
はじめに:
最近、Weibo クライアントで、h5 ページのボタンがネイティブと対話してカメラを呼び出し、QR コードをスキャンして解析できるという要件があります。 Weibo 以外のクライアント (WeChat または Safari などのネイティブ ブラウザ) では、システムの写真または写真のアップロード ボタンを呼び出し、写真を撮るかアップロードすることで QR コードを解析します。
2 番目の解決策では、フロントエンド js で QR コードを解析する必要があります。これは、サードパーティの解析ライブラリ jsqrcode に依存しています。このライブラリはブラウザ側でカメラを呼び出す操作をすでにサポートしていますが、getUserMedia と呼ばれるプロパティに依存しています。モバイル ブラウザはこの属性を十分にサポートしていないため、QR コードは画像をアップロードすることによって間接的にのみ解析できます。
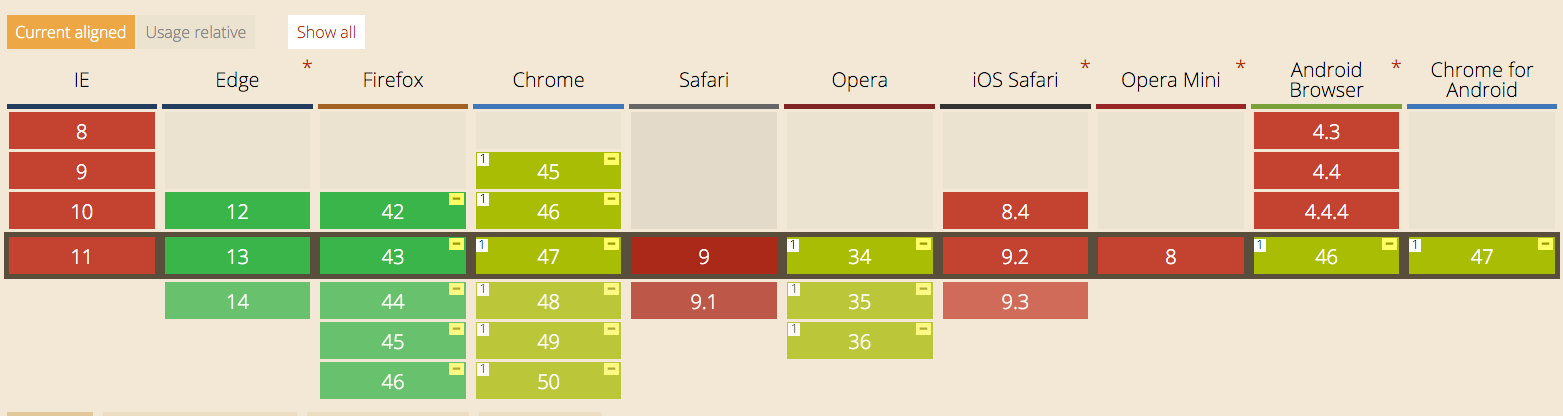
GetUserMedia 属性対応ブラウザリスト:

まず、QR コードを解析するための優れたコードを提供してくれた jsqrcode の開発者に感謝したいと思います。これにより、私の作業負荷が大幅に軽減されました。 jsqrcode アドレス: クリックしてください
私のコード ライブラリ アドレス: クリックしてください
1. 解決された問題:
1.クライアントはカメラを呼び出して QR コードをスキャンし、解析します。
2. ネイティブ ブラウザと WeChat クライアントで QR コードをスキャンして解析できます。
Web 側または H5 側で QR コードのスキャン作業を直接完了できます。
3. 欠点:
画像が不鮮明で、解析に失敗しやすい (写真の撮影)。画像をスキャンするには、レンズを QR コードから遠ざける必要があります (非常に近い距離)。ネイティブの通話カメラ分析と比較して 1 ~ 2 秒の遅延が発生します。
注:
このプラグインは zepto.js または jQuery.js で使用する必要があります
使用説明:
1使用する必要がある場所 このページでは、lib ディレクトリ内の js ファイルを次の順序でインポートします
プラグインは を使用する必要があるため、HTML 構造の表示スタイルは固定されています。 Web ページでボタンのスタイルをカスタマイズするには、次のサンプル コード構造に従ってコードをネストできます。
コードをコピー