HTML5 のローカル ストレージは、ブラウザを通じてローカルに保存されるデータです。
基本的な使い方は以下の通りです:
JavaScript コードコンテンツをクリップボードにコピーします
この場合、データはローカルに保存されますが、ローカル データはどのような形式で保存されますか? 追跡すると、Chrome ブラウザではデータが sqlite データベース ファイルの形式で保存されていることがわかります。
Windows では、C:Documents and SettingsUser NameLocal SettingsApplication DataGoogleChromeUser DataDefaultLocal Storage パスに保存されます (User Name は現在のユーザー名を指します)。
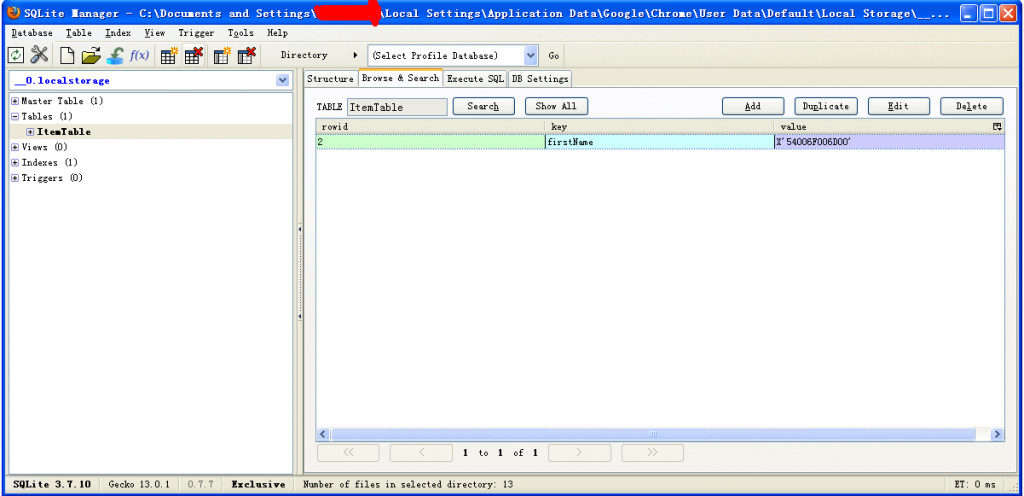
Mac では、/Users/User Name /Library/Application Support/Google/Chrome/Default/Local Storage パス (ここで、ユーザー名は現在のユーザー名を指します) ですが、これは実際には sqlite データベース ファイルです。 sqlite を使用してください。それを開いて、中のデータを確認します。 (Firefox の SQLite Manager アドオン コンポーネントを使用して開くことができます)
コンポーネントをインストールする手順は、メニュー ツールを選択し、添付コンポーネントの設定ページを開き、検索します。 「SQLite Manager」キーワードに「SQLite Manager」を入力し、「SQLite Manager」をインストールします。「プラグイン後、Firefox を再起動すると、以下の図に示すように、ツールに「SQLite Manager」アドオンが表示されます。
画像以下は、保存したばかりのローカル データ ファイルを表示するものです
下の図は、一般的に使用されるいくつかの localStorage メソッドです:
 1. ローカルストレージを追加します
1. ローカルストレージを追加します
XML/HTML コード
コンテンツをクリップボードにコピー
localStorage.setItem("key","value"); //値 "value" を "key" という名前で保存します -
2. localStorage を取得します
XML/HTML コード
コンテンツをクリップボードにコピー
localStorage.getItem("key") //「key」という名前の値を取得します -
3. localStorage を削除します
XML/HTML コード
コンテンツをクリップボードにコピー
localStorage.removeItem("key"); //「key」という名前の情報を削除します -
4. ローカルストレージをクリアします
XML/HTML コード
コンテンツをクリップボードにコピー
localStorage.clear(); //localStorage 内のすべての情報をクリアします -
5. 保存されたローカルストレージを表示します
Chrome ブラウザのコンソール ツール、リソース – ローカル ストレージから表示できます

 1. ローカルストレージを追加します
1. ローカルストレージを追加します