者は速度、柔軟性、リソース効率の間のトレードオフをナビゲートすることがよくあります。私はエージェントAIフレームワークを探索していて、Agnoに出会いました(以前はPhi-でした。
 ラマドラマを超えて:大規模な言語モデル用の4つの新しいベンチマーク
Apr 14, 2025 am 11:09 AM
ラマドラマを超えて:大規模な言語モデル用の4つの新しいベンチマーク
Apr 14, 2025 am 11:09 AM
問題のあるベンチマーク:ラマのケーススタディ 2025年4月上旬、MetaはLlama 4スイートのモデルを発表し、GPT-4oやClaude 3.5 Sonnetなどの競合他社に対して好意的に位置付けた印象的なパフォーマンスメトリックを誇っています。ラウンクの中心
 OpenaiはGPT-4.1でフォーカスをシフトし、コーディングとコスト効率を優先します
Apr 16, 2025 am 11:37 AM
OpenaiはGPT-4.1でフォーカスをシフトし、コーディングとコスト効率を優先します
Apr 16, 2025 am 11:37 AM
このリリースには、GPT-4.1、GPT-4.1 MINI、およびGPT-4.1 NANOの3つの異なるモデルが含まれており、大規模な言語モデルのランドスケープ内のタスク固有の最適化への動きを示しています。これらのモデルは、ようなユーザー向けインターフェイスをすぐに置き換えません
 ADHDゲーム、ヘルスツール、AIチャットボットがグローバルヘルスを変える方法
Apr 14, 2025 am 11:27 AM
ADHDゲーム、ヘルスツール、AIチャットボットがグローバルヘルスを変える方法
Apr 14, 2025 am 11:27 AM
ビデオゲームは不安を緩和したり、ADHDの子供を焦点を合わせたり、サポートしたりできますか? ヘルスケアの課題が世界的に急増しているため、特に若者の間では、イノベーターはありそうもないツールであるビデオゲームに目を向けています。現在、世界最大のエンターテイメントインダスの1つです




