lufylegend は、ActionScript 3.0 に似た構文を使用して HTML5 開発を実装する HTML5 オープン ソース エンジンで、LSprite、LBitmapData、LBitmap、LLoader、LURLLoader、LTextField、LEvent など、AS 開発者に馴染みのある多くのクラスが含まれています。 Opera、IE9、IOS、Android およびその他の一般的な環境。 lufylegend を使用すると、オブジェクト指向プログラミングを簡単に使用でき、Box2dWeb と連携して物理ゲームを作成できます。さらに、組み込みの LTweenLite イージング クラスやその他の非常に実用的な機能も備えています。 HTML5 の世界にもっと早く入りましょう。
スクロールとは何ですか?
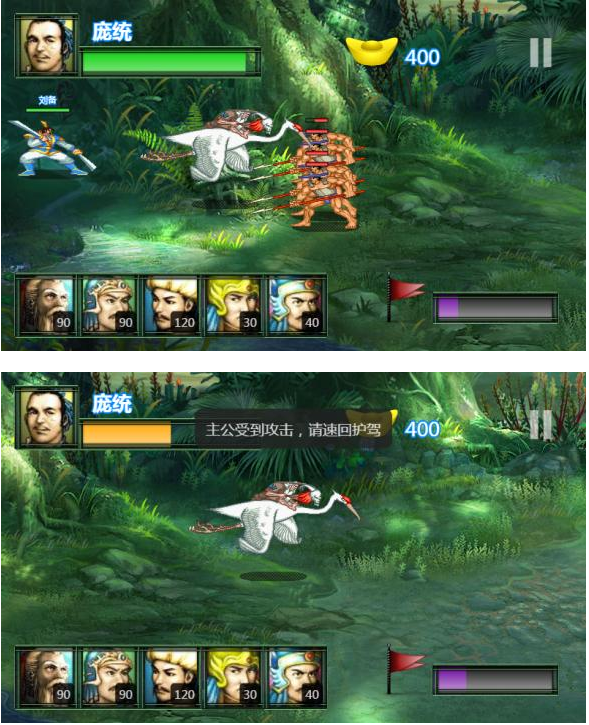
RPG や横スクロールの戦闘をプレイしたことのある学生は、キャラクターが画面の中央まで歩くと、マップのサイズが大きいためマップが移動することを知っているはずです。キャラクターは比較的静止したままになります。これは伝説の巻物です。たとえば、下の写真は私のゲーム「Three Kingdoms Front」のスクロールです:

上記の紹介で、誰もが巻物が何であるかを理解するはずです。端的に言えば、主人公を追いかけるカメラの効果です。次に、lufylegend.js ゲーム エンジンを使用してこの効果を実現します。
原理の紹介
実際、この効果を実現する鍵は、キャラクターをどのように静止させるか、いつマップを移動させるか、そしてマップをどのように移動させるかにあります。これら 2 つの問題を検討する前に、まず、後の操作のために適切に構造化されたステージ レイヤー (および LSprite オブジェクト) を作成します。ステージの構造は次のとおりです:
- ステージ レイヤー
|
- マップ レイヤー
|
- キャラクター レイヤー
ステージ レイヤーが、マップレイヤーとキャラクターレイヤー、そしてキャラクターレイヤーはマップレイヤーの上にあります、結局、キャラクターはマップ上に立っています。子オブジェクトの座標は親オブジェクトに対して相対的なものであることがわかっているため、親オブジェクトが移動すると、子オブジェクトもそれに応じて移動します。これをまず理解する必要があります。
キャラクターを作成するにはどうすればよいですか?マップはいつ移動しますか?マップを移動するにはどうすればよいですか?おそらく、まず if(xxx){...} を使用して、キャラクターの座標が画面の中心に到達したかどうかを判断します。到達している場合は、マップ オブジェクトを移動します。こんなことされたら面倒ですよ。実際には、もっと簡単な方法があります:
スクロールしているときもスクロールしていないときも、キャラクターは移動しますが、キャラクターが画面の中央に到達してスクロールを開始すると、ステージ レイヤーは反対方向に移動し、サイズも反対になります。キャラクタの速度が同じ場合、キャンバスに対するキャラクタの移動はオフセットされ、静止しているように見えますが、マップは親クラスに従い、反対方向に移動します。これは、2 人が馬に乗って同時に会話するコスチューム映画の撮影に似ています。人と馬が前進し、カメラが同じ速度で追いかけると、人物は動いていませんが、人物の後ろの景色が動いているような写真が得られます。
次に実装コードを見てみましょう。
実装コード
以下は詳細なコメントを含むコードです:
XML/HTML コードコンテンツをクリップボードにコピー
-
LInit(30, 'mydemo', 700, 480, main);
//移動方向、null は移動がないことを意味します
-
var
- 方向 = null;
