HTML5_html5 チュートリアルのスキルに基づいたオンラインビデオ再生ソリューションに関する簡単な説明
今、この特別な時代にあります: Flash は死につつあり、Microsoft と IE の歴史的問題、HTML5 標準は未定、Apple と Google の間のクローズド ソースとオープン ソースの論争、モバイル インターネットの一般的な傾向、そしてブラウザーは独自に戦う...これはすべて、ビデオ ソリューションを設計する際に Web 開発者にとってかなりの混乱につながります。この記事では、このトピックに焦点を当て、関連するテクノロジー、原理、ツールについて説明します。
エンコードと形式に関する誤解
多くの人がエンコードと形式を同じものとして誤解しており、ビデオ ファイルのサポートの程度を一意に決定するためにビデオ ファイルのサフィックスを使用することがよくあります。実際、これを一文で要約すると、ビデオのファイルサフィックス (サフィックスに悪意のある変更がない場合) は、実際にはカプセル化形式を表しており、ビデオまたはオーディオのエンコードアルゴリズムはカプセル化形式自体とは直接の関係がありません。 : 同じカプセル化形式 (つまり、同じサフィックス) は、異なるエンコード アルゴリズムを使用してビデオとオーディオをカプセル化できます。ビデオ再生デバイスまたはソフトウェアがビデオ再生をサポートしているかどうかは、パッケージ化形式だけでなく、エンコード アルゴリズムにも依存します。これを認識することが、問題を理解し、トラブルシューティングを行うための基礎となります。
パッケージ形式は、画像、音声、字幕、システム コントロールなどを含むビデオのすべてのコンテンツを指定しますが、その中で画像と音声が最も重要です。
MPEG から始める
MPEG は、かつて彼らが発表した MPEG-1 と MPEG-2 は、実際にはそれぞれよく知られた VCD と DVD です。すべて古いものです。この記事の主題に関連する MPEG-4 仕様を見てみましょう。
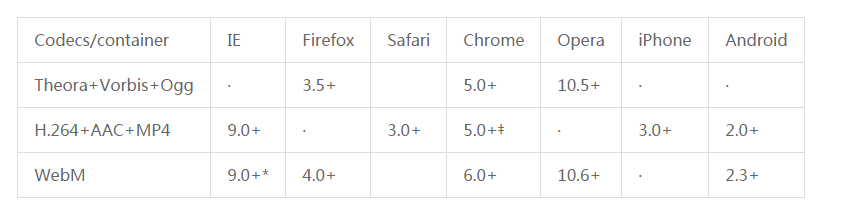
MPEG-4 仕様では、ファイルの拡張子が .mp4 であると規定されており、これには現在 3 つの画像エンコードおよび圧縮アルゴリズムが含まれています: Visual、よく知られている H.264 と AVC は同じ概念です。音声の場合はAACです。互換性に関する次の内容は、Wikipedia と Format Factory、および作成者のテストからのものです:
Android ブラウザ: DivX と AVC をサポートしますが、Xvid はサポートされません
iPhone および iPad (iOS): DivX と AVC をサポートしますが、Xvid はサポートされません
Chrome: AVC をサポートしますが、DivX と Xvid はサポートされません。 Google は 2011 年初めに、ライセンスの問題により Chrome ブラウザから AVC (H.264) のサポートを削除すると発表しました。ただし、現在のバージョンまでは AVC が引き続きサポートされます。なお、実際にテストしたところ、DivXとAACをmp4にカプセル化した場合、Chromeでは再生できますが、音声(AAC)のみです。
Firefox と Opera: 依然としてライセンスの問題により、Firefox と Opera は AVC のサポートを段階的に変更していますが、著者は最新の Firefox で AVC をテストしましたが、引き続き再生できます (Wikipedia の説明では、システム自体に関連している可能性があります)。デコーダを持っている) ; DivX と Xvid に関しては、Firefox での作者のテスト結果はサポートされていません。 Wikipedia の互換性リストによると、Opera は AVC を十分にサポートしていません。
IE: 作者の IE11 は AVC をサポートできますが、DivX と AVC のサポートはサポートしていません。これらのブラウザは引き続き AVC をサポートできますが、新しいオープンソースのビデオ コーデック スキームを含む WebM と呼ばれるオープンソースのマルチメディア プロジェクトである傾向もあります。 VP8といいます。現在、VP8 は VP9 に発展しています。カプセル化された形式としての WebM には、.webm 接尾辞と video/webm MIME タイプが付いています。オーディオの場合は、Vorbis/Opus を使用できます。互換性の観点から見ると、Chrome、Firefox、Opera は VP8 との互換性が非常に高いですが、Safari と IE はほとんどサポートできません。
Ogg は、WebM とほぼ同じオープン ソースであり、オープン ソース プラットフォームで広くサポートされています。そのビデオ エンコード スキームは Theora (Xiph.org Foundation によって開発された VP3 から開発され、任意のパッケージ形式で使用できます) と呼ばれ、オーディオは Vorbis です。通常、サフィックスは .ogv または .ogg で、MIME タイプは video/ogg です。互換性の点では、Chrome、Firefox、Opera はサポートできますが (ただし、Opera はモバイル プラットフォームではサポートできません)、Safari と IE はほとんどサポートできません。
