まず、HTML5 の新しい要素タグである
src: オーディオ ファイルのパスを紹介します。
autobuffer: ページの読み込み時に音声を自動的にバッファリングするかどうかを設定します。
自動再生: 音声を自動的に再生するかどうかを設定します。
loop: オーディオをループで再生するかどうかを設定します。
コントロール: 再生、一時停止、および音量コントロールを追加するための属性。
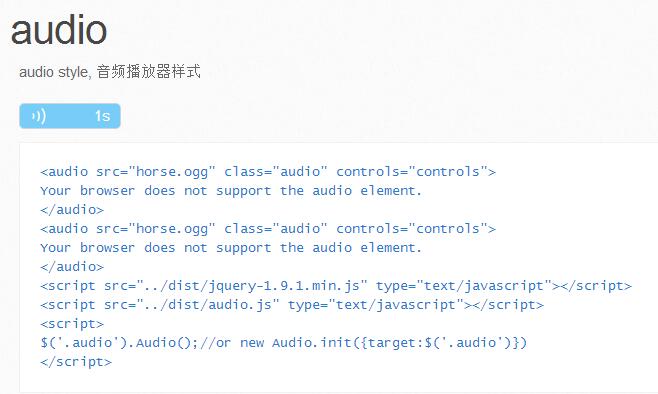
HTML5 の普及により、オーディオを使用してモバイル端末でほとんどのニーズに対応できるようになりました。ただし、単純な再生/停止エフェクトだけが必要な場合もありますが、さまざまなブラウザーでのオーディオ スタイルは満足のいくものではありません。これを単にカプセル化しただけで、その効果は次のとおりです。

技術的な実装としては、原理は比較的単純です。ネイティブ オーディオを非表示にし、div を使用してプレーヤーのエフェクトを表示し、そのクリック イベントを呼び出して再生と停止をトリガーし、その後、この値は取得できる場合もあれば、取得できない場合もあるため、この時点でコンポーネントが取得できない場合は、duration 属性の保存時間をカスタマイズすることをお勧めします。この値を取得します。
this.settings.target。 on('loadedmetadata', function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.html(Math.floor (_this.duration) 's');
} else {
var attr = $(_this.settings.target).attr('duration');
if(attr){
_this .durationContent.html($(_this.settings.target).attr('duration') "s");
}else{
_this.durationContent.html(''); >}
});
上記の内容は、HTML5 のオーディオ タグ スタイルの変更について紹介しています。お役に立てば幸いです。