HTML5 で最も人気のある 10 のレスポンシブ フレームワーク
今日、HTML5 は世界中の Web サイトデザイナーや開発者に受け入れられています。 HTML5 が Web 開発の未来と呼ばれるのは理由がありません。 HTML5 は、セマンティックプログラミングを新しいレベルに押し上げます。 HTML5 を使用すると、開発者は、よりシンプルで理解しやすい言葉で Web アプリケーションを作成できます。たとえば、HTML5 では、テキストを太字にするために タグの代わりに タグを使用することを推奨しています。それだけでなく、HTML5 はメディアに対する強力なサポートも提供し、メディアを多用する Web アプリケーションの作成プロセスを簡素化します。最も重要なことは、HTML5 が以前のバージョンよりもレスポンシブ Web サイトのデザインをサポートしていることです。今日、ユーザーは大きなコンピューター画面からのみ Web サイトにアクセスする時代ではありません。
フレームワーク は、デザイナーと開発者の作業を大幅に簡素化します。著者は、誰もがよりレスポンシブな Web サイトを構築できるようにしたいと考えて、評判の高い HTML5 レスポンシブ Web 開発フレームワークを 10 個集めて、すべての人に推奨しました。
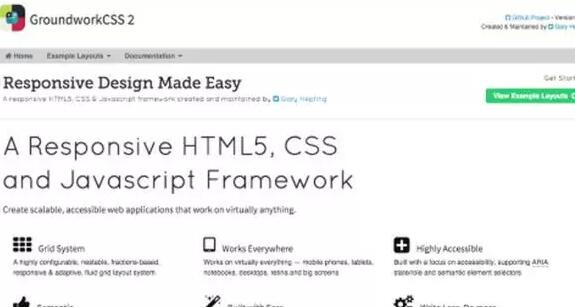
GroundworkCSS2
GroundworkCSS2 は、HTML5、CSS、および JavaScript を組み合わせたレスポンシブ フレームワークであり、さまざまなレスポンシブ グリッドをターゲットとしています。デスクトップ、スマートフォン、タブレット向けに設計されたシステム。公式 Web サイトでは、開発者がフレームワークを理解するのに役立つ多数のアプリケーション例とドキュメントが提供されています。同時に、公式 Web サイトでは、標準 Web サイト、電子商取引 Web サイト、写真 表示 Web サイトなど、さまざまなテンプレートも提供しています。さらに、レスポンシブ テキストのサポートや簡単なカスタマイズなどの機能も備えています。

MontageJS
MontageJS は、高パフォーマンスおよび拡張性の高い Web アプリケーション。このフレームワークは、コンポーネントを JavaScript や CSS から分離する、コンポーネント指向の HTML テンプレートを提供します。さらに、コンポーネントを再利用してコードを整理するためのモジュール式方法も提供します。

52Framework は、HTML5、CSS3、JavaScript を組み合わせた強力なフロントエンド フレームワークです。このフレームワークは、
HTML5 ビデオプレーヤー、HTML5フォーム バリデータ、CSS3プロパティ ツール、グリッド システム、HTML5 キャンバスのサンプルなど、いくつかのパッケージ化された組み込みツールを提供します。

BootstrapTwitter Bootstrap は、HTML、CSS、JavaScript を組み合わせた強力なフロントエンドです。 Web アプリケーション開発を高速化し、簡素化するためのフレームワーク。このフレームワークは、12 列の応答性グリッド システム、JavaScript プラグイン、さまざまなコントロールなどの実用的な機能を開発者に提供します。同時に、ナビゲーション バー、ドロップダウン メニュー、ブレッドクラム ナビゲーション バー、レイアウト、警告および進行状況バー、その他の機能のための再利用可能なコンポーネントもいくつか提供されており、非常に実用的です。

SproutCore は、
MVCアーキテクチャに基づくフロントエンド フレームワークです。 HTML5 を組み合わせることで、開発者はクライアント側のロジックと高品質のテーマを備えた高速でスケーラブルな Web アプリケーションを構築できます

Foundation は、オンライン コミュニティによってサポートされるフロントエンド開発フレームワークであり、複雑なレイアウト、
アニメーション特殊効果、ラピッド プロトタイピングなどを含む、グリッド システムやその他の機能を通じて一連のレイアウト機能を提供します。 さらに、電子商取引ホームページ テンプレート、旅行 Web サイト テンプレート、オンライン マガジン テンプレート、ブログ Web サイト テンプレート、製品紹介ページ テンプレートなど、さまざまなページを開発するためのいくつかの組み込み HTML テンプレートも提供します。
Base
Base は軽量のモジュール式 HTML/CSS フロントエンド フレームワークで、新旧のブラウザーやモバイル デバイスをサポートするクロスプラットフォームの応答性を開発するために使用されます。

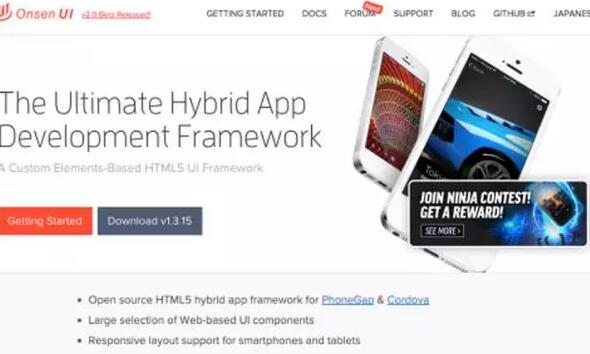
Onsen UI
Onsen UI は、レスポンシブ レイアウト をサポートする HTML5 要素に基づいてカスタマイズされた UI です。フレームワークは、さまざまな Web ベースの UI コンポーネントを提供し、PhoneGap と Cordova のハイブリッド APP 開発をサポートします。その効率は、jQuery ライブラリと Angular.js フレームワークの組み合わせによるものです。

Enyo
Enyo は、ネイティブ HTML5 アプリケーションを開発するためのフロントエンド フレームワークです。 blogWalker、E Notes、Groupon モバイル アプリ、Confero など、多くのレスポンシブ Web アプリケーションが Enyo を使用して開発されています。 Enyo は、UI コンポーネント、ユーティリティ、イベント処理 や デバッグ などを含む幅広い機能を提供します。

Ionic は、ハイブリッド モバイル アプリケーションを構築するための高度な HTML5 フレームワークです。このフレームワークは、AngularJS に基づくアプリケーション開発に最適であり、さまざまな HTML、CSS、JavaScript コンポーネントを提供します。リアルタイムの更新や組み込みのロギングなどの強力なコマンド ライン ツールを提供し、さまざまなプラットフォームでの Ionic アプリケーションの開発、テスト、展開を容易にします。

上記は 10 個の HTML5 レスポンシブ フレームワークです。気に入っていただければ幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