// 鳥、ステージレイヤー、背景オブジェクト
- var 鳥、ステージレイヤー、背景
- //各動きの長さ
- var ステップ
- = 5;
関数 main () {
// リソースリスト
-
var
- loadList = [
-
{名前 : 'bird'、パス : './bird.png'}、
{名前 : 'bg'、パス : './bg.jpg'}
-
];
-
// リソースをロード
-
LLoadManage.load(loadList、null、demoInit);
-
}
-
関数デモInit (結果) {
-
//ステージレイヤーを初期化します
-
- stageLayer =
- new LSprite();
addChild(stageLayer) ;
//背景を追加
-
bg
- = new
- LBitmap(new LBitmapData(result['bg']));
bg.y = -100;
stageLayer.addChild(bg);
-
// 鳥たちに加わりましょう
bird- =
new-
LBitmap(new LBitmapData(result['bird']));
-
bird.x = 100;
- bird.y = 150;
stageLayer.addChild(鳥)
- //マウスプレスイベントを追加
stageLayer.addEventListener(LMouseEvent.MOUSE_DOWN, onDown);
//マウスバウンスイベントを追加
- stageLayer.addEventListener(LMouseEvent.MOUSE_UP, onUp);
- //タイムラインイベントを追加
- stageLayer.addEventListener(LEvent.ENTER_FRAME, onFrame);
}
-
関数 onDown (e) {
-
/**クリック位置を基準に移動方向を設定する*/
-
if (e.offsetX
- > LGlobal.width / 2) {
-
- 方向 =
- '右';
- } else {
方向
- = '左';
}
}
- function onUp () {
- // 設定方向為無方向,代表不移動
-
direction = null;
- }
- function onFrame () {
- var _step, minX, maxX;
- /** 移動小鳥 */
- if (direction == 'right') {
-
_step = step;
- } else if (direction == 'left') {
-
_step = -step;
- } else {
- return;
- }
- bird.x = _step;
- /** 控制小鳥移動範圍 */
-
minX = 0, 0
, -
, , ,
, -
, ,
- maxX = bg.getWidth()o.getWidth()).
if (bird.x
minX) {
-
bird.x = minX;
}else if (bird.x - >
maxX) { -
-
bird.x = maxX;
} -
/** 移動舞台 */ -
stageLayer.x = LGlobal
- /** 控制舞台移動範圍 */
minX = LGlobal
- 。
maxX = 0;
-
if (stageLayer.x minX)
-
stageLayer.x = minX
- ;
}else if (stageLayer.x > maxX) {
- stageLayer.x =
- maxX;
}
} 
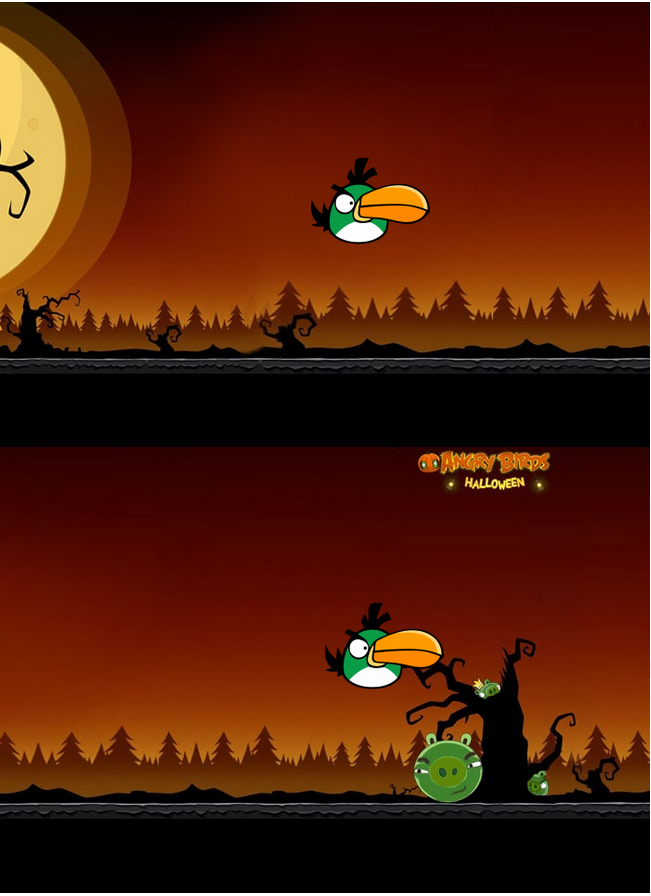
運行結果:
大家可以到這裡查看線上示範。點選畫面左半邊控制小鳥向左移動,點選右半邊螢幕,控制小鳥向右移動。小鳥到達螢幕中央後,開始捲軸。