上記の議論の実際の大前提は、ビデオが Html5 の
 *IE9 は、「ユーザーが VP8 コーデックをインストールしている場合にのみ」VP8 をサポートします。
*IE9 は、「ユーザーが VP8 コーデックをインストールしている場合にのみ」VP8 をサポートします。
‡Google Chrome は 2011 年に H.264 を廃止すると発表しましたが、「まだ実現していません」。 現在の主流は依然として MP4 (AVC) であることがわかりますが、AVC に関する「オープンソース陣営」の不確実性を解決するために、ビデオのマルチソース ソリューションを使用して WebM の追加サポートを提供することを選択できます。または AVC に基づく ogg:
- <ビデオ ポスター="movie.jpg" コントロール>
- <source src="映画。 webm" type='video/webm; codecs="vp8.0, vorbis"'>
- <source src="映画。 ogg" type='video/ogg; codecs="theora, vorbis"'>
- <source src="映画。 mp4" type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'>
- <p>これはフォールバック コンテンツですp>
- ビデオ>
視聴者は、自分の好みに応じて、特定の形式のストリーミング メディア ファイルを選択します。当然、サービス端末は、同じビデオに複数の形式のサポートを提供する必要があります。具体的には、
WebM のビデオ バージョン(VP8 Vorbis)を提供します
MP4 のビデオ バージョン(H.264 AAC(低複雑性))を提供します
Ogg バージョン(Theora Vorbis)を提供します
サービス务端推荐使用nginx ,全力注意MIMEタイプの配置正确
旧バージョンの IE と flash
html5 が流行する前は、一般的なビデオ ブロードキャスト ソリューションは flash と flv (flash 9 からは h.264 がサポートされています mp4) でした。デバイスの人気が高まっているため、Flash は万能ではありませんが、多くのビデオ ウェブサイトが多元的な解決策を提供しており、HTML5 に偏っています。つまり、ビデオの使用が IE8 で決定されているのは、検出エージェントが HTML5 をサポートしているかどうかです。以下のブラウザでは、フラッシュが唯一の選択肢になります (Silverlight の受け入れ率は一般に高くありません)。
サービス端末はエージェントの種類に応じて、異なる HTML を出力します。html5 がサポートされている場合はビデオ mp4(avc) と webm (または ogg) を出力します。フラッシュに関連するビデオまたはビデオを出力する場合は
html5shiv と html5-video を使用します。 IE はビデオ プレーヤーもサポートしており、生のビデオ再生の代わりに Flash プレーヤーを使用することもできます。
XML/HTML コード
- <ビデオ id="映画" 幅="320" 高さ="240" プリロード コントロール>
- <ソース src="pr6. webm" type="video/webm; codecs=vp8,vorbis" />
- <ソース src="pr6. ogv" type="video/ogg; codecs=theora,vorbis" />
- <ソース src="pr6. mp4" />
- <オブジェクト 幅="320" 身長="240" タイプ=「application/x-shockwave-flash」
- data="flowplayer-3.2.1.swf">
- <param name="映画" 値="flowplayer-3.2.1.swf" />
- <param name="allowfullscreen" 値="true" />
- <param name=「フラッシュバー」 値="config={'clip': {'url': 'http://wearehugh.com/dih5/ pr6.mp4','autoPlay':false,'autoBuffering':true}}「 />
- p>將影片下載為🎜> href="pr6.mp4">>a>, a href="pr6.webm">WebM WebM a a a a 🎜>>,或 a href="pr6.ogv">Ogg
- a >a >a
- > .p>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 28
28
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





